XML 元素
基本用法

组件的 XML 名称:pivotTable
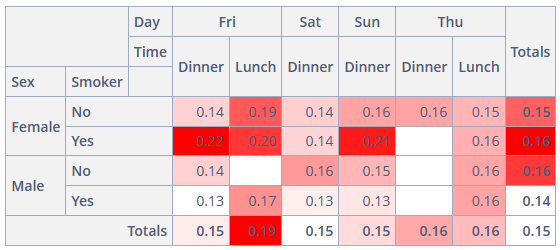
在界面 XML 中定义组件的示例:
<pivot:pivotTable id="pivotTable"
dataContainer="tipsDc"
height="100%"
width="100%"
renderer="HEATMAP">
<pivot:renderers>
<pivot:renderer type="AREA_CHART"/>
</pivot:renderers>
<pivot:properties>
<pivot:property name="totalBill"/>
<pivot:property name="tip"/>
<pivot:property name="sex"/>
<pivot:property name="smoker"/>
<pivot:property name="day"/>
<pivot:property name="time"/>
<pivot:property name="size"/>
</pivot:properties>
<pivot:aggregation mode="SUM_OVER_SUM">
<pivot:property name="tip"/>
<pivot:property name="totalBill"/>
</pivot:aggregation>
<pivot:columns>
<pivot:column value="day"/>
<pivot:column value="time"/>
</pivot:columns>
<pivot:rows>
<pivot:row value="sex"/>
<pivot:row value="smoker"/>
</pivot:rows>
<pivot:sortersFunction>
function(attr){
if(attr=="Day"){
return $.pivotUtilities.sortAs(["Mon","Tue","Wed","Thu","Fri","Sat","Sun"]);
}
}
</pivot:sortersFunction>
</pivot:pivotTable>pivotTable 属性
-
dataContainer- 设置一个数据容器,容器在界面 XML 描述的data部分定义,且必须是collectionDataContainer类型。 -
menuLimit- 设置双击显示菜单的最大数量。如果记录数大于这个值,则会显示相应的信息。只对 可编辑 的pivotTable有效。 -
renderer- 启用设置一个预制的数据渲染器。只对非 可编辑pivotTable有效。 -
autoSortUnusedProperties- 定义在 UI 是否要对未使用的属性进行排序。只对 可编辑 的pivotTable有效。 -
unusedPropertiesVertical- 定义未使用的属性是要以垂直方式展示(true)还是以水平方式展示(false或者默认情况)。如果设置为数字,那么当属性名称的字符组合长度超过此数字,则属性将垂直显示。
pivotTable 元素
properties
在 pivotTable 内使用的一组属性的键值对映射。键是 数据容器 中属性的名称,值是本地化标题。
derivedProperties
可以向原始数据容器添加新属性,这些属性派生自现有属性。此元素是键值映射,其中键是生成的属性的名称,值是生成此属性的 JavaScript 函数。
-
元素内部的
derivedProperty元素需要定义caption属性,此属性的值会被当作键值使用。 -
function元素用作derivedProperty的值。
hiddenProperties
不需要展示在 UI 的一组属性。该属性值可以设置为 properties 的键值或者生成属性的名称(比如 derivedProperties 的键值)。
该属性只对 可编辑的 pivotTable 有效。
hiddenFromAggregations
不在 聚合 参数下拉框显示的一组属性。
columnOrder
Renderer 使用的列数据展示顺序。
rowOrder
Renderer 使用的行数据展示顺序。
renderers
定义渲染函数的集合,这个集合需要在 UI 中的可用渲染器列表中显示。
-
default属性用来设置一个默认的渲染器。当组件加载时,选择的渲染器会当作默认的使用。 -
内部的
renderer元素可以使用type属性来设置一个预制的渲染器:AREA_CHART、BAR_CHART、COL_HEATMAP、HEATMAP、HORIZONTAL_BAR_CHART、HORIZONTAL_STACKED_BAR_CHART、LINE_CHART、ROW_HEATMAP、SCATTER_CHART、STACKED_BAR_CHART、TABLE_BAR_CHART、TABLE、TREEMAP、TSV_EXPORT。
该属性只对 可编辑的 pivotTable 有效。
pivotTable 的聚合元素
aggregation
设置聚合函数,用来对每个单元格的结果做聚合运算。
-
aggregation的属性*: -
mode- 属性可以用来设置一个预制的聚合函数。 -
caption- 展示在 UI 的本地化语言的描述。 -
custom- 如果是true,那么会忽略mode的值,而使用内部的function元素指定的 JavaScript 函数。 -
aggregation的内部元素*: -
function- 包含聚合函数的 JavaScript 代码。 -
property- 用作聚合函数输入参数的属性列表。该属性值可以设置为properties的键值或者生成属性的名称。只对非 editablepivotTable有效。<pivot:aggregation mode="SUM_OVER_SUM" custom="true"> <pivot:property name="tip"/> <pivot:property name="totalBill"/> </pivot:aggregation>
aggregationProperties
定义在聚合器的下拉列表中显示的属性列表。该属性值可以设置为 properties 的键值或者生成属性的名称。该属性只对 可编辑的 pivotTable 有效。
<pivot:aggregationProperties>
<pivot:property name="tip"/>
<pivot:property name="totalBill"/>
</pivot:aggregationProperties>aggregations
定义需要在 UI 中的可用聚合器下拉列表中显示的聚合器集合。
-
aggregations的属性*: -
default属性用来设置一个预制的聚合函数。当组件加载时,选择的函数会当作默认的使用。 -
内部的
aggregation元素跟 aggregation 的使用方法相同,除了内部的property元素。该属性只对<< editable,可编辑的>>pivotTable有效。
<pivot:aggregations default="SUM_OVER_SUM">
<pivot:aggregation caption="Count"/>
<pivot:aggregation mode="SUM_OVER_SUM"/>
</pivot:aggregations>Listeners
CellClickListener
addCellClickListener 为 PivotTable 添加单元格点击事件监听器。CellClickEvent 事件只在表格渲染器触发(TABLE、HEATMAP、TABLE_BAR_CHART、COL_HEATMAP、ROW_HEATMAP)。
@Autowired
private PivotTable pivotTable;
@Autowired
private Notifications notifications;
@Subscribe
public void onInit(InitEvent initEvent) {
pivotTable.addCellClickListener(event -> {
notifications.create().withCaption("Value: " + event.getValue() + ",\n"
+ "Filters applied: " + event.getFilters())
.show();
});
}RefreshListener
addRefreshListener 为 PivotTable 添加刷新事件监听器。RefreshEvent 事件只在 可编辑 的 PivotTable 触发。
@Autowired
private PivotTable pivotTable;
@Autowired
private Notifications notifications;
@Subscribe
public void onInit(InitEvent initEvent) {
pivotTable.addRefreshListener(event -> {
notifications.create().withCaption("Row order :" + event.getRowOrder() + ",\n"
+ "Inclusions: " + event.getInclusions())
.show();
});
}RefreshEvent 事件中有下列值可用:aggregation、aggregationProperties、columns、columnOrder、exclusions、inclusions、renderer、rowOrder、rows。
