Calendar 日历
视图模式
日历组件有三种查看模式,根据 calendar 展示日期的范围自动选择,日期范围由 startDate 和 endDate 属性定义:
-
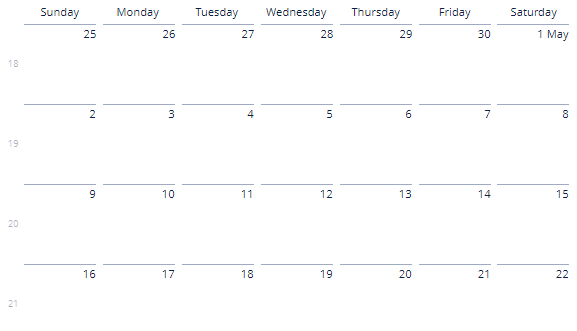
月视图 - 当日历范围大于 7 天时。
<calendar id="monthlyView" captionProperty="caption" startDate="2021-05-01" endDate="2021-05-17" height="100%" width="100%" lastVisibleDayOfWeek="5"/>
-
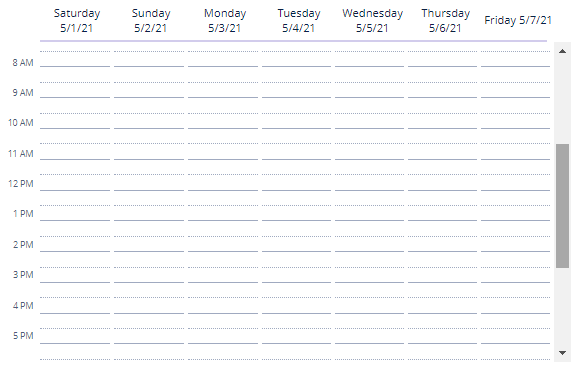
周视图 - 当日历范围大于 1 天,小于 7 天时。
<calendar id="weeklyView" captionProperty="caption" startDate="2021-05-01" endDate="2021-05-07" height="100%" width="100%"/>
-
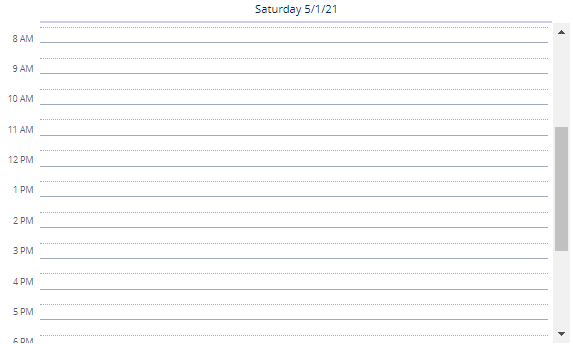
日视图 - 当日历范围小于 1 天时。
<calendar id="singleDay" captionProperty="caption" startDate="2021-05-01" endDate="2021-05-01" height="100%" width="100%"/>
自定义
默认情况下,calendar 展示一周 7 天,每天 24 个小时。如需修改,有以下属性可以配置:
-
firstVisibleDayOfWeek和lastVisibleDayOfWeek- 取值范围1~7,1表示星期日,7表示星期六。
-
firstVisibleHourOfDay和lastVisibleHourOfDay- 取值范围1~23,1表示 01:00 am,23表示 23:00 pm。
例如,我们可以这样自定义:
-
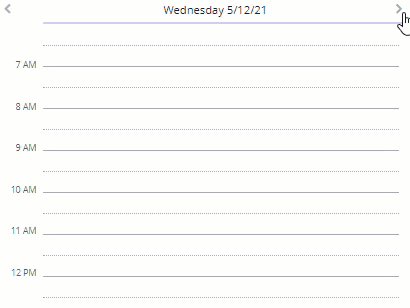
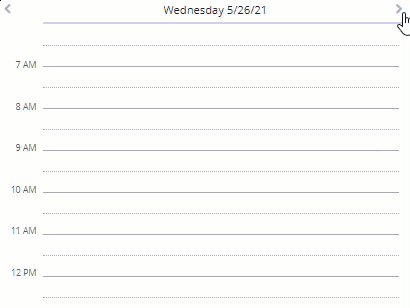
当日历以日视图打开时,只展示每天的前半天。
-
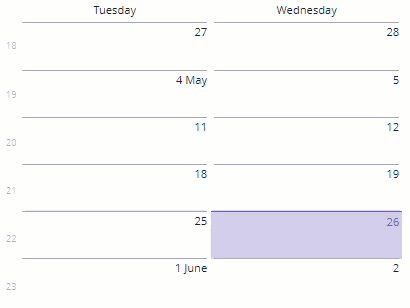
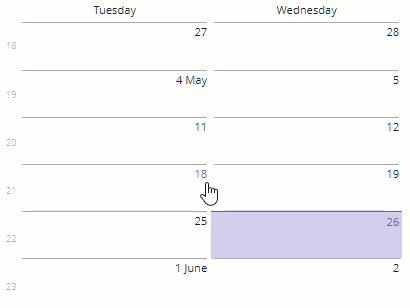
当日历以月视图打开时,每周只展示周二和周三。
<calendar id="customized"
captionProperty="caption"
startDate="2021-05-01"
endDate="2021-05-30"
firstVisibleHourOfDay="6"
lastVisibleHourOfDay="12"
firstVisibleDayOfWeek="3"
lastVisibleDayOfWeek="4"
height="400px"
width="500px"
navigationButtonsVisible="true"/>
还可以使用 weeklyCaptionFormat 修改一周每天的标题。SimpleDateFormat 类的规则定义 weeklyCaptionFormat 值的格式。
如需修改时间格式,可以使用 timeFormat 属性:
-
24H -
12H- 默认值。
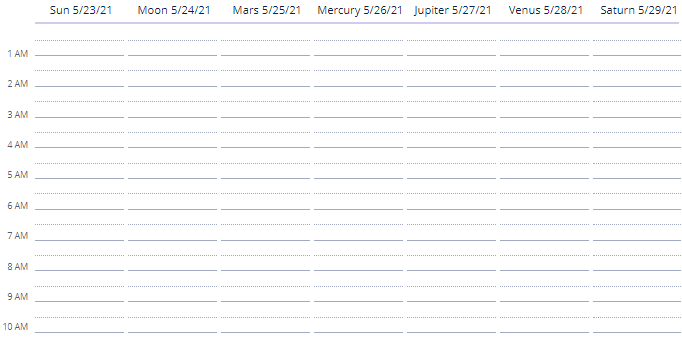
如需修改日和月的名称,使用内部的 dayNames 和 monthNames 元素,示例:
<calendar id="customizedCalendar"
height="100%"
width="100%">
<dayNames>
<day dayOfWeek="MONDAY" value="Moon"/>
<day dayOfWeek="TUESDAY" value="Mars"/>
<day dayOfWeek="WEDNESDAY" value="Mercury"/>
<day dayOfWeek="THURSDAY" value="Jupiter"/>
<day dayOfWeek="FRIDAY" value="Venus"/>
<day dayOfWeek="SATURDAY" value="Saturn"/>
<day dayOfWeek="SUNDAY" value="Sun"/>
</dayNames>
</calendar>
dayNames 或 monthNames 元素是对一组标准名称进行了覆盖,而非扩展。因此,需要显式定义一周每天或者每个月的名称。
|
如需在 Jmix Studio 中定义 |
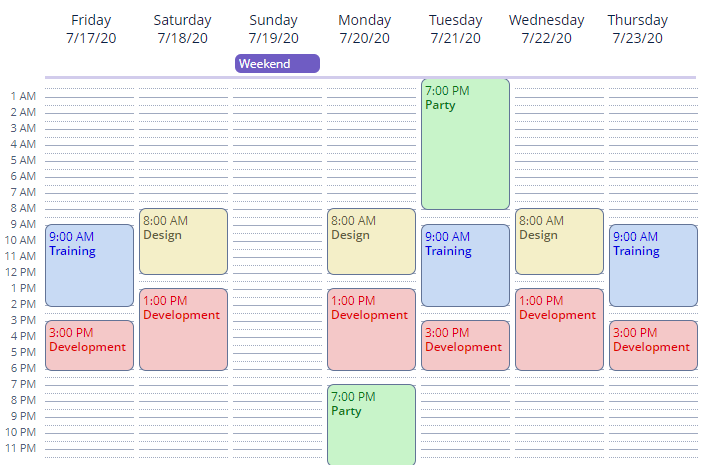
日历事件
编程式创建事件
-
如需展示日历事件,可以用
CalendarEventProvider接口的addEvent()方法为日历添加SimpleCalendarEvent:@Autowired private Calendar<Date> calendar; @Subscribe public void onInit(InitEvent event) { SimpleCalendarEvent<Date> simpleCalendarEvent = new SimpleCalendarEvent<>(); SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyy-MM-dd HH:mm"); simpleCalendarEvent.setCaption("Development"); simpleCalendarEvent.setDescription("Platform development"); simpleCalendarEvent.setStart(simpleDateFormat.parse("2021-05-26 15:00", new ParsePosition(0))); simpleCalendarEvent.setEnd(simpleDateFormat.parse("2021-05-26 19:00", new ParsePosition(0))); simpleCalendarEvent.setAllDay(false); calendar.getEventProvider().addEvent(simpleCalendarEvent); } -
还可以使用
setEventProvider()方法为日历添加SimpleCalendarEvent对象列表,该方法接收ListCalendarEventProvider对象作为参数。 -
如需删除事件,可以用
CalendarEventProvider接口的removeEvent()或removeAllEvents()方法。
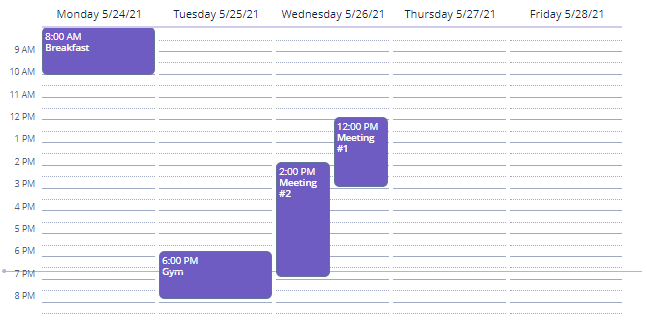
数据感知事件
CalendarEventProvider 接口有一个实现是 ContainerCalendarEventProvider,通过这个实现可以用数据模型实体填充日历事件。
使用 ContainerCalendarEventProvider 时,事件实体对象必须至少包含两个属性(数据类型为 date 类型 之一)映射至日历的 startDateProperty、endDateProperty 属性,以及一个 String 类型的属性映射至 captionProperty 属性:
@JmixEntity
@Table(name = "UIEX1_CUSTOM_CALENDAR_EVENT")
@Entity(name = "uiex1_CustomCalendarEvent")
public class CustomCalendarEvent {
@JmixGeneratedValue
@Column(name = "ID", nullable = false)
@Id
private UUID id;
@Column(name = "EVENT_CAPTION")
private String eventCaption;
@Column(name = "EVENT_START_DATE")
@Temporal(TemporalType.TIMESTAMP)
private Date eventStartDate;
@Column(name = "EVENT_END_DATE")
@Temporal(TemporalType.TIMESTAMP)
private Date eventEndDate;
}此外,也可以为 String 类型的 descriptionProperty 和 stylenameProperty 以及 Boolean 类型的 isAllDayProperty 属性定义映射属性。
示例:
<data readOnly="true">
<collection id="customCalendarEventsDc"
class="ui.ex1.entity.CustomCalendarEvent">
<fetchPlan extends="_base"/>
<loader id="customCalendarEventsDl">
<query>
<![CDATA[select e from uiex1_CustomCalendarEvent e]]>
</query>
</loader>
</collection>
</data>
<layout>
<calendar dataContainer="customCalendarEventsDc"
width="800px"
height="400px"
firstVisibleHourOfDay="8"
firstVisibleDayOfWeek="2"
lastVisibleDayOfWeek="6"
lastVisibleHourOfDay="20"
captionProperty="eventCaption"
startDateProperty="eventStartDate"
endDateProperty="eventEndDate"
weeklyCaptionFormat="yyyy-dd-MM"/>
</layout>
事件和处理器
样式
可以用 CSS 设置日历事件的样式。创建一个 自定义主题,然后在 SCSS 文件中按需定义样式名称和参数,示例:
.v-calendar-event.event-red {
background-color: #f4c8c8;
color: #e00000;
}然后可以在界面控制器中编程式的设置上面创建的样式了:
simpleCalendarEvent.setStyleName("event-red");或者用 stylenameProperty 属性,在实体中指定一个字段包含创建的样式名作为该属性的映射。
Calendar XML 属性
|
可以使用 Studio 界面设计器的 Jmix UI 组件面板查看和编辑组件的属性。 |
align - box.expandRatio - caption - captionAsHtml - captionProperty - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - datatype - description - descriptionAsHtml - descriptionProperty - enable - endDate - endDateProperty - firstVisibleDayOfWeek - firstVisibleHourOfDay - height - htmlSanitizerEnabled - icon - id - isAllDayProperty - lastVisibleDayOfWeek - lastVisibleHourOfDay - navigationButtonsVisible - responsive - rowspan - startDate - startDateProperty - stylename - stylenameProperty - timeFormat - visible - weeklyCaptionFormat - width