SideMenu 侧边菜单
基本用法
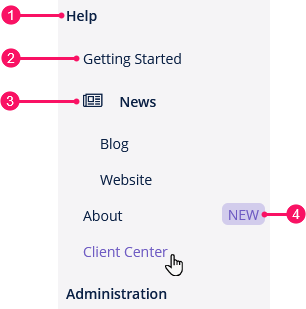
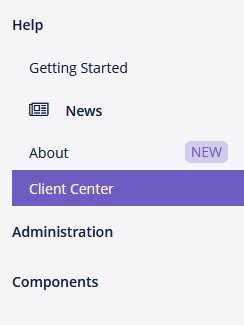
典型的侧边菜单如下:

-
根菜单
-
子菜单
-
带图标的菜单项
-
徽标
在界面 XML 描述中定义该组件的示例:
<sideMenu id="sideMenu"
width="100%"
stylename="jmix-drawer-content"/>数据绑定
SideMenu 实例支持以编程的方式创建菜单项。示例:
@UiController("MainScreenSideMenu")
@UiDescriptor("main-screen-side-menu.xml")
@Route(path = "main", root = true)
public class MainScreenSideMenu extends Screen implements Window.HasWorkArea {
@Autowired
private SideMenu sideMenu;
@Autowired
private Notifications notifications;
@Subscribe
public void onInit(InitEvent event) {
SideMenu.MenuItem rootItem = sideMenu.createMenuItem("help", "Help");
SideMenu.MenuItem subItemStarted = sideMenu.createMenuItem("start",
"Getting Started");
SideMenu.MenuItem subItemNews = sideMenu.createMenuItem("news", "News",
"font-icon:NEWSPAPER_O", null); (1)
SideMenu.MenuItem subItemBlog = sideMenu.createMenuItem("blog", "Blog");
SideMenu.MenuItem subItemSite = sideMenu.createMenuItem("site", "Website");
SideMenu.MenuItem subItemAbout = sideMenu.createMenuItem("about", "About",
null, menuItem -> { (2)
notifications.create()
.withCaption("About menu item clicked")
.withType(Notifications.NotificationType.HUMANIZED)
.show();
});
SideMenu.MenuItem subItemCenter = sideMenu.createMenuItem("center",
"Client Center");
subItemAbout.setBadgeText("NEW"); (3)
subItemNews.addChildItem(subItemBlog);
subItemNews.addChildItem(subItemSite);
rootItem.addChildItem(subItemStarted);
rootItem.addChildItem(subItemNews);
rootItem.addChildItem(subItemAbout);
rootItem.addChildItem(subItemCenter);
sideMenu.addMenuItem(rootItem, 0);
}
}| 1 | 创建带图标的菜单项。 |
| 2 | 创建带指令操作的菜单项。 |
| 3 | 创建菜单徽标。 |
单击选中
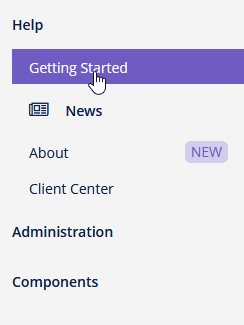
selectOnClick 属性设置点击菜单项时,是否同时选中该菜单项。当 selectOnClick="true",选中的菜单项会在鼠标单击时高亮。默认为 false。
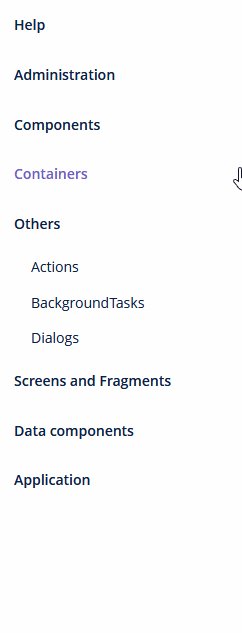
下面的截屏展示了 selectOnClick 属性为 true 时的行为:

显示单一展开菜单
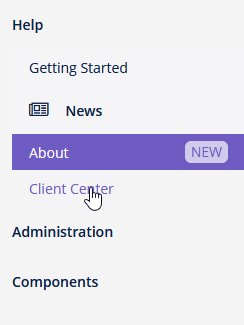
showSingleExpandedMenu 属性定义在点击其他父菜单项时,当前展开的菜单项是否需要折叠。默认为 false。
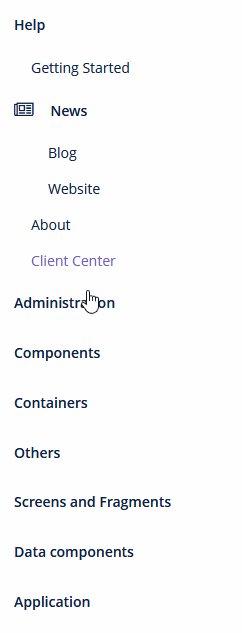
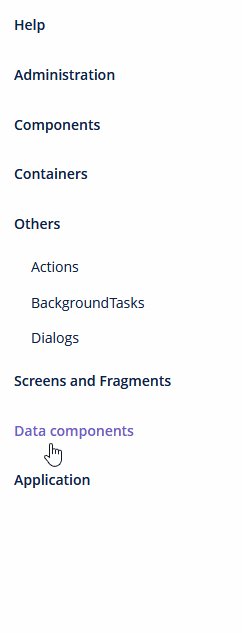
下面的截屏展示了 showSingleExpandedMenu 属性为 true 时的行为:

样式
SideMenu 的外观可以使用 SCSS 变量进行自定义。在创建了 自定义主题 之后,可以在可视化编辑器中修改这些变量:
-
$jmix-sidemenu-layout-collapse-enabled启用/禁用侧边菜单折叠功能。默认为true。 -
$jmix-sidemenu-layout-collapsed-width指定折叠后侧边菜单的宽度。 -
$jmix-sidemenu-layout-expanded-width指定展开后侧边菜单的宽度。 -
$jmix-sidemenu-layout-collapse-animation-time指定菜单折叠/展开耗费的时间,单位为秒。
当 $jmix-sidemenu-layout-collapse-enabled 设置为 false 时,Collapse(折叠) 按钮不显示,菜单默认展开。
MenuItem 的方法
-
addChildItem()/removeChildItem()- 从子菜单的末尾或指定位置添加/删除菜单项。
-
getCaption()- 返回菜单项字符串格式的标题。
-
getChildren()- 返回子菜单项列表。
-
setCaption()- 设置菜单项标题。
-
getId()- 返回菜单项id。
-
hasChildren()- 如果菜单包含子菜单项,则返回true。
-
setBadgeText()- 设置菜单项的徽标文本。徽标是显示在菜单项右侧的小部件。
-
setCaptionAsHtml()- 启用或禁用 HTML 模式的菜单标题。
-
setCommand()- 设置菜单项指令或操作。点击菜单项时执行。
-
setDescription()- 设置菜单项的字符串描述,作为弹窗提示展示。
-
setExpanded()- 默认展开或折叠包含子菜单的菜单项。
-
setIcon()- 设置菜单项图标。
-
setStyleName()- 给组件设置一个或多个自定义样式名,并且会覆盖所有已定义的用户样式。多个样式通过空格分隔的样式名列表指定。样式名必须是有效的 CSS class 名称。
-
setVisible()- 管理菜单项的可见性。
事件和处理器
|
如需使用 Jmix Studio 生成处理器的桩代码,需要在界面 XML 描述或者 Jmix UI 层级结构面板选中该组件,然后用 Jmix UI 组件面板的 Handlers 标签页生成。 或者可以使用界面控制器顶部面板的 Generate Handler 按钮。 |
ItemSelectEvent
ItemSelectEvent 当选中不可展开的菜单项或某些菜单项指令执行时(例如,打开一个界面)触发。如果菜单项包含子菜单(例如,菜单展开时)则不会触发。
下面示例为 XML 中 id 是 hobbysideMenuFilter 的 SideMenu 订阅了该事件:
@Subscribe("sideMenu")
public void onSideMenuItemSelect(SideMenu.ItemSelectEvent event) {
notifications.create()
.withCaption("ItemSelectEvent is fired for "
+ event.getMenuItem().getCaption())
.withType(Notifications.NotificationType.HUMANIZED)
.show();
}如需以编程的方式注册事件处理器,使用组件的 addItemSelectListener() 方法。
XML 属性
|
可以使用 Studio 界面设计器的 Jmix UI 组件面板查看和编辑组件的属性。 |
align - caption - captionAsHtml - description - descriptionAsHtml - enable - height - icon - id - loadMenuConfig - selectOnClick - showSingleExpandedMenu - stylename - visible - width
MenuItem API
addChildItem - getCaption - getChildren - getId - getMenu - hasChildren - removeChildItem - setBadgeText - setCaption - setCaptionAsHtml - setCommand - setDescription - setExpanded - setIcon - setStyleName - setVisible
