管理界面
仪表盘扩展组件提供配置仪表盘的管理界面。
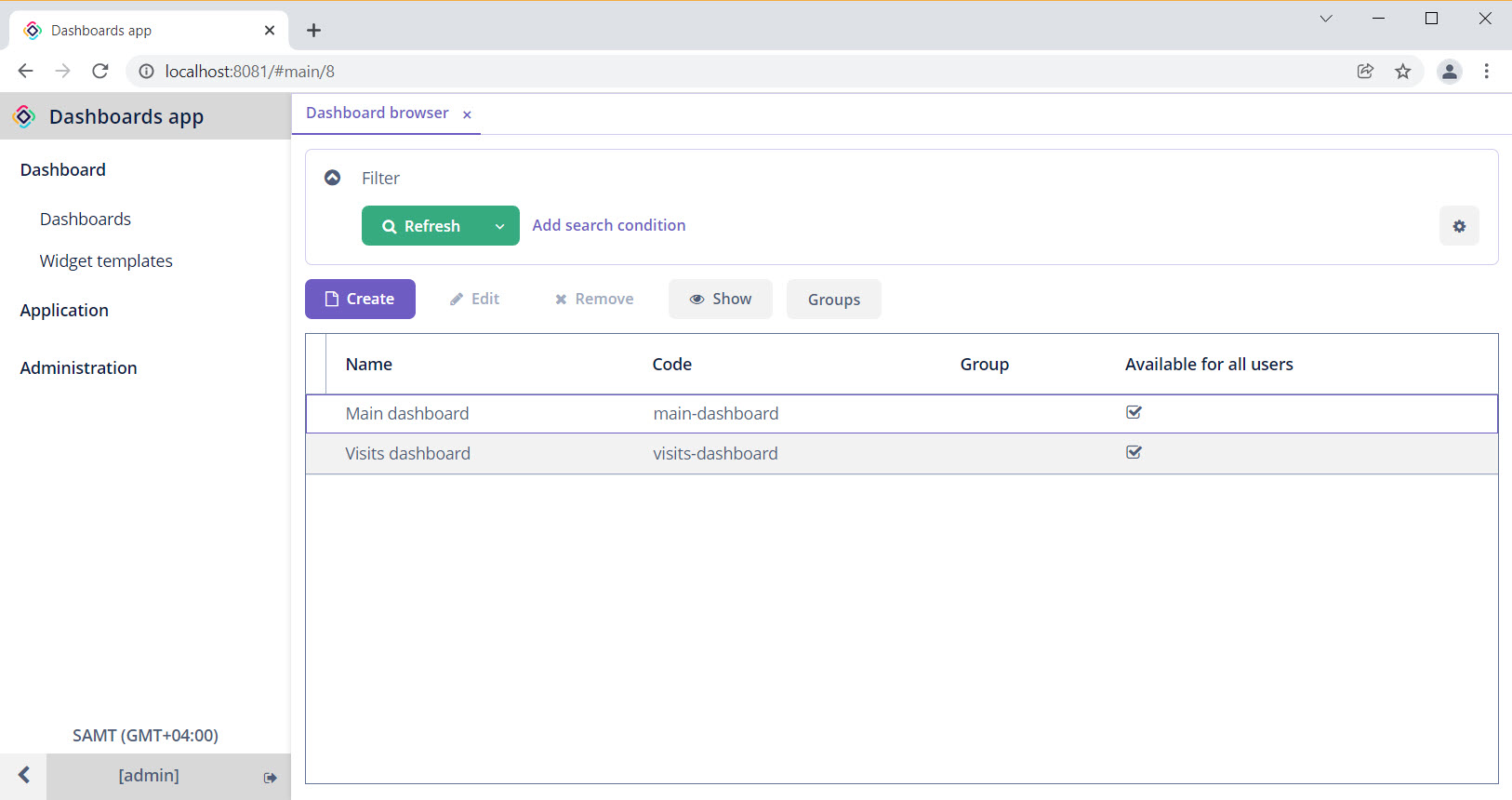
应用程序添加了该扩展组件后,主菜单会有 Dashboard(仪表盘) 项。仪表盘浏览界面 展示已经创建的仪表盘列表,并提供管理操作。

仪表盘编辑器
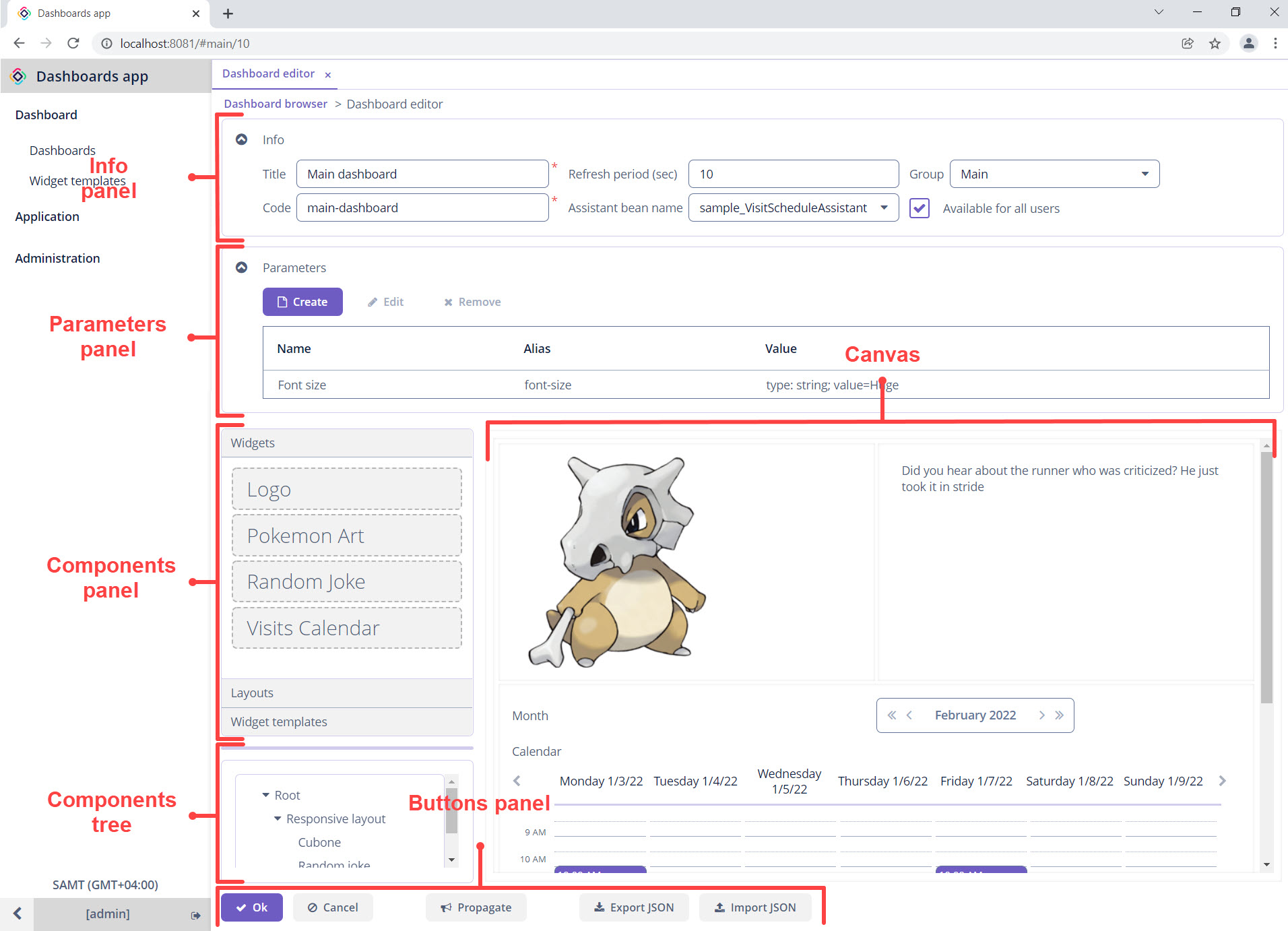
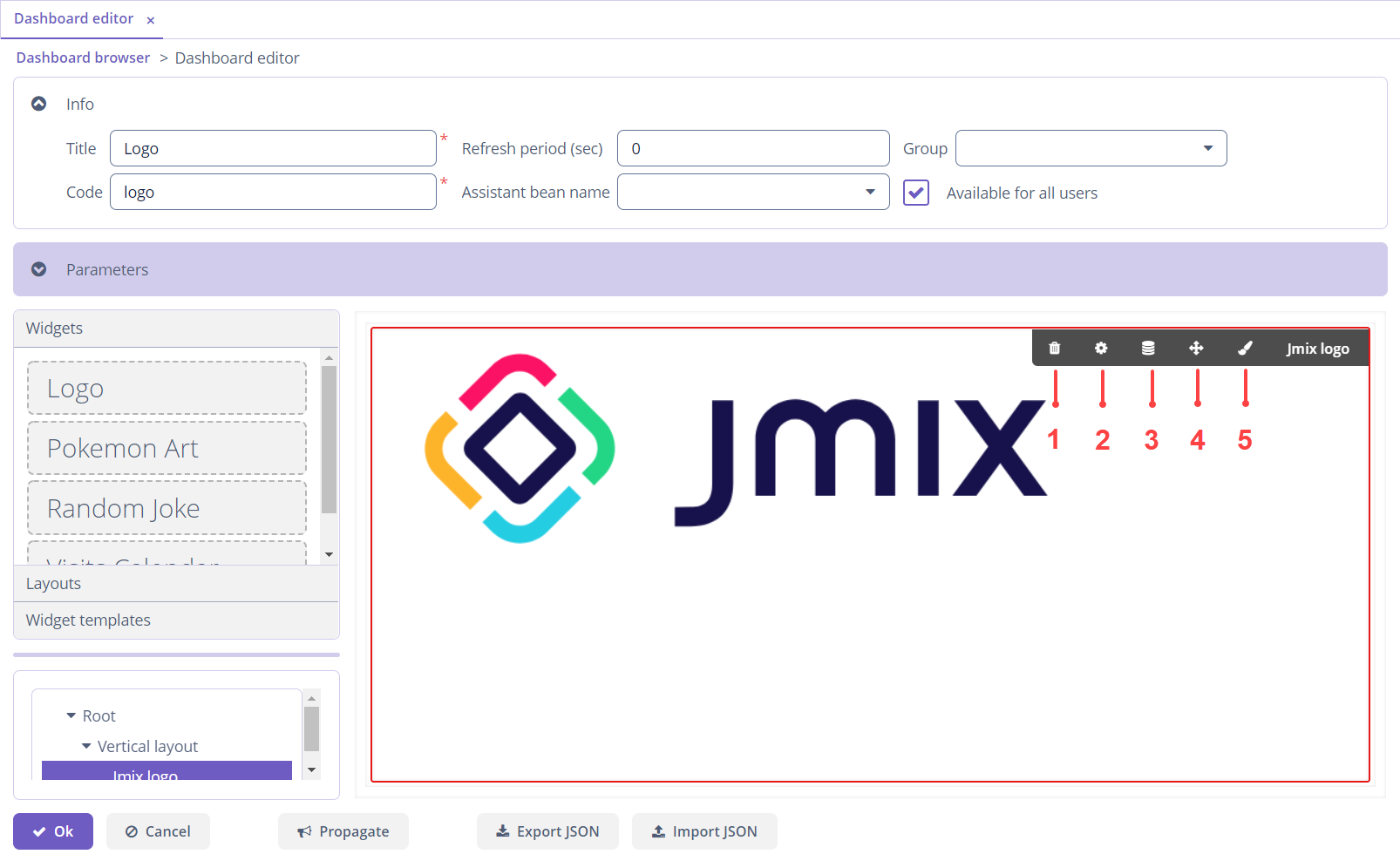
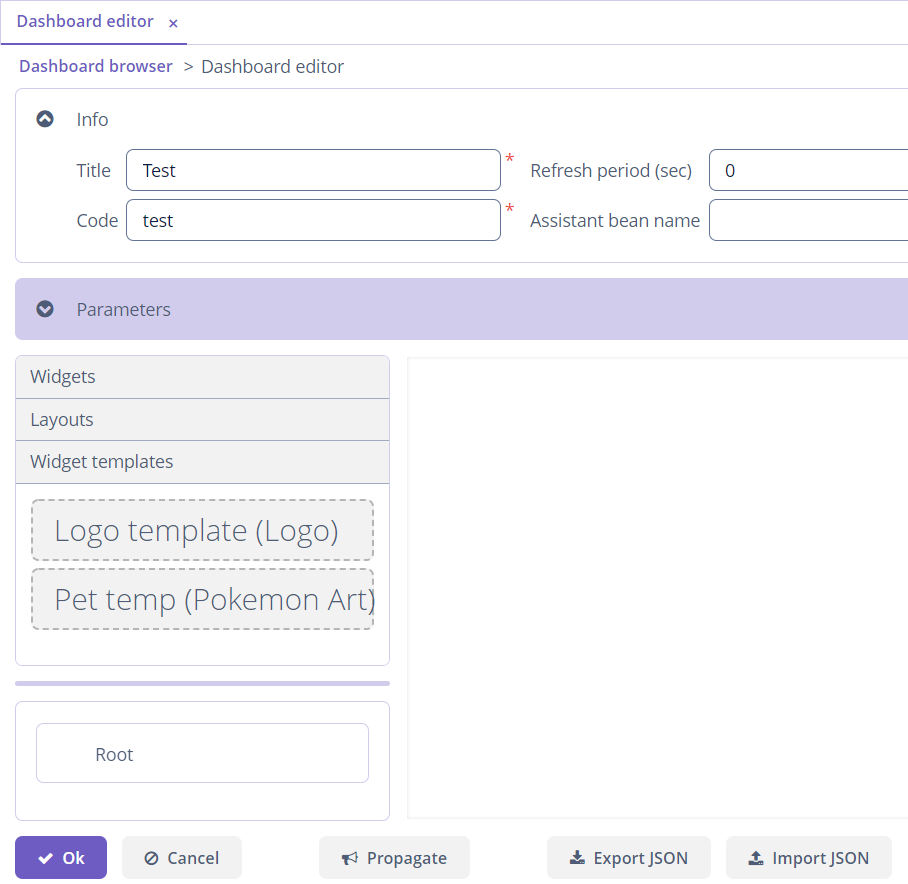
在 Dashboards(仪表盘) 界面点击 Create(新建) 按钮后,会显示 仪表盘编辑界面,支持编辑仪表盘和小部件。编辑界面包含下面介绍的几个面板。

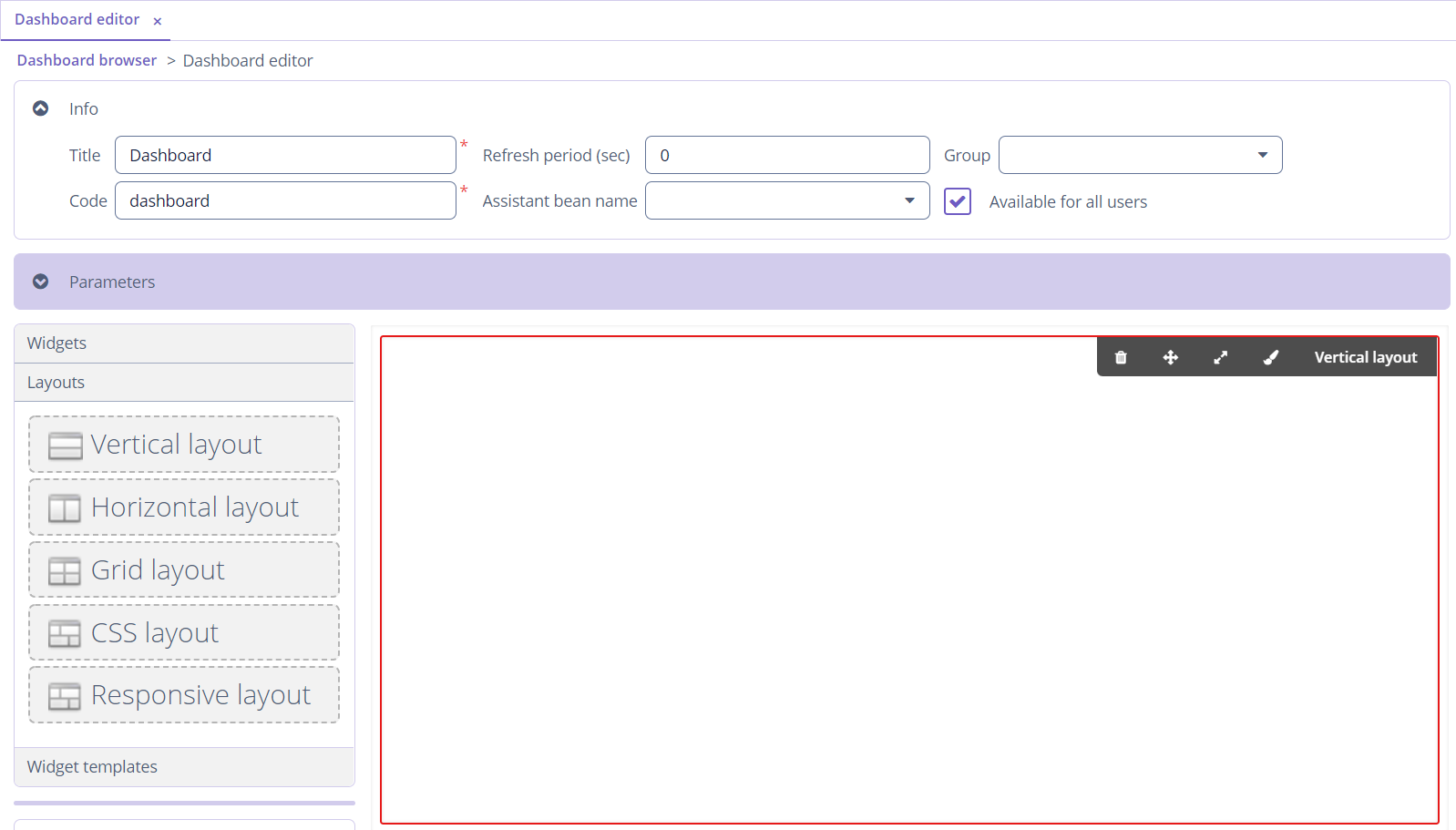
信息面板
Info(信息) 面板包含必需字段:
-
Title(标题) - 仪表盘名称。
-
Code(编码) - 唯一标识符,用在 JSON 文件中或数据库查找。另外,在为界面 添加仪表盘 时,也使用该字段。
还可以设置这些字段:
-
Refresh period(刷新周期) - 刷新仪表盘 UI 的时间间隔,以秒为单位。
-
Assistant bean name(辅助 bean 名称) - 指定 Spring bean 用于为仪表盘 添加业务逻辑。
-
Group(分组) - 仪表盘分组。从 仪表盘浏览界面 可以配置分组。
-
Available for all users(所有用户可用) - 定义用户对仪表盘的访问权限。如果设置为
false,只有创建仪表盘的用户可以查看和编辑。否则所有用户都可查看和编辑。
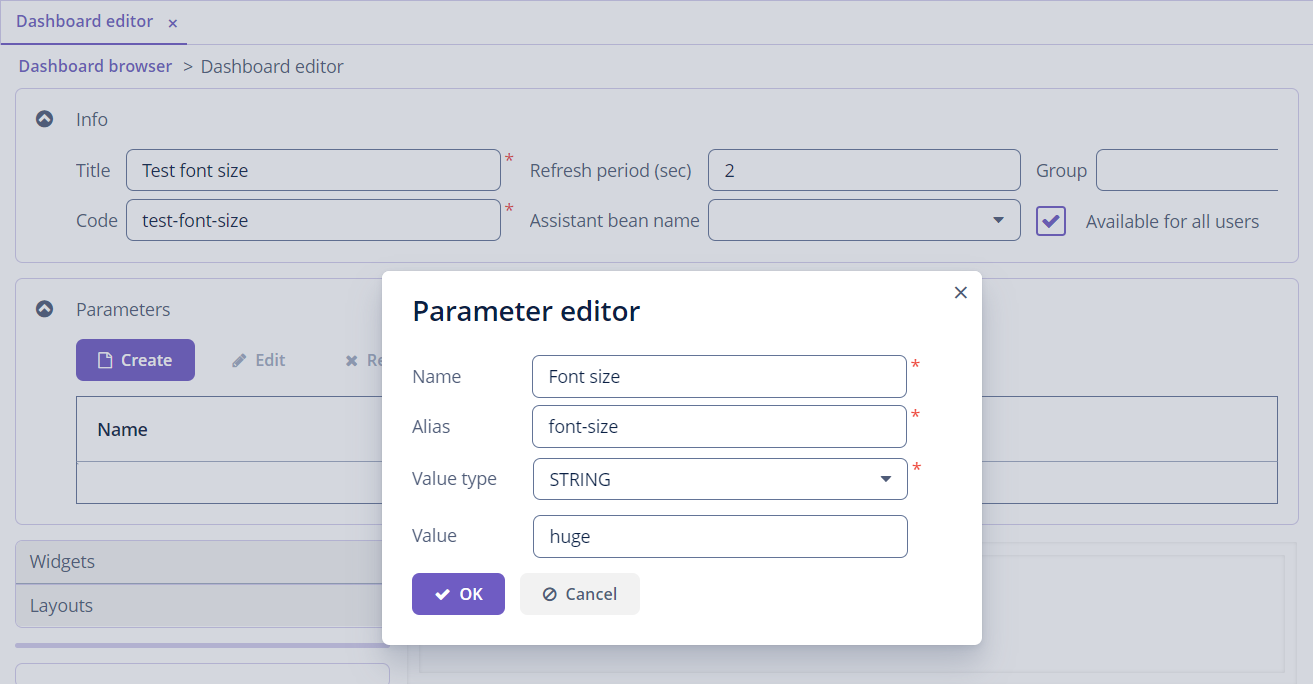
仪表盘参数
可以设置仪表盘参数,作为仪表盘内任意小部件的输入参数。
下面的示例中,使用仪表盘参数设置小部件中文本的大小。

该参数会传递给仪表盘内的所有小部件,因此,可以在小部件内注入参数,并使用 @WindowParam 和 @WidgetParam 注解。
@Autowired
private TextArea<String> randomJoke;
@WindowParam(name = "font-size")
@WidgetParam
private String fontSize;
@Subscribe
private void onAfterInit(AfterInitEvent event) {
if(fontSize!=null) {
randomJoke.addStyleName(fontSize);
}
randomJoke.setValue(getNewJoke());
}此外,仪表盘参数还可以使用 dashboard:parameter 元素传递给仪表盘。
按钮面板
面板中除了标准的 OK 和 Cancel 之外,还有下列按钮:
-
Propagate(发布)- 发布io.jmix.dashboardsui.event.DashboardUpdatedEvent事件。 -
Export JSON(导出 JSON)- 将仪表盘导出为 JSON 文件。 -
Import JSON(导入 JSON)- 从 JSON 文件导入仪表盘并刷新编辑器。
将仪表盘以 JSON 文件的格式添加至界面,请参阅 在界面中使用仪表盘 章节。
配置布局
仪表盘的布局支持以特定的方式排列小部件。应该在添加小部件之前先添加需要的布局。

支持下列布局:
-
Vertical(垂直布局) - 小部件按顺序垂直排列。
-
Horizontal(水平布局) - 小部件按顺序水平排列。
-
Grid(栅格布局) - 小部件使用指定的行列数字放置在网格中。
-
CSS(CSS布局) - 完全用 CSS 对内部组件的放置和样式进行控制。
-
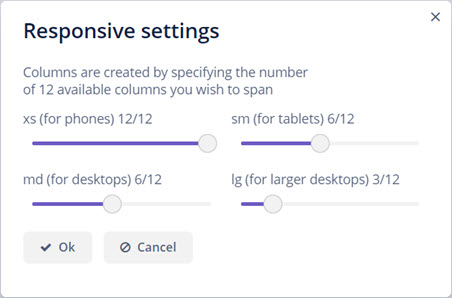
Responsive(响应式布局) - 小部件垂直放置,但根据屏幕宽度决定列的数量。响应式布局方便在电脑、平板或手机上查看仪表盘。在画布上添加此布局后,将出现设置界面。滑动条展示当在特定设备上打开仪表板时,一个小部件将占据屏幕的多大空间。

布局设置
在画布中添加布局之后,可以用下列操作设置布局:

-
Remove(删除) - 删除布局中的组件。
-
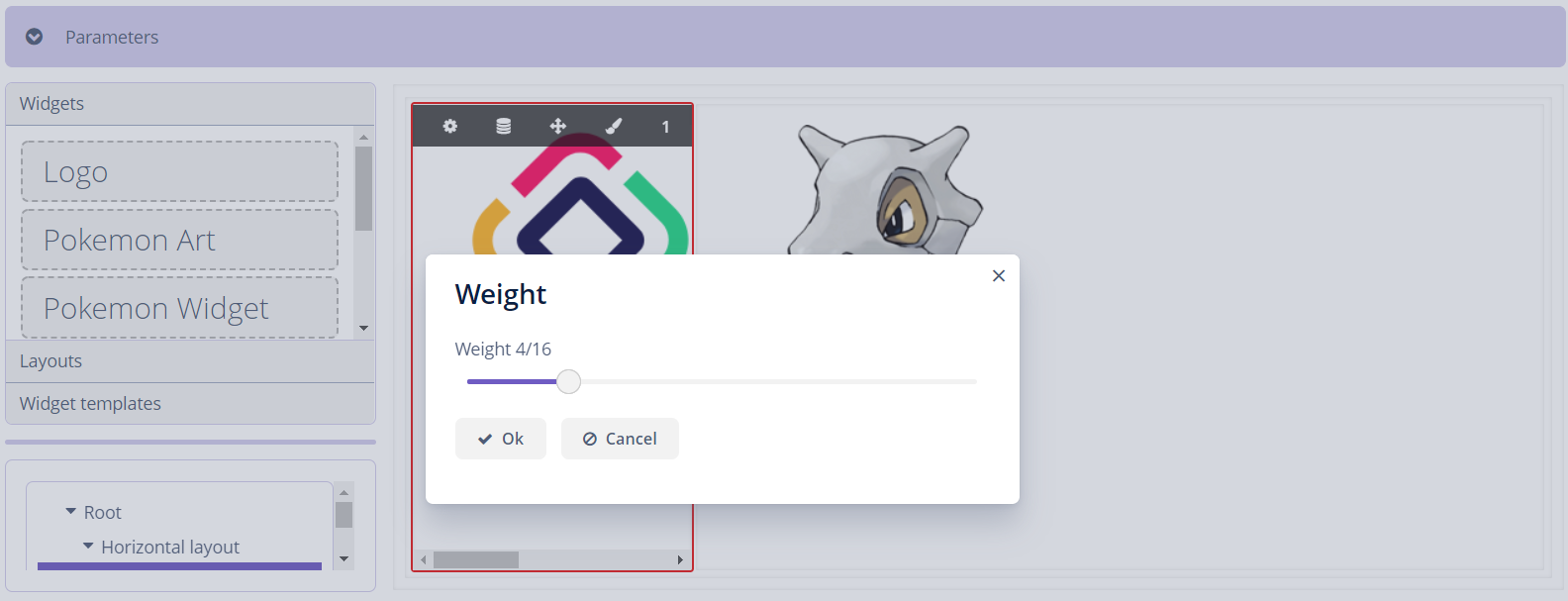
Weight(权重) - 修改父容器中组件的权重。
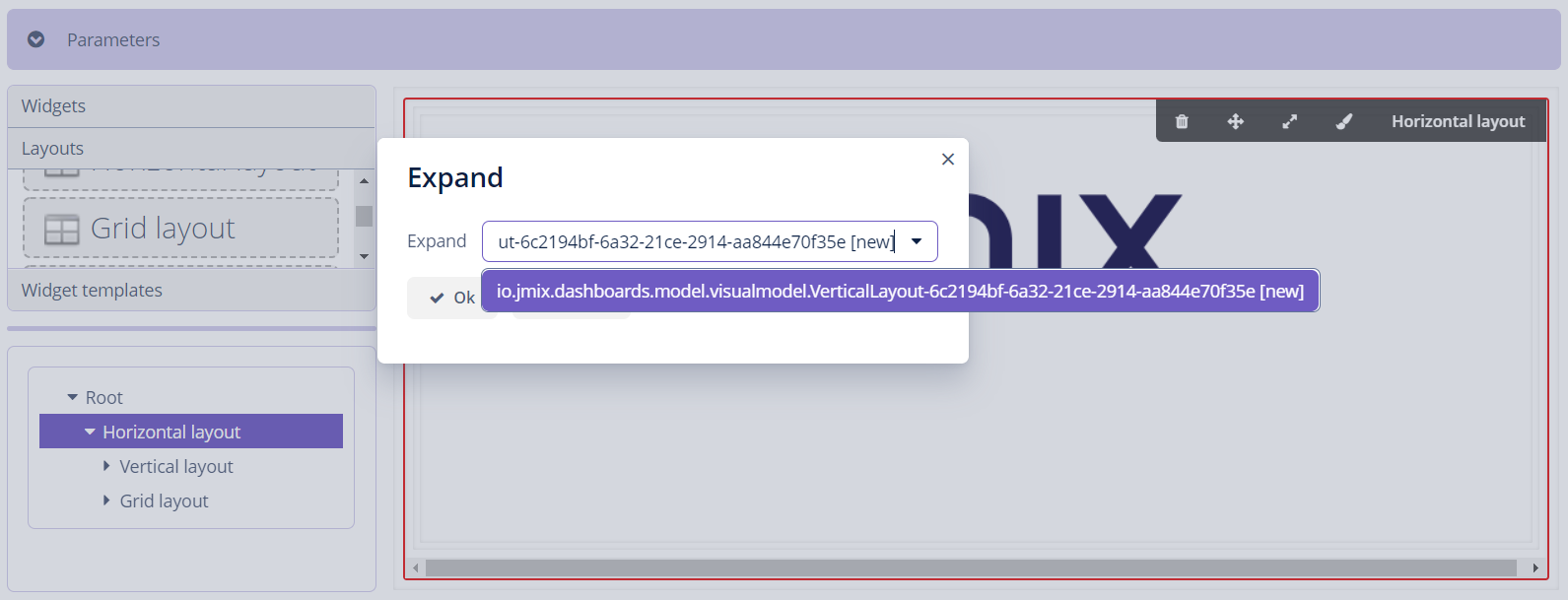
-
Expand(延展) - 定义容器内的组件应占用其放置方向上的所有可用空间。对于垂直方向的容器,该属性将组件设置为 100% 高度;对于水平方向的容器 - 100% 宽度。此外,调整容器大小将调整延展组件的大小。

-
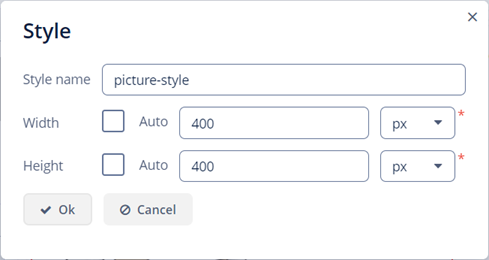
Style(样式) - 支持设置样式名,并修改组件的宽高。

此外,上面的这些操作还可以在 结构树 的右键菜单中使用。
配置小部件
默认情况下,应用程序中没有小部件。可以按照 添加小部件 章节的介绍添加。
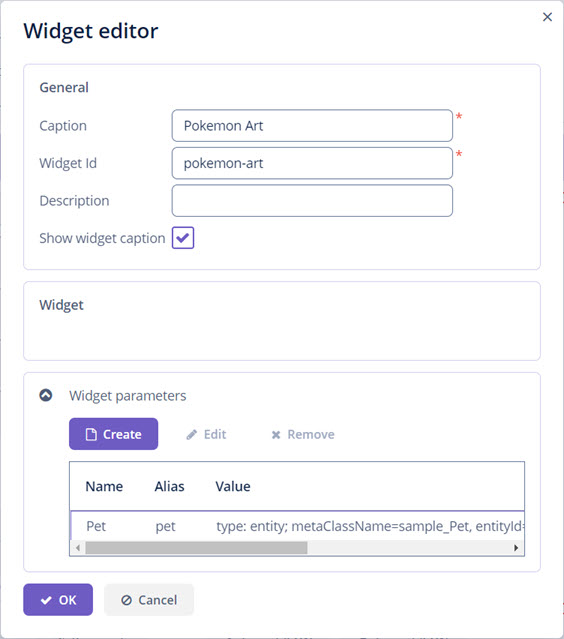
将小部件添加到画布之后,会打开 Widget editor(部件编辑) 对话框。

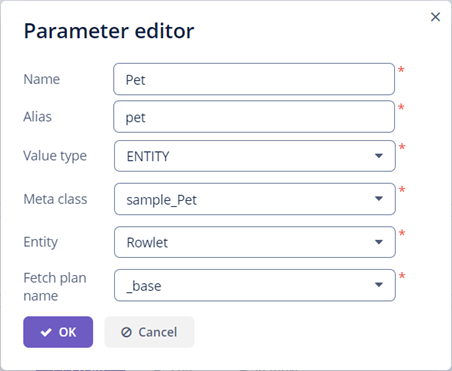
可以设置小部件参数,然后在控制器中用 alias 属性访问。

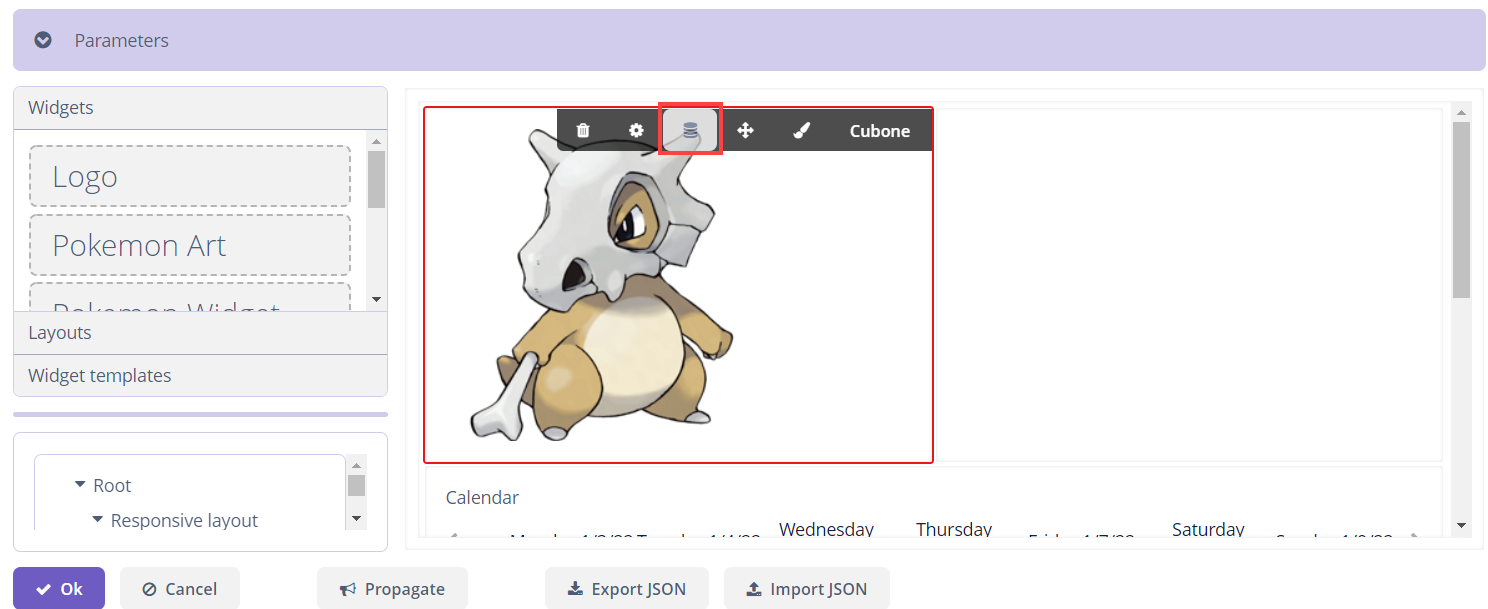
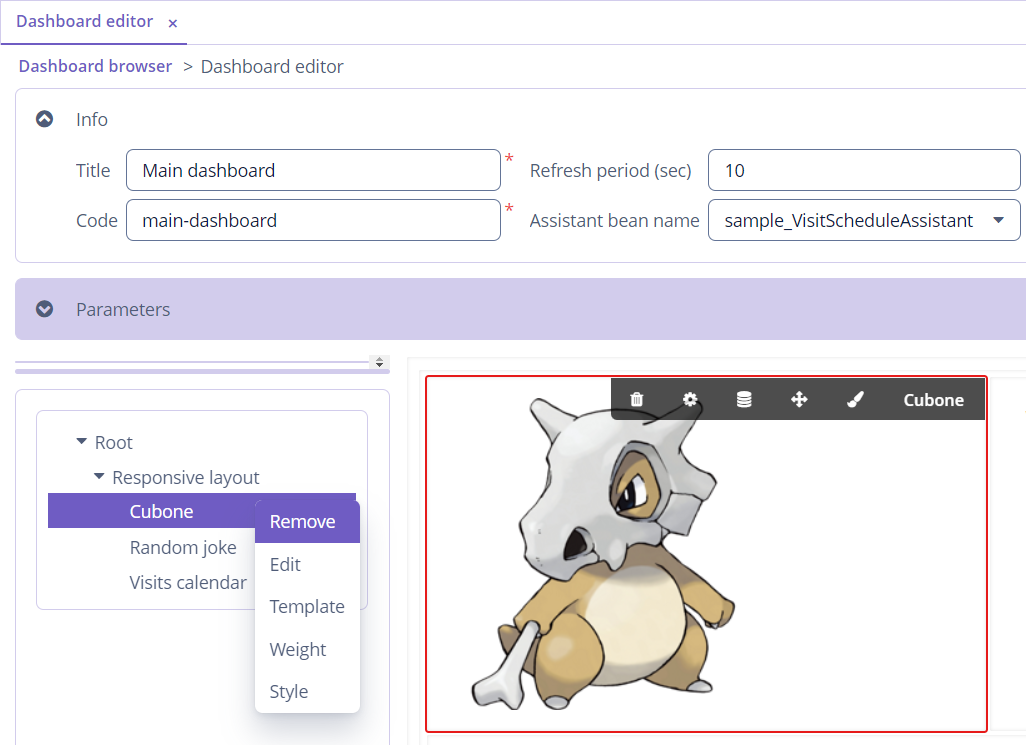
小部件设置
在 Widget editor(部件编辑) 配置完小部件信息和参数后,小部件会在画布展示。此时,可用下列操作设置小部件:

-
Remove(删除) - 从画布删除组件。
-
Edit(编辑) - 打开 Widget editor(部件编辑) 对话框。
-
Template(模板) - 打开 Widget template(部件模板) 编辑器。
-
Weight(权重) - 修改父容器中组件的权重。

-
Style - 支持设置样式名,并修改组件的宽高。

此外,上面的这些操作还可以在 结构树 的右键菜单中使用。
小部件模板
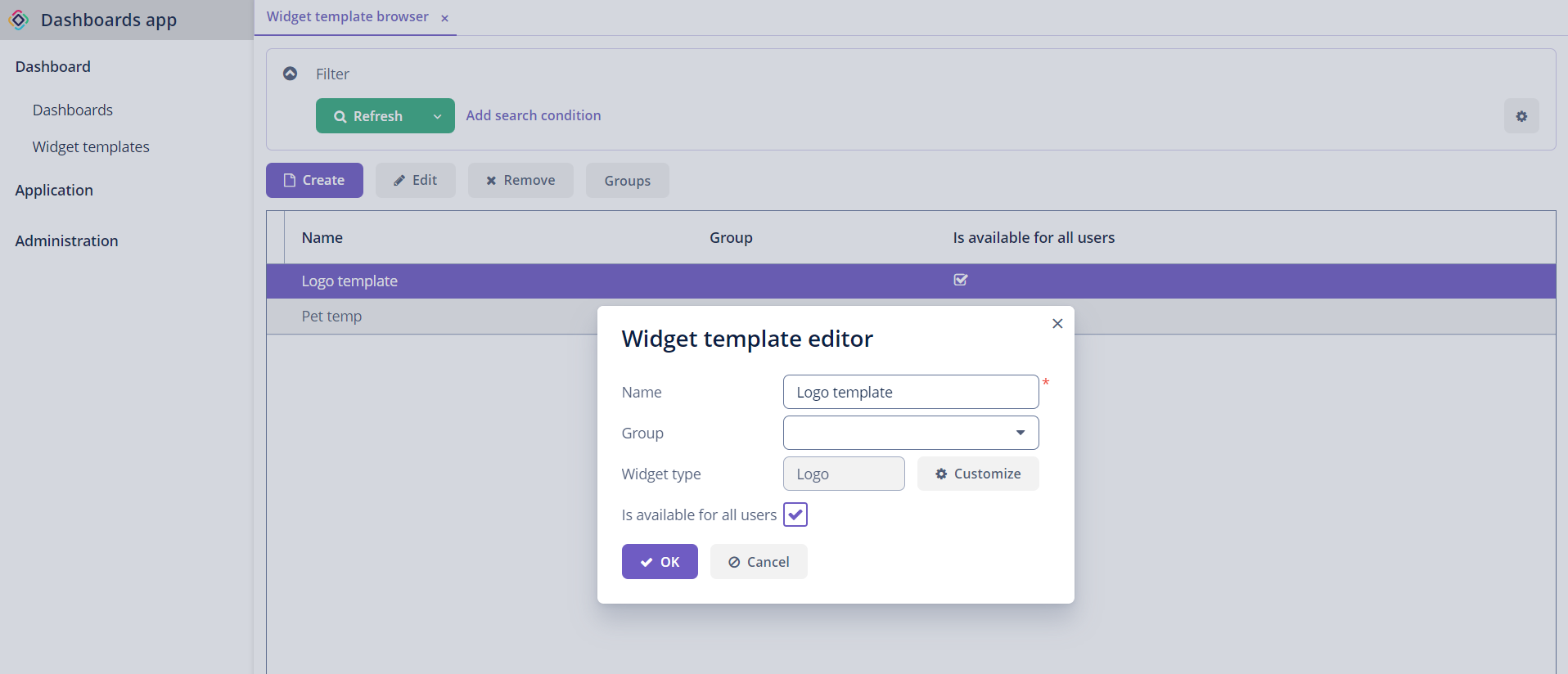
从主菜单可以访问 Widget template browser(部件模板) 界面。界面中,点击 Create 按钮,打开 Widget template editor(部件模板编辑器) 对话框。Customize(自定义) 按钮则打开 Widget editor(部件编辑) 对话框。

创建的模板在 Dashboard editor(仪表盘编辑) 界面展示。

另外,可以使用画布中的相应按钮将仪表盘内的一个小部件保存为模板。