附加选项
弹窗
该扩展组件提供在地图中使用弹窗展示某些信息的功能。

GeoMap UI 组件具有 openPopup(PopupWindow popupWindow) 方法,可以立即打开指定的弹窗。PopupWindow 类包含两个主要参数:
-
point— 需要打开弹窗的地理点。 -
content— 弹窗的 HTML 内容。
@Autowired
private GeoMap map;
@Subscribe
public void onAfterShow(AfterShowEvent event) {
PopupWindow popupWindow = new PopupWindow(map.getCenter(), "Hello");
map.openPopup(popupWindow);
}通过传递一个 PopupWindowOptions 的实例,可以为弹窗做额外的配置,这个实例包含下列参数:
-
closeButtonEnabled— 弹窗是否启用关闭按钮。 -
closeOnClick— 当用户点击地图时,弹窗是否关闭。 -
maxWidth— 弹窗的最大宽度,以像素为单位。默认值为300。 -
minWidth— 弹窗的最小宽度,以像素为单位。默认值为50。
弹窗可以与几何图形关联,当用户点击几何图形时,打开弹窗。
如果是画布层中的几何图形,可以这样指定弹窗:
Order order = ordersTable.getSingleSelected();
CanvasLayer canvasLayer = map.getCanvas();
CanvasLayer.Point location = canvasLayer.addPoint(order.getLocation());
PopupWindowOptions popupWindowOptions = new PopupWindowOptions()
.setCloseOnClick(true)
.setMaxWidth(400);
location.setPopupContent(order.getProduct())
.setPopupOptions(popupWindowOptions);如果是矢量层,可以指定 popupContentProvider,根据一些几何对象参数为每个几何对象的弹窗生成内容。
界面控制器中可以用 @Install 注解声明式定义,示例:
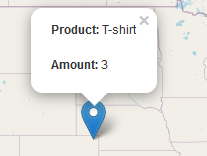
@Install(to = "map.orderLayer", subject = "popupContentProvider")
private String mapOrderLayerPopupContentProvider(Order order) {
return String.format(
"<b>Product: </b> %s " +
"<p>" +
"<b>Amount: </b> %s",
order.getProduct(),
order.getAmount());
}提示框
除了弹窗之外,还可以在提示框中展示一些简单的文本。提示框一般在鼠标悬停于几何图形时展示,但是也可以设置永久展示,因而可以作为几何图形的文本标签使用:

如果是矢量层,可以指定 tooltipContentProvider,根据一些几何对象参数为每个几何对象的提示框生成内容。
界面控制器中可以用 @Install 注解声明式定义,示例:
@Install(to = "map.orderLayer", subject = "tooltipContentProvider")
private String mapOrderLayerTooltipContentProvider(Order order) {
return order.getProduct();
}如果是画布层中的几何图形,可以这样指定提示框:
Order order = ordersTable.getSingleSelected();
CanvasLayer canvasLayer = map.getCanvas();
CanvasLayer.Point point = canvasLayer.addPoint(order.getLocation());
TooltipOptions tooltipOptions = new TooltipOptions()
.setPermanent(true)
.setOpacity(0.7);
point.setTooltipContent(order.getProduct())
.setTooltipOptions(tooltipOptions);通过传递一个 TooltipOptions 的实例,可以为提示框做额外的配置,这个实例包含下列参数:
-
direction— 定义提示框相对几何图形展示的位置:right、left、top、bottom、center、auto。默认值是auto。auto会根据几何图形在地图上的位置动态切换right和left。 -
permanent— 定义是永久展示还是鼠标悬停展示。默认值false。 -
sticky— 如果设置为true,提示框会跟随光标移动。默认值false。 -
interactive— 如果设置为true,提示框可以响应鼠标点击。默认值false。 -
opacity— 提示框的透明度。默认值0.9。
位置点图标
可以定义位置点图标的样式。有下列类型的图标:
-
默认图标是一个蓝色的标记图片,在没有给位置点指定样式时使用。

-
FontIcon与默认图标类似,但是可以在其内部设置 Font Awesome 符号:@Autowired private GeometryStyles geometryStyles; @Install(to = "map.orderLayer", subject = "styleProvider") private GeometryStyle orderLayerStyleProvider(Order order) { return geometryStyles.point() .withFontIcon(JmixIcon.SHOPPING_BASKET) .setIconPathFillColor("#0051d3"); }
-
ImageIcon支持将图片作为图标使用。@Autowired private GeometryStyles geometryStyles; @Autowired private GroupTable<Order> ordersTable; @Autowired private GeoMap map; @Install(to = "map.orderLayer", subject = "styleProvider") private GeometryStyle mapOrderLayerStyleProvider1(Order order) { return geometryStyles.point() .withImageIcon("classpath:/maps/ex1/jmix-logo.png") .setIconSize(33, 33); }
-
DivPointIcon是一个完全自定义的轻量级图标,可以使用<div>元素而非图片。例如,可以创建带文本标签和图片的图标:
@Autowired private GeometryStyles geometryStyles; private String divElement = "<img src='https://cdn3.iconfinder.com/data/icons/business-avatar-1/512/3_avatar-128.png' width=60 height = 60/>\n" + "<font color = 'green' face = 'arial' size = 2> <i>Salesperson</i></font>"; @Install(to = "map.orderLayer", subject = "styleProvider") private GeometryStyle mapOrderLayerStyleProvider(Order order) { return geometryStyles.point() .withDivIcon(divElement) .setStyles("my-div-style") .setPopupAnchor(30, 0); }