CssLayout CSS 布局
基本用法
样式可以提供很多自定义功能。例如,我们创建一个布局容器,该容器可以根据界面的宽度调整内容的位置。首先,在 自定义主题 的 CSS 文件中定义上述行为:
@import "../helium/helium";
@mixin helium-extended {
@include helium;
.responsive-container {
&[width-range~="0-800px"] {
.group-panel {
width: 100% !important;
}
}
&[width-range~="801px-"] {
.group-panel {
width: 50% !important;
}
}
}
}然后可以在组件的 stylename 属性中使用这些样式:
<cssLayout responsive="true"
stylename="responsive-container"
width="100%">
<vbox margin="true"
spacing="true"
stylename="group-panel">
<textField caption="Field One" width="100%"/>
<textField caption="Field Two" width="100%"/>
<button caption="Button"/>
</vbox>
<vbox margin="true"
spacing="true"
stylename="group-panel">
<textField caption="Field Three" width="100%"/>
<textField caption="Field Four" width="100%"/>
<button caption="Button"/>
</vbox>
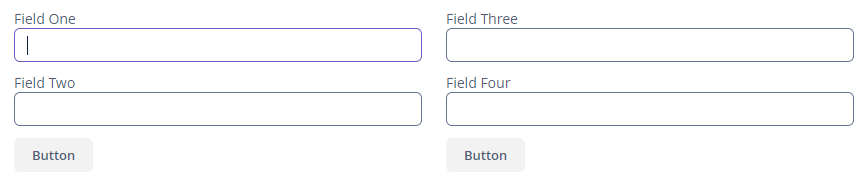
</cssLayout>结果是,如果界面的宽度超过 800px,CssLayout 内容如下:

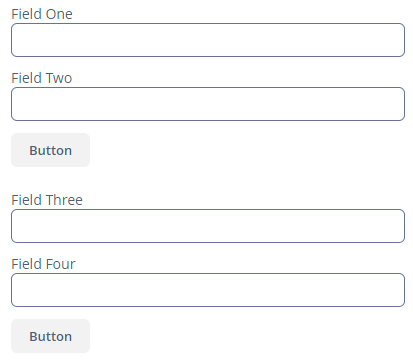
结果是,如果界面的宽度小于 800px,CssLayout 内容如下:

样式
stylename 属性还可以使用预定义的样式值,例如:
-
v-panel-caption -
card -
well
参阅 BoxLayout 相关章节示例。
还有一个特殊值:
-
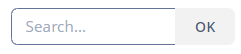
v-component-group- 样式用于创建组件集合,即一行无缝连接的组件:<cssLayout stylename="v-component-group"> <textField width="150px" inputPrompt="Search..."/> <button caption="OK"/> </cssLayout>
XML 属性
align - box.expandRatio - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - enable - height - htmlSanitizerEnabled - icon - id - requiredIndicatorVisible - responsive - rowspan - stylename - visible - width
本页是否有帮助?

感谢您的反馈