示例
使用实体数据创建透视表
本章节我们将创建一个 PivotTable,数据从实体获取,所以必须定义 dataContainer 属性。
创建实体
首先,我们创建下列枚举类型:
-
Sex,值为:MALE、FEMALE -
Day,值为SUN、MON、TUE、WED、THU、FRI、SAT -
Time,值为DINNER、LUNCH
下面创建 TipInfo 实体类,具有下列属性:
-
totalBill,类型为:Double -
tip,类型为:Double -
sex,类型为枚举:Sex -
smoker,类型为:Boolean -
day,类型为枚举:Day -
time,类型为枚举:Time -
size,类型为:Integer
TipInfo 实体创建完成。
界面 xml 描述
创建一个新的空界面 pivot-sample-screen,将 XML 的内容替换为下列代码:
<window xmlns="http://jmix.io/schema/ui/window"
xmlns:pivot="http://jmix.io/schema/ui/pivot-table">
<data>
<collection id="tipsDc" class="pivottable.ex1.entity.TipInfo"/>
</data>
<layout>
<pivot:pivotTable id="tipsPivotTable"
dataContainer="tipsDc">
<pivot:properties>
<pivot:property name="totalBill"/>
<pivot:property name="tip"/>
<pivot:property name="sex"/>
<pivot:property name="smoker"/>
<pivot:property name="day"/>
<pivot:property name="time"/>
<pivot:property name="size"/>
</pivot:properties>
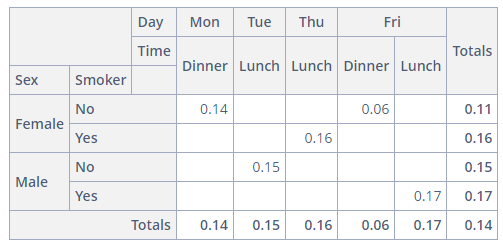
<pivot:aggregation mode="SUM_OVER_SUM">
<pivot:property name="tip"/>
<pivot:property name="totalBill"/>
</pivot:aggregation>
<pivot:rows>
<pivot:row value="sex"/>
<pivot:row value="smoker"/>
</pivot:rows>
<pivot:columns>
<pivot:column value="day"/>
<pivot:column value="time"/>
</pivot:columns>
<pivot:sortersFunction>
function(attr){
if(attr=="Day"){
return $.pivotUtilities.sortAs(["Mon","Tue","Wed","Thu","Fri","Sat","Sun"]);
}
}
</pivot:sortersFunction>
</pivot:pivotTable>
</layout>
</window>界面控制器
打开 PivotSampleScreen 界面控制器,将内容替换为下列代码:
@UiController("sample_PivotSampleScreen")
@UiDescriptor("pivot-sample-screen.xml")
public class PivotSampleScreen extends Screen {
@Autowired
private CollectionContainer<TipInfo> tipsDc;
@Subscribe
protected void onInit(InitEvent event) {
List<TipInfo> items = new ArrayList<>();
items.add(tips(16.99, 1.01, Sex.FEMALE, false, Day.FRI, Time.DINNER, 2));
items.add(tips(10.34, 1.66, Sex.FEMALE, true, Day.THU, Time.LUNCH, 3));
items.add(tips(21.01, 3.5, Sex.MALE, true, Day.FRI, Time.LUNCH, 3));
items.add(tips(23.68, 3.31, Sex.FEMALE, false, Day.MON, Time.DINNER, 2));
items.add(tips(24.59, 3.61, Sex.MALE, false, Day.TUE, Time.LUNCH, 4));
tipsDc.setItems(items);
}
private TipInfo tips(double totalBill, double tip, Sex sex, Boolean smoker, Day day, Time time, int size) {
TipInfo tips = new TipInfo();
tips.setTotalBill(totalBill);
tips.setTip(tip);
tips.setSex(sex);
tips.setSmoker(smoker);
tips.setDay(day);
tips.setTime(time);
tips.setSize(size);
return tips;
}
}自定义聚合器和派生属性
下面 pivotTable 示例与 上面示例 的不同之处在于,使用了自定义的聚合器以及在界面控制器中添加了派生属性。
界面 XML 描述
示例中,我们将排序函数移至界面控制器,因此 XML 如下:
<pivot:pivotTable id="tipsCustomAggregatorPivotTable"
dataContainer="tipsDc">
<pivot:properties>
<pivot:property name="totalBill"/>
<pivot:property name="tip"/>
<pivot:property name="sex"/>
<pivot:property name="smoker"/>
<pivot:property name="day"/>
<pivot:property name="time"/>
<pivot:property name="size"/>
</pivot:properties>
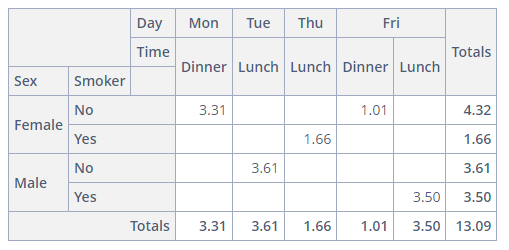
<pivot:aggregation mode="SUM_OVER_SUM" custom="true">
<pivot:property name="tip"/>
<pivot:property name="totalBill"/>
</pivot:aggregation>
<pivot:rows>
<pivot:row value="sex"/>
<pivot:row value="smoker"/>
</pivot:rows>
<pivot:columns>
<pivot:column value="day"/>
<pivot:column value="time"/>
</pivot:columns>
</pivot:pivotTable>界面控制器
可以在 XML 描述或界面控制器中设置排序和聚合函数。在此例中,JavaScript 函数作为参数传递给 JsFunction 类的构造器。
派生属性也可以在界面控制器中定义。
@Autowired
private PivotTable tipsCustomAggregatorPivotTable;
@Subscribe
protected void onInit(InitEvent event) {
// ...
tipsCustomAggregatorPivotTable.setSortersFunction(
new JsFunction("function(attr){if(attr == \"Day\"){return $.pivotUtilities.sortAs([\"Mon\",\"Tue\",\"Wed\",\"Thu\",\"Fri\",\"Sat\",\"Sun\"]);}}"));
tipsCustomAggregatorPivotTable.getAggregation().setFunction(
new JsFunction("$.pivotUtilities.aggregators[\"Sum\"]([\"Tip\"])"));
DerivedProperties derivedProperties = new DerivedProperties();
derivedProperties.addAttribute("Smokes",
new JsFunction("function(record) {return record.Smoker == \"Yes\" ? \"True\" : \"False\";}"));
tipsCustomAggregatorPivotTable.setDerivedProperties(derivedProperties);
}本页是否有帮助?

感谢您的反馈