开始使用
创建数据模型和界面
创建下列枚举和类:
-
Status枚举,枚举值为SILVER和GOLD值。 -
Customer(客户)实体,具有下列属性:-
firstName,类型为String -
lastName,类型为String -
status,类型为Status -
card,类型为FileRef
-
-
Order(订单)实体,具有下列属性:-
date,类型为Date -
number,类型为String -
amount,类型为Integer -
product,类型为String -
customer关联至Customer实体,多对一关系
-
为 Order 实体配置 实例名称,用于在搜索结果中展示。
为 Customer 和 Order 实体创建编辑和浏览界面。
创建索引定义接口
然后,需要创建索引定义(Index Definition),这是一个接口,定义哪些实体和属性需要进行索引。假设我们需要通过订单的编号、产品名、客户状态或客户的姓搜索订单。在索引定义接口内,我们创建一个方法定义需要索引的属性。
@JmixEntitySearchIndex(entity = Order.class)
public interface OrderIndexDefinition {
@AutoMappedField(includeProperties =
{"number", "product", "customer.status", "customer.lastName"})
void orderMapping();
}-
接口需要使用
@JmixEntitySearchIndex注解和必要参数entity。 -
接口可以随意命名。
-
@AutoMappedField注解能自动映射需要的属性。我们的例子中,使用includeProperties参数指定需要进行索引的属性名。 -
方法可以随意命名。
索引命名
默认情况下,项目中创建的索引名使用 search_index_ 前缀。由于同一个 ES 服务可以用在多个项目中,因此为了保证索引名的唯一性,我们修改项目中默认的前缀。在 application.properties 文件添加:
jmix.search.search-index-name-prefix = sample_prefix_索引处理队列
Jmix 应用程序能跟踪数据的变化,但是不会自动将数据同步至 ES。如需定期更新 ES 索引,在项目添加 Quartz 扩展组件。搜索组件会用 Quartz 定期处理默认配置的索引列队。
创建搜索界面
-
使用 Studio 的模板创建一个空界面,命名为 Search screen。
-
在界面的 XML 根元素中添加
xmlns:search="http://jmix.io/schema/search/ui命名空间:<window xmlns="http://jmix.io/schema/ui/window" xmlns:search="http://jmix.io/schema/search/ui" caption="msg://searchScreen.caption"> -
在
layout元素内添加searchField组件:<layout> <search:searchField id="mySearchField"/> </layout>
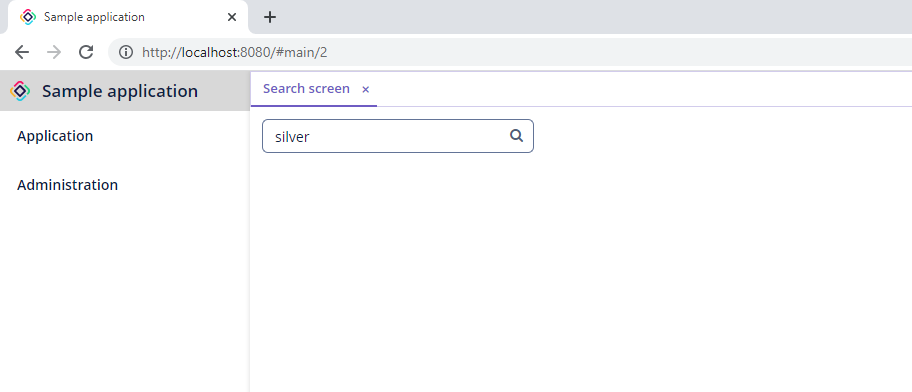
现在,界面中有了一个用于输入搜索关键字的文本框和一个执行搜索的按钮。
测试搜索
上面步骤完成后,可以运行应用程序并测试搜索功能了。
首先,添加一些 Customer 和 Order 实体。
打开 Search screen 并搜索 Silver 状态的客户。

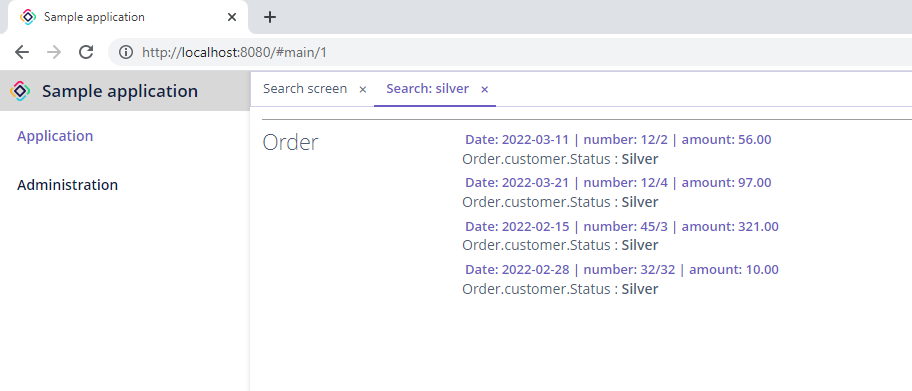
搜索结果在另一界面展示。

点击一条结果,会打开编辑界面。
