界面布局规则
下面我们介绍如何在界面中合理地放置可视化组件或者布局容器。
组件布置
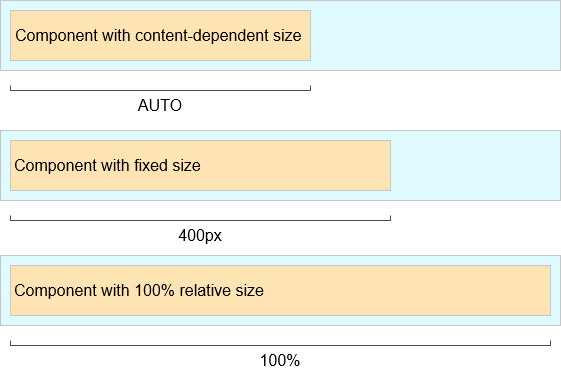
基于内容的尺寸
组件会占据足够的空间以适应其内容。
示例:
<label width="AUTO"
value="Label with content-dependent size"/>label.setWidth(Component.AUTO_SIZE);基于内容的组件或容器的尺寸会在界面布局初始化或内容大小发生变化时调整他们的大小。

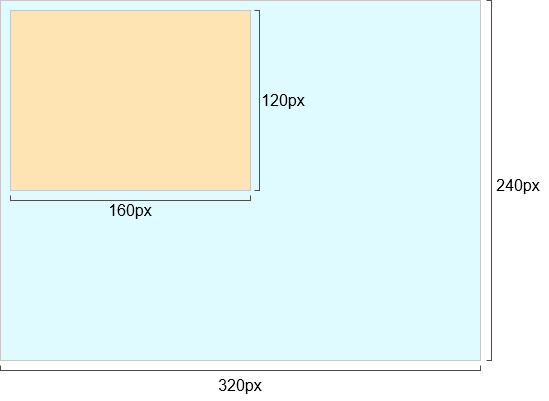
固定大小
固定大小意味着组件的尺寸在运行时不会改变。
<vbox width="320px" height="240px"/>vbox.setWidth("320px");
vbox.setHeight("240px");
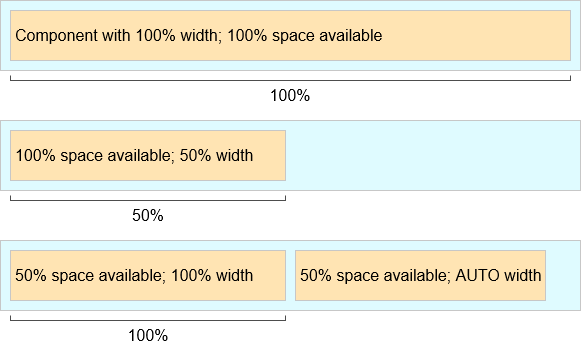
相对大小
相对大小表示组件将占据可用空间的百分比。
<label width="100%"
value="Label with relative size"/>label.setWidth("50%");相对大小的组件会对可用空间的变化做出响应,并调整它们在界面中的实际大小。

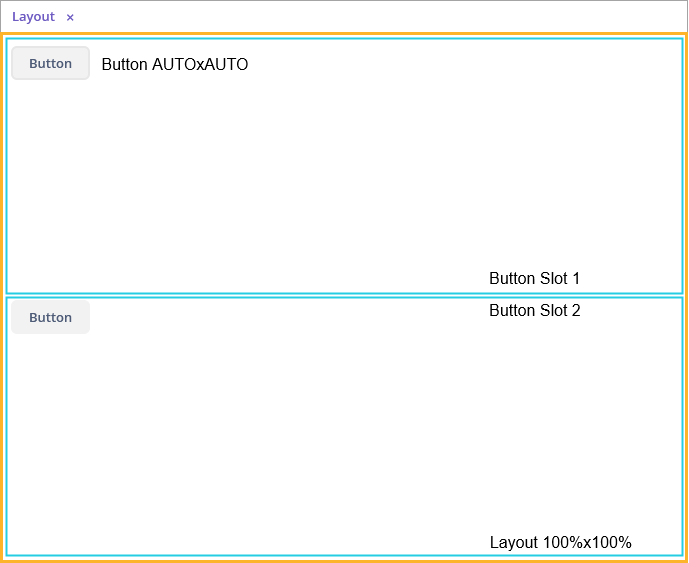
容器特性
示例:
<layout>
<button caption="Button"/>
<button caption="Button"/>
</layout>
组件和容器的 width 和 height 默认都是基于内容的。有些容器具有不同的默认大小:
| 容器 | Width | Height |
|---|---|---|
100% |
AUTO |
|
100% |
AUTO |
|
100% |
AUTO |
layout 根元素是一个垂直布局容器(VBox),具有 100% width 和 height。在对话框模式,height 可以是 AUTO。
TabSheet 中的标签页都是 VBox 容器。
GroupBox 依据设置的 orientation 属性不同可以包含一个 VBox 或 HBox。
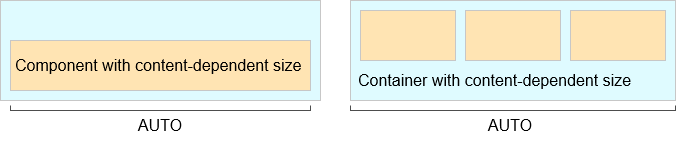
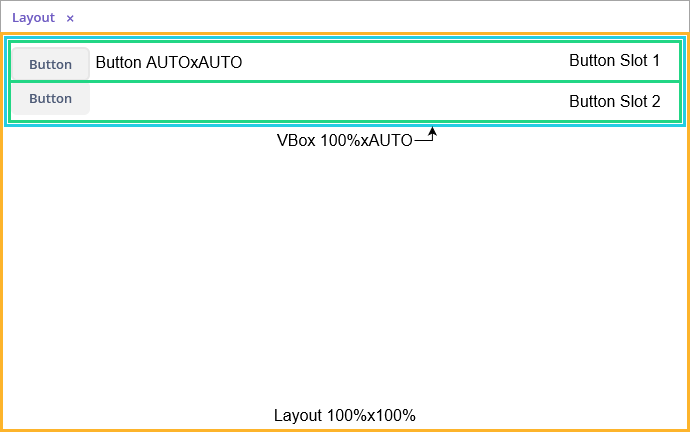
基于内容尺寸的容器示例:
<layout>
<vbox>
<button caption="Button"/>
<button caption="Button"/>
</vbox>
</layout>
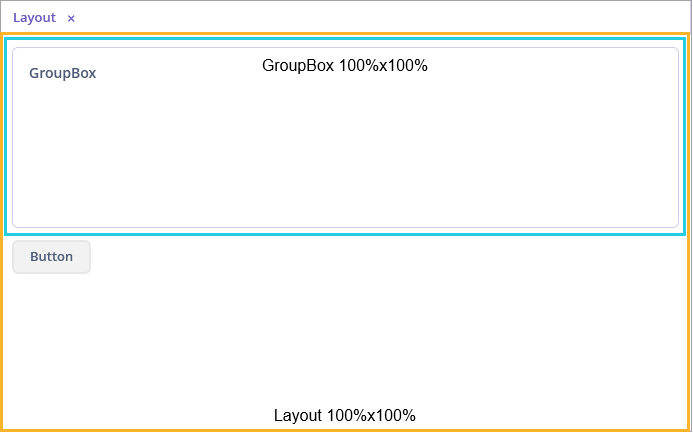
相对大小容器示例:
<layout spacing="true">
<groupBox caption="GroupBox"
height="100%"/>
<button caption="Button"/>
</layout>
这里,layout 以及 vbox 或 hbox,都为内部的组件提供了相等的空间,groupBox 具有 100% height。此外,groupBox 默认具有 100% width 并占据可所有的可用空间。
组件特性
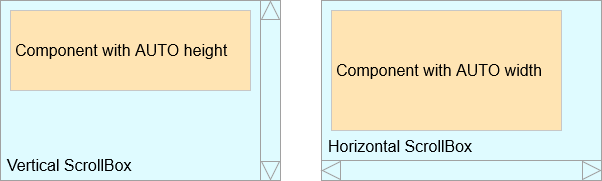
ScrollBox 必须具有固定或相对大小(不能是 AUTO)的 width 和 height。ScrollBox 的内部组件,按照滚动方向排布,不可以有相对尺寸。
下面的示例展示了水平和垂直 ScrollBox 容器的正确用法。如果两个方向都需要滚动,则内部组件需要同时设置 height 和 width(可以设置为 AUTO 或绝对值)。

expand 选项
容器的 expand 属性支持指定一个组件,该组件获得给定的最大可用空间。
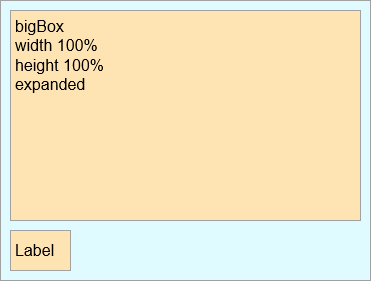
expand 中指定的组件会在组件的延展方向(VBox 的垂直方向,HBox 的水平方向)获得 100% 的大小。当容器大小变化时,组件也会相应地改变自己的大小。
<vbox expand="bigBox">
<vbox id="bigBox"/>
<label value="Label"/>
</vbox>
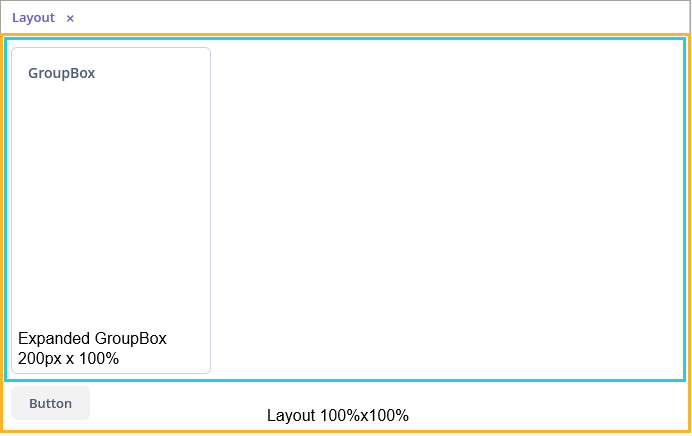
expand 在对组件的扩展上也只是相对有效,例如,下面示例中宽度固定的 groupBox 不能横向扩展:
<layout spacing="true"
expand="groupBox">
<groupBox id="groupBox"
caption="GroupBox"
width="200px"/>
<button caption="Button"/>
</layout>
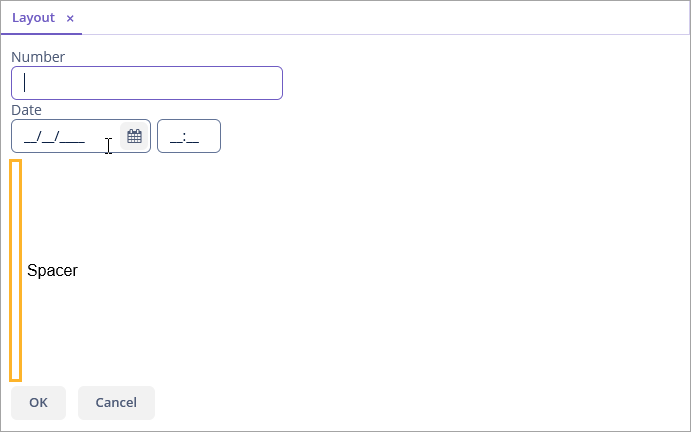
在下面示例中,使用了一个起辅助作用的 Label(spacer)元素。由于将其指定为 expand,所以这个空标签占用了容器中剩余的所有空间。
<layout expand="spacer">
<textField caption="Number"/>
<dateField caption="Date"/>
<label id="spacer"/>
<hbox spacing="true">
<button caption="OK"/>
<button caption="Cancel"/>
</hbox>
</layout>
外边距和间距
界面边框的外边距
margin 属性支持在容器边框和嵌套组件之间设置边距。
如果 margin 设置为 true,则容器所有的边都会有边距。
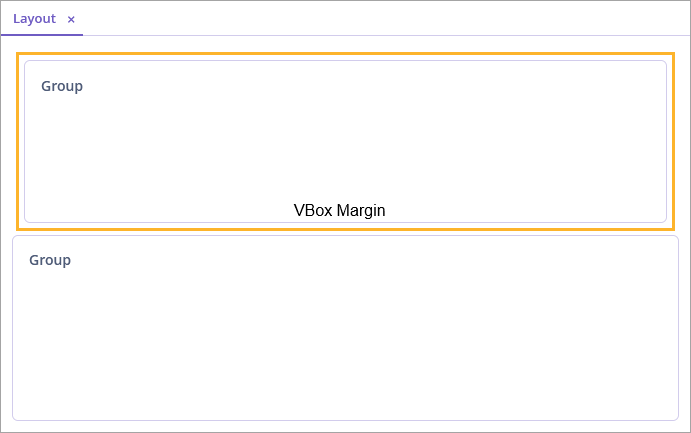
<layout>
<vbox margin="true" height="100%">
<groupBox caption="Group"
height="100%"/>
</vbox>
<groupBox caption="Group"
height="100%"/>
</layout>
也可以单独为每个的边(上右下左)设置边距。为顶部和底部启用外边距的示例:
<vbox margin="true,false,true,false"/>组件的间距
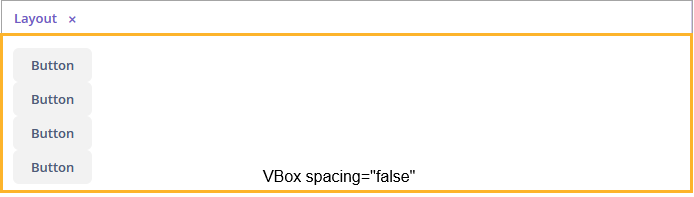
spacing 属性表明是否应在容器延展方向上的内部组件之间添加间距。

在某些嵌套组件变得不可见的情况下,间距也会起作用,所以不要使用 margin 来模拟间距。
|
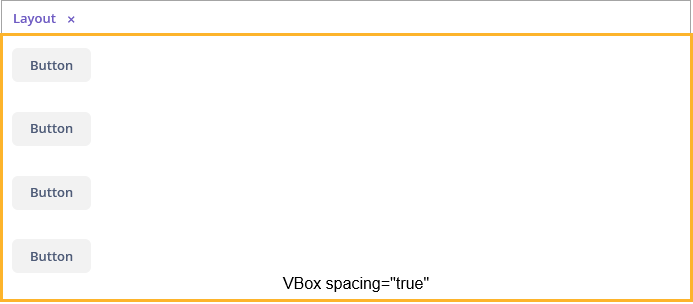
<layout spacing="true">
<button caption="Button"/>
<button caption="Button"/>
<button caption="Button"/>
<button caption="Button"/>
</layout>
对齐
使用 align 属性来对齐容器内的组件。
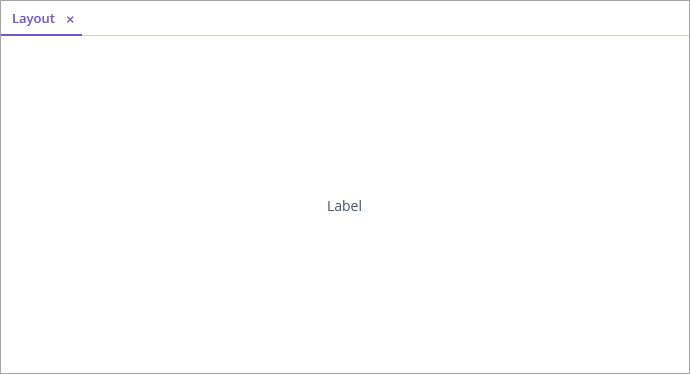
例如,下面的示例中标签 label 位于容器的中心:
<vbox height="100%">
<label align="MIDDLE_CENTER"
value="Label"/>
</vbox>
指定了对齐方式的组件在对齐方向上不应设置 100% 的大小。容器需要提供比组件所需空间更多的空间。组件将在此空间内对齐。
在可用空间内的对齐示例:
<layout>
<groupBox height="100%"
caption="Group"/>
<label align="MIDDLE_CENTER"
value="Label"/>
</layout>
常见的布局错误
- 常见错误 1. 为基于内容的容器内部组件设置相对尺寸
-
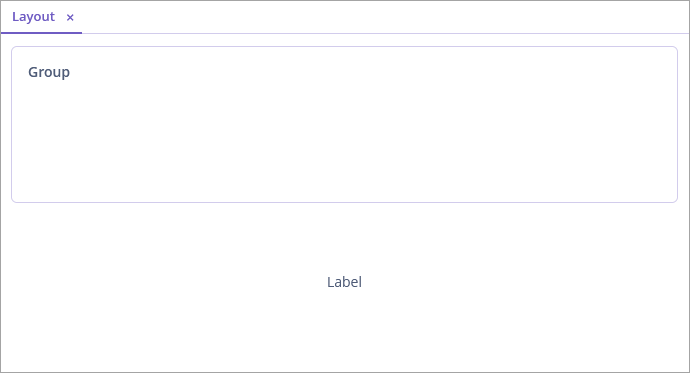
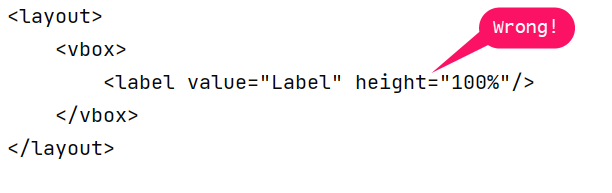
相对尺寸的错误布局示例:

在此示例中,
label具有 100% 的height,而VBox的默认height是AUTO,即基于内容自适应。使用
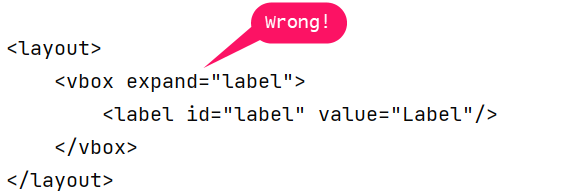
expand的错误布局示例:
expand隐式地将label设置为相对100% height,与上面的示例一样,这种做法不正确。在这种情况下,界面可能看起来不像预期的那样。某些组件可能会消失或大小为零。如果遇到一些奇怪的布局问题,请首先检查是否正确指定了相对尺寸。
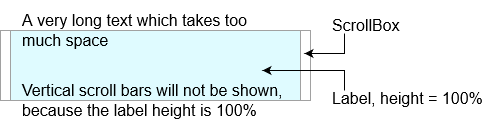
- 常见错误 2. 给 ScrollBox 中的组件指定了 100%的尺寸
-
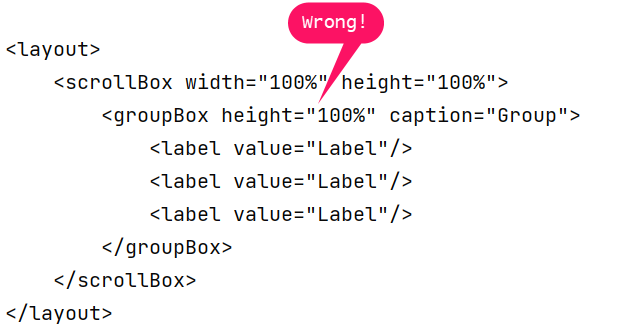
错误布局示例:

由于这样的错误,即使内部组件的大小超过滚动区域,
ScrollBox中的滚动条也不会出现。
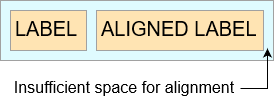
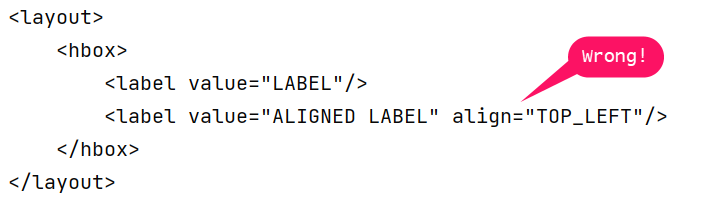
- 常见错误 3. 没有足够空间情况下的组件对齐
-
错误布局示例:

在此示例中,
HBox根据内容自适应大小,因此标签对齐无效。