FileUploadField 单文件上传
FileUploadField - 文件上传控件 支持上传文件,并以字节数组的形式存储于实体属性。
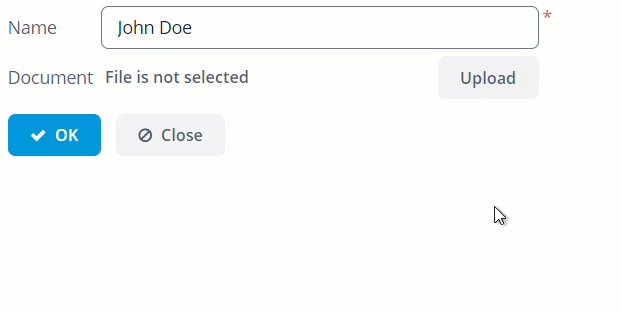
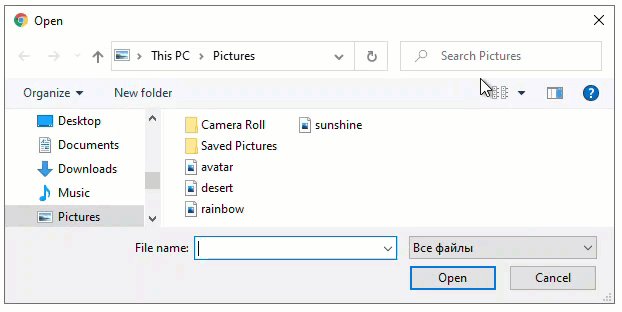
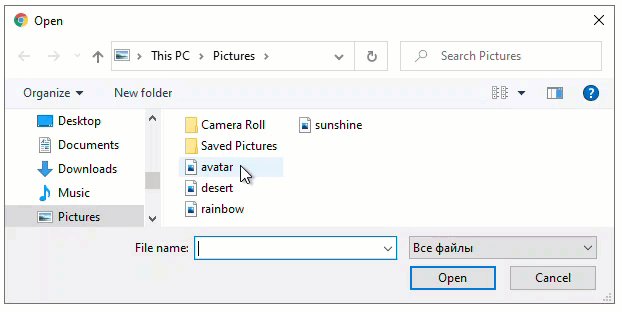
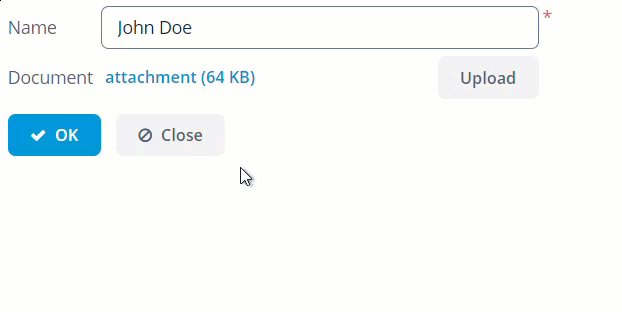
这个控件包含标题、已上传文件的链接和一个上传按钮。当点击上传按钮的时候,会弹出系统标准的文件选择器,用户可以在这里选择需要上传的文件。

组件的 XML 名称:fileUpload。
基本用法
下面例子中,Person 实体的 document 属性是字节数组类型。
@JmixEntity
@Table(name = "UIEX1_PERSON")
@Entity(name = "uiex1_Person")
public class Person {
/* other attributes */
@Column(name = "DOCUMENT")
private byte[] document;<data>
<instance id="personDc"
class="ui.ex1.entity.Person">
<fetchPlan extends="_base"/>
<loader/>
</instance>
</data>
<layout spacing="true">
<form id="form" dataContainer="personDc">
<column width="350px">
<textField id="nameField"
property="name"/>
<fileUpload id="documentField"
showFileName="true"
property="document" />
</column>
</form>
</layout>如需上传文件至文件存储,并使用 FileRef 类型作为实体属性,请使用 FileStorageUploadField 文件存储上传 组件。
XML 属性
accept - align - box.expandRatio - buffered - caption - captionAsHtml - clearButtonCaption - clearButtonDescription - clearButtonIcon - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - dropZone - dropZonePrompt - editable - enable - fileSizeLimit - height - htmlSanitizerEnabled - icon - id - pasteZone - permittedExtensions - property - required - requiredMessage - responsive - rowspan - showClearButton - showFileName - stylename - tabindex - uploadButtonCaption - uploadButtonDescription - uploadButtonIcon visible - width
