SplitPanel 分隔面板
基本用法
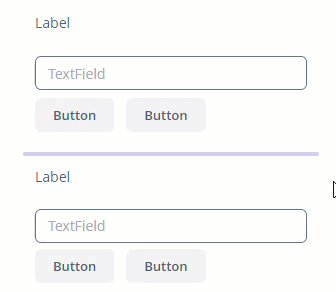
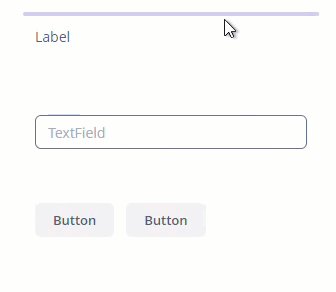
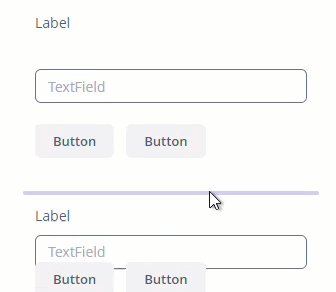
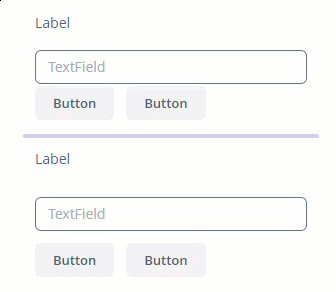
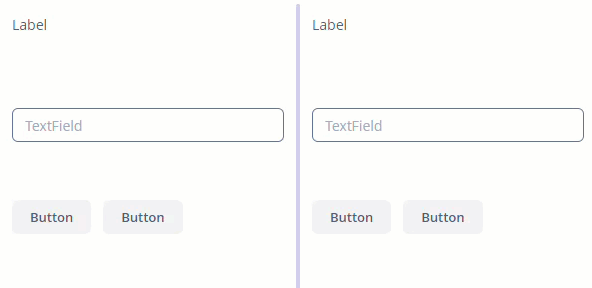
SplitPanel 容器必须包含两个内部的容器或组件。它们将显示在分隔条的两侧。
示例:
<split height="300px"
width="100%">
<vbox height="100%"
margin="true">
<label value="Label"/>
<textField inputPrompt="TextField"/>
<hbox spacing="true">
<button caption="Button"/>
<button caption="Button"/>
</hbox>
</vbox>
<vbox height="100%"
margin="true">
<label value="Label"/>
<textField inputPrompt="TextField"/>
<hbox spacing="true">
<button caption="Button"/>
<button caption="Button"/>
</hbox>
</vbox>
</split>属性
reversePosition
reversePosition 属性表示 pos 属性指定的是从反方向指定分隔条的位置。例如,如果 pos=30 和 reversePosition="true",区域比为 70/30。默认 reversePosition="false"。
minSplitPosition 和 maxSplitPosition
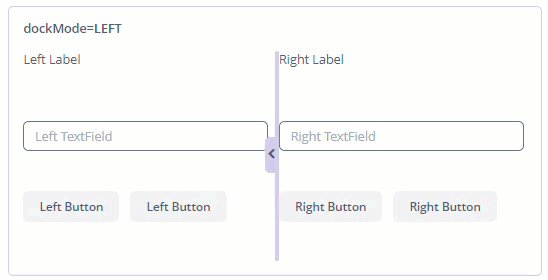
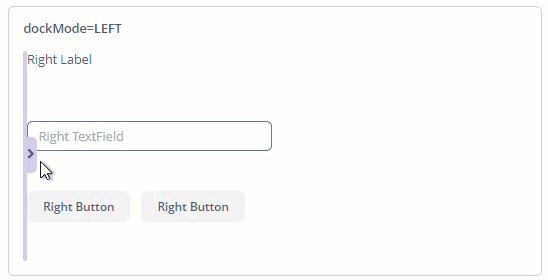
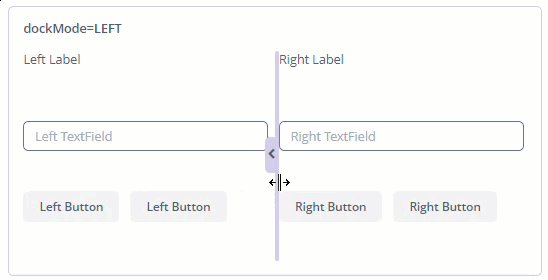
minSplitPosition 和 maxSplitPosition 属性可以通过像素或百分比来定义分割条的可移动范围。
如下所示,可以限制分隔条从组件左侧移动 100 到 300 像素:
<split minSplitPosition="100px"
maxSplitPosition="300px"
orientation="horizontal"
pos="200px"
height="100%"
width="100%">
<vbox height="100%" width="100%">
<label value="Label"/>
<textField inputPrompt="TextField"/>
<hbox spacing="true">
<button caption="Button"/>
<button caption="Button"/>
</hbox>
</vbox>
<vbox height="100%" width="100%">
<label value="Label"/>
<textField inputPrompt="TextField"/>
<hbox spacing="true">
<button caption="Button"/>
<button caption="Button"/>
</hbox>
</vbox>
</split>XML 属性
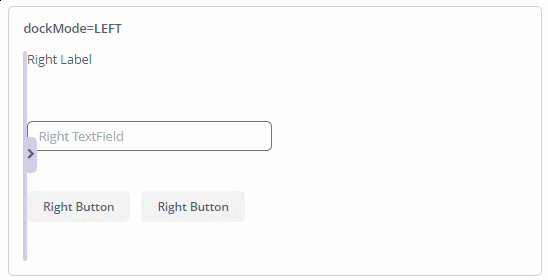
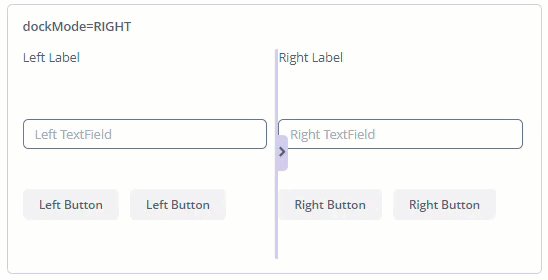
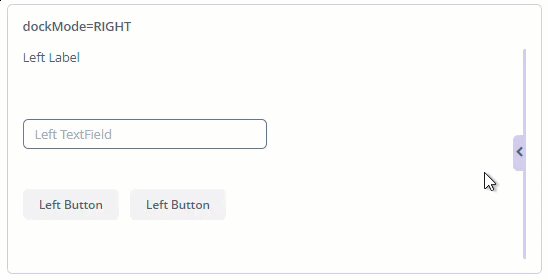
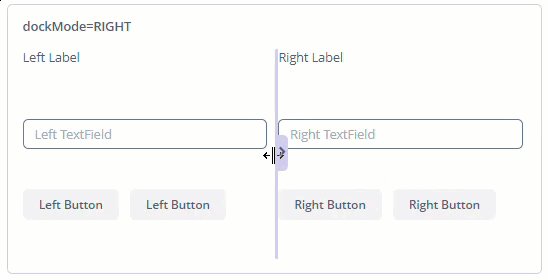
align - box.expandRatio - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - dockMode - dockable - enable - height - htmlSanitizerEnabled - icon - id - locked - maxSplitPosition - minSplitPosition - orientation - pos - responsive - reversePosition - rowspan - stylename - visible - width
本页是否有帮助?

感谢您的反馈