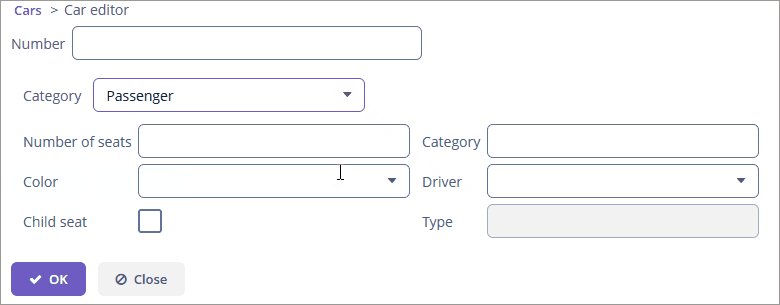
展示动态属性
当项目中安装了动态属性扩展组件,会在创建新的编辑界面和浏览界面时为界面 XML 描述自动添加 dynamicAttributes facet。
在界面展示动态属性的另一个方法就是使用 DynamicAttributesPanel。
使用 dynamicAttributes Facet
dynamicAttributes facet 支持在 Table 或 Form 组件中展示动态属性,这两种组件需要绑定包含动态属性实体的数据容器。
在界面 XML 中的 facets 部分添加 dynamicAttributes facet:
<window xmlns="http://jmix.io/schema/ui/window"
caption="msg://carEdit.caption"
focusComponent="form"
xmlns:dynattrui="http://jmix.io/schema/dynattr/ui">
<facets>
<dataLoadCoordinator auto="true"/>
<dynattrui:dynamicAttributes/>
</facets>
<!--...-->
</window>然后,需要在 Category attribute editor(分类属性编辑) 界面的 可见性 标签页选择此界面。
使用 DynamicAttributesPanel
如果实体实现了 Categorized 接口,则可以使用 DynamicAttributesPanel 组件来显示该实体的动态属性。此组件支持为特定实体实例选择分类,并指定此分类的动态属性的值。
如需在编辑界面中使用 DynamicAttributesPanel 组件,请按照下列步骤:
-
确保在带分类实体的 fetch plan 中,包含了 category 属性:
<instance id="carDc" class="dynattr.ex1.entity.Car"> <fetchPlan extends="_base"> <property name="category" fetchPlan="_instance_name"/> (1) </fetchPlan> <loader/> </instance>1 在包含分类的实体 fetch plan 中包含 category 属性。 -
在界面中添加
dynamicAttributesPanel可视化组件:<dynamicAttributesPanel dataContainer="carDc" cols="2" rows="2" width="AUTO"/>可以使用
cols参数设置展示动态属性的列数。或者也可以使用rows来指定行数(但是这种情况下,列数会自动计算)。默认情况下,所有属性会显示在一列内。
在分类编辑器的 Attributes Location(属性位置) 标签页,可以更灵活的自定义动态属性的位置。此时,会忽略 cols和rows参数值。
显式添加特定属性
最后,你也可以手动在界面中添加动态属性。在 facets 中添加 dynamicAttributes facet,然后在 UI 组件绑定属性时,使用 + 前缀指定动态属性:
<data>
<instance id="carDc"
class="dynattr.ex1.entity.Car">
<fetchPlan extends="_local"/>
<loader/>
</instance>
</data>
<facets>
<dataLoadCoordinator auto="true"/>
<dynattrui:dynamicAttributes/>
</facets>
<layout>
<form id="form" dataContainer="carDc">
<!-- ... -->
<textField property="+PassengerNumberofseats"
caption="Number of seats"/>
</form>
</layout>本页是否有帮助?

感谢您的反馈