datePicker 日期选择
基本用法
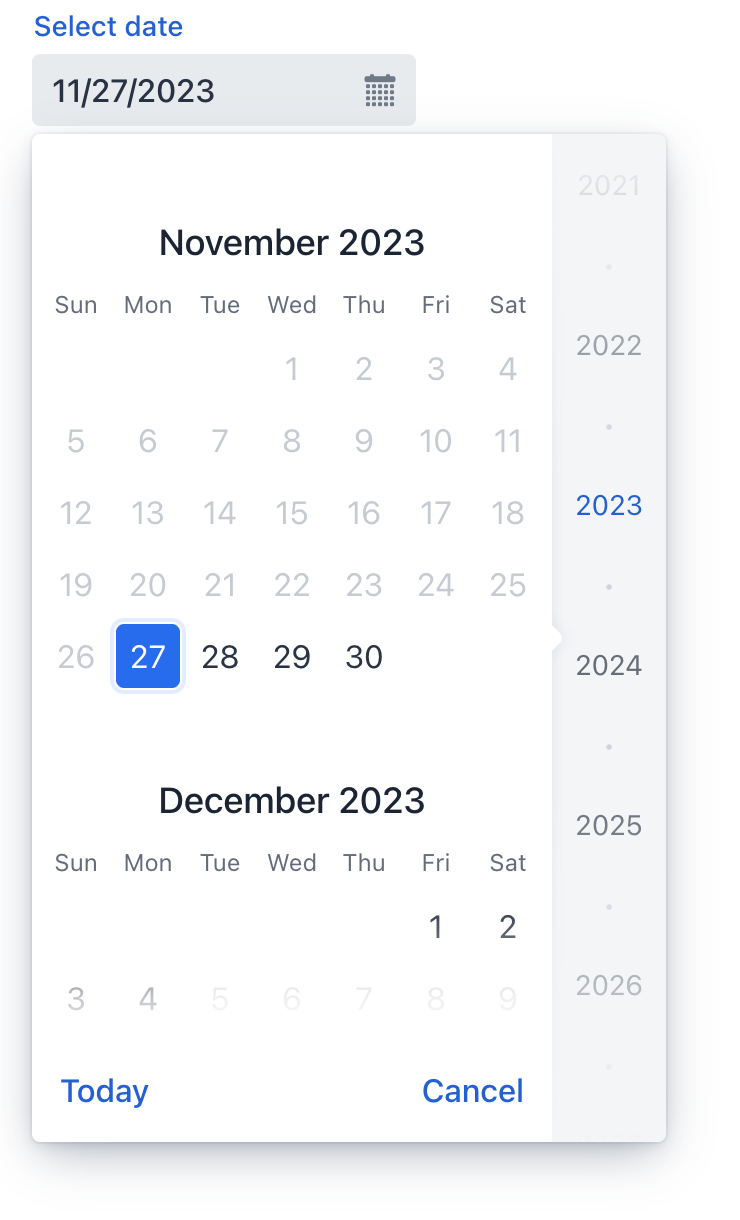
与常规输入控件不同,datePicker 带有一个日历按钮和一个日历选择弹窗。当用户点击按钮、点击输入框或者开始输入日期时,会自动打开日历弹窗。

日历支持鼠标滚动,用户可以在右侧面板选择年份。点击底部的 Today 按钮可以直接返回今天的日期。
下面示例定义了一个带有名称的 datePicker:
<datePicker label="Select date"/>数据绑定
数据绑定是指将组件与数据容器进行关联。可视化组件或相应数据容器中的更改可以触发彼此的更新。有关详细信息,请参阅 使用数据组件。
下面的示例生成了一个数据感知的 datePicker:
<datePicker dataContainer="userStepDc" property="dueDate"/>日期格式
应用程序中的默认时间日期格式是由 本地格式字符串 定义。如需使用不同格式,请在消息包添加自定义格式字符串。
如需为特定组件修改格式,可以使用 dateFormat 属性。
日期范围
<datePicker id="datePicker" min="2024-01-01" max="2024-12-31"/>或者在视图控制器中设置:
@ViewComponent
private TypedDatePicker<Comparable> datePicker;
@Subscribe
public void onInit(InitEvent event) {
datePicker.setMin(LocalDate.now());
datePicker.setMax(LocalDate.now().plusDays(7));
}样式版本
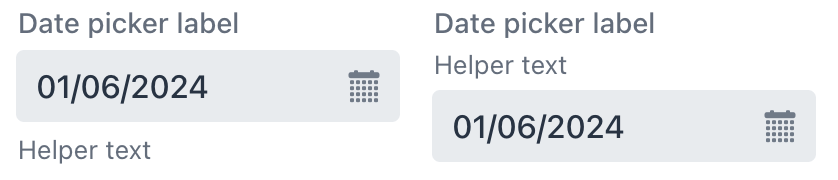
通过 themeNames 属性调整文本对齐方式、帮助文本显示位置以及组件的大小。
对齐
有三个选项:align-left(默认)、align-right、align-center。

XML 代码
<datePicker themeNames="align-left"/>
<datePicker themeNames="align-center"/>
<datePicker themeNames="align-right"/>验证
如需检查 datePicker 组件输入的值,可以添加一个 validator元素。其中可以添加自定义的验证规则或使用下列预定义的验证器:
下面的示例中,展示了如何使用 FutureValidator 确保选择的是一个未来的日期:
<datePicker label="Select a future date"
datatype="date">
<validators>
<future/>
</validators>
</datePicker>XML 属性
id - alignSelf - allowedCharPattern - ariaLabel - ariaLabelledBy - autoOpen - classNames - clearButtonVisible - colspan - css - dataContainer - datatype - dateFormat - enabled - errorMessage - focusShortcut - height - helperText - label - max - maxHeight - maxWidth - min - minHeight - minWidth - name - opened - overlayClass - placeholder - property - readOnly - required - requiredMessage - tabIndex - themeNames - visible - weekNumbersVisible - width
事件和处理器
AttachEvent - BlurEvent - ClientValidatedEvent - ComponentValueChangeEvent - DetachEvent - FocusEvent - InvalidChangeEvent - OpenedChangeEvent - TypedValueChangeEvent - statusChangeHandler - validator
|
在 Jmix Studio 生成处理器桩代码时,可以使用 Jmix UI 组件面板的 Handlers 标签页或者视图类顶部面板的 Generate Handler 添加,也可以通过 Code → Generate 菜单(Alt+Insert / Cmd+N)生成。 |
InvalidChangeEvent
当组件的 invalid 属性发生变化时发送 com.vaadin.flow.component.datepicker.DatePicker.InvalidChangeEvent。
validator
为组件添加 validator 实例。当值无效时,验证器需要抛出 ValidationException 异常。示例:
@Install(to = "birthDatePicker", subject = "validator")
private void birthDatePickerValidator(Date date) {
Date now = timeSource.currentTimestamp();
if (date != null && DateUtils.addYears(now,-18).compareTo(date) < 0) {
throw new ValidationException("The age must be over 18 years");
}
}