loginForm 登录表单
基本用法
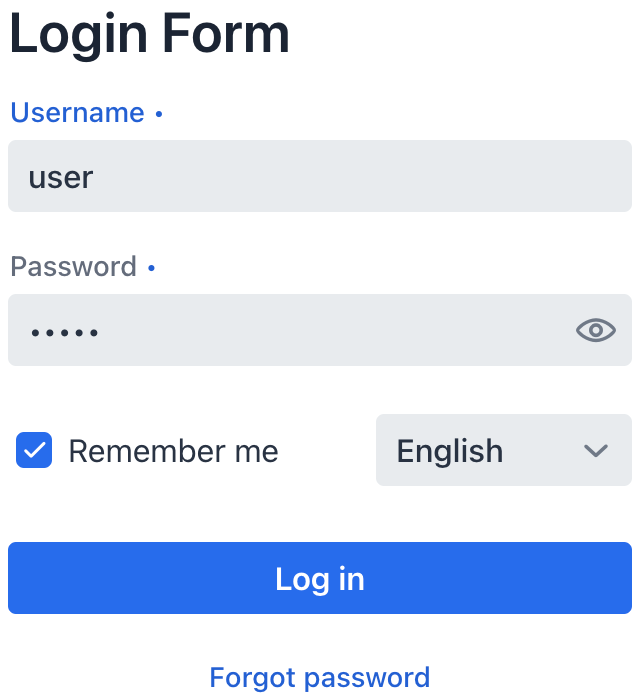
基本的 loginForm 包含用户名和密码字段以及一个登录按钮。表单也可以包含一些可选元素:例如,地区语言下拉框、“记住我”复选框以及“忘记密码”按钮。

标签和消息
添加 form 元素可以设置表单的标题、输入框的标签以及按钮的文本。
| 表单中的文字信息可以是字符串或 消息包 中的键值。 |
<loginForm>
<form title="Welcome"
username="Username or email"
password="Password"
rememberMe="Remember me"
submit="Log in"
forgotPassword="Forgot password"/>
<errorMessage title="Login failed"
message="Check that you have entered the correct username and password and try again"/>
<additionalInformation message="Additional information"/>
</loginForm>上面的示例中还添加了一个 errorMessage 元素,用于显示登录失败的错误信息,以及一个 additionalInformation,用于显示登录过程的相关详细信息。
认证
标准的登录视图会包含用户登录认证的必要逻辑:
@ViewComponent
private JmixLoginForm login; (1)
@Subscribe("login")
public void onLogin(final LoginEvent event) {
try {
loginViewSupport.authenticate(
AuthDetails.of(event.getUsername(), event.getPassword())
.withLocale(login.getSelectedLocale()) (2)
.withRememberMe(login.isRememberMe()) (3)
);
} catch (final BadCredentialsException | DisabledException | LockedException | AccessDeniedException e) {
log.info("Login failed", e);
event.getSource().setError(true);
}
}| 1 | 注入 loginForm,以便在控制器中可以通过 id 访问登录表单。 |
| 2 | 为应用程序设置所选的语言。 |
| 3 | 检查是否选择了在会话中 “记住我”。 |
异常处理
为了帮助用户定位登录失败的原因,可以扩展默认逻辑,为每种异常类型添加可读的信息:
@Subscribe("login")
public void onLogin(final AbstractLogin.LoginEvent event) {
try {
loginViewSupport.authenticate(
AuthDetails.of(event.getUsername(), event.getPassword())
.withLocale(login.getSelectedLocale())
.withRememberMe(login.isRememberMe())
);
}
catch (final BadCredentialsException | DisabledException | LockedException | AccessDeniedException e) {
if (e instanceof LockedException) {
JmixLoginI18n loginI18n = createLoginI18n();
loginI18n.getErrorMessage().setMessage(e.getMessage()); (1)
login.setI18n(loginI18n);
} else {
login.setI18n(createLoginI18n());
}
log.warn("Login failed for user '{}': {}", event.getUsername(), e.toString()); (2)
event.getSource().setError(true);
}
}| 1 | 根据登录失败异常显示错误消息,特别是 LockedException,表示帐户被暂时锁定。 |
| 2 | 记录一条警告消息,表示特定用户尝试登录失败。 |
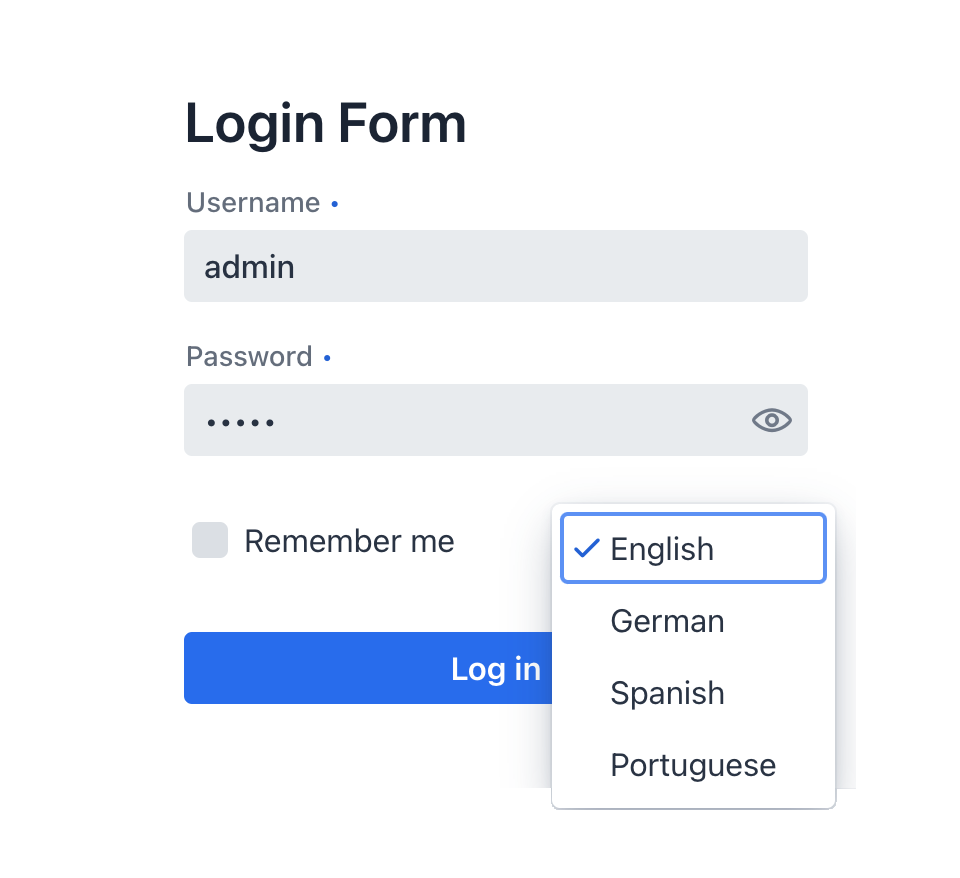
地区语音
登录表单可以包含一个 combobox,用户能选择其区域设置。需要先在应用程序中 配置地区语言,然后用户才能选择。

每当用户从列表中选择新的区域设置时,都会触发 LocaleChangedEvent 事件。通过此事件的处理方法,立即更新登录表单的消息,而无需重新加载页面。这也是标准登录视图中使用的方式:
@Override
public void localeChange(final LocaleChangeEvent event) {
UI.getCurrent().getPage().setTitle(messageBundle.getMessage("LoginView.title"));
final JmixLoginI18n loginI18n = JmixLoginI18n.createDefault();
final JmixLoginI18n.JmixForm form = new JmixLoginI18n.JmixForm();
form.setTitle(messageBundle.getMessage("loginForm.headerTitle"));
form.setUsername(messageBundle.getMessage("loginForm.username"));
form.setPassword(messageBundle.getMessage("loginForm.password"));
form.setSubmit(messageBundle.getMessage("loginForm.submit"));
form.setForgotPassword(messageBundle.getMessage("loginForm.forgotPassword"));
form.setRememberMe(messageBundle.getMessage("loginForm.rememberMe"));
loginI18n.setForm(form);
final LoginI18n.ErrorMessage errorMessage = new LoginI18n.ErrorMessage();
errorMessage.setTitle(messageBundle.getMessage("loginForm.errorTitle"));
errorMessage.setMessage(messageBundle.getMessage("loginForm.badCredentials"));
loginI18n.setErrorMessage(errorMessage);
login.setI18n(loginI18n);
}XML 属性
id - alignSelf - classNames - colspan - css - enabled - forgotPasswordButtonVisible - localesVisible - rememberMeVisible - visible
事件和处理器
AttachEvent - DetachEvent - ForgotPasswordEvent - LocaleChangedEvent - LoginEvent - RememberMeChangedEvent - localeItemLabelGenerator
|
在 Jmix Studio 生成处理器桩代码时,可以使用 Jmix UI 组件面板的 Handlers 标签页或者视图类顶部面板的 Generate Handler 添加,也可以通过 Code → Generate 菜单(Alt+Insert / Cmd+N)生成。 |
