2. 属性映射
在本小节中,我们将:
-
为
KanbanTask实体创建更多的属性。 -
添加 UI 控件编辑这些新属性。
-
在 Kanban 任务卡片字段和
KanbanTask实体属性之间配置映射。
KanbanTask 实体改进
Kanban 任务卡片可以显示 KanbanTask 实体的特定字段。下列是支持的属性:
-
id- 任何标准的标识符类型。必需属性。 -
status- 字符串或枚举类型。必需属性。 -
text- 字符串类型。必需属性。 -
color- 字符串类型。值必须是 CSS 颜色的格式。 -
dueDate- 任何标准的日期类型。 -
priority- 字符串或枚举类型。 -
progress- 整数类型。 -
swimlane- 字符串或枚举类型。 -
tags- 字符串类型。值必须是逗号间隔的标签,不能带空白字符。 -
userAvatar-FileRef或字节数组(byte array)类型。 -
username- 字符串类型。
首先,我们为 KanbanTask 实体添加 除了 swimlane 之外的所有属性。
打开 KanbanTask.java 类,并定义所需的属性。
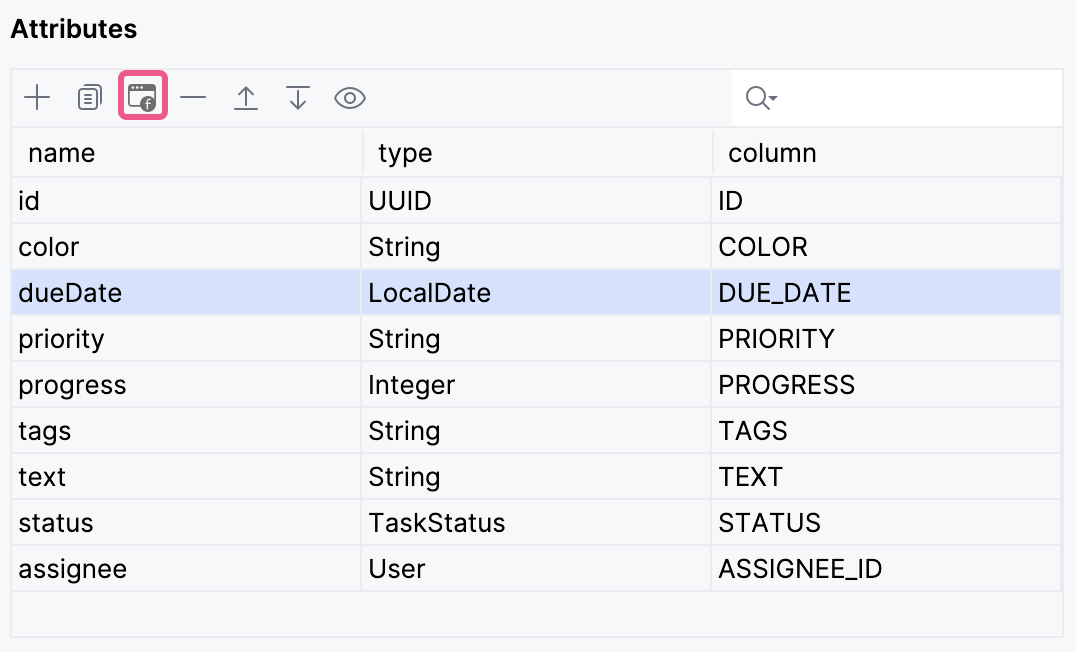
现在可以将属性添加至详情视图。点击 Attributes 工具栏的 Add to Views()按钮:

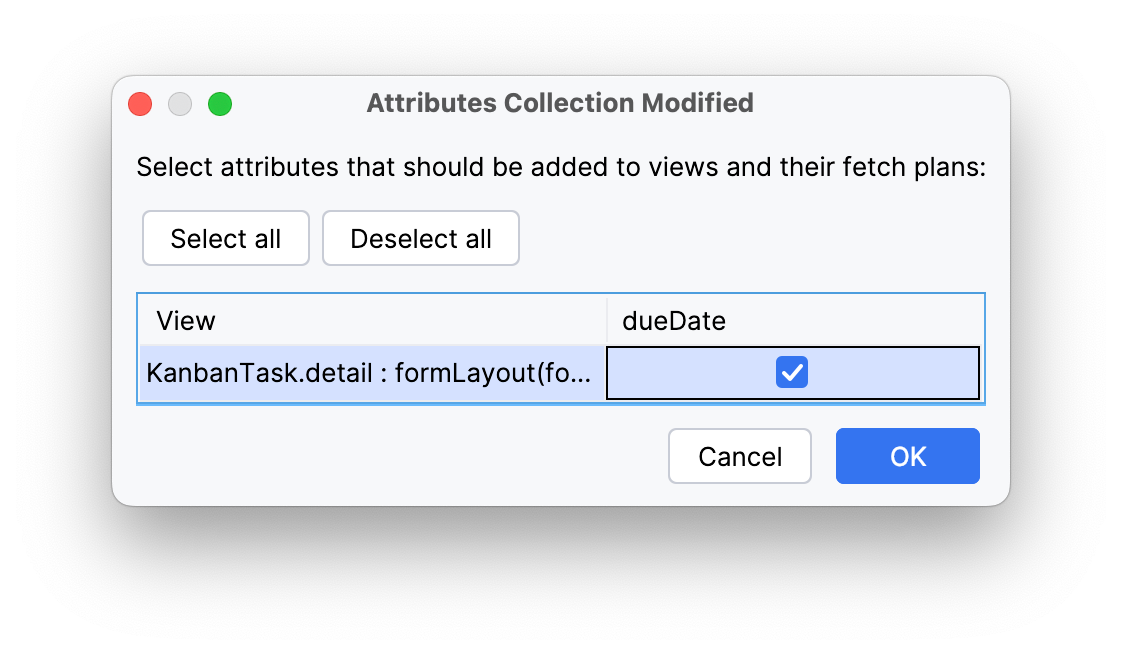
对话框中会显示所有能展示 KanbanTask 实体的视图。这里我们仅选择 KanbanTask.detail 视图:

点击 OK。
按同样的方法添加其他属性。
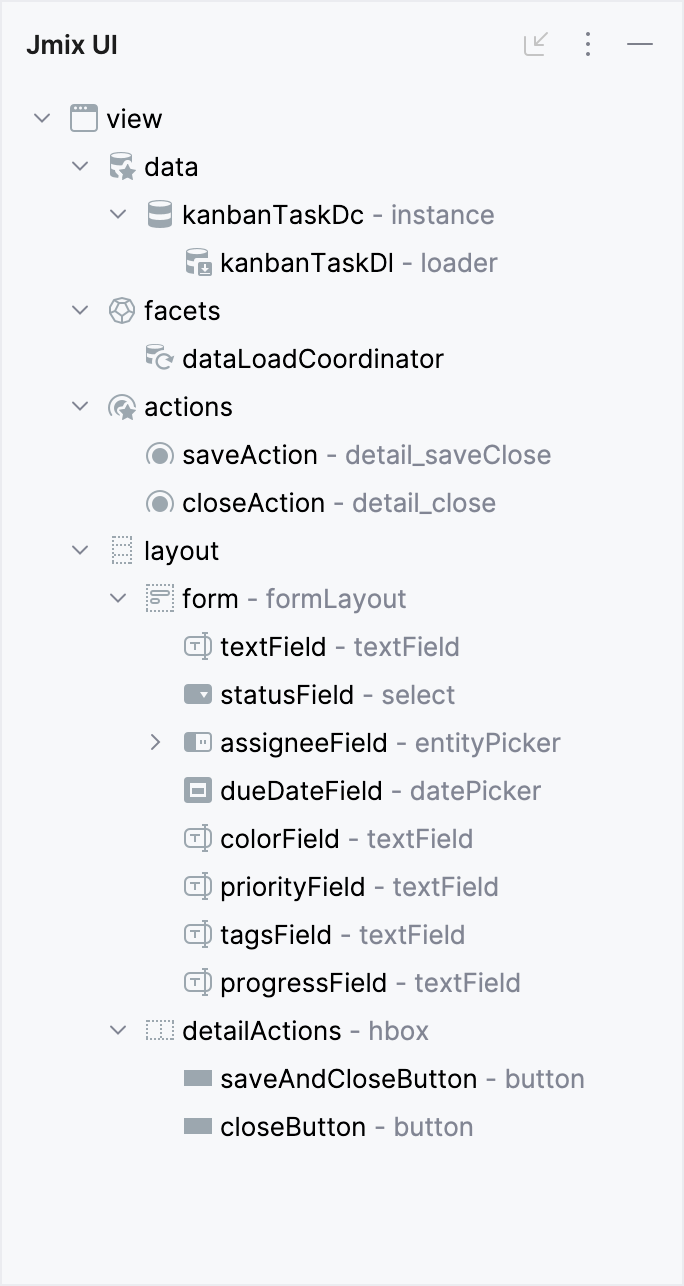
Studio 会在 KanbanTask.detail 视图的 formLayout 中添加对应的 UI 控件:

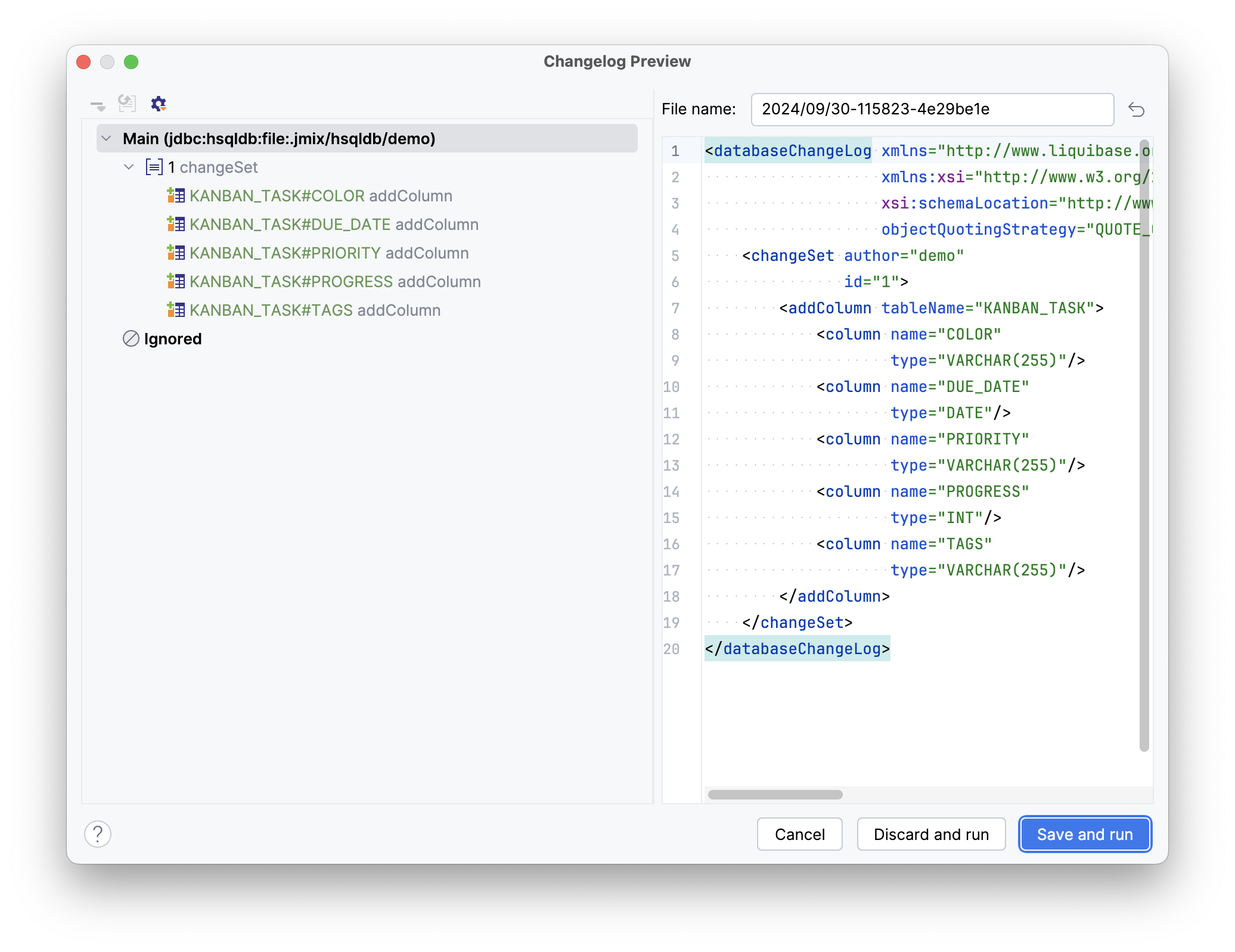
重启应用程序生成 Liquibase changelogs。

点击 Save and run。
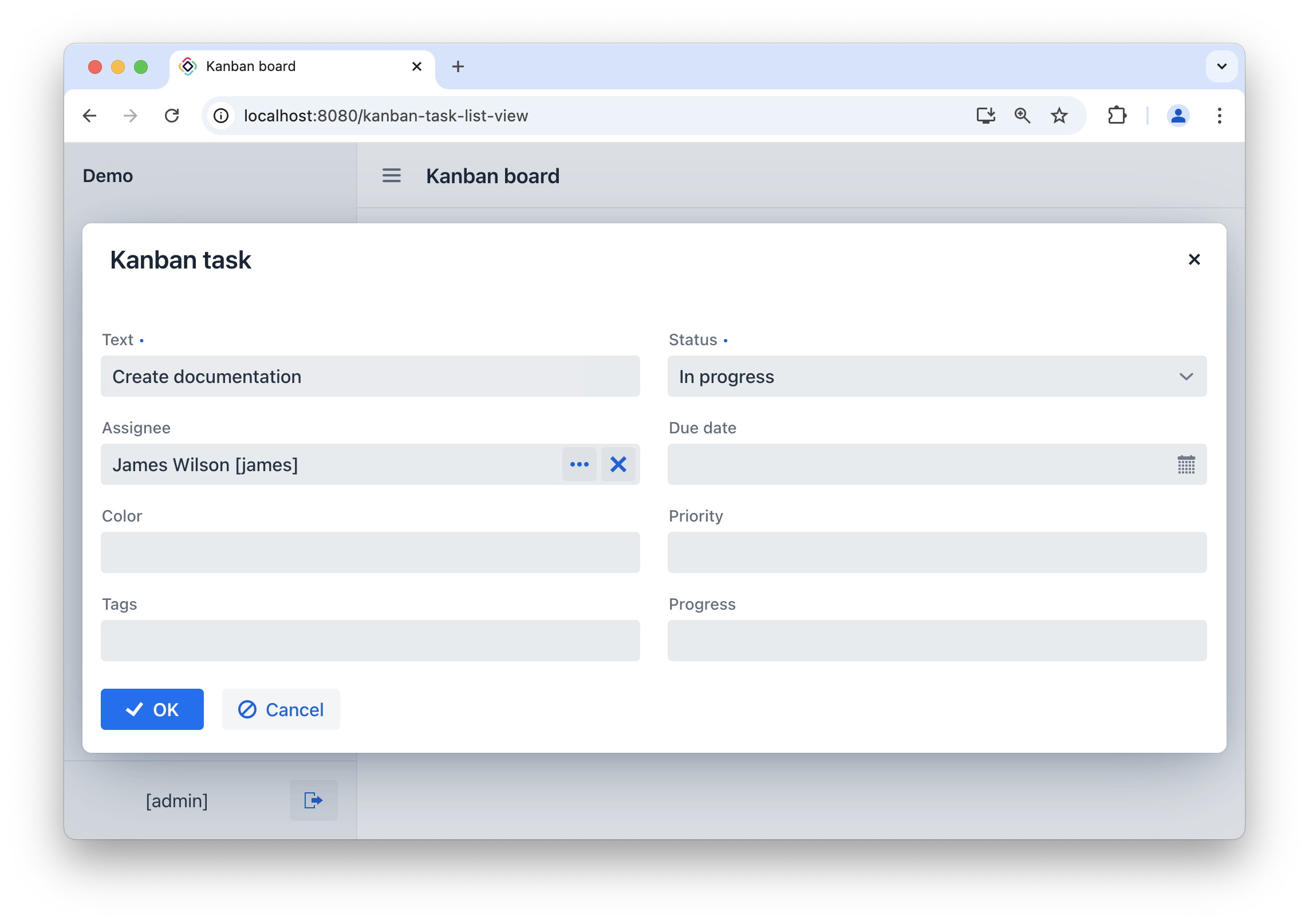
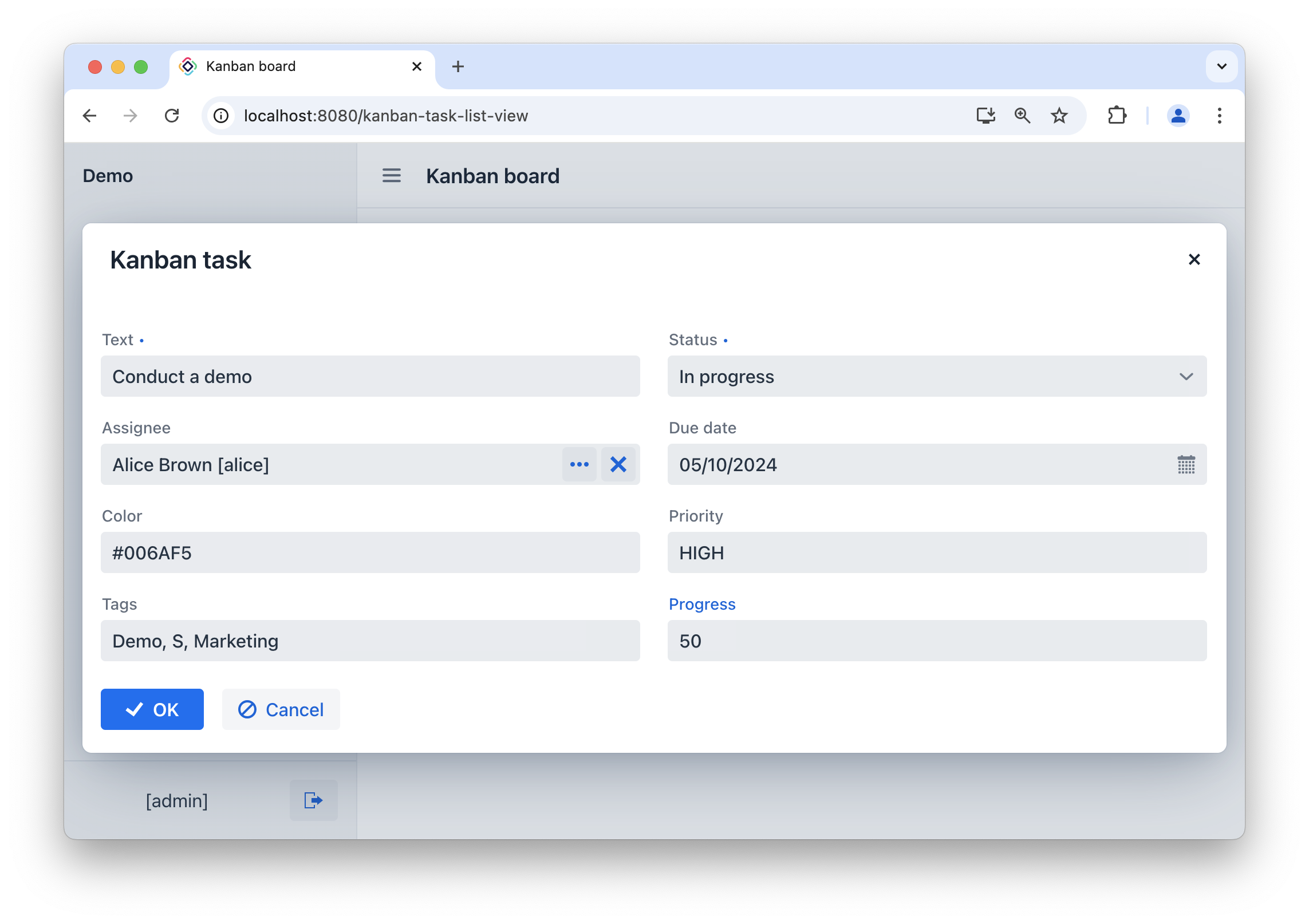
在浏览器打开 KanbanTask.detail 视图,新的属性已经可以编辑了。

实体属性映射
将实体属性与看板卡片字段做映射时,需要为 kanban 组件添加一个 propertiesMapping 元素。
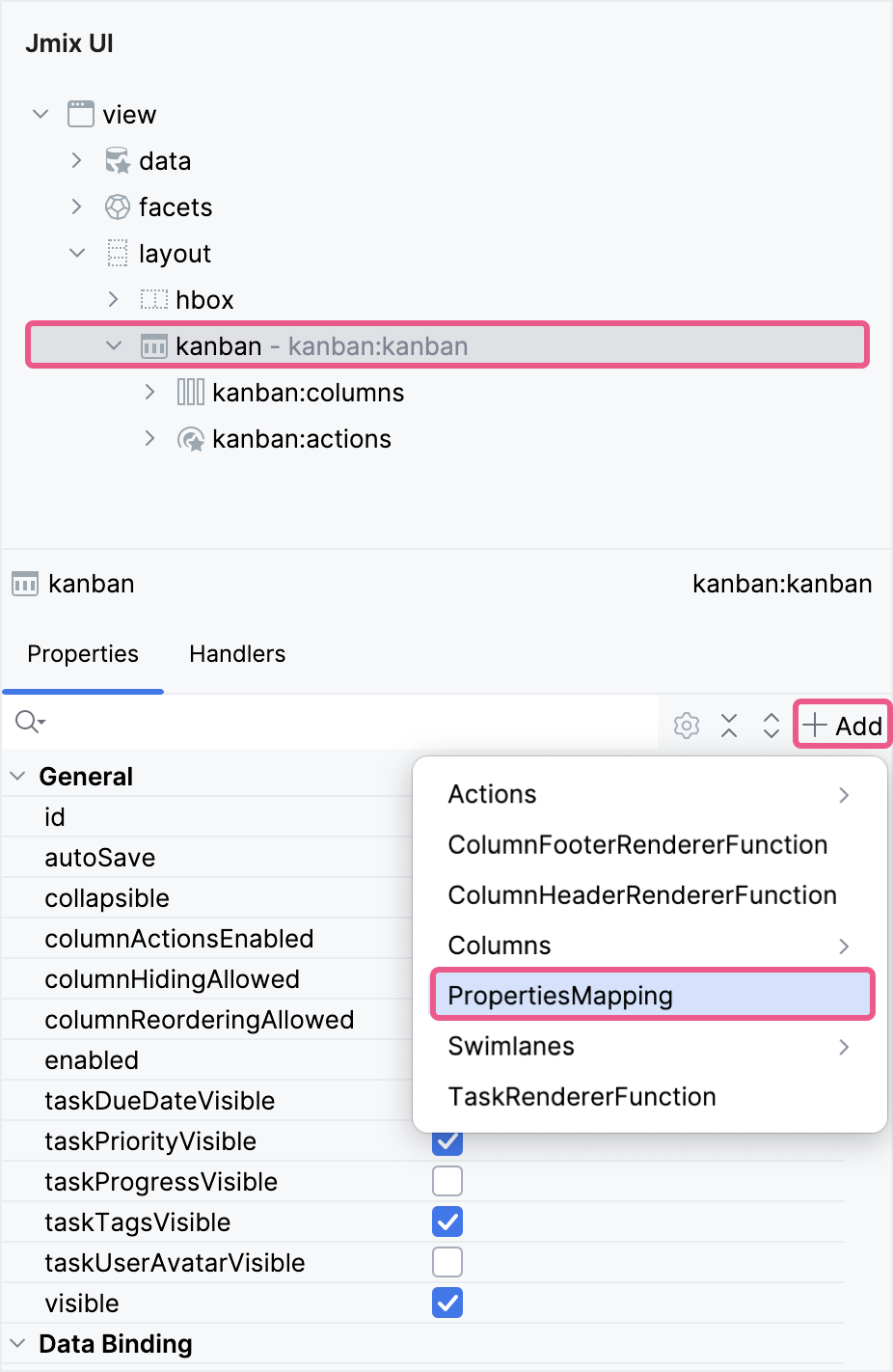
在 Jmix 工具窗口找到 kanban-task-list-view.xml 并双击打开。在 Jmix UI 结构面板或 XML 中选择 kanban,然后在组件属性面板中点击 Add 按钮,并选择 PropertiesMapping:

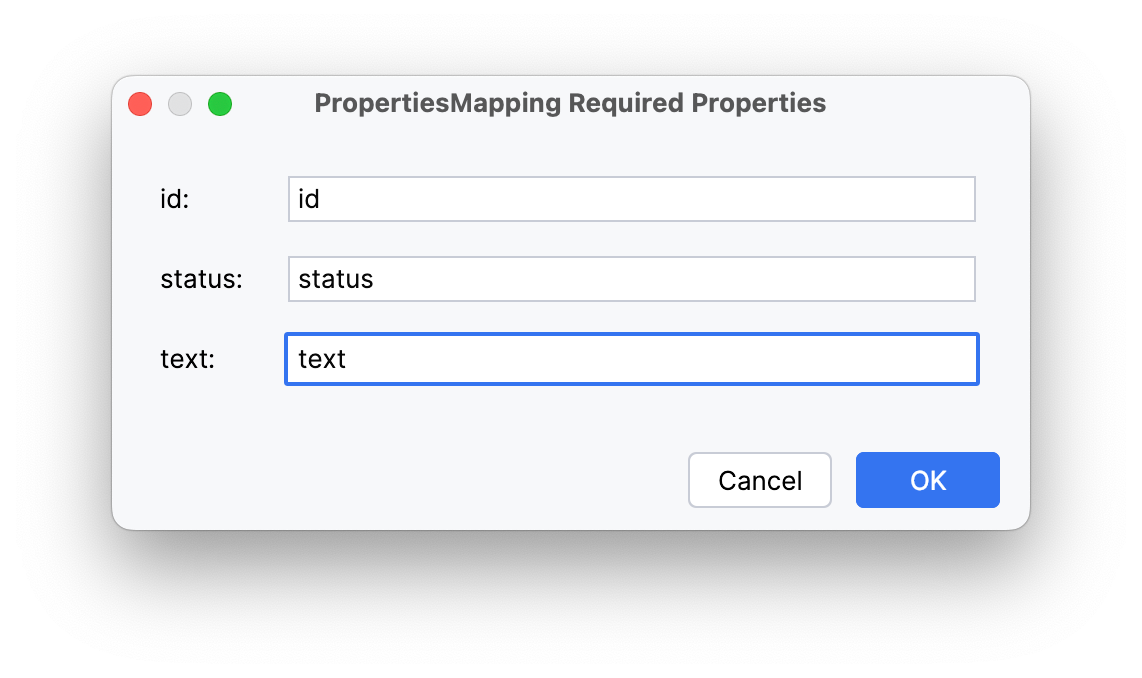
在打开的对话框中,输入以下属性映射:

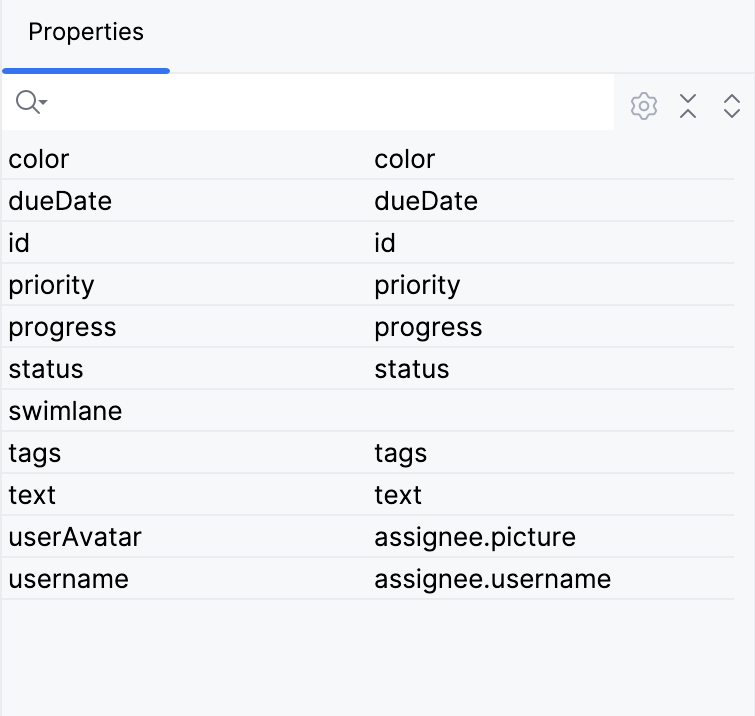
通过组件属性面板或编辑 propertyMapping 元素的 XML 内容添加其他属性:

如需在看板卡片中显示用户的头像,需要给 User 实体添加 picture 属性。详细的介绍请参阅向导的 处理图片 部分。
|
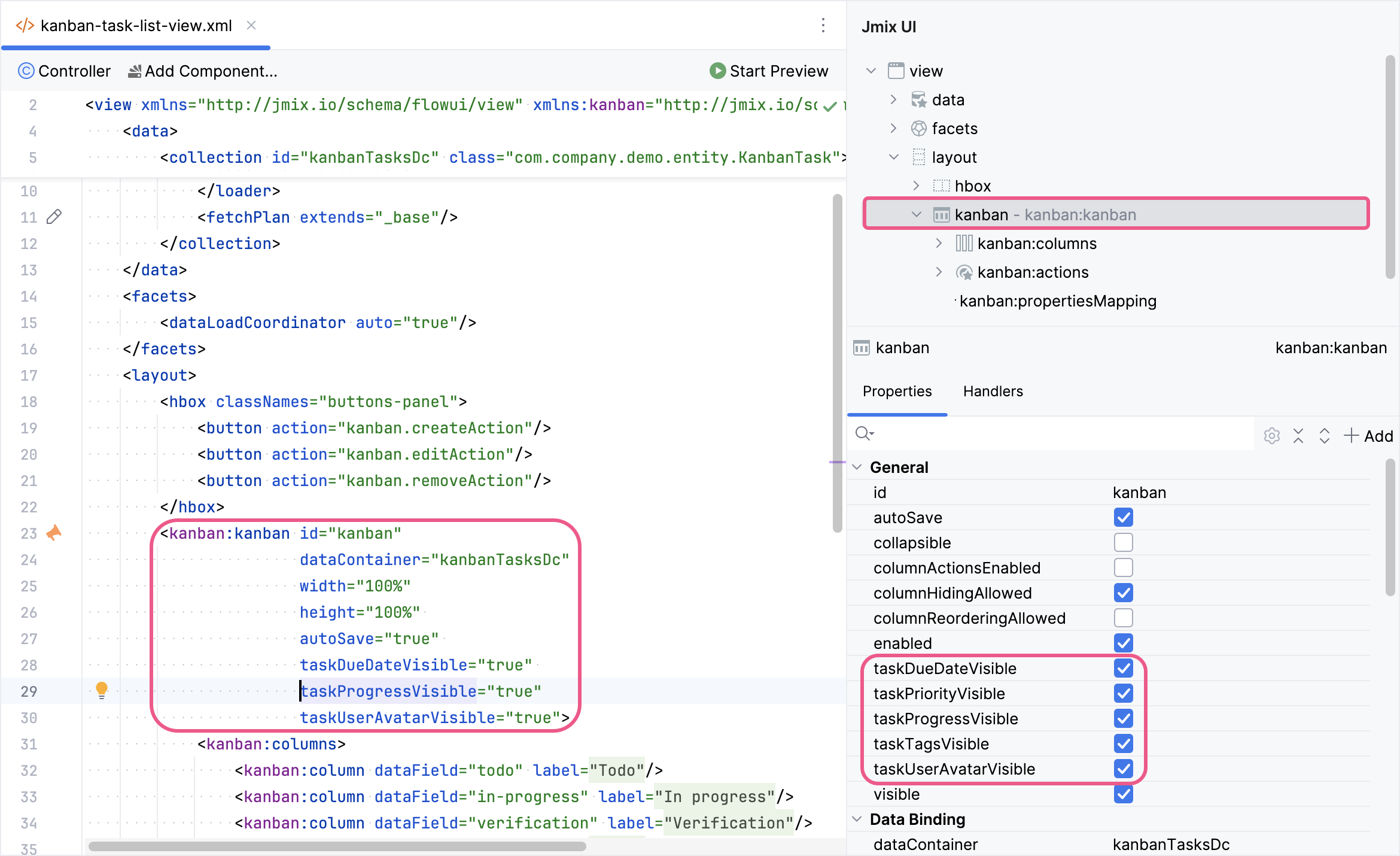
为了在卡片显示这些属性,需要设置 kanban 组件的对应属性为可见。
在 Jmix UI 结构面板或 XML 中选择 kanban。然后勾选 taskDueDateVisible、taskPriorityVisible、taskProgressVisible、taskTagsVisible、taskUserAvatarVisible。

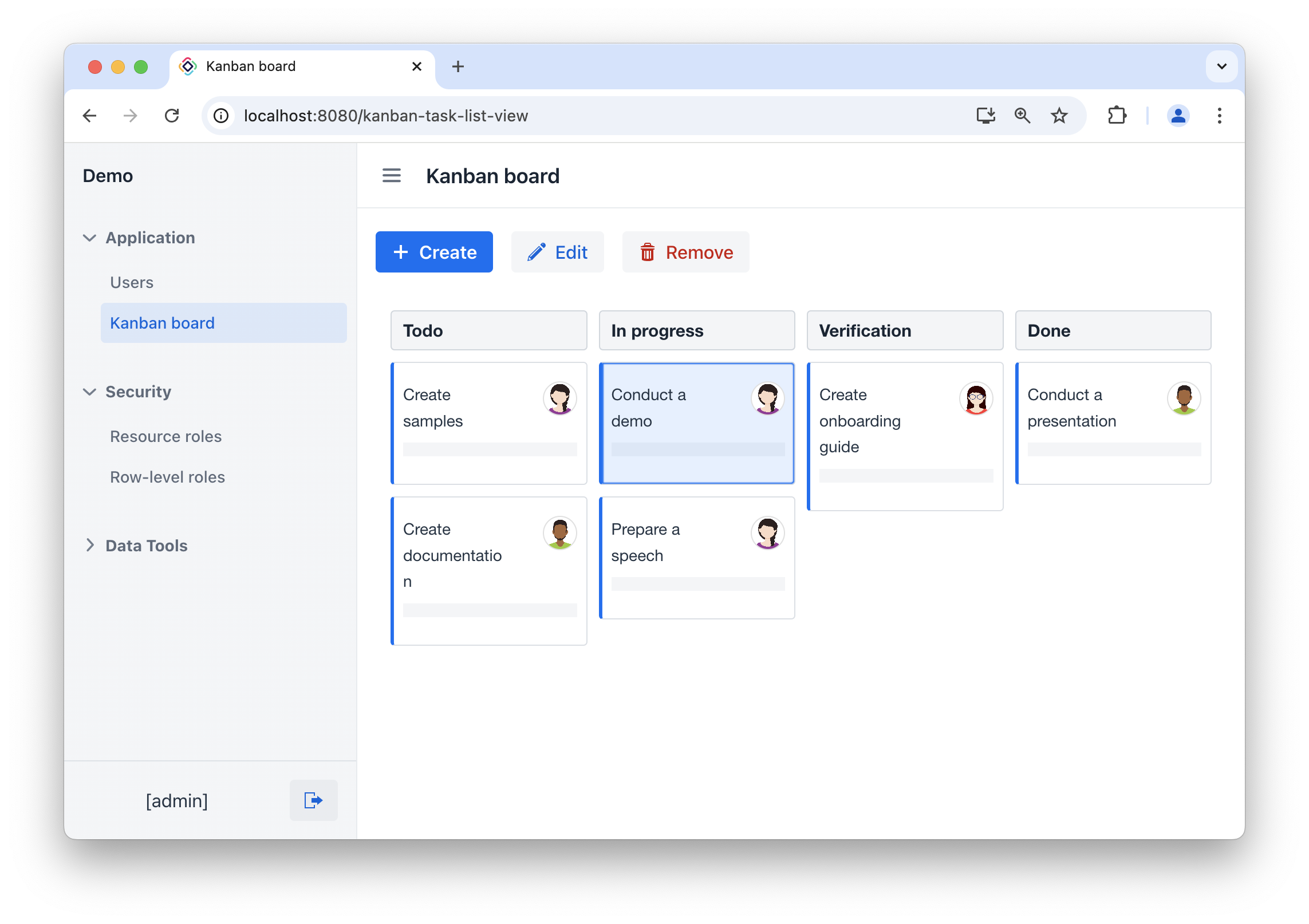
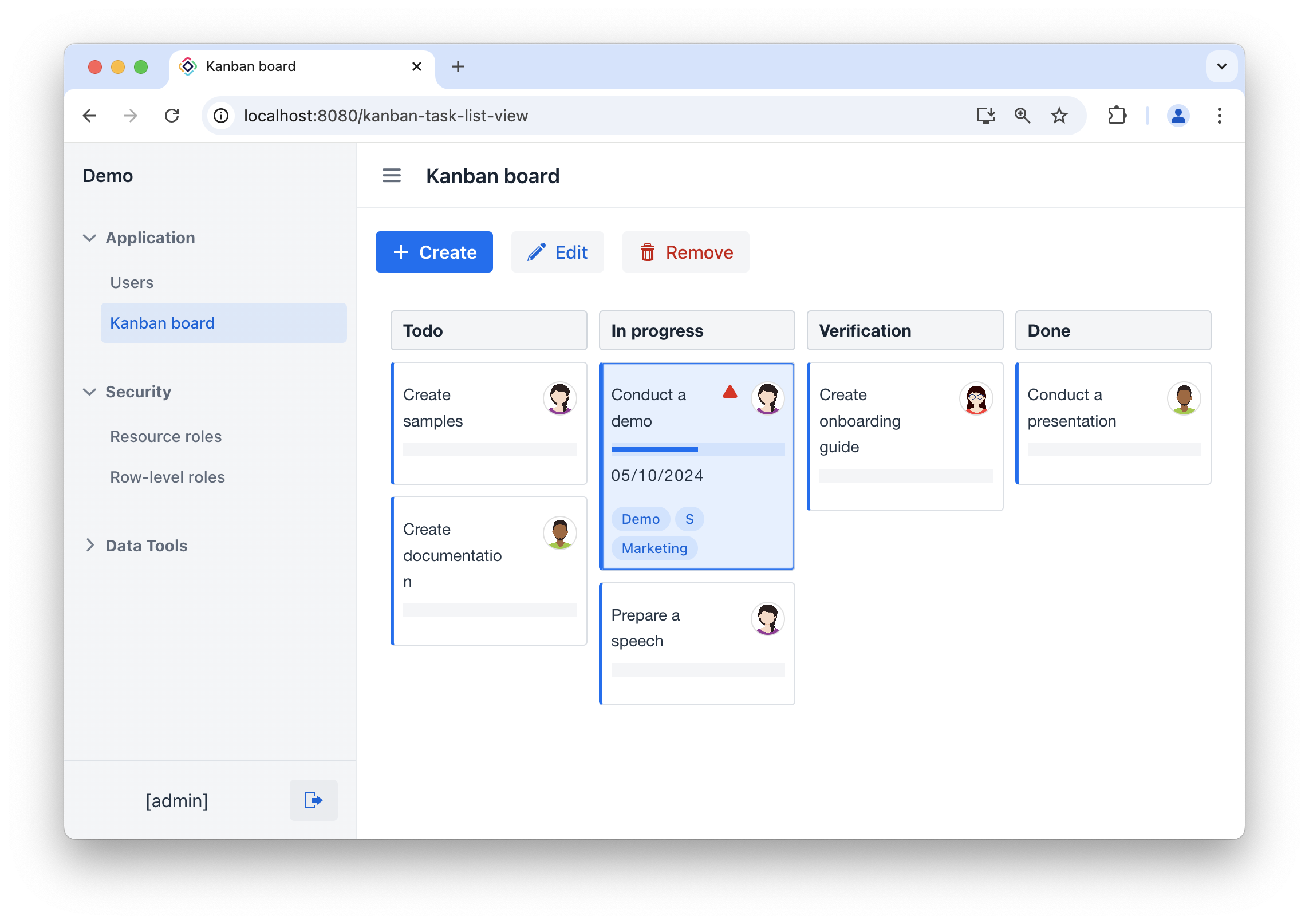
按下 Ctrl/Cmd+S,然后切换回运行中的程序。可以看到,卡片的显示内容已经有了变化。

现在我们填写一些内容,并查看改动。


小结
本节介绍了如何将 Jmix 实体的属性映射到看板卡片上显示的字段。学习了通过将 kanban 组件与数据模型关联的方式自定义每张卡片上显示的信息。
内容小结:
-
定义映射: 如何使用
kanban组件中的propertiesMapping元素将实体属性与看板卡片字段关联。 -
支持的字段: 了解了可以映射到实体属性的卡片字段(例如,
text、dueDate、priority、tags)。 -
自定义卡片外观: 如何控制看板卡片上特定字段的可见性。
