textField 文本框
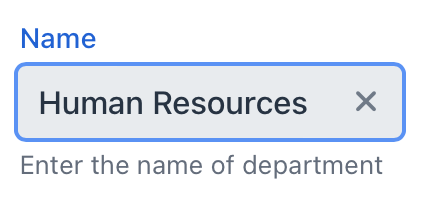
基本用法
<textField id="nameField"
label="Name"
datatype="string"
clearButtonVisible="true"
themeNames="always-float-label"
helperText="msg://textField.helper" placeholder="Test placeholder"/>
组件提供了处理带类型值的方法:setTypedValue() 和 getTypedValue()。这些方法可以用来设置或读取特定类型的值,例如 Integer 或 Long 等。
当处理组件值变化事件时,建议使用 TypedValueChangeEvent,而不要使用 ComponentValueChangeEvent。这样可以确保拿到的值是正确的类型避免额外的数据类型转换或检查。
数据绑定
如需将 textField 与数据连接,请使用 dataContainer 和 property 属性。
<data>
<instance class="com.company.onboarding.entity.Department"
id="departmentDc">
<fetchPlan extends="_base"/>
<loader id="departmentDl"/>
</instance>
</data>
<layout>
<textField dataContainer="departmentDc"
property="name"/>
</layout>上面的示例中,视图为 Department 实体定义了 departmentDc 数据容器,其中包含 name 属性。textField 组件通过 dataContainer 属性与数据容器进行连接,同时 property 属性包含了在 textField 中展示的实体属性名称。
样式版本
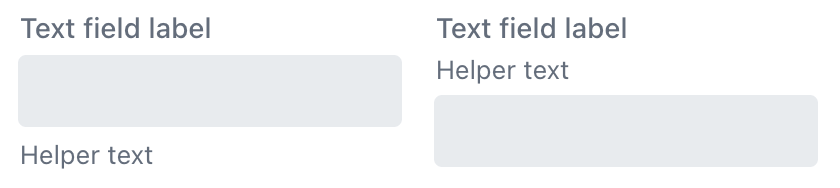
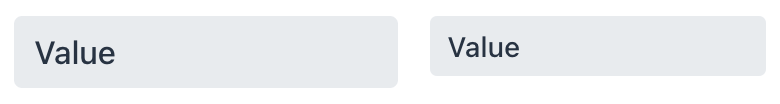
通过 themeNames 属性调整文本对齐方式、帮助文本显示位置以及组件的大小。
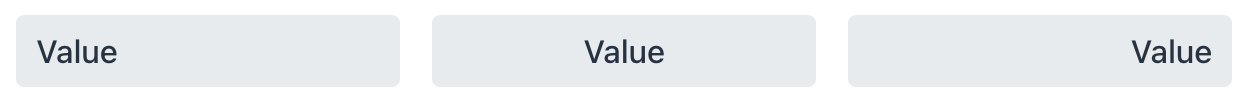
对齐
有三个选项:align-left(默认)、align-right、align-center。

XML 代码
<textField themeNames="align-left"/>
<textField themeNames="align-center"/>
<textField themeNames="align-right"/>XML 属性
id - alignSelf - allowedCharPattern - ariaLabel - ariaLabelledBy - autocapitalize - autocomplete - autocorrect - autofocus - autoselect - classNames - clearButtonVisible - colspan - css - dataContainer - datatype - enabled - errorMessage - focusShortcut - height - helperText - label - maxHeight - maxLength - maxWidth - minHeight - minLength - minWidth - pattern - placeholder - property - readOnly - required - requiredMessage - themeNames - trimEnabled - title - value - valueChangeMode - valueChangeTimeout - visible - width
trimEnabled
如果为 true,则组件会删除输入字符串的开头和结尾的空格。例如,如果用户输入" aaa bbb ",则保存到链接实体属性的字段的值将为 "aaa bbb"。
可以将 trimEnabled 设置为 false 来禁用该功能。
该属性的全局默认值可以通过 jmix.ui.component.default-trim-enabled 应用程序属性来设置。
事件和处理器
AttachEvent - BlurEvent - ClientValidatedEvent - ComponentValueChangeEvent - CompositionEndEvent - CompositionStartEvent - CompositionUpdateEvent - DetachEvent - FocusEvent - InputEvent - KeyDownEvent - KeyPressEvent - KeyUpEvent - statusChangeHandler - TypedValueChangeEvent - validator
|
在 Jmix Studio 生成处理器桩代码时,可以使用 Jmix UI 组件面板的 Handlers 标签页或者视图类顶部面板的 Generate Handler 添加,也可以通过 Code → Generate 菜单(Alt+Insert / Cmd+N)生成。 |
validator
为组件添加一个 validator 实例。当组件值经验证无效时,验证器必须抛出 ValidationException。
@Install(to = "zipField", subject = "validator")
protected void zipFieldValidator(Integer value) {
if (value != null && String.valueOf(value).length() != 6)
throw new ValidationException("Zip must be of 6 digits length");
}