FullCalendar 组件
FullCalendar 是一个 UI 组件,显示日期范围和日历事项。
该组件提供了管理日历事项的多种功能,并支持各种显示模式(日、周、月等)。
| 拖拽、调整大小、点击等产生的 Event,译为“事件”。日历中记录事情、会议的 Event,译为“事项”。 |
基本用法
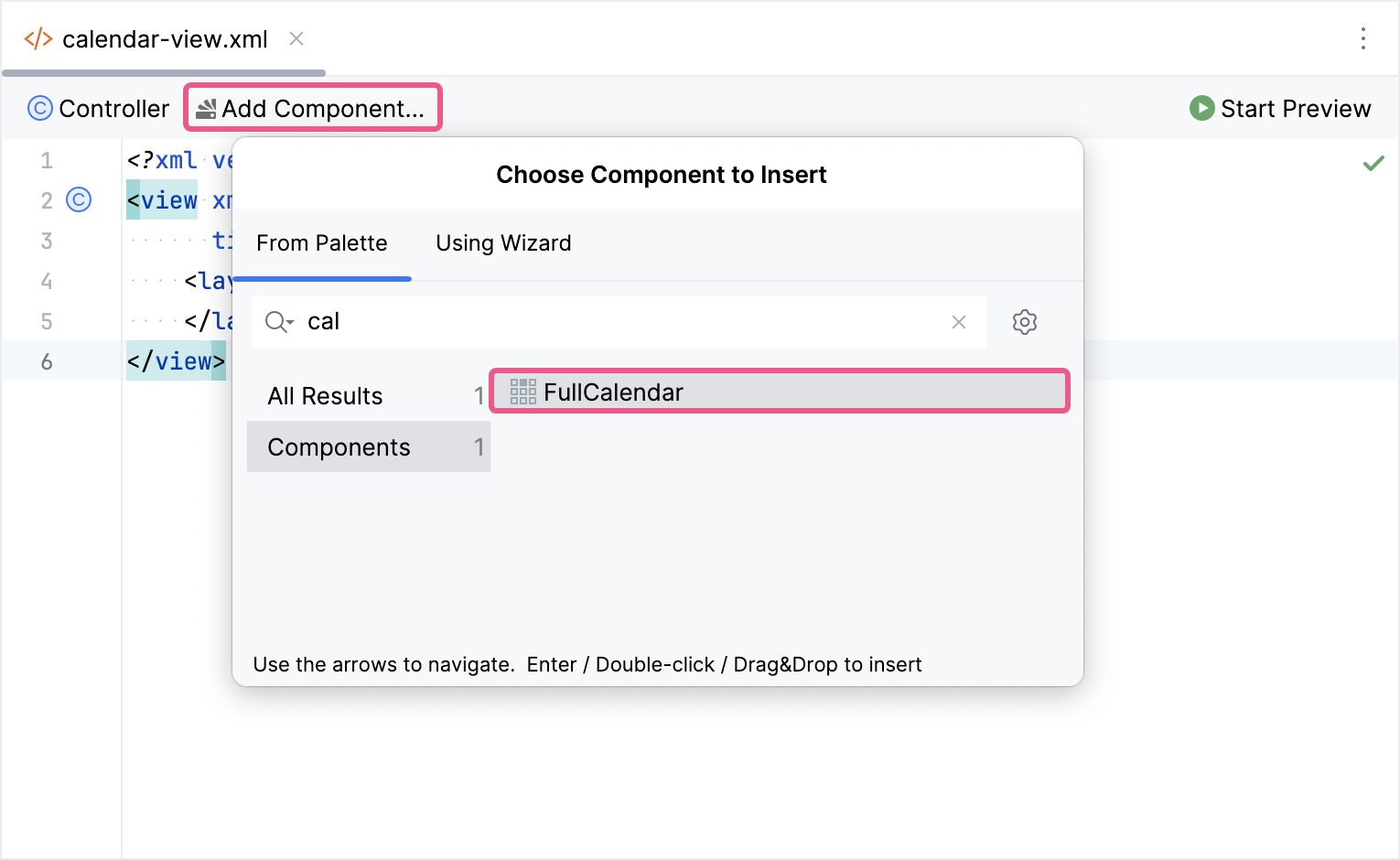
项目安装了该扩展组件后,FullCalendar 组件可以通过 Studio 视图设计器 中的 Add Component 工具箱添加。

<calendar:calendar id="calendar"
height="100%"
width="100%"/>如果不使用视图设计器,则需要在 XML 中手动添加 calendar 命名空间:
<view xmlns="http://jmix.io/schema/flowui/view"
xmlns:calendar="http://jmix.io/schema/fullcalendar/ui"
title="Calendar view">如需显示日历事项,可以将 containerEventProvider 绑定至 数据容器。
下面是 calendar 的基本用法:
<data>
<collection id="eventsDc" class="com.company.fullcalendarsample.entity.Event">
<loader id="eventsDl" readOnly="true">
<query>
<![CDATA[select e from Event e]]>
</query>
</loader>
<fetchPlan extends="_base"/>
</collection>
</data>
<facets>
<dataLoadCoordinator auto="true"/>
</facets>
<layout>
<calendar:calendar id="calendar"
height="100%"
width="100%">
<calendar:dataProviders>
<calendar:containerDataProvider dataContainer="eventsDc"
title="title"
startDateTime="startDate"
endDateTime="endDate"/>
</calendar:dataProviders>
</calendar:calendar>
</layout>数据模型
CalendarEvent
CalendarEvent 是 FullCalendar 组件中事项的基类接口。提供了表示事项的一组通用属性。这些属性用来显示和管理日历中的事项。
日历事项的唯一标识符。用于在客户端标识事项。 |
|
与其他事项共享的分组对象。相同组 ID 内的事项将自动一起拖动并调整大小。 |
|
是否全天事项,并显示在相关 显示模式 的 'all-day' 部分。事项默认非全天。
|
|
定义事项开始的日期时间位置。类型为 |
|
定义事项结束的日期时间位置。类型为 这个值是一个 开区间。例如,结束日期属性为 |
|
事项的标题。 |
|
事项的描述。 |
|
设置是否可以使用 Tab 键遍历事项。 如果该值为 |
|
设置事项的 CSS 类名(空格分隔)。 |
|
设置事项是否可以在日历组件内拖动。 如果该值为 |
|
设置事项是否可以在日历组件内修改大小。 如果该值为 |
|
设置事项渲染的类型。如果没配置,则使用 |
|
定义在拖动或调整事项大小时是否可以覆盖其他事项。并可以防止在其他事项拖拽操作时覆盖当前事项。 如果该值为 |
|
定义一个共享的分组标识符。该属性限制事项的拖动和调整大小在特定的单元格内。 如果该值为 |
|
设置事项的背景色。支持的值类型包括:
如果该值为 |
|
设置事项边框的颜色。支持的值类型包括:
如果该值为 |
|
设置事项文本的颜色。支持的值类型包括:
如果该值为 |
|
定义额外的属性和值,在以事项为参数的各种 JavaScript 函数中,可以访问这些属性。 |
|
设置此事项在一周中的哪几天重复。如果省略,则事项每天重复。 |
|
设置此事项的重复开始日期。如果未指定,则重复周期将往过去时间无限延伸。 |
|
设置此事项的重复结束日期。如果未指定,则重复周期将往未来时间无限延伸。 这个值是一个 开区间。对于全天重复事项,需要将结束日设置为期望的结束日期加一天。 |
|
设置重复事项的开始时间。如果未指定,则事项为全天事项。 日历不会计算该属性的时区转换。如果实体中使用了 |
|
设置重复事项的结束时间。如果未指定,则事项的时长按 defaultTimedEventDuration 属性配置。 |
EntityCalendarEvent
EntityCalendarEvent 是 CalendarEvent 的实现,可用于 JPA 实体或 DTO。
当 ContainerDataProvider 关联 集合容器 时,会将加载的实体自动包装在 EntityCalendarEvent 对象中,然后传递给组件。
例如,下面的场景中所有的日历事项都是 EntityCalendarEvent 的实例:
<data>
<collection id="eventsDc" class="com.company.fullcalendarsample.entity.Event">
<loader id="eventsDl" readOnly="true">
<query>
<![CDATA[select e from Event e]]>
</query>
</loader>
<fetchPlan extends="_base"/>
</collection>
</data>
<facets>
<dataLoadCoordinator auto="true"/>
</facets>
<layout>
<calendar:calendar id="calendar"
height="100%"
width="100%">
<calendar:dataProviders>
<calendar:containerDataProvider dataContainer="eventsDc"
title="title"
startDateTime="startDate"
endDateTime="endDate"/>
</calendar:dataProviders>
</calendar:calendar>
</layout>因而可以转为 EntityCalendarEvent:
@Autowired
private Notifications notifications;
@Subscribe("calendar")
public void onCalendarEventClick(final EventClickEvent event) {
EntityCalendarEvent<Event> entityEvent = event.getCalendarEvent();
Event entity = entityEvent.getEntity();
notifications.show(entity.getTitle() + " event is clicked");
}SimpleCalendarEvent
这是一个实现了 CalendarEvent 接口的简单 POJO 类。 可以用这个事项类替代创建 DTO 的方案或用于原型设计。 其中还有一个 builder 类,可以简化事项实例的创建过程。
@ViewComponent
private FullCalendar calendar;
@Subscribe
public void onInit(final InitEvent event) {
SimpleCalendarEvent calendarEvent = SimpleCalendarEvent.create()
.withTitle("Car service")
.withStartDateTime(LocalDateTime.now())
.build();
calendar.addDataProvider(new ListCalendarDataProvider(List.of(calendarEvent)));
}重复事项
重复事项是指按预定义的计划以固定的间隔发生多次的事项。
在 FullCalendar 中,可以用 CalendarEvent 的下列属性配置重复计划:
如果配置了上述任何属性之一,FullCalendar 会认为该事项是重复事项,并忽略 startDateTime 和 endDateTime 属性的设置。
当数据 provider 指定了 recurring* 属性时,容器中的单个重复事项将在 FullCalendar 中扩展为具有自己的日期的单个事项实例。
但是,容器仍然只包含单个重复事项。
可以在数据 provider 中指定 recurring* 属性,如下所示:
<calendar:calendar id="calendar"
height="100%"
width="100%">
<calendar:dataProviders>
<calendar:containerDataProvider dataContainer="eventsDc"
title="title"
recurringStartDate="recurringStartDate"
recurringEndDate="recurringEndDate"
recurringStartTime="recurringStartTime"
recurringEndTime="recurringEndTime"
recurringDaysOfWeek="recurringDaysOfWeek"/>
</calendar:dataProviders>
</calendar:calendar>管理重复事项
FullCalendar 将单个重复事项扩展为多个独立的事项实例。
这些实例都被视为独立的事项,即在默认情况下,对一个实例的更改不会影响其他实例。
示例:移动重复事项
假设有一个每周二举行的定期会议。如果启用了 eventStartEditable 属性,用户可以将该会议的特定实例(例如,11 月 7 日的会议)拖动到其他时间段。但是,这个更改只影响 11 月 7 日的实例。其他星期二的会议将保持原来的时间。
重复事项分组
如需一次移动重复事项的所有实例,则需要使用 CalendarEvent 的 groupId 对事项进行分组。
步骤:
-
分配 Group ID:为所有需要一起移动的事项实例设置相同的
groupId。 -
启用拖拽:设置
eventStartEditable属性为true启用拖拽。
现在,当用户拖动重复事项的实例时,该组中的所有实例将同时移动,并且保持所定义的间隔。
DaysOfWeek 数据类型
recurringDaysOfWeek 属性用于定义一周内的星期几。为了在 JPA 实体和 DTO 中保存这种数据,Jmix 提供了一个专门的数据类型,称为 DaysOfWeek。
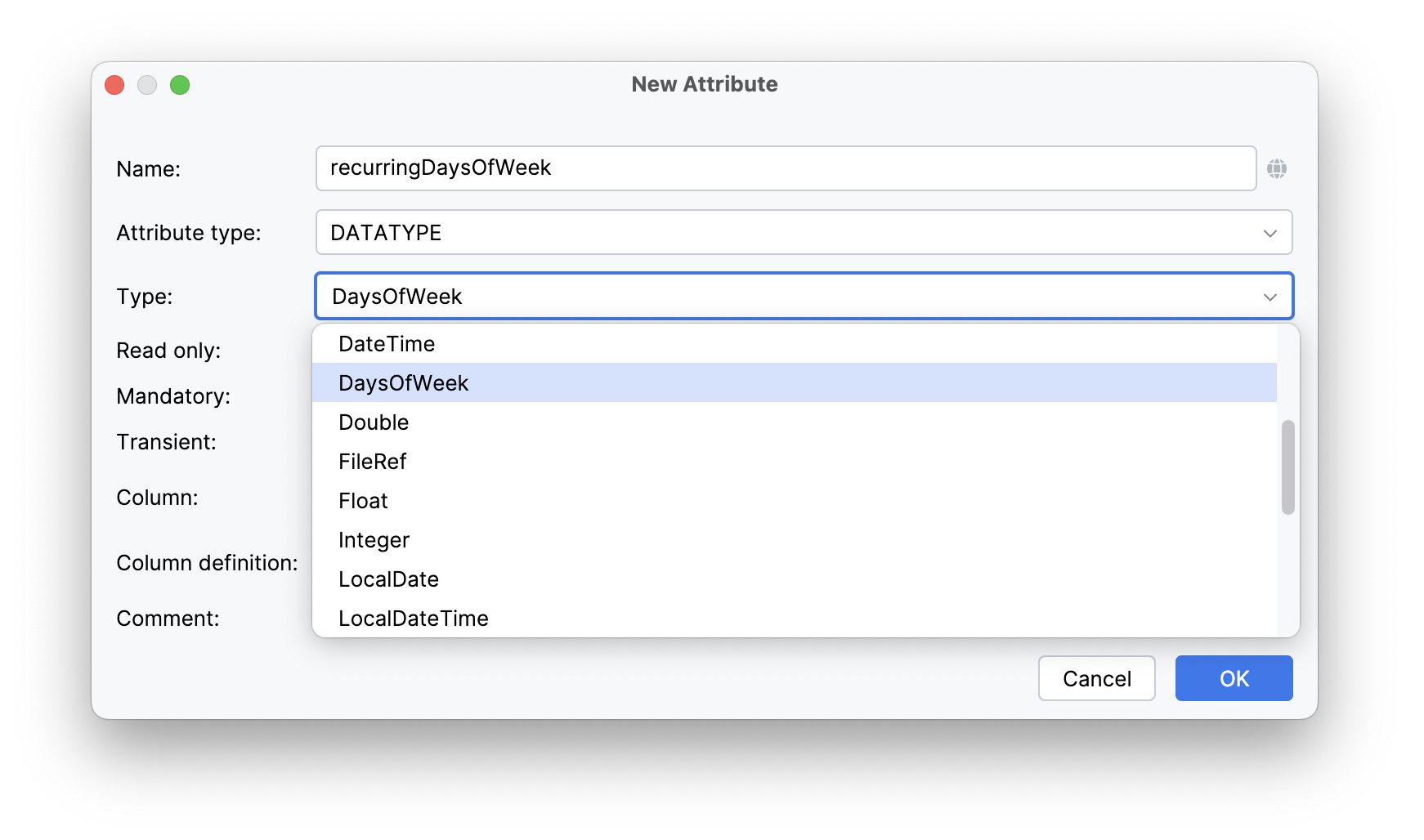
当为 JPA 实体或 DTO 添加属性时,Studio 会自动提供这种数据类型。然后可以为重复事项选择所需的星期。

valuePicker 值选择器 组件和 DaysOfWeekEditAction 操作都支持 DaysOfWeek 类型。因此,在 UI 中可以很容易编辑星期几的列表。
<valuePicker id="recurringDaysOfWeekField" property="recurringDaysOfWeek">
<actions>
<action id="select" type="fcalen_daysOfWeekEdit"/>
<action id="clear" type="value_clear"/>
</actions>
</valuePicker>数据绑定
日历组件使用数据 provider 连接加载的数据。数据项必须实现 CalendarEvent 接口才能在组件中显示。对于 JPA 或 DTO 实体,ContainerDataProvider 可以将实体包装并创建 EntityCalendarEvent。
FullCalendar 组件支持添加多个数据的 provider。
因此,可以在单个日历中显示来自不同数据源和服务的数据。
CalendarDataProvider
CalendarDataProvider 是日历使用的所有数据 provider 的基类接口。
日历数据 provider 主要有两类:
-
一次加载所有数据的数据 provider。这些 provider 在一次操作中获取所有相关的数据。
-
CallbackCalendarDataProvider。这些 provider 使用一个回调函数根据需要分批加载数据。
ContainerDataProvider
ContainerDataProvider 使用 数据容器 中的数据。
能根据容器中数据的任何变化(对实体的增、删、改)更新 FullCalendar 的 UI。
如需是在 FullCalendar 中使用容器数据 provider,需要设置:
-
dataContainer属性:配置为视图中已有数据容器的 ID。 -
实体属性映射。 容器数据 provider 将 JPA 或 DTO 实体包装到 EntityCalendarEvent 中,以便与
FullCalendar组件兼容。但是并不知道知道 JPA 或 DTO 实体中的哪些属性应该用于 CalendarEvent。因此,必须定义属性映射指定实体属性与CalendarEvent属性的对应关系。
下面是使用 ContainerDataProvider 的示例:
<calendar:dataProviders>
<calendar:containerDataProvider dataContainer="eventsDc"
title="title"
startDateTime="startDate"
endDateTime="endDate"/>
</calendar:dataProviders>如需编程式使用容器数据 provider,请使用 ContainerCalendarDataProvider 类。
ListCalendarDataProvider
ListCalendarDataProvider 从提供的条目列表中获取数据。不需要 XML 定义并可以编程式添加。
下面是使用 ListCalendarDataProvider 的基本示例:
@ViewComponent
private FullCalendar calendar;
@Subscribe
public void onInit(final InitEvent event) {
SimpleCalendarEvent calendarEvent = SimpleCalendarEvent.create()
.withTitle("Morning jog")
.withStartDateTime(LocalDate.now(), LocalTime.of(8, 0))
.build();
ListCalendarDataProvider listDataProvider =
new ListCalendarDataProvider(List.of(calendarEvent));
calendar.addDataProvider(listDataProvider);
}列表数据 provider 在通过以下 API 方法进行修改后,会自动更新 FullCalendar UI:
-
addItem():添加一个条目。 -
removeItem():删除一个条目。 -
updateItem():更新一个条目。
ListDataProvider 中还有其他管理列表数据的方法。
CallbackCalendarDataProvider
CallbackCalendarDataProvider 是按需加载数据的 provider 的基类接口。
接口定义了一个 onItemsFetch() 方法,每当组件需要新数据时,都会调用该方法。
在以下情况会加载数据:
-
当用户切换到日期范围更大的显示模式时。例如,用户从日视图更改为周视图,则组件将需要获取整周的数据。
-
调用
FullCalendar组件的导航方法时。包括navigateToNext()、navigateToPrevious()以及将日历视图向前或向后移动的其他方法。 -
当
FullCalendar组件的时区发生更改时。组件需要获取新数据以反映时区的变化。
CallbackDataProvider
使用 JPQL 和 DataManager 加载数据的数据 provider。
与 ContainerDataProvider 类似,也需要定义属性映射,指定实体属性与 CalendarEvent 属性的对应关系。
此外,还必须提供 JPQL 查询语句。
以下是 callbackDataProvider 元素中的属性映射示例:
<calendar:dataProviders>
<calendar:callbackDataProvider title="title"
startDateTime="startDate"
endDateTime="endDate"/>
</calendar:dataProviders>如需使用 JPQL 加载数据,需要在数据 provider 中指定 itemsQuery 元素。 该元素的 JPQL 语句中要使用实体类的完全限定名称。
itemsQuery 支持使用 fetchPlan 属性或独立的 fetchPlan 元素指定一个 FetchPlan。
<calendar:callbackDataProvider title="title"
startDateTime="startDate"
endDateTime="endDate">
<calendar:itemsQuery class="com.company.fullcalendarsample.entity.Event"/>
</calendar:callbackDataProvider>JPQL 查询语句可以使用两个参数:
-
fetchStartDate-FullCalendar可见日期范围的坐边界。 -
fetchEndDate-FullCalendar可见日期范围的右边界。
fetchEndDate 是个开区间。
例如,如果可见日期的范围是 2024-09-29 至 2024-11-09,则 fetchEndDate 需要设置为 2024-11-10。
|
使用 callbackDataProvider 的完整示例:
<calendar:dataProviders>
<calendar:callbackDataProvider title="title"
startDateTime="startDate"
endDateTime="endDate">
<calendar:itemsQuery class="com.company.fullcalendarsample.entity.Event">
<calendar:fetchPlan extends="_base"/>
<calendar:query>
<![CDATA[select e from Event e
where e.startDate >= :fetchStartDate
and e.endDate < :fetchEndDate]]>
</calendar:query>
</calendar:itemsQuery>
</calendar:callbackDataProvider>
</calendar:dataProviders>
该语句假定 startDate 和 endDate 不是 null。
如果值可能是 null,则需要添加对应的 null 检查语句。
|
如需编程式使用回调数据 provider,请使用 EntityCalendarDataRetriever 类。
这是一个 prototype 范围的 Spring bean,因此需要使用 Spring 的依赖注入机制小心地初始化。
代理加载
在复杂的业务场景下,往往需要构建多条件的 JPQL,此时在 XML 中编写查询语句会变得很麻烦。为了解决这个问题,可以为 CallbackDataProvider 设置一个加载数据的代理。
@Autowired
private EventService eventService;
@Install(to = "calendar.myDataProvider", subject = "loadDelegate")
private List<CalendarEvent> calendarMyDataProviderLoadDelegate(final ItemsFetchContext context) {
return eventService.fetchCalendarEvents(context.getStartDate(), context.getEndDate());
}
myDataProvider 是数据 provider 的 ID。在 XML 中通过 id 属性设置。
|
| 如果代理的实现中返回了 EntityCalendarEvent 的列表,则需要在数据 provider 中设置属性映射。 |
CalendarDataRetriever
CalendarDataRetriever 一个简单的数据 provider ,与具有代理的 callbackDataProvider 类似。但是,不能用在 XML 中。此数据 provider 可与 service 一起使用进行数据加载,为日历组件中的数据管理提供了更灵活和编程式的方法。
@ViewComponent
private FullCalendar calendar;
@Autowired
private TaskEventService taskEventService;
@Subscribe
public void onInit(final InitEvent event) {
calendar.addDataProvider(new CalendarDataRetriever() {
@Override
public List<CalendarEvent> onItemsFetch(ItemsFetchContext context) {
return taskEventService.fetchCalendarEvents(context);
}
});
}日历显示模式
在 FullCalendar 中,显示模式是指日历数据的特定可视化展示方式。允许用户查看不同时间范围内的事项,例如几天、几周或几个月。这种灵活性有助于用户根据需要与各种格式的日历进行交互。例如,用户可能更喜欢一天的详细视图或整个月的事项概览。
FullCalendar 提供了以下内置的显示模式:
-
日网格(Day-grid)模式 网格形式显示日历事项,类似于传统的纸质日历。日期网格中的每个单元格都表示一天。
-
DAY_GRID_DAY- 仅显示某一天,提供该特定日期事项的详细视图。 -
DAY_GRID_WEEK- 显示一周的日历,非常适合关注即将到来的事项。 -
DAY_GRID_MONTH- 显示一个月的日历,月内所有事项一览无余。 -
DAY_GRID_YEAR- 显示一年的日历,提供更高级别的概览。使用 initialDisplayMode 属性设置
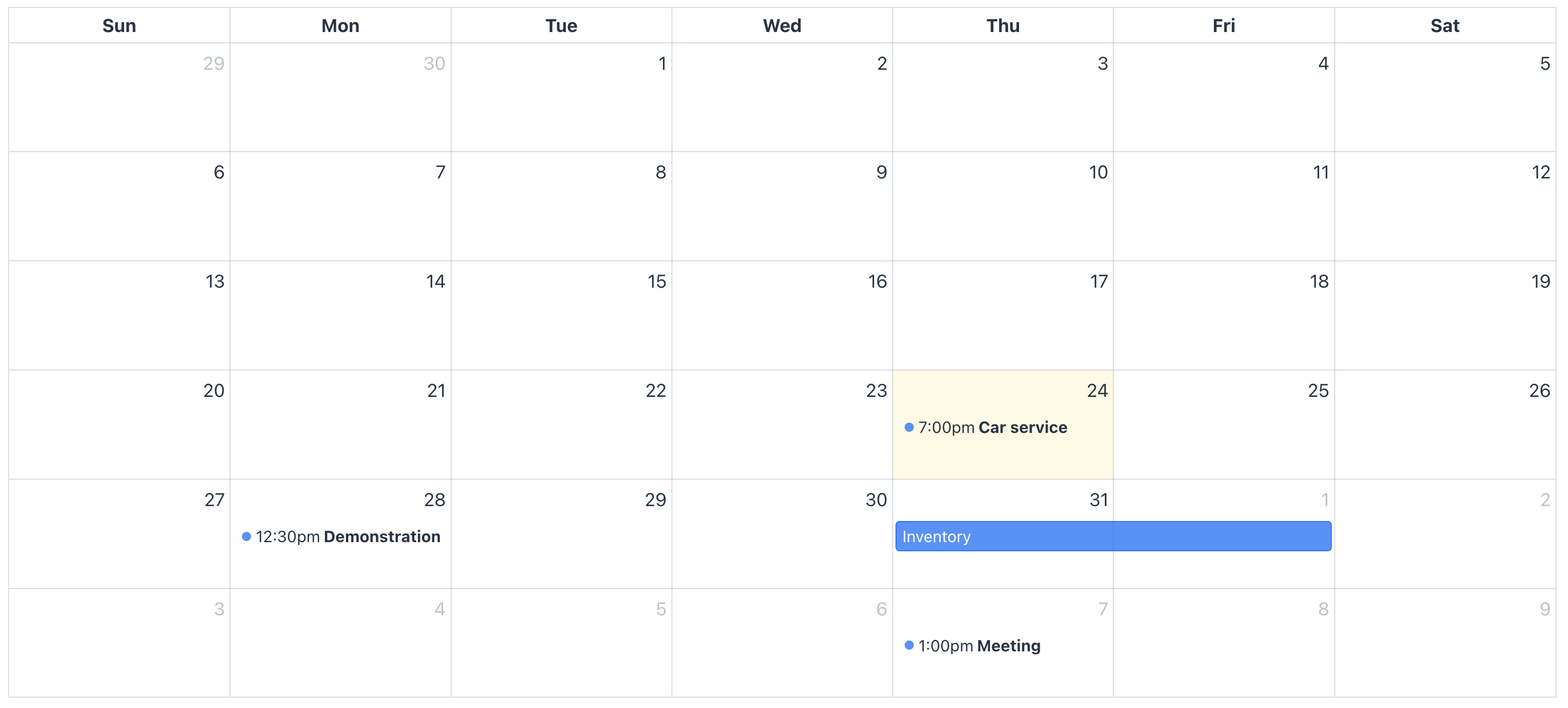
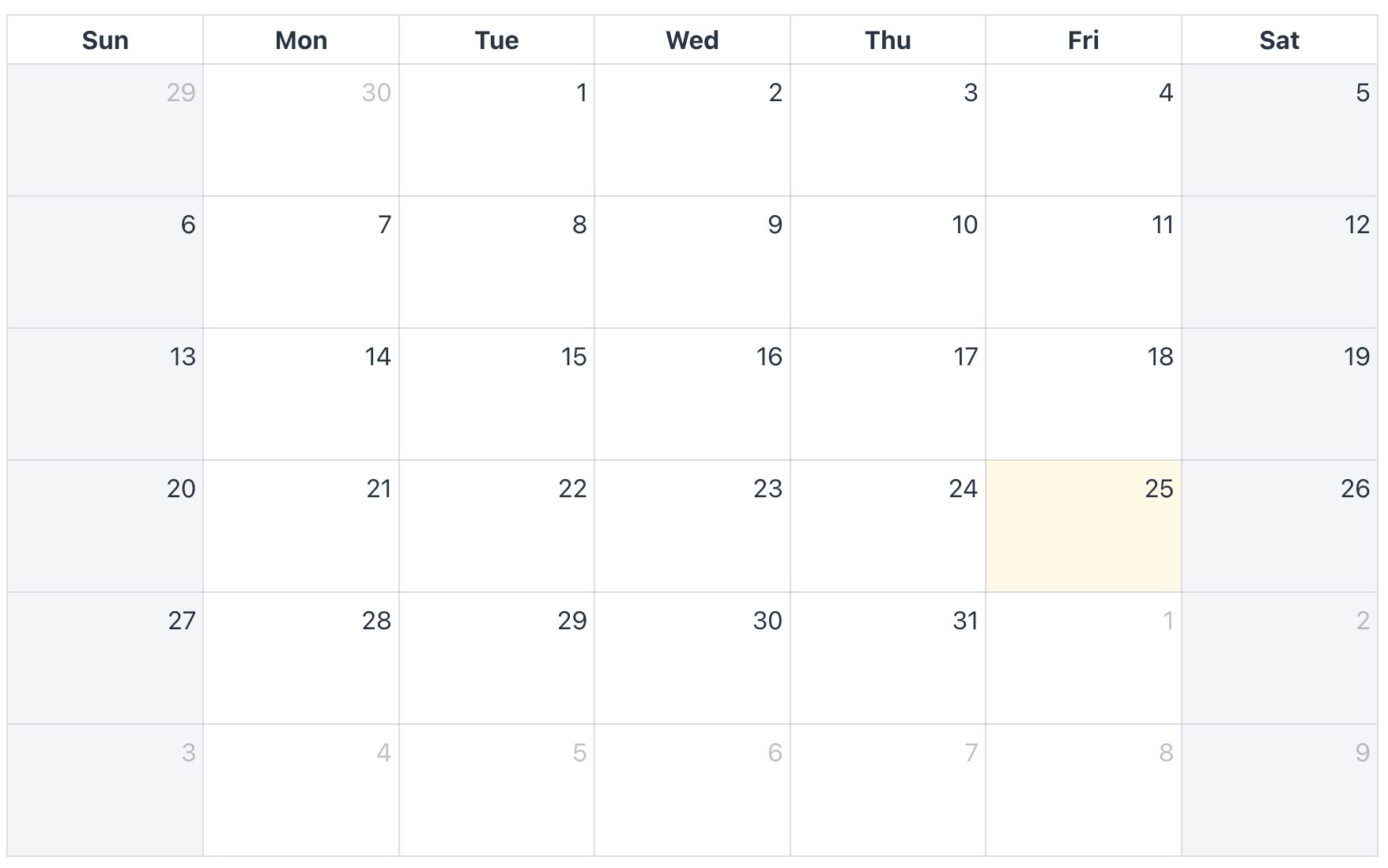
FullCalendar的初始日网格显示模式:<calendar:calendar id="calendar" initialDisplayMode="DAY_GRID_WEEK" height="100%" width="100%"/>下面的截图展示了按月显示日网格的模式:

-
-
时间网格(Time-grid)模式 提供按时间显示的布局,用于展示一天或多天的事项。这些格式对于需要管理其日程安排并重点关注一天中特定时间的用户特别有用。
FullCalendar提供了两种基于时间显示的模式:-
TIME_GRID_DAY- 显示一天内的详细信息,用户可以看到当天计划的所有事项,并显示事项的开始和结束时间。 -
TIME_GRID_WEEK- 显示整个星期,提供更广的时间范围,但是每天内仍然显示时间。这个模式适合查看每周的计划或安排跨天的会议。使用 initialDisplayMode 属性设置
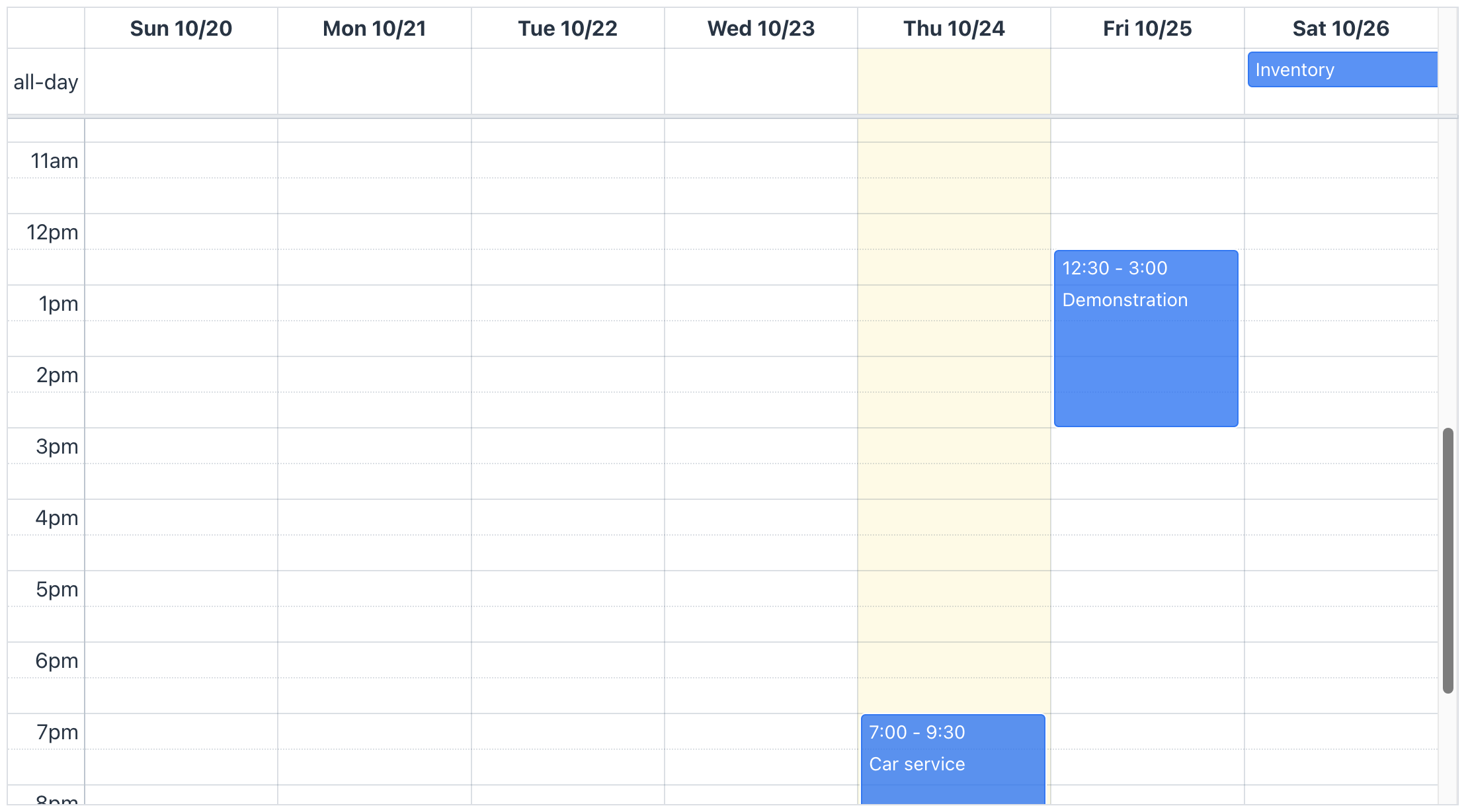
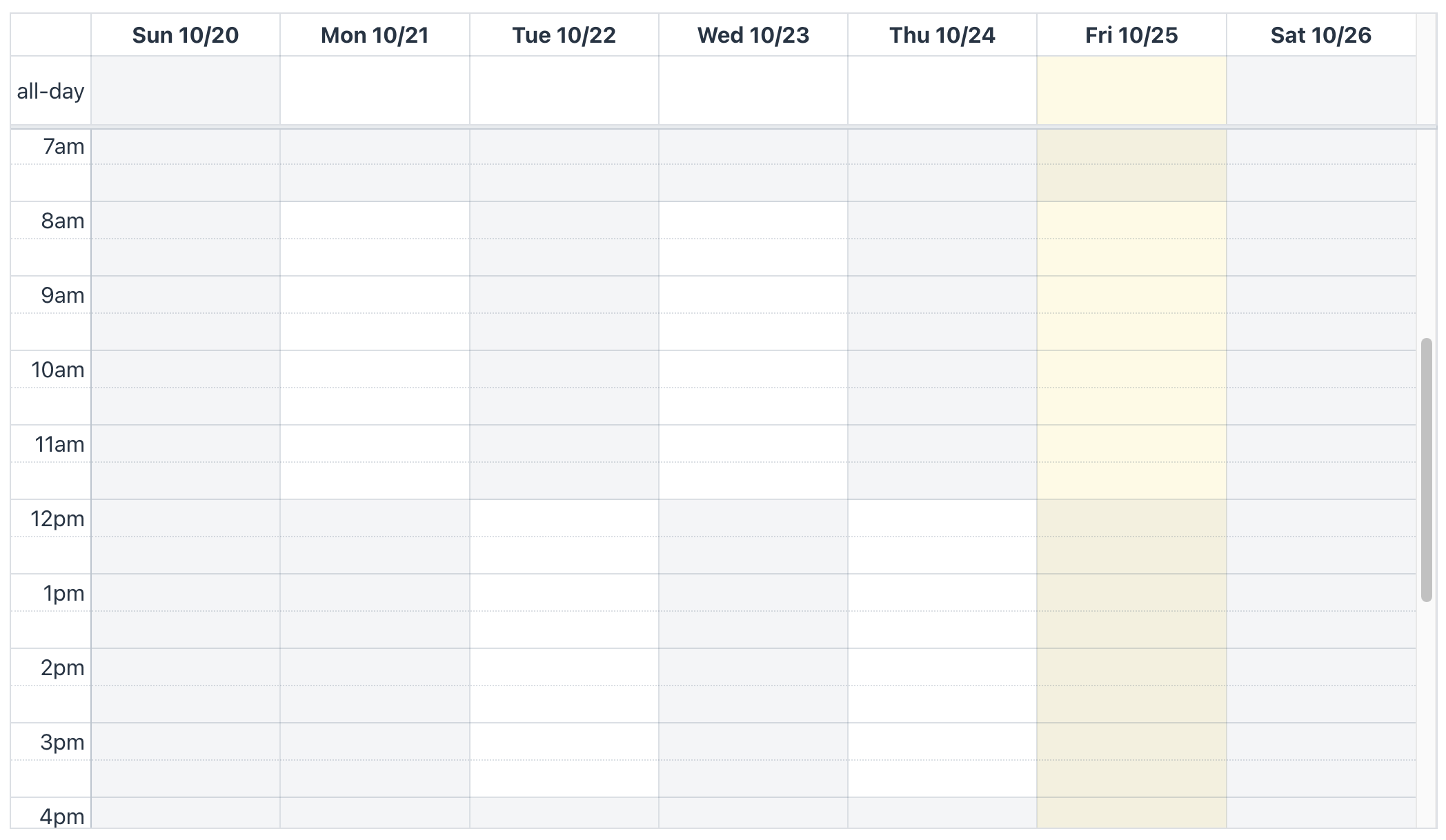
FullCalendar的初始时间网格显示模式:<calendar:calendar id="calendar" initialDisplayMode="TIME_GRID_WEEK" height="100%" width="100%"/>下面的截图展示了按周显示时间网格的模式:

-
-
列表(List)模式 以简单的垂直列表显示事项,使用户能够轻松查看和管理指定时间段内的计划。此布局适合喜欢使用简易文本显示事项的用户。
FullCalendar提供多种列表模式:-
LIST_DAY- 显示一天的所有事项。 -
LIST_WEEK- 显示一周的所有事项。 -
LIST_MONTH- 显示一个月的所有事项。 -
LIST_YEAR- 显示一整年的所有事项。使用 initialDisplayMode 属性设置
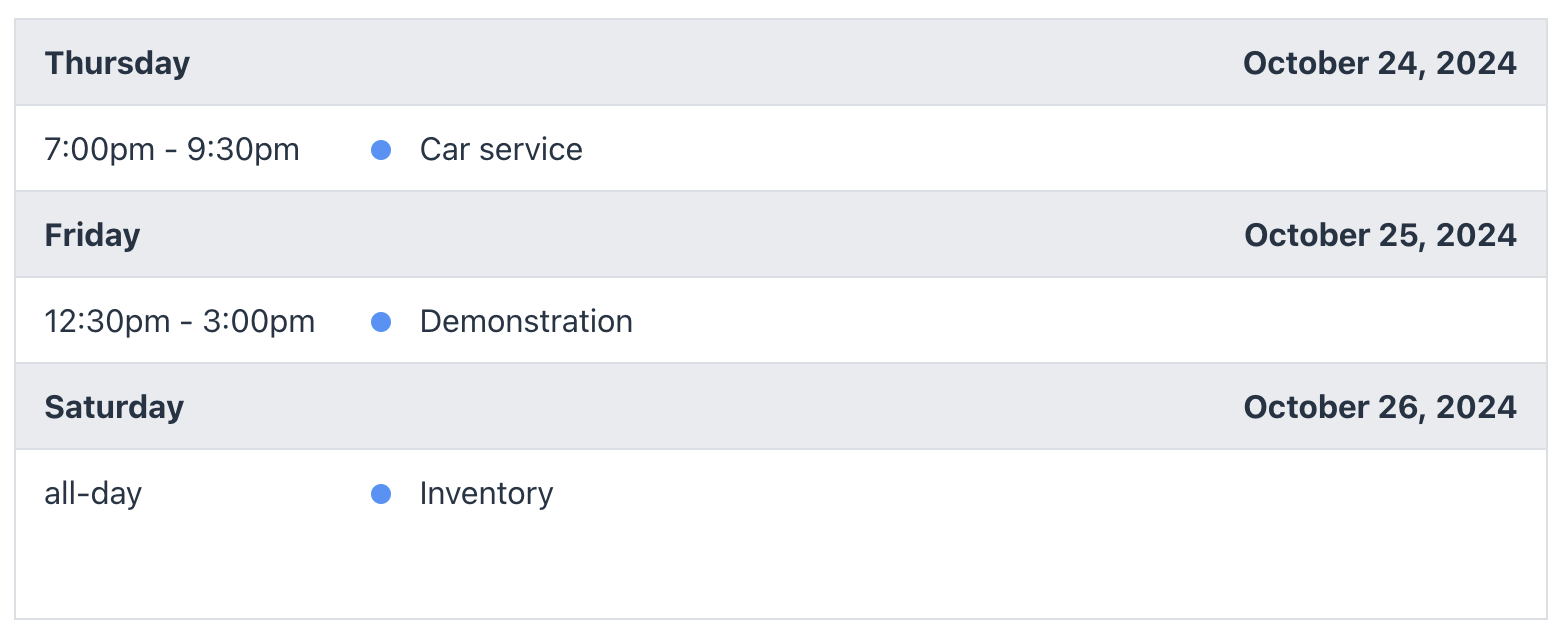
FullCalendar的初始列表显示模式:<calendar:calendar id="calendar" initialDisplayMode="LIST_WEEK" height="100%" width="100%"/>下面的截图展示了按周显示事项列表的模式:

-
-
多月(Multi-months)模式 一次展示几个月的全面视图,提供较长时间内事项的高级别概览。
-
MULTI_MONTH_YEAR显示月网格,用户可以在单一视图内看到全年的 12 个月。可以用来计划或跟踪那些跨多个月的事项。使用 initialDisplayMode 属性设置
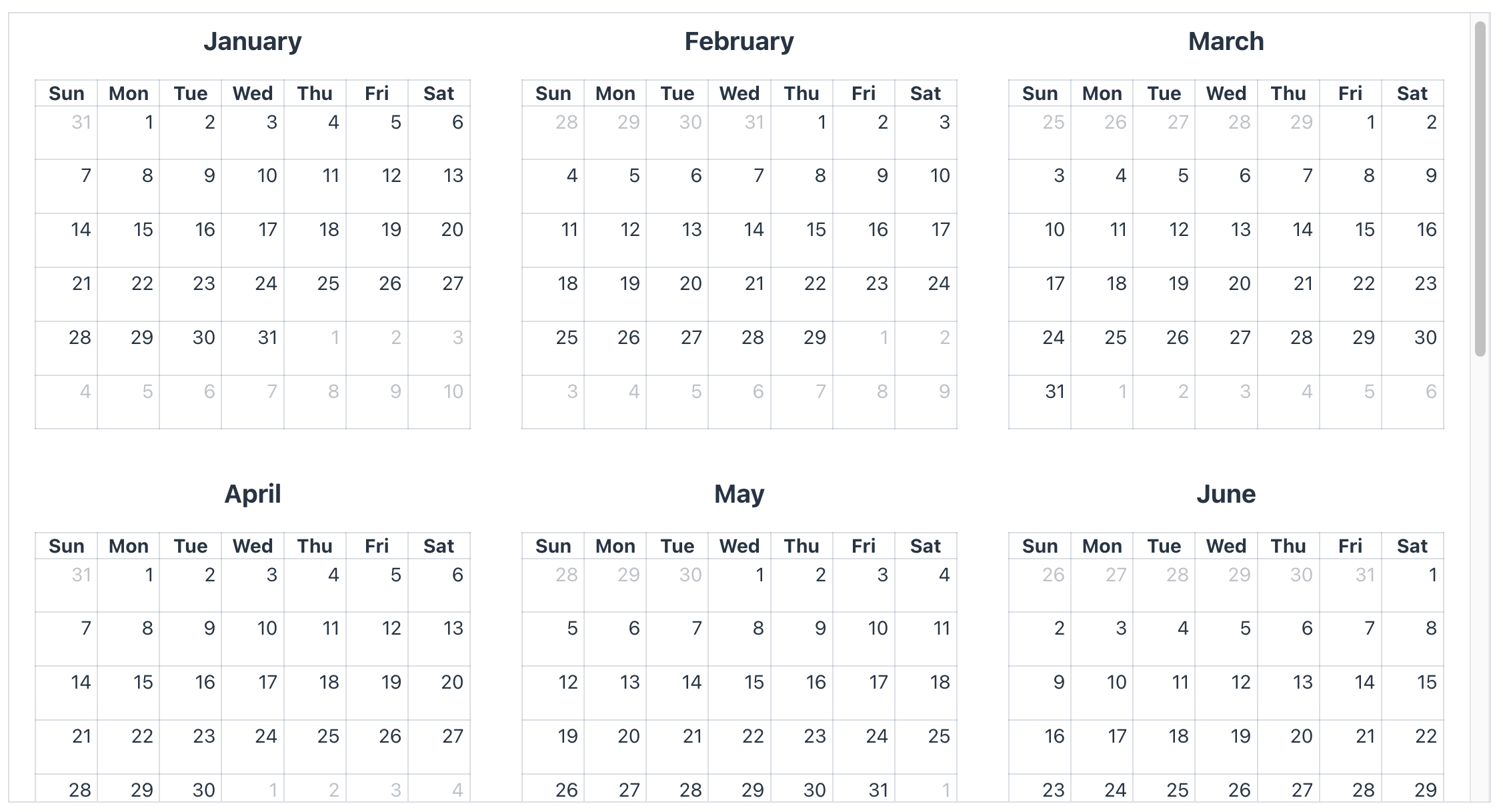
FullCalendar的初始多月显示模式:<calendar:calendar id="calendar" initialDisplayMode="MULTI_MONTH_YEAR" height="100%" width="100%"/>下面的截图展示了按年显示多月的模式:

-
显示模式属性
每个预定义的显示模式都有其自己的一组属性。有些是通用属性,而某些属性只能用于特定的显示模式。
例如,只能为 DAY_GRID_DAY 模式配置 dayHeaderFormat,其他模式该设置无效。
<calendar:calendar id="calendar" height="100%" width="100%">
<calendar:displayModeProperties>
<calendar:dayGridDay dayHeaderFormat="dddd D"/>
</calendar:displayModeProperties>
</calendar:calendar>FullCalendar 还支持通过显示模式的属性配置覆盖日历组件中的相同配置。
例如,假设组件启用了 weekNumbersVisible 属性。如果需要在 DAY_GRID_MONTH 显示模式中禁用这个功能,则可以按以下代码在显示模式的 properties 中设置:
<calendar:calendar id="calendar"
height="100%"
width="100%"
weekNumbersVisible="true">
<calendar:displayModeProperties>
<calendar:dayGridMonth>
<calendar:properties>
<calendar:property name="weekNumbers" value="false"/>
</calendar:properties>
</calendar:dayGridMonth>
</calendar:displayModeProperties>
</calendar:calendar>
在 name 属性中,属性的名称需要使用 FullCalendar.js 中定义的名称。
参考 FullCalendar.js 文档 查找正确的属性名。
请谨慎使用该功能,如果在运行时修改了 FullCalendar 组件的同名属性,则可能会忽略显示模式中的配置。
|
自定义显示模式
如果预定义的显示模式不能满足要求,可以创建特定日期范围的自定义显示模式。创建自定义模式有两种方式:
-
编程式,使用
CustomCalendarDisplayMode类。 -
声明式,在 XML 中使用 customDisplayModes 元素。
自定义显示模式需要基于四种基本类型之一:日网格、时间网格、列表、多月。
例如,可以用下面的代码声明式定义一个基于时间的显示模式:
<calendar:calendar id="calendar"
initialDisplayMode="timeGridThreeDays"
height="100%"
width="100%">
<calendar:customDisplayModes>
<calendar:displayMode id="timeGridThreeDays" type="TIME_GRID" dayCount="3">
</calendar:displayMode>
</calendar:customDisplayModes>
</calendar:calendar>
dayCount 设置自定义显示模式中展示的天数,不考虑 weekendsVisible 或 hiddenDays。
|
也可以用 duration 元素替换 dayCount 指定日期范围:
<calendar:displayMode id="timeGridThreeDays" type="TIME_GRID">
<calendar:duration days="3"/>
</calendar:displayMode>
当使用 duration 定义日期范围时,隐藏的日期会不显示,该模式会拉升视图以填满缺失天数的空间。
但是,如果用 dayCount,则必然会显示特定数量的天数。
|
如需编程式创建自定义模式,请使用 CustomCalendarDisplayMode 类。
@ViewComponent
private FullCalendar calendar;
@Subscribe
public void onInit(final InitEvent event) {
calendar.addCustomCalendarDisplayMode(
new CustomCalendarDisplayMode("dayGridTwoDays")
.withDayCount(2));
calendar.setInitialCalendarDisplayMode(() -> "dayGridTwoDays");
}
默认的显示模式是日网格模式,可以从 GenericCalendarDisplayModes 枚举中选择其他类型修改这一行为。
|
显示模式和可见范围
日历中显示的日期范围可以进一步通过 visibleRange 属性进行自定义。该属性的使用需要结合 GenericCalendarDisplayModes 枚举中所选的类型。
visibleRange 没有 XML 定义,只能以编程的方式设置。
|
例如,可以这样配置日历显示的日网格:
<calendar:calendar id="calendar"
initialDisplayMode="DAY_GRID"
height="100%"
width="100%"/>
GenericCalendarDisplayModes 枚举提供 XML 中可用的这些选项:DAY_GRID、TIME_GRID、LIST 和 MULTI_MONTH。
|
在视图控制器设置需要显示的日期范围:
@ViewComponent
private FullCalendar calendar;
@Subscribe
public void onInit(final InitEvent event) {
calendar.setVisibleRange(
LocalDate.now(), LocalDate.now().plusDays(3));
}| 后一个日期是开区间。 例如,配置 2024 年 10 月 1 日至 2024 年 10 月 3 日的范围仅显示两天(1 日和 2 日)。 |
当设置了可见范围后,类似 navigateToNext() 的导航方法将无效。
|
编辑日历事项
FullCalendar 支持通过拖拽的方式编辑日历事项的开始日期,改变事项大小的方式修改时长。如需处理这些改动,可以添加 EventDropEvent 和 EventResizeEvent 的事件监听器。
组件仅能修改日历事项 CalendarEvent 的三个属性:
拖拽
如需启用拖拽功能,请设置 eventStartEditable 为 true。
<calendar:calendar id="calendar"
eventStartEditable="true"
height="100%"
width="100%"/>放置事件
如需处理放置事项时产生的更改,需要订阅 EventDropEvent。
当用户将一个日历事项移至不同的位置时,FullCalendar 组件会发出该事件。
| 在向监听器发送事件之前,组件会先将数据改动应用在数据 provider 中。 |
放置事件包含下列信息:
-
被放置的日历事项 *日历事项的数据 provider
-
旧值
-
当前的显示模式信息
-
新旧开始时间的间隔(时长)
-
与放置的日历事项同步放置的其他相关日历事项
下面的示例演示了如何保存实体日历事项的更改:
@Autowired
private DataManager dataManager;
@Subscribe("calendar")
public void onCalendarEventDrop(final EventDropEvent event) {
EntityCalendarEvent<Event> calendarEvent = event.getCalendarEvent();
dataManager.save(calendarEvent.getEntity());
}尺寸可调
要启用日历事项大小调整,请设置 eventDurationEditable 属性为 true。用户可以修改日历事项的结束日期来更改其持续时间(尺寸)。
要通过修改日历事项的开始日期来调整日历事项的大小,请设置eventResizableFromStart 属性为 true:
<calendar:calendar id="calendar"
eventDurationEditable="true"
eventResizableFromStart="true"
height="100%"
width="100%"/>调节尺寸事件
如需处理日历事项调整大小产生的更改,需要订阅 EventResizeEvent。
当用户调整日历事项的大小时,FullCalendar 组件会发出该事件。
| 在向监听器发送事件之前,组件会先将数据改动应用在数据 provider 中。 |
尺寸调整事项包含下列信息:
-
调整大小后的日历事项 *日历事项的数据 provider
-
旧值
-
当前的显示模式信息
-
新旧开始时间的间隔(时长)
-
新旧结束时间的间隔(时长)
-
与调整大小的日历事项同步调整的其他相关日历事项
下面的示例演示了如何保存实体日历事项的更改:
@Autowired
private DataManager dataManager;
@Subscribe("calendar")
public void onCalendarEventResize(final EventResizeEvent event) {
EntityCalendarEvent<Event> calendarEvent = event.getCalendarEvent();
dataManager.save(calendarEvent);
}日历事项约束
FullCalendar 可以配置对拖拽和调整大小的限制。
有三种限制的方式:
-
事项约束 Group ID:
设置 eventConstraintGroupId。如果设置了该属性,则同一 group ID 内的所有事项在拖动或调整大小时,不能超出该组中日期时间范围最大的那个。
-
默认工作时间:
使用 eventConstraintBusinessHoursEnabled 属性启用默认工作时间。在拖动或调整事项的大小时,事项必须位于工作时间内。 如果设置了 defaultBusinessHoursEnabled,则默认的工作时间是从周一至周五,上午 9 点至下午 5 点。也支持自定义的工作时间。
-
自定义工作时间:
设置自定义工作时间。与默认工作时间一样,事项必须包含在自定义的工作时间内。
日历事项重叠
eventOverlap 属性提供了另一种限制日历事项拖动和调整其大小的办法。该属性控制事项在拖动或调整大小时是否可以相互重叠。默认情况下,事项可重叠。
如需进行更精细的控制,还可以使用 JavaScript 函数自定义重叠规则。
以下示例演示仅允许全天日历事项之间可以重叠:
@ViewComponent
private FullCalendar calendar;
@Subscribe
public void onInit(final InitEvent event) {
calendar.setEventOverlapJsFunction(new JsFunction("""
function(stillEvent, movingEvent) {
return stillEvent.allDay && movingEvent.allDay;
}"""));
}| JavaScript 函数定义的重叠规则优先级高于 eventOverlap 属性。 |
事项的所有属性可在 FullCalendar.js 文档 中查看。在 JavaScript 函数中,还可以使用事项的 extendedProps 对象提供的 additionalProperties。例如,如果日历事项具有一个名为 myEventStatus 的附加属性,则以按如下方式读取值:stillEvent.extendedProps.myEventStatus。
|
选择
FullCalendar 中的选择功能允许用户通过单击或拖动鼠标来选择多个日期或时间段。要启用此功能,设置 selectionEnabled 属性为 true:
<calendar:calendar id="calendar"
selectionEnabled="true"
height="100%"
width="100%"/>选择事件
如需处理选择事件,请订阅 SelectEvent。
该事件在用户选择多个日期或时段时,由 FullCalendar 组件触发。
该事件包含以下信息:
-
开始日期和时间
-
结束日期和时间
-
allDay属性。可以用来判断选择的是日期还是时间段。 -
关于当前显示模式的信息
-
关于鼠标点击的信息
订阅选择事件的示例:
@Autowired
private Notifications notifications;
@Subscribe("calendar")
public void onCalendarSelect(final SelectEvent event) {
notifications.show(String.format("Selected dates: from %s to %s",
event.getStartDateTime(), event.getEndDateTime()));
}
结束日期和时间是 开区间。例如,如果选择的是全天并且最后选择的日期是 2024-10-15,则结束日期属性的值为 2024-10-16。
|
反选事件
如需处理反选操作,需要订阅 UnselectEvent。
当清除选择时,FullCalendar 组件会发出该事件。
有以下场景:
-
用户点击当前选择区域外的位置,该功能需要禁用 unselectAuto 属性。
-
用户选择了新的内容:事件在新内容选择发生前触发。
-
用户在日历视图中向前/后移动,或切换到其他显示模式。
-
unselect()方法被调用。
该事件包含以下信息:
-
关于当前显示模式的信息
-
关于鼠标点击的信息
订阅反选事件的示例:
@Autowired
private Notifications notifications;
@Subscribe("calendar")
public void onCalendarUnselect(final UnselectEvent event) {
notifications.show("Selection is cleared");
}选择约束
FullCalendar 中的选择约束与 日历事项约束 类似,但是两者应用在不同的可选择区域。选择约束基于下列属性限制可选区域:
-
selectConstraintGroupId 属性:如果设置了该属性,则只能选择所设置的组 ID 的事项所在的日期或时间段。
-
selectConstraintBusinessHoursEnabled 属性:只能在一周的工作时间内进行选择。如果设置了 defaultBusinessHoursEnabled,默认的工作时间是周一至周五,早上 9 点至下午 5 点。也支持自定义的工作时间。
-
自定义工作时间:与默认工作时间一样,只能在自定义工作时间内选择。
选择重叠
selectOverlap 属性提供限制选择的另一中方式。用于控制选择的区域是否可以和已有的日历事项重叠。默认允许重叠。
如需进行更精细的控制,还可以使用 JavaScript 函数检查选择区域与事项的重叠。
以下示例演示如何允许在包含背景日历事项的单元格中进行选择:
@ViewComponent
private FullCalendar calendar;
@Subscribe
public void onInit(final InitEvent event) {
calendar.setSelectOverlapJsFunction(new JsFunction("""
function(event) {
return event.display === 'background';
}"""));
}| JavaScript 函数定义的选择重叠优先级高于 selectOverlap 属性。 |
事项的所有属性可在 FullCalendar.js 文档 中查看。
在 JavaScript 函数中,还可以使用事项的 extendedProps 对象提供的 additionalProperties。
例如,如果日历事项具有一个名为 myEventStatus 的附加属性,则以按如下方式读取值:stillEvent.extendedProps.myEventStatus。
|
编程式选择控制
FullCalendar 提供下列方法,可以编程式选择或反选日期范围:
-
select():: 选择日期范围。 -
unselect():清除当前的选择。
下面的代码选择了 2 天,包括今天:
@ViewComponent
private FullCalendar calendar;
@Subscribe
public void onInit(final InitEvent event) {
calendar.select(LocalDate.now(), LocalDate.now().plusDays(2));
}| 上面示例中的结束时间是一个 开区间。 |
用 JavaScript 函数控制选择
可以使用 JavaScript 函数控制每个单元格的选择行为。例如,以下函数仅启用昨天、今天和明天的选择:
@ViewComponent
private FullCalendar calendar;
@Subscribe
public void onInit(final InitEvent event) {
calendar.setSelectAllowJsFunction(
new JsFunction(String.format("""
function(selectionInfo) { (1)
return selectionInfo.start >= new Date('%s')
&& selectionInfo.end <= new Date('%s');
}""",
convertToStrDate(LocalDate.now().minusDays(1)), (2)
convertToStrDate(LocalDate.now().plusDays(2)))));
}
protected String convertToStrDate(LocalDate date) { (3)
TimeZone timeZone = calendar.getTimeZone() == null
? TimeZone.getDefault()
: calendar.getTimeZone();
return date.atStartOfDay(timeZone.toZoneId()).toOffsetDateTime().toString();
}| 1 | 函数的 selectionInfo 参数包含下列属性:
|
| 2 | 设置可选的 start、end 日期。 |
| 3 | 该方法使用组件的时区将 LocalDate 转换为 ISO 格式。 |
工作时间
工作时间是指可以计划或显示事项的特定时间。有两种方法可以在 FullCalendar 组件中配置工作时间:
-
自定义工作时间列表。可以覆盖默认的配置。
下面是用 defaultBusinessHoursEnabled 属性配置的示例:
<calendar:calendar id="calendarDefault"
defaultBusinessHoursEnabled="true"
height="100%"
width="100%"/>日历中的工作时间会高亮(默认白色)显示。

要对工作时间进行更精细的控制,可以设置自定义工作时间列表。支持为一周中的不同日期配置不同的时间,还可以将工作时间分为多个时段(如早班和下午班)。
我们设置一个值班时间表作为示例。周一、三、五的工作时间为上午 8 点至中午 12 点,而周二和周四的工作时间为中午 12 点至下午 6 点:
<calendar:calendar id="calendar"
initialDisplayMode="TIME_GRID_WEEK"
height="100%"
width="100%">
<calendar:businessHours>
<calendar:entry startTime="PT8h" endTime="PT12h">
<calendar:day name="MONDAY"/>
<calendar:day name="WEDNESDAY"/>
<calendar:day name="FRIDAY"/>
</calendar:entry>
<calendar:entry startTime="PT12h" endTime="PT16h">
<calendar:day name="TUESDAY"/>
<calendar:day name="THURSDAY"/>
</calendar:entry>
</calendar:businessHours>
</calendar:calendar>
startTime 和 endTime 属性使用 ISO-8601 时长定义的格式,与 java.time.Duration 类使用的格式相同。
|

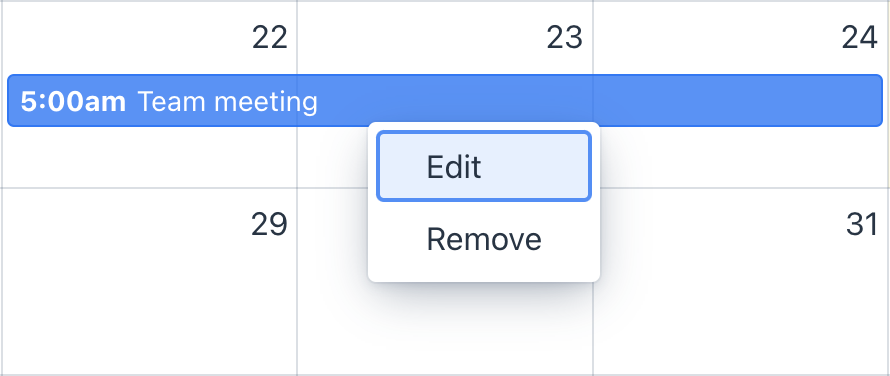
上下文菜单
FullCalendar 组件通过 FullCalendarContextMenu 类提供上下文菜单。
可以根据单击的日期单元格或日历事项自定义菜单的内容。
但是,上下文菜单的使用有一定限制:
-
日历事项:在所有显示模式下都可用。
-
日单元格:在所有日网格显示模式和多月年模式中可用。
-
时间段: 不可用。
动态上下文菜单处理示例:
@ViewComponent
private CollectionContainer<Event> eventsDc;
@ViewComponent
private FullCalendar calendar;
@Autowired
private DialogWindows dialogWindows;
@Subscribe
public void onInit(final InitEvent event) {
FullCalendarContextMenu contextMenu = calendar.getContextMenu(); (1)
contextMenu.setContentMenuHandler(context -> { (2)
EntityCalendarEvent<Event> calendarEvent = context.getCalendarEvent();
if (calendarEvent != null) {
contextMenu.removeAll(); (3)
contextMenu.addItem("Edit", clickEvent -> { (4)
dialogWindows.detail(this, Event.class)
.editEntity(calendarEvent.getEntity())
.open();
});
contextMenu.addItem("Remove", clickEvent -> {
eventsDc.getMutableItems().remove(calendarEvent.getEntity());
});
return true; (5)
}
return false;
});
}| 1 | 从 FullCalendar 组件获取上下文菜单实例。 |
| 2 | 设置上下文菜单的处理方法,方法中也可以配置菜单项。 |
| 3 | 删除菜单中的所有项目。 |
| 4 | 添加新菜单项,以及点击事件监听器。 |
| 5 | 返回 true 表示上下文菜单可以打开。 |

样式
可以使用 CSS 设置日历和事项的样式。 通过浏览器的开发工具可以找到日历的 DOM 树并编写 CSS 选择器。
例如,以下选择器在日网格模式下更改星期六和星期日的背景颜色:
.fc-day-sat.fc-daygrid-day,
.fc-day-sun.fc-daygrid-day {
background-color: #FF9191AD;
}FullCalendar.js 提供了下列 CSS 变量,可以用于自定义:
html jmix-full-calendar {
--fc-small-font-size: var(--lumo-font-size-s);
--fc-page-bg-color: var(--lumo-base-color);
--fc-neutral-bg-color: var(--lumo-contrast-10pct);
--fc-neutral-text-color: var(--lumo-secondary-text-color);
--fc-border-color: var(--lumo-contrast-20pct);
--fc-event-bg-color: var(--lumo-primary-color-50pct);
--fc-event-border-color: var(--lumo-primary-color-50pct);
--fc-event-text-color: var(--lumo-primary-contrast-color);
--fc-event-selected-overlay-color: var(--lumo-primary-color-10pct);;
--fc-more-link-bg-color: #a6a6a6;
--fc-more-link-text-color: inherit;
--fc-event-resizer-thickness: 8px;
--fc-event-resizer-dot-total-width: 8px;
--fc-event-resizer-dot-border-width: 1px;
--fc-non-business-color: var(--lumo-contrast-5pct);
--fc-bg-event-color: rgb(143, 223, 130);
--fc-bg-event-opacity: 0.3;
--fc-highlight-color: var(--lumo-primary-color-10pct);
--fc-today-bg-color: rgba(255, 220, 40, 0.15);
--fc-now-indicator-color: red;
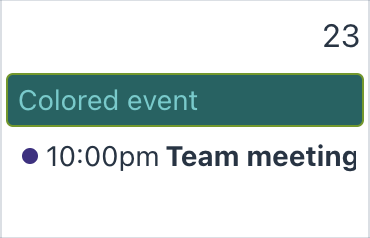
}组件和事项的属性
FullCalendar 组件和日历事项包含特定的属性,可以定义事项的颜色。
例如,下面的代码为所有的日历事项设置颜色:
<calendar:calendar id="calendar"
eventTextColor="#5CCCCC"
eventBorderColor="#679B00"
eventBackgroundColor="#006363"
height="100%"
width="100%"/>
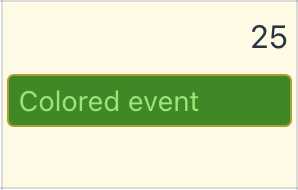
单独的日历事项的属性可以覆盖组件的颜色定义:
CalendarEvent calendarEvent = SimpleCalendarEvent.create()
.withTitle("Colored event")
.withAllDay(true)
.withStartDateTime(LocalDateTime.now())
.withTextColor("#80EA69")
.withBorderColor("#A6A200")
.withBackgroundColor("#188A00")
.build();
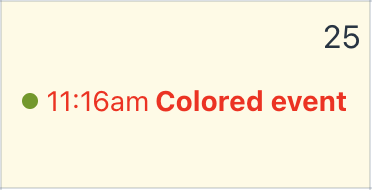
另一个修改事项样式的方式就是为其分配 CSS 类名。这样可以为特定的事项设置样式。
CalendarEvent redCalendarEvent = SimpleCalendarEvent.create()
.withTitle("Colored event")
.withStartDateTime(LocalDateTime.now())
.withClassNames("red-text-event")
.build();CSS 选择器:
.fc-event.red-text-event {
color: red;
}
类名生成器
使用类名生成器可以根据日历 UI 元素产生的上下文生成 CSS 类名。
例如,我们可以使用 dayHeaderClassNamesGenerator 高亮周末:
@Install(to = "calendar", subject = "dayHeaderClassNamesGenerator")
private List<String> calendarDayHeaderClassNamesGenerator(final DayHeaderClassNamesContext context) {
if (context.getDayOfWeek() == DayOfWeek.SATURDAY
|| context.getDayOfWeek() == DayOfWeek.SUNDAY) {
return List.of("weekend");
}
return null;
}添加 2 个 CSS 选择器设置背景和文字颜色:
.fc-col-header-cell.weekend {
background-color: rgba(195, 195, 255, 0.73);
}
.fc-col-header-cell.weekend a {
color: var(--lumo-primary-color)
}
参阅 事件和处理器 部分了解所有可用的类名生成器。
本地化
本地化功能支持为单一 FullCalendar 组件设置本地化或者使用 messages 机制进行全局本地化。
如需配置单个组件的本地化,使用组件属性和 FullCalendarI18n 对象。
FullCalendarI18n 对象包含与区域设置相关的属性,其中一些属性会影响组件的行为,例如 firstDayOfWeek、direction 等。
示例,我们更改一周的第一天和方向:
<calendar:calendar id="calendar"
firstDayOfWeek="MONDAY"
direction="RTL"
height="100%"
width="100%"/>以下是编程式设置:
@ViewComponent
private FullCalendar calendar;
@Subscribe
public void onInit(final InitEvent event) {
calendar.setI18n(new FullCalendarI18n()
.withFirstDayOfWeek(DayOfWeek.MONDAY)
.withDirection(FullCalendarI18n.Direction.RTL));
}如需修改全局的本地化设置,请添加 FullCalendar 扩展组件内的消息键值到应用程序的消息包内。完整的消息键值可以在 jmix/fullcalendarflowui/messages.properties 找到。
例如,可以添加下面的月和星期的本地化:
io.jmix.fullcalendarflowui.component/months=一月, 二月, 三月, 四月, 五月, 六月, 七月, 八月, 九月, 十月, 十一月, 十二月
io.jmix.fullcalendarflowui.component/monthsShort=一, 二, 三, 四, 五, 六, 七, 八, 九, 十, 十一, 十二
io.jmix.fullcalendarflowui.component/weekdays=星期日, 星期一, 星期二, 星期三, 星期四, 星期五, 星期六
io.jmix.fullcalendarflowui.component/weekdaysShort=日, 一, 二, 三, 四, 五, 六
io.jmix.fullcalendarflowui.component/weekdaysMin=日, 一, 二, 三, 四, 五, 六| 确保翻译后的名称与原始名称的顺序相同,因为解析器期望的顺序是,星期从星期日到星期六,月份从 1 月到 12 月。 |
属性
在 Jmix 中,所有组件都有一些作用一致的 通用属性。
下面是 calendar 的特殊属性:
| 名称 | 描述 | 默认值 |
|---|---|---|
当事项从一个时间的区域拖拽至全天区域或相反操作时,用该参数确定如何修改事项的时长。
|
|
|
设置全天的文本,在时间网格显示模式时可见。 |
- |
|
设置当点击“更多(more)”链接时弹出窗口中的关闭按钮的提示。 |
- |
|
设置 自定义显示模式 的第一个可见日期。 当使用自定义日历显示模式时,如果希望日历以某个特定的间隔开始(如周初或月初),那么请设置为 如果显示模式的范围已经由可见日期的范围明确定义,则将忽略该属性。 |
- |
|
设置是否应显示日期标题。适用于日网格、时间网格和月份显示模式。 |
|
|
设置日网格显示模式下事项的行数,在时间网格显示模式下,则设置“全天”区域中的事项行数。 注意,这里的计数包括 “+more” 链接行。例如,如果值设置为 |
- |
|
设置日网格显示模式下事项的行数,在时间网格显示模式下,则设置“全天”区域中的事项行数。 注意,这里的计数不包括 “+more” 链接行。例如,如果值设置为 |
- |
|
设置定义每年第一周的规则。例如,如果一周的第一天是 |
- |
|
|
||
在事项未设置 endDateTime 属性时,设置全天事项的默认时长。 例如,假设该属性设置为 2 天。则 allDay 属性为 请注意,日历事项的 endDateTime 一般不设置,除非 forceEventDuration 为 该属性仅影响 allDay 为 |
|
|
启用默认的工作时间。默认工作时间范围: |
|
|
设置日历列标题上显示文本的默认格式。 默认情况下,组件在创建时从 由于组件使用的 在组件 attach 到 UI 后,该属性的更改不会生效。 |
- |
|
限制给定日期内堆叠事项的最大数量。
该属性适用于日网格显示模式和全天单元格。 |
|
|
限制给定日期内堆叠事项的最大数量。
该属性适用于日网格显示模式和全天单元格。 |
|
|
设置点击“更多(more)”链接弹出窗口标题的日期格式。默认情况下,组件在创建时从 该属性是所有显示模式和 CustomCalendarDisplayMode 的默认格式。但是,所有显式模式的属性对象都设置了特定的格式,因此会覆盖该属性的设置。 由于组件使用的 在组件 attach 到 UI 后,该属性的更改不会生效。 |
- |
|
设置每个事项显示的时间文本格式。默认情况下,组件在创建时从 该属性是所有显示模式和 CustomCalendarDisplayMode 的默认格式。但是,所有显式模式的属性对象都设置了特定的格式,因此会覆盖该属性的设置。 由于组件使用的 在组件 attach 到 UI 后,该属性的更改不会生效。 |
- |
|
设置显示在时间段内的文本格式。默认情况下,组件在创建时从 该属性是所有显示模式和 CustomCalendarDisplayMode 的默认格式。但是,所有显式模式的属性对象都设置了特定的格式,因此会覆盖该属性的设置。 由于组件使用的 在组件 attach 到 UI 后,该属性的更改不会生效。 |
- |
|
设置事项的默认时长,在事项未设置 endDateTime 属性时使用。 例如,该属性设置为 2 小时。则 allDay 属性为 请注意,即使在上述情况下,日历事项的 endDateTime 属性仍然未设置,除非 forceEventDuration 为 该属性仅影响 allDay 为 |
|
|
设置星期序号的格式,当 weekNumbersVisible 为 该属性是所有显示模式和 CustomCalendarDisplayMode 的默认格式。但是,所有显式模式的属性对象都设置了特定的格式,因此会覆盖该属性的设置。 由于组件使用的 在组件 attach 到 UI 后,该属性的更改不会生效。 |
- |
|
文本的方向。设置该属性也会导致组件重新布局。 |
- |
|
设置每个事项时间文本的可见性。 该属性应用在时间事项(非全天事项)上。支持的值为 |
|
|
设置当拖动事项失败后,其恢复到原始位置所需的时间。 |
|
|
启用此选项可在事项拖放和日期选择时自动滚动布局。 在组件 attach 到 UI 后,该属性的更改不会生效。 |
|
|
设置日历中所有事项的背景颜色。 请注意,如果日历事项设置了 backgroundColor 属性,则可以覆盖此值。 支持的值类型:
|
- |
|
- |
||
设置正在拖动或调整大小的事项是否必须完全包含在一周的工作时间内。也会遵循自定义工作时间的设置。 |
|
|
设置组 ID 以限制事项的拖动和大小调整。正在拖动或调整大小的事项必须完全包含在同一组内的至少一个事项范围内。 组 ID 可以是实体实例、字符串、枚举或其他类型。 |
- |
|
设置显示模式,该模式控制所有未指定显示模式事项的外观。 如需控制特定事项的显示模式,请使用日历事项的 display 属性。 |
|
|
设置在开始拖动事项前,用户的鼠标、触摸板必须移动的像素数。 |
|
|
启用可以通过调整大小变更事项时长的功能。该属性可以被事项级别的 durationEditable 属性覆盖。 |
|
|
在列表显示模式中,为不可见的表头设置带有事项名称的列名。 |
- |
|
允许通过调整大小来编辑事项的持续时间。 该属性可以被事项级别的 interactive 属性覆盖。 |
|
|
设置在触摸设备中,用户必须长按才能拖动事项的时长,单机为毫秒。 |
|
|
设置时间网格显示模式中从上到下堆叠的最大事项数。 |
- |
|
设置可参与排序的日历事项属性列表。也可以是事项 additionalProperties 中的属性。 对于大多数日历显示模式,该属性确定同一天内事项的垂直顺序。但是,对于时间网格显示模式,该属性确定同一时隙内事项的水平顺序。 属性的默认值会将更早的事项放在前面。如果开始时间一样,则时长较长的事项放在前面。如果时长仍然一样,则全天事项放在前面。如果全天属性也一样,则按标题和字母顺序对事项进行排序。 在排序的过程中,如果将一个本该排在后面的事项放到前面可以看起来更紧凑,则算法会这样做。如需禁用此行为,请将 eventOrderStrict 设置为 选择的属性按升序排序。如果属性带减号前缀(如 |
|
|
组件严格按照事项的顺序排序。
|
|
|
在拖拽和调整大小时允许事项之间重叠。 |
|
|
启用可以从事项开始时间调整事项的大小。 |
|
|
启用可以通过拖动来编辑事项的开始时间。 该属性可以被事项级别的 startEditable 属性覆盖。 |
|
|
设置日历中所有事项的文字颜色。 该属性可以被事项级别的 textColor 属性覆盖。 支持的值类型:
该颜色应用于时间网格显示模式,以及日期网格显示模式下的全天事项。 |
- |
|
在时间网格显示模式中,如果时间段的高度不占据整个高度的话,则扩展至整个高度。 |
|
|
设置每周的第一天。默认值从 locale 中获取。 |
- |
|
如果事项没有设置 endDateTime 属性,则组件会强制为其设置。 请注意,如果日历事项的 endDateTime 属性未设置,日历会显式地为事项设置一个结束时间。如果通过拖动或调整大小来修改了这类事项,并且有事件监听器,则组件会修改日历的 endDateTime,从而导致修改实体或 DTO 实例。 |
|
|
设置当组件 attach 到 UI 时显示的初始日期。如果未指定,则使用当前日期。 在组件 attach 到 UI 后,该属性的更改不会生效。 |
- |
|
设置当组件 attach 到 UI 后的日历显示模式。 在组件 attach 到 UI 后,该属性的更改不会生效。 |
|
|
设置 “more” 链接的 CSS 类名。 |
- |
|
设置当点击 “more” 链接时的日历显示模式。 |
- |
|
设置 “more” 链接的提示信息。设置的内容可以是 JavaScript 模板字符串。模板中可以使用 也可以设置为一个 JavaScript 的函数,该函数的参数为 |
- |
|
设置 “more” 链接的文本。设置的内容可以是 JavaScript 模板字符串。模板中可以使用 也可以设置为一个 JavaScript 的函数,该函数的参数为 |
- |
|
设置导航链接的提示文本。设置的内容可以是 JavaScript 模板字符串。模板中可以使用 也可以设置为一个 JavaScript 的函数,该函数的参数为 |
- |
|
可以用日期名称和星期名称导航。 |
|
|
设置日期的时间分隔线。事项的 endDateTime 在该设置之前的视为前一天的事项。 示例,该属性的配置为
显然,这个事项是跨天了,但是由于结束时间仍然在 该属性仅对显示整天单元格的时间事项有效。全天单元格出现在日网格显示模式中,全天时段出现在时间网格显示模式。 请注意,当事项的 allDay 属性设置为 |
- |
|
设置在列表显示模式下不显示任何事项时显示的文本。 |
- |
|
显示一个指示当前时间的标记。该属性适用于时间网格显示模式。 在组件 attach 到 UI 后,该属性的更改不会生效。 |
|
|
只要数据 provider 一加载事项,马上触发事项的渲染(显示)。
|
|
|
设置初始显示的特定时间位置。但是用户还是可以往回滚动查看该时间之前的事项。如果需要禁止用户回滚,则请使用 slotMinTime 属性。 默认情况下,回滚时间会在日期范围变更后重新设置。如需禁用该功能,请设置 scrollTimeReset 为 在组件 attach 到 UI 后,该属性的更改不会生效。 |
|
|
设置日历是否在每次日期范围变更后自动调整到 scrollTime 设置的时间。 默认情况下,通过日历的方法或用户的操作使得日期的范围发生变更,日期滚动都会重置。如需禁用该功能,请设置为 |
|
|
设置是否只能在一周的工作时间内选择。 也会遵循自定义工作时间的设置。 如果 selectionEnabled 属性启用,则会使用该属性。 |
|
|
设置一个 group ID 用于限制选择。此时,只能选择带有相同组 ID 事项的单元格。 优先级高于 selectConstraintBusinessHoursEnabled。 如果 selectionEnabled 属性启用,则会使用该属性。 |
||
在触摸设备中,设置选择日期之前用户必须保持按下的时间。 |
|
|
设置用户在按下鼠标后到允许选择之前必须移动的最小距离。设置一个非零值可以有效区分用户是要进行选择还是点击。 该属性仅可用于鼠标相关的交互。触控交互,请参阅 selectLongPressDelay。 在组件 attach 到 UI 后,该属性的更改不会生效。 |
|
|
在用户拖动时绘制占位符事项。此属性适用于时间网格显示模式。 |
|
|
可选择包含事项的单元格。 |
|
|
用户可以通过点击和拖动的方式高亮多个日期或时间段。 |
|
|
设置时间段的间隔时长。 在 XML 组件定义中,属性值需遵循 |
|
|
设置标记时间段文本的间隔。如果未设置,则会根据 slotDuration 自动计算一个合理的值。 当设置该属性为 在 XML 组件定义中,属性值需遵循 |
- |
|
设置每天显示的最后一个时间段。设置的值是一个开区间值,也就是说,不会包含结束时间等于该值的时间段。该属性定义最后一个时段,不考虑滚动条的位置。 在 XML 组件定义中,属性值需遵循 |
|
|
设置每天显示的第一个时间段。该属性定义第一个时段,不考虑滚动条的位置。 在 XML 组件定义中,属性值需遵循 |
|
|
设置一个拖动事项时,事项与坐标轴对齐的间隔。影响选择的粒度。 在 XML 组件定义中,属性值需遵循 |
|
|
在列表显示模式中,为不可见的表头设置带有日期和时间的列名。 |
- |
|
设置是否可以通过点击其他地方取消选择。仅在 selectionEnabled 为 在组件 attach 到 UI 后,该属性的更改不会生效。 |
|
|
设置 CSS 选择器,这些元素将忽略 unselectAuto 属性。示例:
在组件 attach 到 UI 后,该属性的更改不会生效。 |
- |
|
设置是否显示星期数。 |
|
|
星期的长名称。 |
- |
|
设置在任何日历显示模式中是否包括星期六和星期日。 |
|
|
设置在调整窗口大小后调整日历大小之前将等待的延迟(以毫秒为单位)。 |
|
事件和处理器
在 Jmix 中,所有组件都有一些 通用事件和处理器,可以按相同的方法设置。
下面是 calendar 的特殊事件和处理器:
|
在 Jmix Studio 生成处理器桩代码时,可以使用 Jmix UI 组件面板的 Handlers 标签页或者视图类顶部面板的 Generate Handler 添加,也可以通过 Code → Generate 菜单(Alt+Insert / Cmd+N)生成。 |
| 名称 | 描述 |
|---|---|
|
|
日历的日期在用户做下面的操作时更改:
或者通过 API 操作当前日期也能触发日期的变更。 |
|
当用户点击日期表头导航时发送。导航链接可以通过 navigationLinksEnabled 属性启用。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
选择模式可以通过 selectionEnabled 属性启用。 |
|
|
|
当用户点击星期编号进行导航时发送。 导航链接可以通过 navigationLinksEnabled 属性启用。 |
|
为日期单元格的底部文字生成 CSS 类名。 请注意,仅当单元格的底部文本不为空时,才会调用生成器。 |
|
生成日期单元格底部的文本。仅适用于日网格、月和年的显示模式。 请注意,在某些情况下,单元格中的事项可能会与底部的文本重叠。为避免这种情况,建议限制可见的事项数量。例如,可以使用 dayMaxEvents 属性。 |
|
为日期单元格生成 CSS 类名称。日期单元格在日网格和时间网格模式下显示为一个全天的单元格。 |
|
为日期表头生成 CSS 类名称。日期表头是在某些显示模式下显示星期几和日期的单元格。 |
|
为 “more” 链接生成 CSS 类名。 生成器的优先级高于其他设置 CSS 类名的方法。 |
|
为“当前时间指示器”生成 CSS 类名。当前时间指示器由两部分组成:线和轴。 当前时间指示器可以通过 nowIndicatorVisible 属性启用。 |
|
为时间段标签生成 CSS 类名,该标签在时间网格模式下显示为带有时间标签的单元格。 |
XML 内部元素
calendar 的 XML 内部元素提供了更多的选项来控制组件的外观、行为、格式、数据绑定和其他功能。
|
如需通过 Studio 为选择的组件添加内部元素,可以点击 Jmix UI 组件属性面板的 Add 按钮。 |
businessHours
businessHours 是一个组元素,内部包含工作时间的条目。
XML 元素 |
|
|---|---|
XML 内部元素 |
customDisplayModes
customDisplayModes 是一个组元素,内部包含组件可以使用的自定义显示模式。
XML 元素 |
|
|---|---|
XML 内部元素 |
displayMode
自定义显示模式的定义。
XML 元素 |
|
|---|---|
XML 内部元素 |
名称 |
描述 |
默认值 |
|---|---|---|
id |
必需属性。用于设置初始或当前显示模式。 |
- |
type |
自定义显示模式基于的类型。参阅 自定义显示模式。 |
|
dayCount |
自定义显示模式中显示的天数。 |
- |
dataProviders
dataProviders 是一个组元素,内部包含组件可以使用的数据 provider 的定义。
XML 元素 |
|
|---|---|
XML 内部元素 |
containerDataProvider
containerDataProvider 是与数据容器绑定的数据 provider。其中可以定义实体属性和日历事项属性的映射。
XML 元素 |
|
|---|---|
XML 内部元素 |
- |
名称 |
描述 |
默认值 |
|---|---|---|
id |
数据 provider 的标识符。 |
- |
dataContainer |
同一个视图中数据容器的标识符。必需属性。 |
- |
additionalProperties |
实体的额外属性。属性用逗号或空格隔开。 参阅日历事项的 additionalProperties。 |
- |
allDay |
实体中的 参阅日历事项的 allDay 属性。 |
- |
backgroundColor |
实体中的 参阅日历事项的 backgroundColor 属性。 |
- |
borderColor |
实体中的 参阅日历事项的 borderColor 属性。 |
- |
classNames |
实体中的 参阅日历事项的 classNames 属性。 |
- |
constraint |
实体中的 参阅日历事项的 constraint 属性。 |
- |
description |
实体中的 参阅日历事项的 description 属性。 |
- |
display |
实体中的 参阅日历事项的 display 属性。 |
- |
durationEditable |
实体中的 参阅日历事项的 durationEditable 属性。 |
- |
endDateTime |
实体中的 参阅日历事项的 endDateTime 属性。 |
- |
groupId |
实体中的 参阅日历事项的 groupId 属性。 |
- |
interactive |
实体中的 参阅日历事项的 interactive 属性。 |
- |
overlap |
实体中的 参阅日历事项的 overlap 属性。 |
- |
recurringDaysOfWeek |
实体中的 参阅日历事项的 recurringDaysOfWeek 属性。 |
- |
recurringEndDate |
实体中的 参阅日历事项的 recurringEndDate 属性。 |
- |
recurringEndTime |
实体中的 参阅日历事项的 recurringEndTime 属性。 |
- |
recurringStartDate |
实体中的 参阅日历事项的 recurringStartDate 属性。 |
- |
recurringStartTime |
实体中的 参阅日历事项的 recurringStartTime 属性。 |
- |
startDateTime |
实体中的 参阅日历事项的 startDateTime 属性。 |
- |
startEditable |
实体中的 参阅日历事项的 startEditable 属性。 |
- |
textColor |
实体中的 参阅日历事项的 textColor 属性。 |
- |
title |
实体中的 参阅日历事项的 title 属性。 |
- |
callbackDataProvider
callbackDataProvider 是一个使用 JPQL 或代理来加载实体的数据 provider。其中可以定义实体属性和日历事项属性的映射。
XML 元素 |
|
|---|---|
XML 内部元素 |
名称 |
描述 |
默认值 |
|---|---|---|
id |
数据 provider 的标识符。 |
- |
additionalProperties |
实体的额外属性。属性用逗号或空格隔开。 参阅日历事项的 additionalProperties 属性。 |
- |
allDay |
实体中的 参阅日历事项的 allDay 属性。 |
- |
backgroundColor |
实体中的 参阅日历事项的 backgroundColor 属性。 |
- |
borderColor |
实体中的 参阅日历事项的 borderColor 属性。 |
- |
classNames |
实体中的 参阅日历事项的 classNames 属性。 |
- |
constraint |
实体中的 参阅日历事项的 constraint 属性。 |
- |
description |
实体中的 参阅日历事项的 description 属性。 |
- |
display |
实体中的 参阅日历事项的 display 属性。 |
- |
durationEditable |
实体中的 参阅日历事项的 durationEditable 属性。 |
- |
endDateTime |
实体中的 参阅日历事项的 endDateTime 属性。 |
- |
groupId |
实体中的 参阅日历事项的 groupId 属性。 |
- |
interactive |
实体中的 参阅日历事项的 interactive 属性。 |
- |
overlap |
实体中的 参阅日历事项的 overlap 属性。 |
- |
recurringDaysOfWeek |
实体中的 参阅日历事项的 recurringDaysOfWeek 属性。 |
- |
recurringEndDate |
实体中的 参阅日历事项的 recurringEndDate 属性。 |
- |
recurringEndTime |
实体中的 参阅日历事项的 recurringEndTime 属性。 |
- |
recurringStartDate |
实体中的 参阅日历事项的 recurringStartDate 属性。 |
- |
recurringStartTime |
实体中的 参阅日历事项的 recurringStartTime 属性。 |
- |
startDateTime |
实体中的 参阅日历事项的 startDateTime 属性。 |
- |
startEditable |
实体中的 参阅日历事项的 startEditable 属性。 |
- |
textColor |
实体中的 参阅日历事项的 textColor 属性。 |
- |
title |
实体中的 参阅日历事项的 title 属性。 |
- |
名称 |
描述 |
|---|---|
设置加载事项的代理。 |
displayModeProperties
displayModeProperties 是一个组元素,内部包含所有预定义的显示模式元素,可以配置这些模式的属性。
XML 元素 |
|
|---|---|
XML 内部元素 |
dayGridDay - dayGridWeek - dayGridMonth - dayGridYear - timeGridDay - timeGridWeek - listDay - listWeek - listMonth - listYear - multiMonthYear - |
dayGridDay
dayGridDay 显示模式的属性。
XML 元素 |
|
|---|---|
XML 内部元素 |
名称 |
描述 |
默认值 |
|---|---|---|
dayHeaderFormat |
设置该显示模式中日期表头的格式。格式规则与 defaultDayHeaderFormat 相同。 |
- |
dayPopoverFormat |
设置该显示模式中弹出框的格式。格式规则与 defaultDayPopoverFormat 相同。 |
- |
displayEventEnd |
是否显示事项的结束时间。 |
|
eventTimeFormat |
设置该显示模式中事项时间的格式。格式规则与 defaultEventTimeFormat 相同。 |
- |
weekNumberFormat |
设置该显示模式中星期的格式。格式规则与 defaultWeekNumberFormat 相同。 |
- |
dayGridWeek
dayGridWeek 显示模式的属性。
XML 元素 |
|
|---|---|
XML 内部元素 |
名称 |
描述 |
默认值 |
|---|---|---|
dayHeaderFormat |
设置该显示模式中日期表头的格式。格式规则与 defaultDayHeaderFormat 相同。 |
- |
dayPopoverFormat |
设置该显示模式中弹出框的格式。格式规则与 defaultDayPopoverFormat 相同。 |
- |
displayEventEnd |
是否显示事项的结束时间。 |
|
eventTimeFormat |
设置该显示模式中事项时间的格式。格式规则与 defaultEventTimeFormat 相同。 |
- |
weekNumberFormat |
设置该显示模式中星期的格式。格式规则与 defaultWeekNumberFormat 相同。 |
- |
dayGridMonth
dayGridMonth 显示模式的属性。
XML 元素 |
|
|---|---|
XML 内部元素 |
名称 |
描述 |
默认值 |
|---|---|---|
dayHeaderFormat |
设置该显示模式中日期表头的格式。格式规则与 defaultDayHeaderFormat 相同。 |
- |
dayPopoverFormat |
设置该显示模式中弹出框的格式。格式规则与 defaultDayPopoverFormat 相同。 |
- |
displayEventEnd |
是否显示事项的结束时间。 |
|
eventTimeFormat |
设置该模式中事项时间的格式。格式规则与 defaultEventTimeFormat 相同。 |
- |
fixedWeekCount |
控制显示的星期数量。如果为 |
|
showNonCurrentDates |
是否显示前月或后月的日期。 |
|
weekNumberFormat |
设置该显示模式中星期的格式。格式规则与 defaultWeekNumberFormat 相同。 |
- |
dayGridYear
dayGridYear 显示模式的属性。
XML 元素 |
|
|---|---|
XML 内部元素 |
名称 |
描述 |
默认值 |
|---|---|---|
dayHeaderFormat |
设置该显示模式中日期表头的格式。格式规则与 defaultDayHeaderFormat 相同。 |
- |
dayPopoverFormat |
设置该显示模式中弹出框的格式。格式规则与 defaultDayPopoverFormat 相同。 |
- |
displayEventEnd |
是否显示事项的结束时间。 |
|
eventTimeFormat |
设置该模式中事项时间的格式。格式规则与 defaultEventTimeFormat 相同。 |
- |
monthStartFormat |
设置每月第一个单元格中文本的格式。默认情况下,组件从消息包获取本地化格式。 由于组件使用的 |
- |
weekNumberFormat |
设置该显示模式中星期的格式。格式规则与 defaultWeekNumberFormat 相同。 |
- |
timeGridDay
timeGridDay 显示模式的属性。
XML 元素 |
|
|---|---|
XML 内部元素 |
名称 |
描述 |
默认值 |
|---|---|---|
allDaySlotVisible |
全天时隙是否显示在日历顶部。 |
|
dayHeaderFormat |
设置该显示模式中日期表头的格式。格式规则与 defaultDayHeaderFormat 相同。 |
- |
dayPopoverFormat |
设置该显示模式中弹出框的格式。格式规则与 defaultDayPopoverFormat 相同。 |
- |
displayEventEnd |
是否显示事项的结束时间。 |
|
eventMinHeight |
设置事项的最小高度。 |
|
eventShortHeight |
当事项有“short”样式时,设置其高度阈值。 |
- |
eventTimeFormat |
设置该模式中事项时间的格式。格式规则与 defaultEventTimeFormat 相同。 |
- |
slotEventOverlap |
时间事项是否可以重叠。 |
|
slotLabelFormat |
设置该显示模式下时隙标签的格式。格式规则与 defaultSlotLabelFormat 相同。 |
- |
weekNumberFormat |
设置该显示模式中星期的格式。格式规则与 defaultWeekNumberFormat 相同。 |
- |
timeGridWeek
timeGridWeek 显示模式的属性。
XML 元素 |
|
|---|---|
XML 内部元素 |
名称 |
描述 |
默认值 |
|---|---|---|
allDaySlotVisible |
全天时隙是否显示在日历顶部。 |
|
dayHeaderFormat |
设置该显示模式中日期表头的格式。格式规则与 defaultDayHeaderFormat 相同。 |
- |
dayPopoverFormat |
设置该显示模式中弹出框的格式。格式规则与 defaultDayPopoverFormat 相同。 |
- |
displayEventEnd |
是否显示事项的结束时间。 |
|
eventMinHeight |
设置事项的最小高度。 |
|
eventShortHeight |
当事项有“short”样式时,设置其高度阈值。 |
- |
eventTimeFormat |
设置该模式中事项时间的格式。格式规则与 defaultEventTimeFormat 相同。 |
- |
slotEventOverlap |
时间事项是否可以重叠。 |
|
slotLabelFormat |
设置该显示模式下时隙标签的格式。格式规则与 defaultSlotLabelFormat 相同。 |
- |
weekNumberFormat |
设置该显示模式中星期的格式。格式规则与 defaultWeekNumberFormat 相同。 |
- |
listDay
listDay 显示模式的属性。
XML 元素 |
|
|---|---|
XML 内部元素 |
名称 |
描述 |
默认值 |
|---|---|---|
listDayFormat |
设置日期表头左侧文本的格式。默认情况下,组件从消息包获取本地化格式。 由于组件使用的 |
- |
listDaySideFormat |
设置日期表头右侧文本的格式。默认情况下,组件从消息包获取本地化格式。 由于组件使用的 |
- |
listDaySideVisible |
设置日期表头右侧文本的可见性。 |
|
listDayVisible |
设置日期表头左侧文本的可见性。 |
|
listWeek
listWeek 显示模式的属性。
XML 元素 |
|
|---|---|
XML 内部元素 |
名称 |
描述 |
默认值 |
|---|---|---|
listDayFormat |
设置日期表头左侧文本的格式。默认情况下,组件从消息包获取本地化格式。 由于组件使用的 |
- |
listDaySideFormat |
设置日期表头左侧文本的格式。默认情况下,组件从消息包获取本地化格式。 由于组件使用的 |
- |
listDaySideVisible |
设置日期表头右侧文本的可见性。 |
|
listDayVisible |
设置日期表头左侧文本的可见性。 |
|
listMonth
listMonth 显示模式的属性。
XML 元素 |
|
|---|---|
XML 内部元素 |
名称 |
描述 |
默认值 |
|---|---|---|
listDayFormat |
设置日期表头左侧文本的格式。默认情况下,组件从消息包获取本地化格式。 由于组件使用的 |
- |
listDaySideFormat |
设置日期表头左侧文本的格式。默认情况下,组件从消息包获取本地化格式。 由于组件使用的 |
- |
listDaySideVisible |
设置日期表头右侧文本的可见性。 |
|
listDayVisible |
设置日期表头左侧文本的可见性。 |
|
listYear
listYear 显示模式的属性。
XML 元素 |
|
|---|---|
XML 内部元素 |
名称 |
描述 |
默认值 |
|---|---|---|
listDayFormat |
设置日期表头左侧文本的格式。默认情况下,组件从消息包获取本地化格式。 由于组件使用的 |
- |
listDaySideFormat |
设置日期表头右侧文本的格式。默认情况下,组件从消息包获取本地化格式。 由于组件使用的 |
- |
listDaySideVisible |
设置日期表头右侧文本的可见性。 |
|
listDayVisible |
设置日期表头左侧文本的可见性。 |
|
multiMonthYear
multiMonthYear 显示模式的属性。
XML 元素 |
|
|---|---|
XML 内部元素 |
名称 |
描述 |
默认值 |
|---|---|---|
fixedWeekCount |
控制显示的星期数量。如果为 |
|
multiMonthMaxColumns |
设置显示模式中尝试渲染的最大月数列。 默认情况下,显示模式会尝试显示 3 列迷你月。空间不足时,由于月的宽度不能小于 |
|
multiMonthMinWidth |
设置每个迷你月的最小宽度。渲染时,迷你月的宽度不能小时该设置。 如果可用空间不足,要求每个迷你月的宽度小于此像素值,则迷你月将换行显示。 |
|
multiMonthTitleFormat |
设置每个月上方文本的格式。默认情况下,组件从消息包获取本地化格式。 由于组件使用的 |
|
showNonCurrentDates |
是否显示前月或后月的日期。 |
|
