可视化组件
Jmix 视图是使用可视化组件进行构建,这些可视化组件具有服务端的 Java 接口并且可以在 XML 中使用相应的 XML 元素进行声明。
例如,下面的 XML 描述定义了一个视图,展示一个文本控件、一个按钮和一个标签:
<view xmlns="http://jmix.io/schema/flowui/view">
<layout>
<textField id="nameField"
placeholder="Enter your name"
datatype="string"/>
<button id="helloButton" text="Say Hello"/>
<div id="greetingsLabel"/>
</layout>
</view>在这个视图的 Java 类中,可以监听按钮的点击事件、获取文本控件的值并设置给标签:
@ViewComponent
private TypedTextField<String> nameField;
@ViewComponent
private Div greetingsLabel;
@Subscribe("helloButton")
private void onHelloButtonClick(ClickEvent<Button> event) {
greetingsLabel.setText("Hello " + nameField.getTypedValue());
}可以看到,文本控件通过 Java 中的 TypedTextField 类表示。TypedTextField 继承自 Vaadin 的 TextField 组件,并添加了对不同类型值的支持、数据绑定以及其他 Jmix 特定的功能。
标签是使用了 Vaadin 的 Div 组件,表示 HTML 的 div 元素。
一般来讲,Jmix 中的每个可视化组件都由下列部分组成:
第 2、3 项是可选的,你可以直接在视图内初始化任何 com.vaadin.flow.component.Component 的子类然后添加至父组件,即可在网页展示。但是如果组件有 XSD 和加载器类,则更加易于使用。并且,通过添加几个注解,该组件还支持在 Studio 中使用。
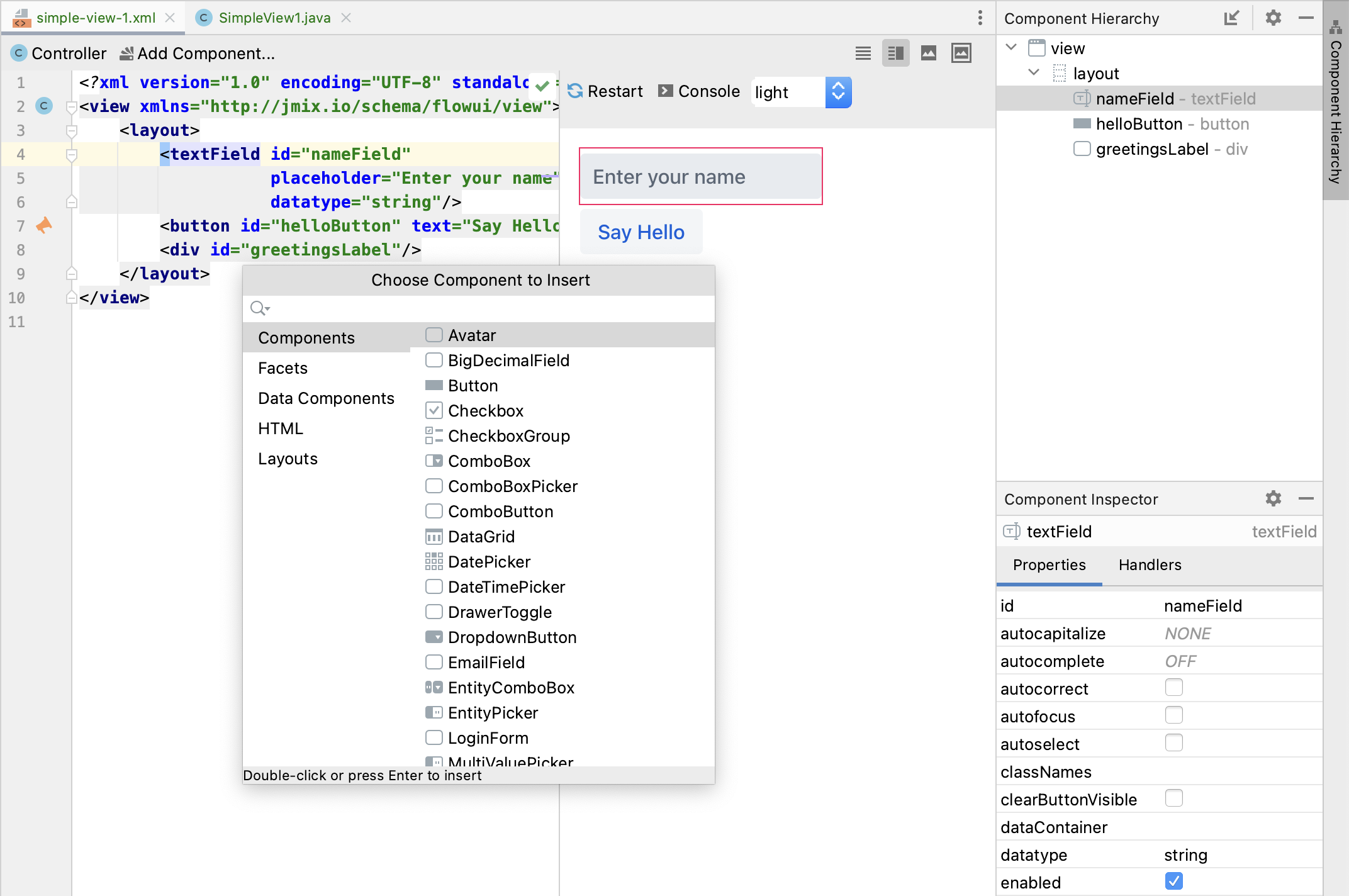
Studio 支持在一个可视化设计器中构建视图,提供预预览、组件结构和配置面板。当点击 Add Component 按钮时,Studio 会展示一个可用组件的工具箱:

本页是否有帮助?

感谢您的反馈