样式
PointFeature 样式
如需更改 PointFeature 的样式,可以定义一个 PointStyle 对象,设置所需的外观属性(如 image、fill、stroke 等),然后将该样式应用于 PointFeature。
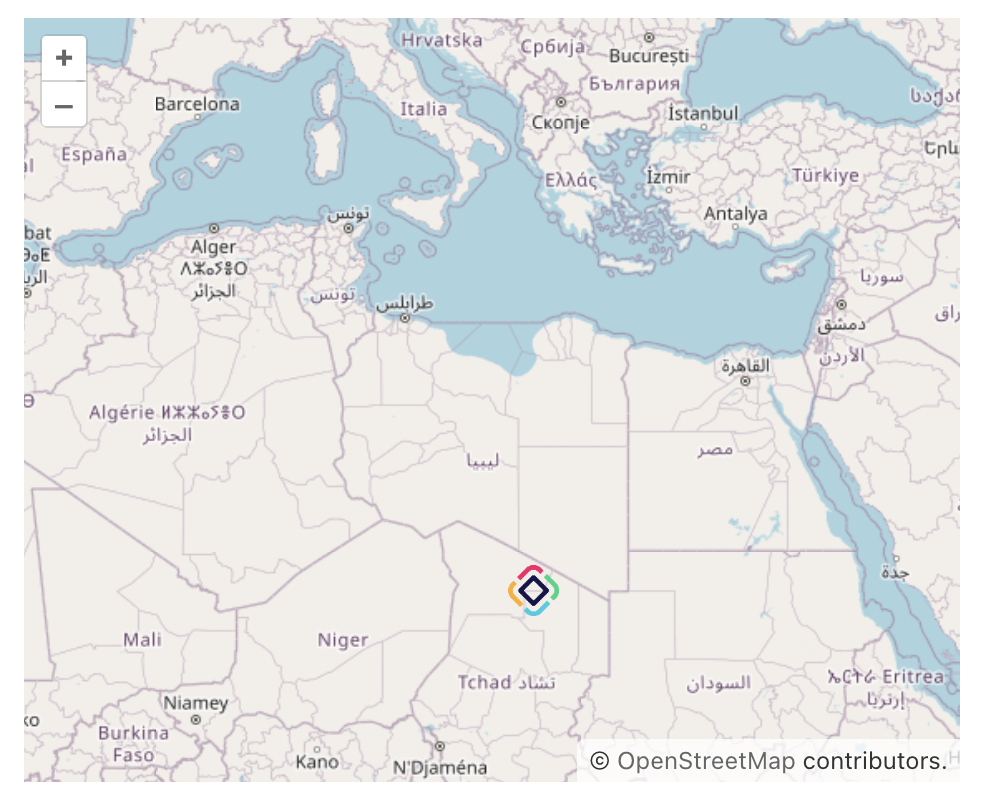
private PointFeature createStyledPoint() {
return new PointFeature(GeometryUtils.createPoint(22, 25))
.withStyles(
new PointStyle()
.withImage(new CircleStyle()
.withRadius(7)
.withFill(new Fill("#E7003E"))
.withStroke(new Stroke()
.withWidth(2.0)
.withColor("#710067")))
.build());
}
为 PointFeature 设置文本而非图像,可以直接在地图上的指定坐标处显示文本标注,从而为显示的数据提供清晰的上下文。
PointFeature 使用文本时,可以通过调整 font、fill、textAlign 等属性来自定义文本的外观。
下面的示例演示了如何为 PointFeature 设置文本标签而不是图像:
private PointFeature createTextPoint() {
return new PointFeature(GeometryUtils.createPoint(15, 15))
.withStyles(
new PointStyle()
.withText(new TextStyle()
.withText("Africa")
.withFont("20px sans-serif")
.withFill(new Fill("#5E4BD8"))
.withStroke(new Stroke()
.withWidth(2.)
.withColor("#A368D5")))
.build());
}
MarkerFeature 样式
如需修改标记的图标,可以参考下面的示例:
private MarkerFeature createStyledMarker() {
MarkerFeature feature = new MarkerFeature(GeometryUtils.createPoint(20, 20));
feature.removeAllStyles();
return feature.withStyles(new Style()
.withImage(new IconStyle()
.withSrc("icons/icon.png")
.withScale(0.05)));
}此外,根据地理对象属性自定义标记图标的示例在 使用自定义标记 章节。

LineStringFeature 样式
如需更改 LineStringFeature 的样式,可以定义一个 LineStringStyle 对象,设置所需的外观属性(如 fill、stroke 等),然后将该样式应用于 LineStringFeature。
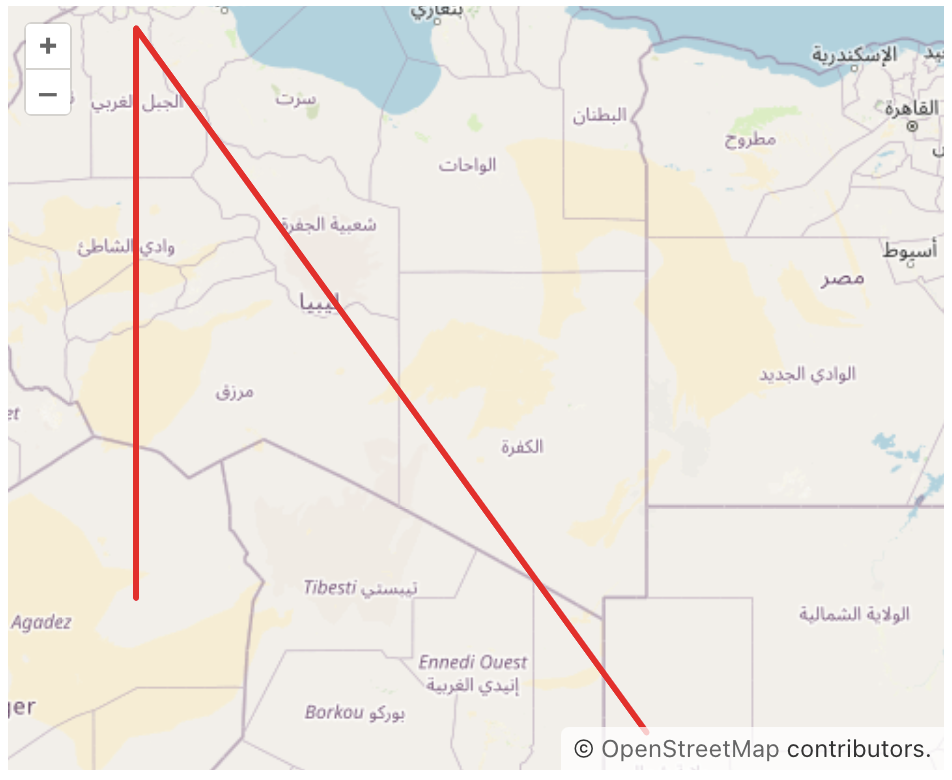
private LineStringFeature createStyledLineString() {
LineString lineString = geometries.createLineString(new Coordinate[]{
new Coordinate(13, 20),
new Coordinate(13, 32),
new Coordinate(25, 17)});
return new LineStringFeature(lineString)
.withStyles(
new LineStringStyle()
.withStroke(new Stroke()
.withWidth(3.)
.withColor("#F60018"))
.build());
}
PolygonFeature 样式
如需更改 PolygonFeature 的样式,可以定义一个 PolygonStyle 对象,设置所需的外观属性(如 fill、stroke 等),然后将该样式应用于 PolygonFeature。
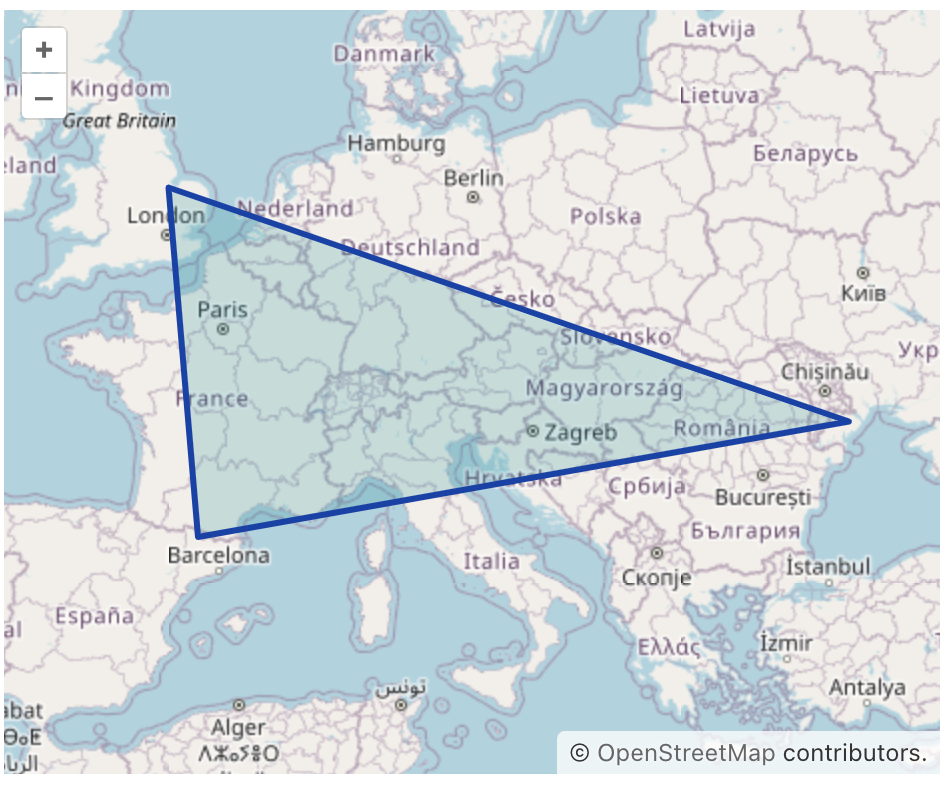
private PolygonFeature createStyledPolygon() {
LinearRing shell = geometries.createLinearRing(new Coordinate[]{
new Coordinate(1.2457020544488762, 42.476628901048684),
new Coordinate(-0.054875980233204155, 52.77260344863316),
new Coordinate(29.858418817454655, 46.105591288830624),
new Coordinate(1.2457020544488762, 42.476628901048684),
});
return new PolygonFeature(geometries.createPolygon(shell))
.withStyles(
new PolygonStyle()
.withFill(new Fill("rgba(1, 147, 154, 0.2)"))
.withStroke(new Stroke()
.withWidth(3.)
.withColor("#123EAB"))
.build());
}
选择模式样式
矢量源中的每种要素类型在 选择模式 下都有默认的样式。这些样式在用户选择地图要素时自动应用。如需自定义选择模式的样式,每个要素提供了添加自定义样式的方法。
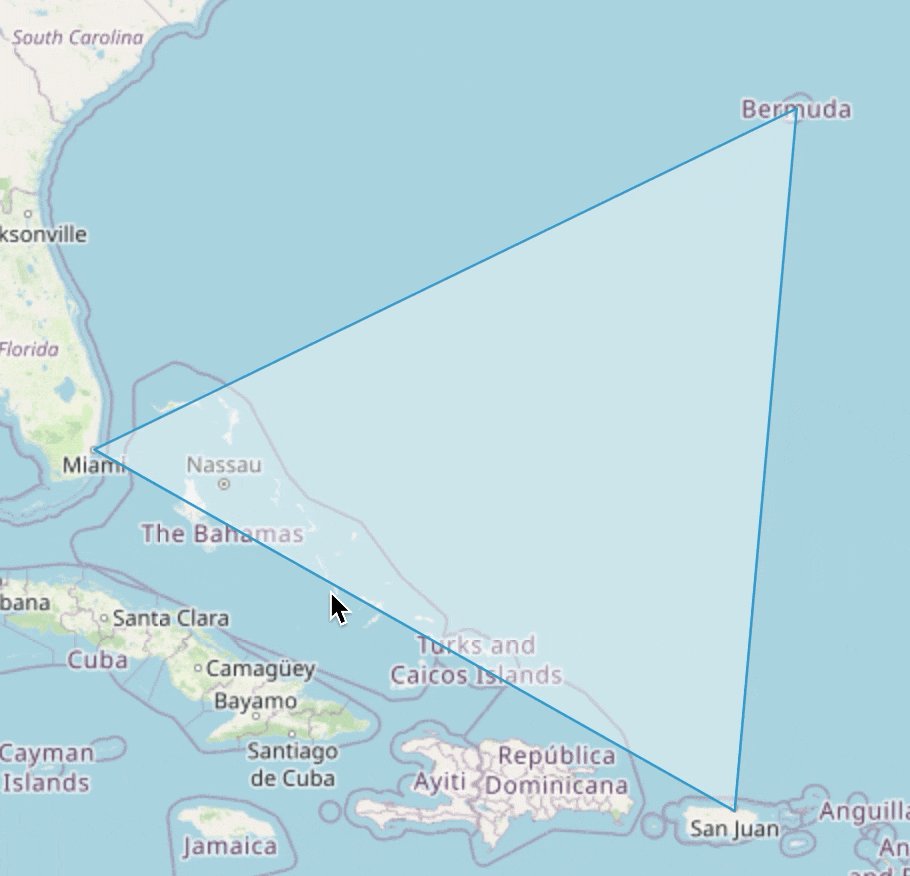
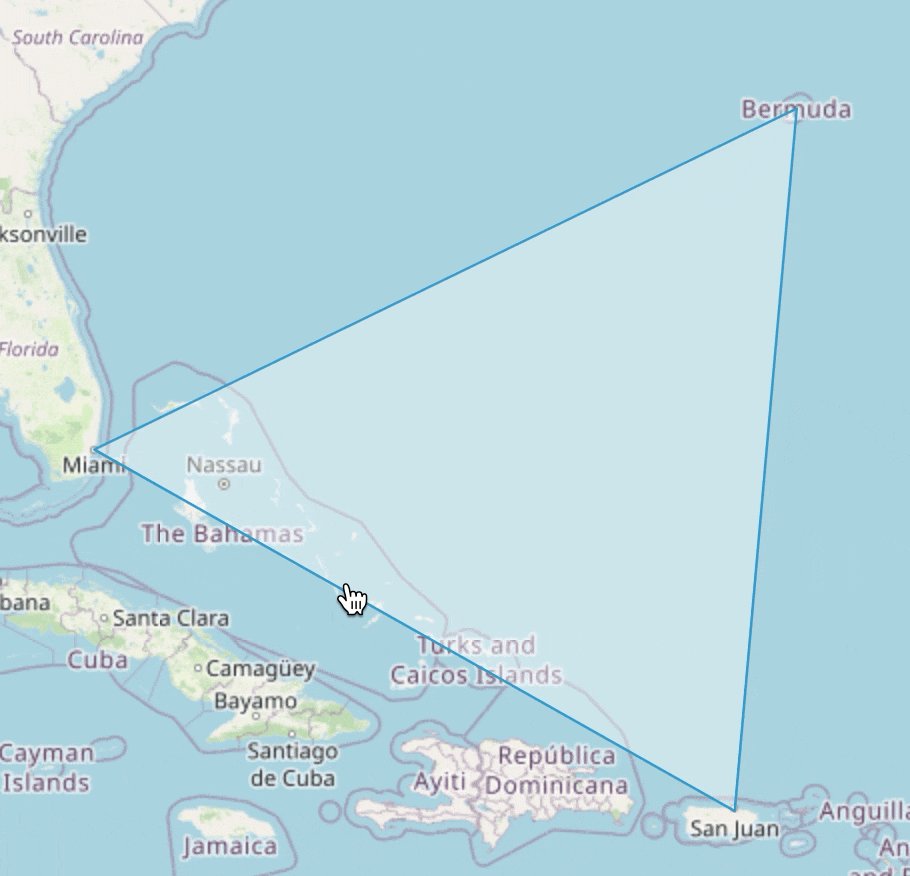
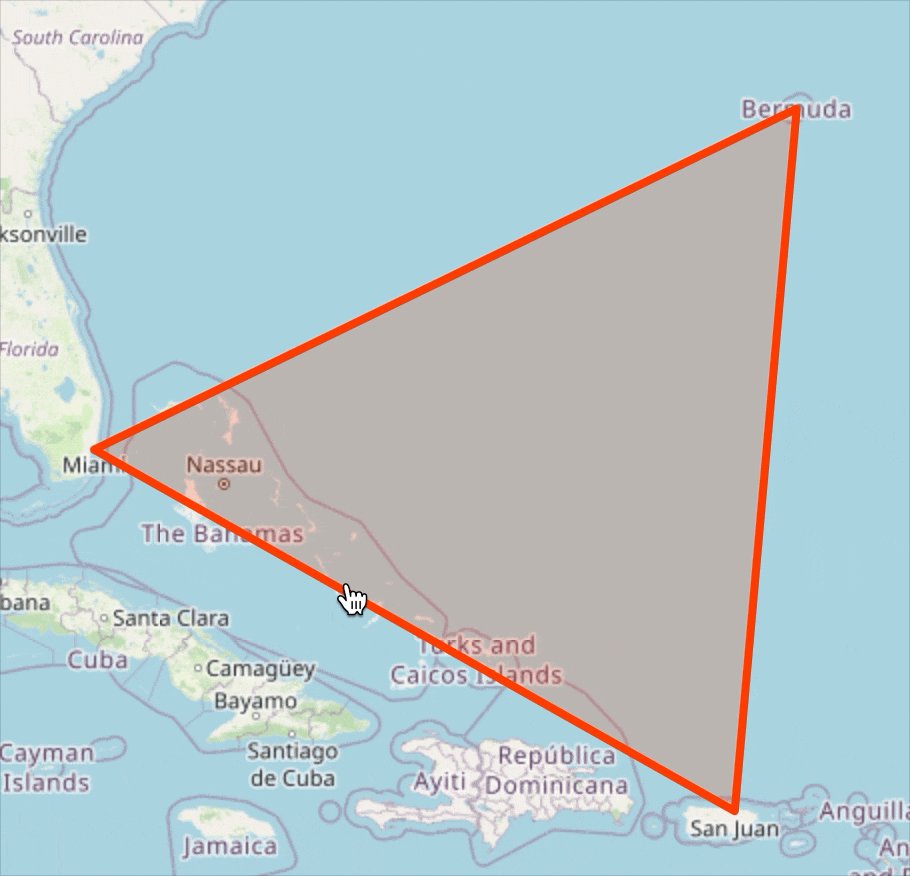
例如,下面是为 PolygonFeature 添加自定义选择模式样式的方法:
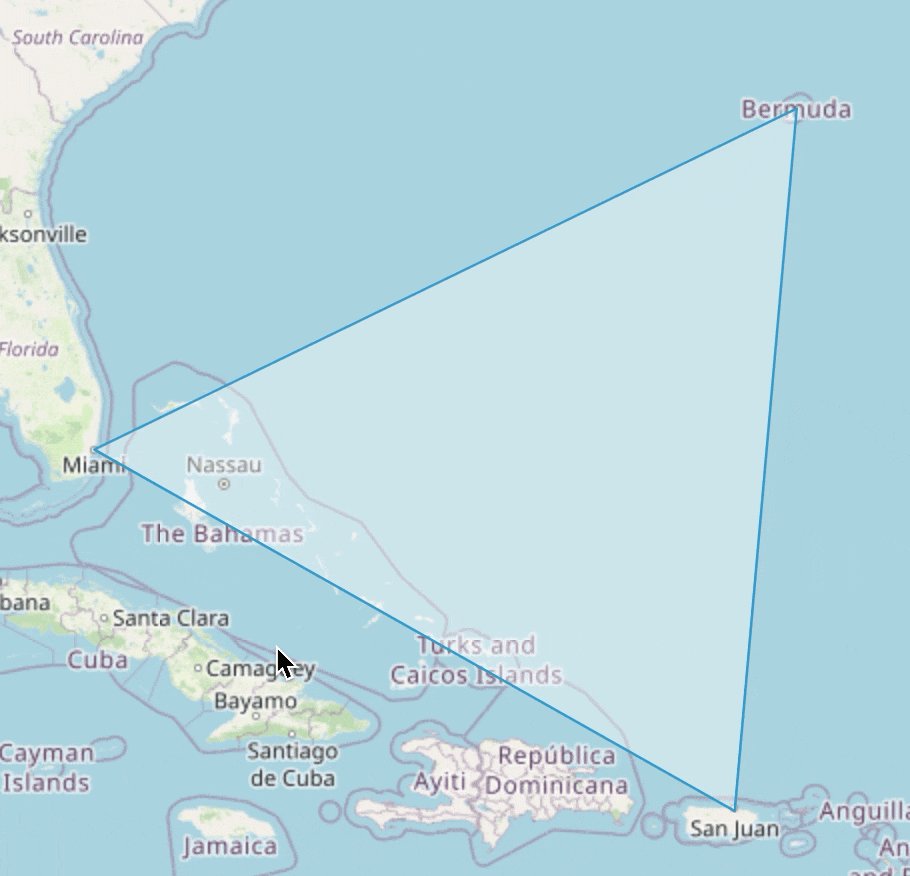
private PolygonFeature createPolygonWithSelectStyles() {
Polygon polygon = GeometryUtils.createPolygon(new Coordinate[]{
new Coordinate(-64.75370117729211, 32.30679527567045),
new Coordinate(-80.18546220891433, 25.760830653727623),
new Coordinate(-80.18546220891433, 25.760830653727623),
new Coordinate(-66.11846996297967, 18.4077981563645),
new Coordinate(-64.75370117729211, 32.30679527567045),
});
return new PolygonFeature(polygon)
.withSelectStyles(
new PolygonStyle()
.withFill(new Fill("rgba(255, 61, 0, 0.2)"))
.withStroke(new Stroke()
.withWidth(4d)
.withColor("#FF3D00"))
.build());
}
| 要将相同的选择样式应用于源中所有的要素,则需要在矢量层设置选择样式。 |
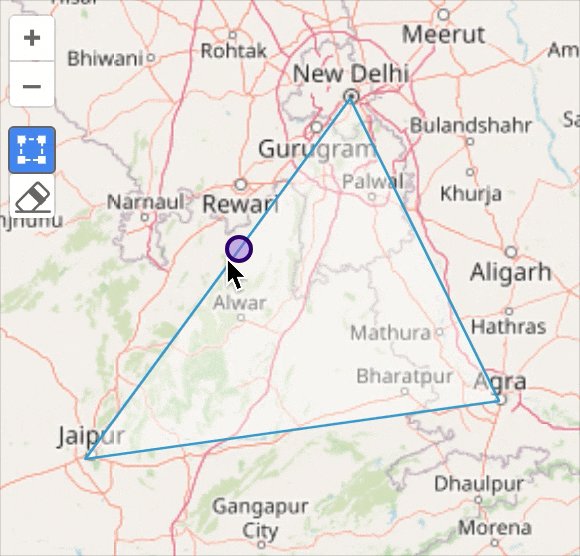
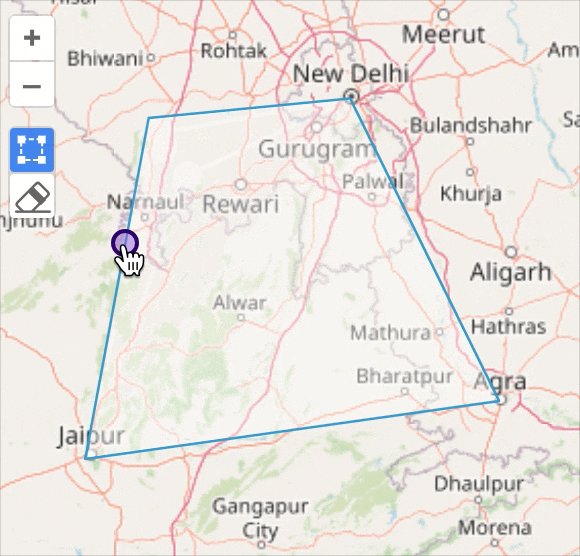
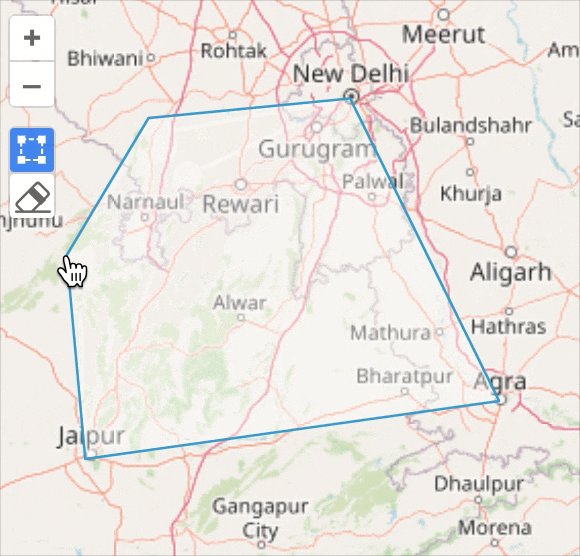
编辑模式样式
矢量源提供了 编辑模式。当编辑模式激活时,会在几何图形生成可以拖拽的点,从而可以编辑几何图形,例如添加新的顶点或更改现有的顶点位置。模式中还定义了这些生成的顶点的样式。
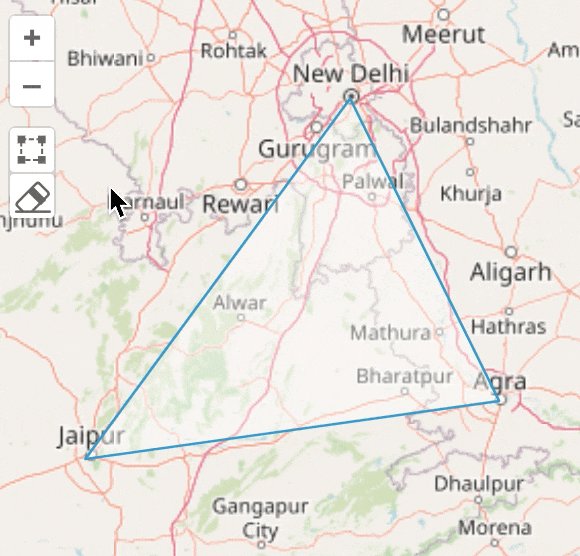
例如,下面是为多边形顶点设置自定义选择模式样式的方法:
private PolygonFeature createPolygonWithModifyStyles() {
Polygon polygon = GeometryUtils.createPolygon(new Coordinate[]{
new Coordinate(77.2048761253423, 28.605384389707353),
new Coordinate(75.78484389126132, 26.895539146773086),
new Coordinate(78.00224596797739, 27.170451672755192),
new Coordinate(77.2048761253423, 28.605384389707353)});
return new PolygonFeature(polygon)
.withModifyStyles(
new PointStyle()
.withImage(new CircleStyle()
.withRadius(6)
.withFill(new Fill("rgba(149, 107, 214, 0.5)"))
.withStroke(new Stroke()
.withWidth(2d)
.withColor("#2F0571")))
.build());
}
| 要将相同的选择样式应用于源中所有的要素,则需要在矢量层设置选择样式。 |
本页是否有帮助?

感谢您的反馈