treeDataGrid 树形数据网格
一个展示数据的表格,可以按其中一列折叠。与 dataGrid 数据网格 类似,并支持其大部分功能,但更适合需要直观展示层级的数据集。
XML 元素 |
|
|---|---|
Java 类 |
|
XML 属性 |
id - alignSelf - allRowsVisible - classNames - colspan - columnReorderingAllowed - css - dataContainer - detailsVisibleOnClick - dropMode - editorBuffered - emptyStateText - enabled - height - hierarchyProperty - maxHeight - maxWidth - metaClass - minHeight - minWidth - multiSort - multiSortOnShiftClickOnly - multiSortPriority - nestedNullBehavior - pageSize - rowDraggable - selectionMode - showOrphans - tabIndex - themeNames - visible - width |
事件和处理器 |
AttachEvent - BlurEvent - CellFocusEvent - CollapseEvent - ColumnReorderEvent - ColumnResizeEvent - DetachEvent - ExpandEvent - FocusEvent - GridDragEndEvent - GridDragStartEvent - GridDropEvent - ItemClickEvent - ItemDoubleClickEvent - SortEvent - dataGenerator - dragFilter - dropFilter - enterPressHandler - partNameGenerator - tooltipGenerator |
XML 内部元素 |
actions - columns - column - contextMenu - emptyStateComponent |
基本用法
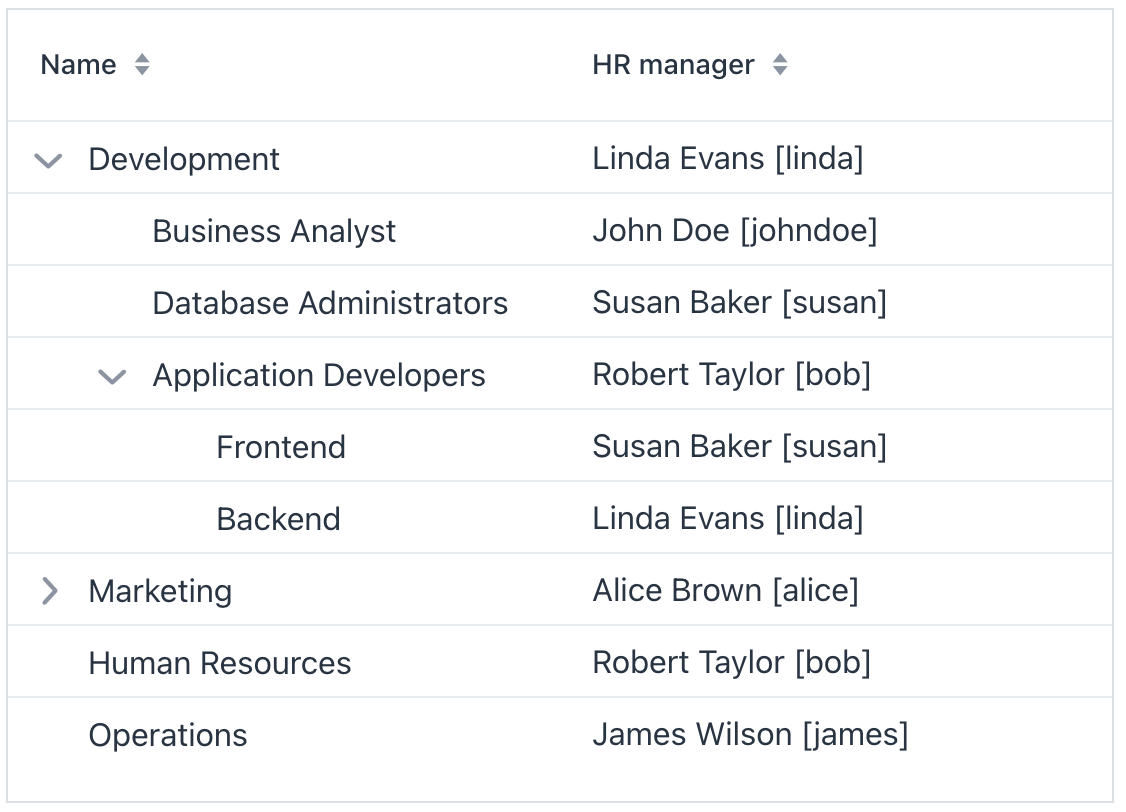
treeDataGrid 功能基本上与 dataGrid 组件一致。
在视图 XML 中声明式定义 treeDataGrid 的示例:
<data readOnly="true">
<collection id="departmentsDc"
class="com.company.onboarding.entity.Department"> (1)
<fetchPlan extends="_base">
<property name="hrManager" fetchPlan="_base"/>
<property name="parentDepartment" fetchPlan="_base"/>
</fetchPlan>
<loader id="departmentsDl">
<query>
<![CDATA[select e from Department e]]>
</query>
</loader>
</collection>
</data>
<layout>
<treeDataGrid
hierarchyProperty="parentDepartment"
width="100%"
minHeight="20em"
dataContainer="departmentsDc"> (2)
<columns> (3)
<column property="name"/>
<column property="hrManager"/>
</columns>
</treeDataGrid>
</layout>| 1 | Department 实体的 集合容器。 |
| 2 | treeDataGrid 通过 dataContainer 属性与 departmentsDc 容器绑定。 |
| 3 | columns 元素定义在树形网格中展示哪些实体属性。 |

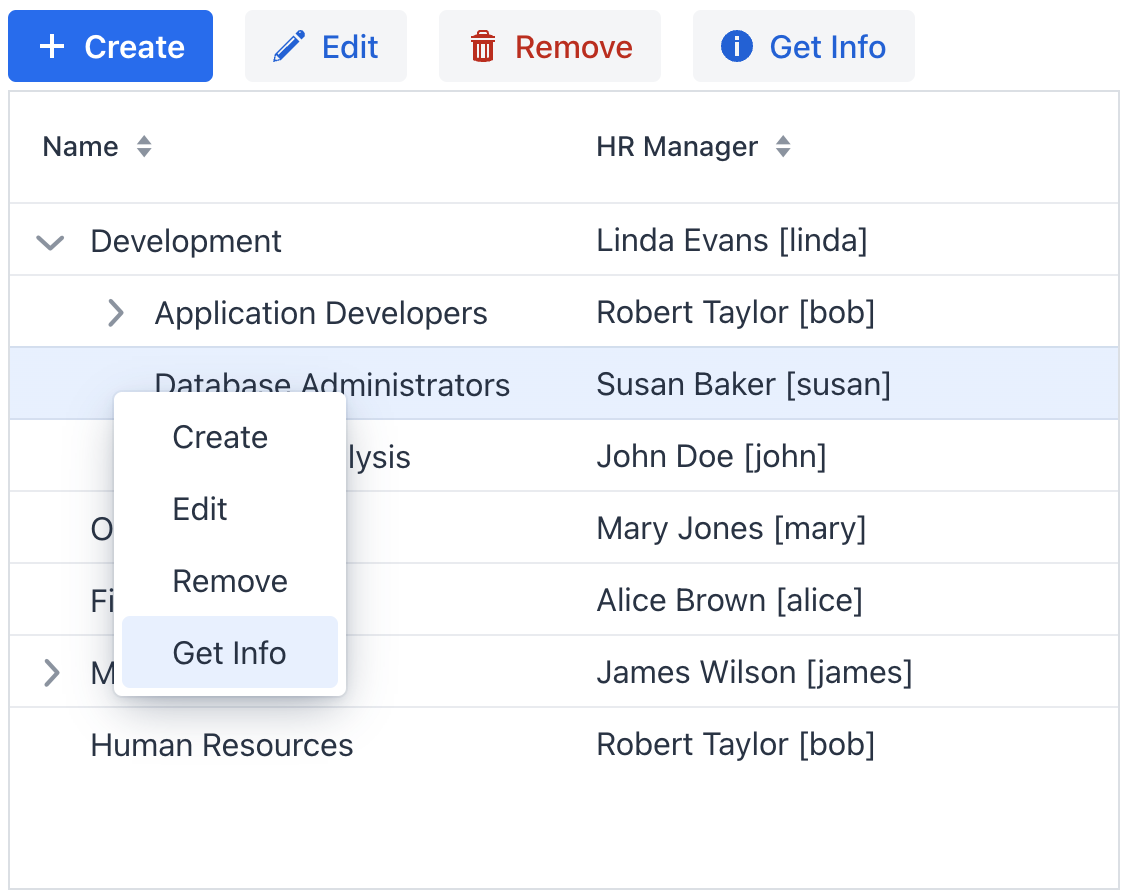
操作

|
如需在 Jmix Studio 中添加 |
显示代码
<hbox id="buttonsPanel" classNames="buttons-panel"> (1)
<button id="createBtn" action="departmentsTable.create"/>
<button id="editBtn" action="departmentsTable.edit"/>
<button id="removeBtn" action="departmentsTable.remove"/>
<button id="infoBtn" action="departmentsTable.getInfo" icon="INFO_CIRCLE"/>
</hbox>
<treeDataGrid id="departmentsTable"
hierarchyProperty="parentDepartment"
width="100%"
minHeight="20em"
dataContainer="departmentsDc">
<columns>
<column property="name"/>
<column property="hrManager"/>
</columns>
<actions>
<action id="create" type="list_create"/> (2)
<action id="edit" type="list_edit"/>
<action id="remove" type="list_remove"/>
<action id="getInfo" text="Get Info"/> (3)
</actions>
</treeDataGrid>| 1 | 定义一个 hbox 包含操作按钮。 |
| 2 | 定义 list_create 标准操作。 |
| 3 | 定义 getInfo 自定义操作。其 text 属性的值用于在右键菜单中显示该操作,并作为按钮的标题。 |
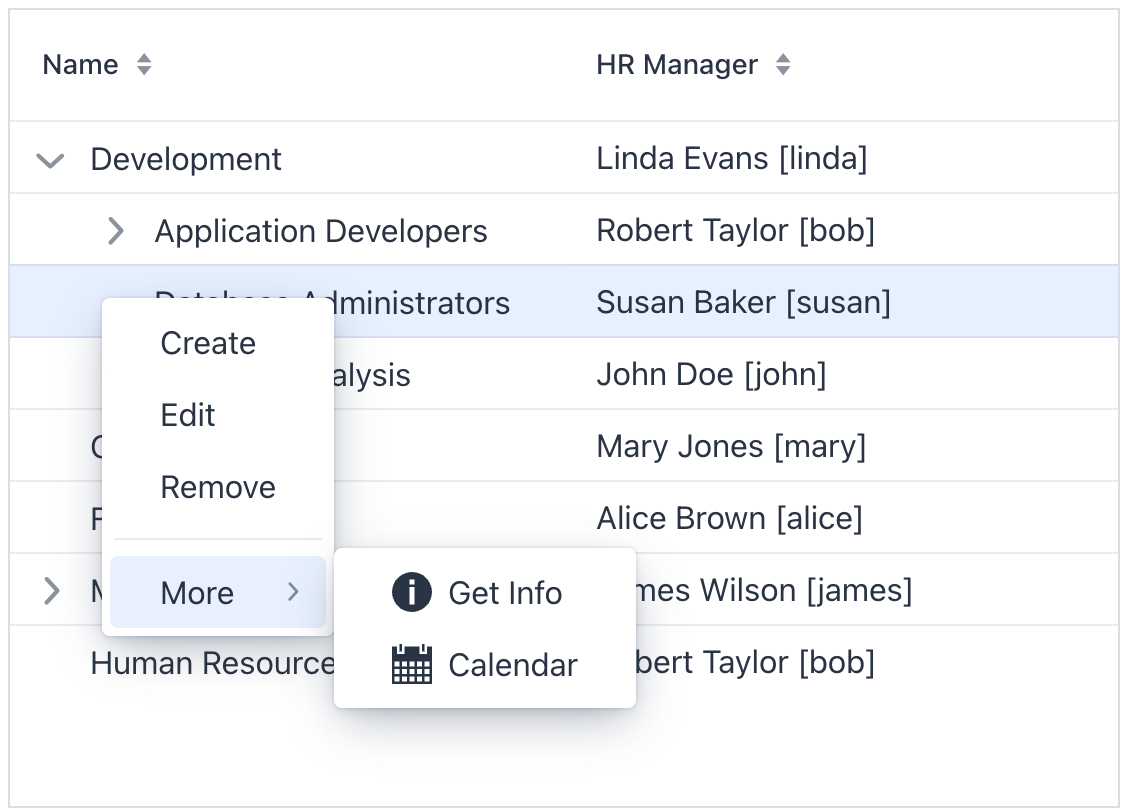
右键菜单
右键菜单提供了另一种访问 操作 的方式。每个操作显示为一个菜单项。
使用 contextMenu 元素可以优化菜单项列表,使用分隔符或层次结构进行组织。

显示代码
<treeDataGrid id="treeDataGrid"
hierarchyProperty="parentDepartment"
width="100%"
minHeight="20em"
dataContainer="departmentsDc">
<columns>
<column property="name"/>
<column property="hrManager"/>
</columns>
<actions showInContextMenuEnabled="false"> (1)
<action id="create" type="list_create"/>
<action id="edit" type="list_edit"/>
<action id="remove" type="list_remove"/>
<action id="getInfo" text="Get Info"/>
<action id="viewCalendar" text="Calendar"/>
</actions>
<contextMenu>
<item action="treeDataGrid.create"/> (2)
<item action="treeDataGrid.edit"/>
<item action="treeDataGrid.remove"/>
<separator/>
<item text="More"> (3)
<item action="treeDataGrid.getInfo" icon="INFO_CIRCLE"/>
<item action="treeDataGrid.viewCalendar" icon="CALENDAR"/>
</item>
</contextMenu>
</treeDataGrid>| 1 | 隐藏菜单中所有的操作。或者使用 visible 属性隐藏特定操作。 |
| 2 | 为需要的操作显式添加菜单项。 |
| 3 | 菜单项互相包含以创建层级结构。 |
XML 属性
在 Jmix 中,所有组件都有一些作用一致的 通用属性。
下面是 treeDataGrid 的特殊属性:
名称 |
描述 |
默认值 |
|---|---|---|
如果设置为 如果有大量数据,会有性能问题,此时不推荐使用该功能。 |
|
|
如果设置为 |
|
|
如果设置为 |
|
|
设置行的拖放模式。支持 |
- |
|
如果设置为 |
|
|
定义引用自身实体属性的名称,即树形结构的键值属性。 |
- |
|
如果设置为 |
|
|
如果设置为 |
|
|
设置点击的列添加到排序列中的位置。支持 |
|
|
设置解析可能包含 |
|
|
设置每页展示的行数,这个数值也是每次从数据提供器中获取的数量。 |
|
|
如果设置为 |
|
|
设置选择模式。支持 |
|
|
如果设置为 孤立记录是指不存在的父记录的子记录。通常这是由于过滤或分页,导致从数据库中仅加载了部分数据造成的。在使用过滤器时,隐藏孤立记录更符合人们的习惯。但是,这样会导致分页有问题,某些页可能是空的或者只有一半数据,所以在使用 |
|
事件和处理器
在 Jmix 中,所有组件都有一些 通用事件和处理器,可以按相同的方法设置。
下面是 treeDataGrid 的特殊事件和处理器:
|
在 Jmix Studio 生成处理器桩代码时,可以使用 Jmix UI 组件面板的 Handlers 标签页或者视图类顶部面板的 Generate Handler 添加,也可以通过 Code → Generate 菜单(Alt+Insert / Cmd+N)生成。 |
名称 |
描述 |
|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
为数据网格添加数据生成器。如果已经添加,则不做操作。参考 |
|
用于控制特定行是否可拖放,而不是通过 rowDraggable 设置所有行的拖放。 |
|
用于设置哪些行可以作为拖放的目的地。 |
|
用户按下回车键的处理器。 |
|
按照条件为单元格生成 CSS 类的 part。可以根据数据自定义单元格的外观。 |
|
按照给定条件为列单元格生成提示窗。参考 在线示例。 |
XML 内部元素
dataGrid 的 XML 内部元素提供很多选项来控制列的外观、行为和功能,既可以集中控制列,也可以单独控制列的功能。
|
如需为选择的组件添加内部元素,可以使用 Jmix UI 组件属性面板中的 Add 按钮添加。 |
columns
columns 元素可以设置一组需要展示的属性,并设置所有列的行为。
XML 元素 |
|
|---|---|
属性 |
exclude - includeAll - resizable - sortable |
XML 内部元素 |
名称 |
描述 |
默认值 |
|---|---|---|
排除特定的属性卡不予展示。多个属性需要使用逗号分隔。示例: |
- |
|
如果为 |
- |
|
如果设置为 |
|
|
如果设置为 |
|
column
column 元素定义一个单独的列。为单独列设置的属性会覆盖为所有列设置的属性。
XML 元素 |
|
|---|---|
属性 |
autowidth - editable - filterable - flexGrow - footer - frozen - header - key - property - resizable - sortable - textAlign - visible - width |
事件和处理器 |
AttachEvent - DataGridColumnVisibilityChangedEvent - DetachEvent - partNameGenerator - renderer - tooltipGenerator |
XML 内部元素 |
Aggregation - FragmentRenderer - LocalDateRenderer - LocalDateTimeRenderer - NumberRenderer |
名称 |
描述 |
默认值 |
|---|---|---|
如果设置为 |
|
|
如果设置为 |
|
|
如果设置为 |
|
|
设置列的 flex grow 比例。当设置为 |
|
|
为列设置一个 footer 文本。该属性可以是文本本身或者 消息包 中的一个键值。如果是消息包键值,则必须以 |
- |
|
如果设置为 |
|
|
为列设置一个 header 文本。该属性可以是文本本身或者 消息包 中的一个键值。如果是消息包键值,则必须以 |
- |
|
设置用户定义的列映射 id。这个键值可以用来通过 键值必须在同一个数据网格中唯一,设定后不能更改。 |
- |
|
指定列中需要显示的实体属性。可以是根实体的属性 |
- |
|
如果设置为 |
|
|
如果设置为 |
|
|
设置文本的对其方式,支持 |
|
|
如果设置为 |
|
|
用 CSS 字符串设置列宽。 |
- |
名称 |
描述 |
|---|---|
通过 gridColumnVisibility 列可见性 组件修改列可见性时发送。 |
|
按照给定条件为列生成 CSS 类的 part。此功能可以根据展示的数据修改单元格的外观。参考 在线示例。 |
|
按照给定条件为列生成提示窗。参考 在线示例。 |
contextMenu
contextMenu 元素可以使用与其默认排列方式不同的方式组织右键菜单的条目。请参阅 示例。
XML 元素 |
|
|---|---|
属性 |
id - classNames - css - enabled - visible |
事件和处理器 |
AttachEvent - DetachEvent - GridContextMenuOpenedEvent - openedChangeEvent - dynamicContentHandler |
XML 内部元素 |
item - separator |
名称 |
描述 |
|---|---|
当右键菜单的打开状态变化时触发。可以返回目标菜单项本身或 id,能根据点击事件调整菜单项的展示。 |
|
当右键菜单的打开状态变化时触发。 |
|
在菜单打开时处理菜单的动态更新,例如添加菜单项或其内容。请参阅 示例。 |
