listMenu 菜单列表
listMenu 是用于展示垂直可展开菜单树形结构的组件。
XML 元素 |
|
|---|---|
Java 类 |
|
XML 属性 |
id - alignSelf - classNames - colspan - css - height - loadMenuConfig - maxHeight - maxWidth - minHeight - minWidth - themeNames - visible - width |
事件和处理器 |
基本用法
在 MainView 中,使用了 listMenu,以及 drawerToggle 和 drawerLayout。
通过 listMenu 可以自定义主视图、管理菜单项以及使用自定义样式。
与其他可视化组件一样,也可以用在任意视图中。
下面是在 XML 中使用的示例:
<listMenu id="listMenu"/>
通过 Java 也可以添加该组件:
@ViewComponent
private VerticalLayout navigation;
@Autowired
private UiComponents uiComponents;
@Autowired
private ApplicationContext applicationContext;
@Subscribe
public void onInit(final InitEvent event) {
JmixListMenu listMenu = uiComponents.create(JmixListMenu.class);
MenuConfigListMenuItemProvider itemProvider =
applicationContext.getBean(MenuConfigListMenuItemProvider.class);
listMenu.setMenuItemProvider(itemProvider);
navigation.add(listMenu);
itemProvider.load();
}数据绑定
loadMenuConfig 属性控制 listMenu 是否从 MenuConfig 类加载菜单结构。默认值为 true,即组件会从 menu.xml 文件加载菜单结构。
菜单项也可以通过 JmixListMenu 实例以编程的方式创建,示例:
@Route("")
@ViewController("MainView")
@ViewDescriptor("main-view.xml")
public class MainView extends StandardMainView {
@ViewComponent
private JmixListMenu menu;
@Subscribe
public void onInit(final InitEvent event) {
ListMenu.MenuBarItem rootItem = new ListMenu.MenuBarItem("help")
.withTitle("Help")
.withPrefixComponent(VaadinIcon.QUESTION.create()); (1)
ListMenu.MenuItem subItemNews = new ListMenu.MenuItem("news")
.withTitle("News")
.withClickHandler( (2)
item -> {
notifications.create("News menu item clicked")
.show();
}
);
rootItem.addChildItem(subItemNews);
ListMenu.MenuSeparatorItem sep =
new ListMenu.MenuSeparatorItem("separator"); (3)
rootItem.addChildItem(sep);
ListMenu.MenuItem subItemBlog = new ListMenu.MenuItem("blog")
.withTitle("Blog");
rootItem.addChildItem(subItemBlog);
menu.addMenuItem(rootItem);
}
}| 1 | 创建带图标的菜单项。 |
| 2 | 创建使用 clickHandler 的菜单项。 |
| 3 | 创建一个分隔符。 |
菜单项徽标
UI 事件 部分有如何设置菜单项徽标的示例。
样式版本
使用 themeNames 属性可以设置预定义的 listMenu 样式。
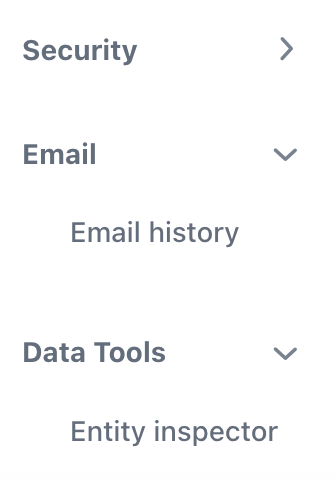
收放标记位置
在 listMenu 组件使用 themeNames="toggle-reverse" 时,菜单展开/收缩状态的标记会移到父节点的右侧。

本页是否有帮助?

感谢您的反馈