simplePagination 简单分页器
simplePagination 是一个分页加载数据的组件。可以在 dataGrid 和 treeDataGrid 组件使用。
-
XML 元素:
simplePagination -
Java 类:
SimplePagination
基本用法
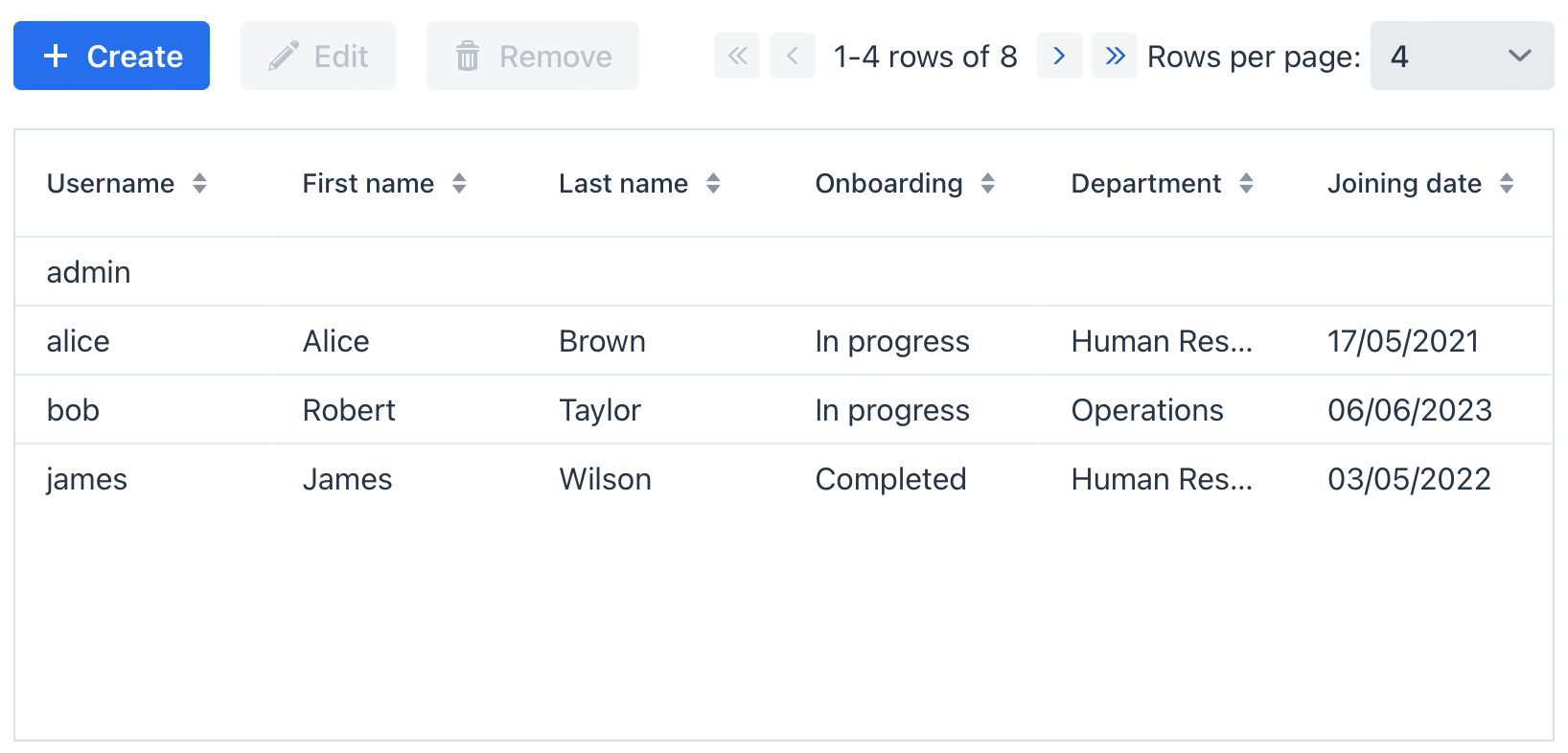
simplePagination 的外观很简单,包含行数和导航按钮。
也可以带包含每页条数的 下拉列表。

Jmix Studio 在为实体创建 StandardListView 时,默认生成 simplePagination。
<data readOnly="true">
<collection id="usersDc"
class="com.company.onboarding.entity.User">
<fetchPlan extends="_base">
<property name="department" fetchPlan="_base"/>
</fetchPlan>
<loader id="usersDl">
<query>
<![CDATA[select e from User e order by e.username]]> (1)
</query>
</loader>
</collection>
</data>
<layout expand="usersTable">
<simplePagination itemsPerPageVisible="true"
id="simplePagination"
dataLoader="usersDl"/> (2)
</layout>| 1 | 定义 集合加载器 加载 User 实体。 |
| 2 | 将 simplePagination 与 dataLoader 连接。 |
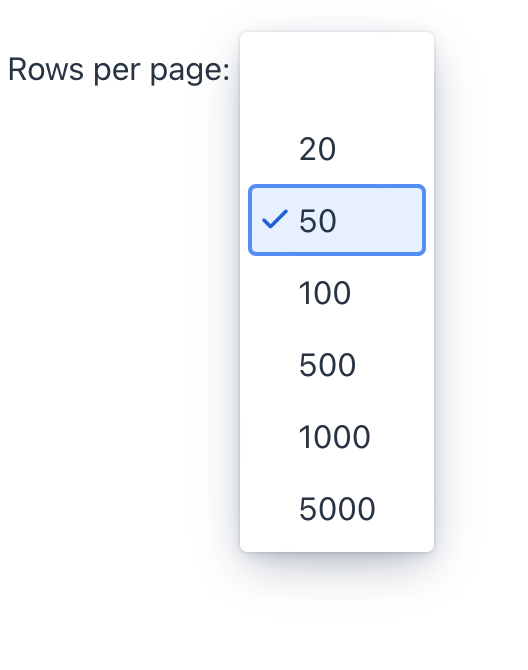
Items per Page
simplePagination 有一个特殊的 comboBox 提供选项可以限制每页展示的条数。设置 itemsPerPageVisible 属性为 true 可以显示。默认值为 false。

该列表的默认值通过 jmix.ui.component.pagination-items-per-page-items 属性配置。
也可以通过 itemsPerPageItems 属性配置自定义的选项列表。属性值必须是逗号分隔的选项:
<simplePagination dataLoader="usersDl"
itemsPerPageVisible="true"
itemsPerPageItems="2, 4, 6"/>小于等于 0 的选项会被忽略。大于实体 最大加载数 的选项会用该值替换。
使用 itemsPerPageDefaultValue 属性设置选项的默认值:
<simplePagination dataLoader="usersDl"
itemsPerPageVisible="true"
itemsPerPageItems="2, 4, 6"
itemsPerPageDefaultValue="4"/>itemsPerPageUnlimitedItemVisible 属性设置是否在每页显示数量的下拉列表中显示无限制(null)选项。默认值为 true。
当在 comboBox 中选择 null 选项时,组件会尝试在当前最大加载数的限制下加载所有数据。
|
所有实体的最大加载数是通过 jmix.ui.default-max-fetch-size UI 属性定义。默认值为 10000。某些特定实体可能有不同的加载要求,可以用 jmix.ui.entity-max-fetch-size 设置。 |
XML 属性
id - alignSelf - autoLoad - classNames - colspan - css - dataLoader - itemsPerPageDefaultValue - itemsPerPageItems - itemsPerPageUnlimitedItemVisible - itemsPerPageVisible - visible
事件和处理器
|
在 Jmix Studio 生成处理器桩代码时,可以使用 Jmix UI 组件面板的 Handlers 标签页或者视图类顶部面板的 Generate Handler 添加,也可以通过 Code → Generate 菜单(Alt+Insert / Cmd+N)生成。 |
BeforeRefreshEvent
io.jmix.flowui.component.PaginationComponent.BeforeRefreshEvent 在用户点击下一页、前一页等操作而还没有刷新数据时发送。可以通过调用 preventRefresh() 方法阻止数据容器更新。示例:
@Subscribe("simplePagination")
public void onSimplePaginationBeforeRefresh(
final PaginationComponent.BeforeRefreshEvent<SimplePagination> event) {
if (Objects.requireNonNull(event.getSource().getPaginationLoader()).size() > 10) (1)
event.preventRefresh(); (2)
}| 1 | 检查数据加载器中的实例数量。 |
| 2 | 阻止刷新数据。 |
totalCountDelegate
设置获取数据总量的代理。示例:
@Autowired
private DataManager dataManager;
@Install(to = "simplePagination", subject = "totalCountDelegate")
private Integer simplePaginationTotalCountDelegate(final LoadContext<User> loadContext) {
return dataManager.loadValue("select count(e) from User e", Integer.class).one();
}