条形图
本章节内,我们将了解:
-
集成带多个 series 的图表
-
添加
title,tooltip,legend元素 -
通过数据容器绑定数据
多序列图表配置
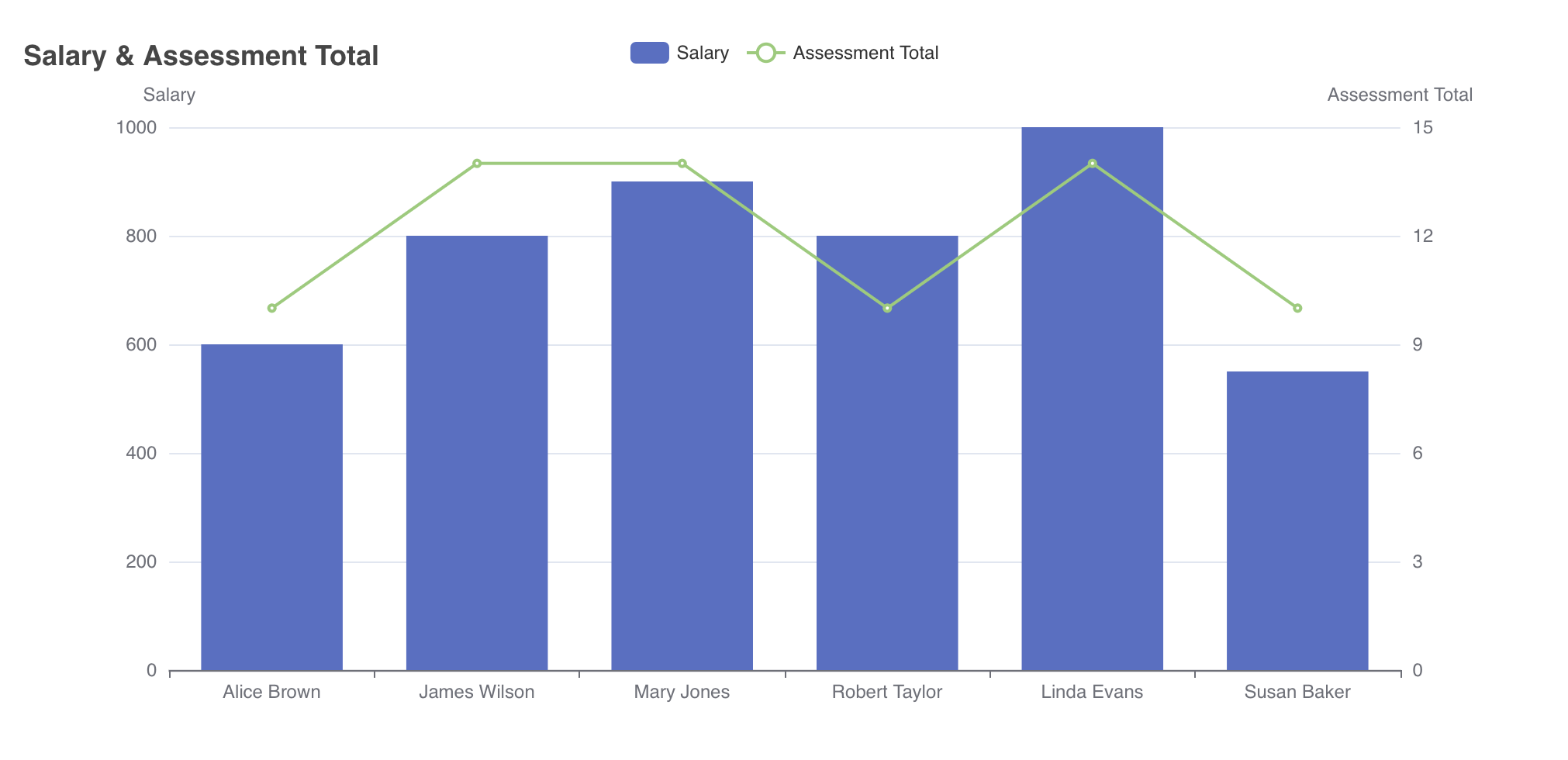
这里我们集成一个图表组件,该组件结合了 bar series 表示员工的工资,以及一个 line 系列来显示他们的总评分。
设置图表 Series
在 Jmix 工具窗口内双击 user-list-view.xml。首先,点击放置图表的 formLayout 元素。
选择操作面板的 Add Component → Chart 添加一个 chart 元素。

这个操作会自动在 XML 的根节点添加图表的 namespace:
<view xmlns="http://jmix.io/schema/flowui/view"
xmlns:charts="http://jmix.io/schema/charts/ui" />以及在 formLayout 内自动添加 <charts:chart/> 元素。请按照下面的代码配置 id、height 和 width 属性。
<charts:chart id="bar" width="40em" height="100%" minHeight="30em" alignSelf="STRETCH">需要通过 series 添加具体的图表。
在 Jmix UI 结构面板或视图的 XML 中选择 chart 元素,然后在元素的属性面板中点击 Add 按钮。从下拉列表中选择 Series → Bar。
添加 line series 时,则可以先选中 series 元素,然后点击 Add → Line。为两个图表类型分别设置 name 属性:Salary 和 AssesmentTotal:
<charts:series>
<charts:bar name="Salary"/>
<charts:line name="Assessment Total"/>
</charts:series>添加坐标轴
bar、scatter 和 line 图表需要通过 yAxes 和 xAxes 元素显示图表中的值。
添加 X 轴时,点击图表元素,并选择 Add → XAxes → XAxis。这里我们图表的 X 轴用于显示员工的名称。
<charts:xAxes>
<charts:xAxis/>
</charts:xAxes>由于图表有两种不同的数据类型,且数据的比例也不一样,因此需要分别配置两个 Y 轴。
配置第一个 Y 轴显示员工的工资,点击 chart 元素并选择 Add → YAxes → YAxis。
为 YAxis 元素添加 name="Salary" 属性并配置其位置和对齐方式。
数据库中存储的值为 100,000 的倍数。若要将这些数值以几千的格式显示,需要在 YAxis 下添加 axisLabel 元素,并按如下方式设置 formatterFunction 属性。
<charts:yAxis name="Salary" position="LEFT" alignTicks="true">
<charts:axisLabel
formatterFunction="function(value){return value / 100;}"/>
</charts:yAxis>formatterFunction 属性定义了一个 JavaScript 函数,用来调整数轴上刻度值的格式。
在上面的示例中,该函数将传入的 value 除以 100,将十万级别的数值调整为几千级别。
添加第二个 Y 轴时,选择 YAxes 元素并选择 Add → YAxis。然后可以配置轴的名称、位置和刻度对齐方式,如下所示。
<charts:yAxis name="Assessment Total" position="RIGHT" alignTicks="true"/>接下来,分别在 bar 和 line 系列中添加 yAxisIndex 属性,将 Y 轴与其各自的图表进行映射,如下所示。
<charts:series>
<charts:bar name="Salary" yAxisIndex="0"/>
<charts:line name="Assessment Total" yAxisIndex="1"/>
</charts:series>添加图表属性
现在,我们将向图表添加一些可选属性,例如 title、tooltip 和 legend,以提供更丰富的内容。
标题
默认情况下,title 文本显示在图表顶部。如需添加标题,选择 chart 元素,然后从属性面板中选择 Add → Title。配置 text 属性描述图表所展示的内容,这里我们设置为 Salary & Assessment Total。
<charts:title text="Salary & Assessment Total"/>绑定数据容器
首先,需要加载除了 Admin 之外的所有用户。
在 data 元素中创建一个新的 collectionContainer,命名为 employeesDc,配置其 JPQL query 如下:
<collection id="employeesDc"
class="com.company.onboarding.entity.User">
<fetchPlan extends="_base">
<property name="department" fetchPlan="_base"/>
</fetchPlan>
<loader id="employeesDl" readOnly="true">
<query>
<![CDATA[select e from User e where e.username <> 'admin']]>
</query>
</loader>
</collection>为图表配置数据时,选择 chart 元素,并手动添加一个 dataSet 属性。
<charts:dataSet/>在 dataSet 元素中,选择 employeesDc 作为 source,并配置 categoryField 作为 X 轴,valueFields 作为 Y 轴:
<charts:dataSet>
<charts:source dataContainer="employeesDc"
categoryField="username" valueFields="salary assessmentTotal"/>
</charts:dataSet>到这里,条形图的 XML 配置如下:
<charts:chart id="bar" width="40em" height="100%" minHeight="30em" alignSelf="STRETCH">
<charts:title text="Salary & Assessment Total"/>
<charts:tooltip trigger="AXIS">
<charts:axisPointer type="SHADOW"/>
</charts:tooltip>
<charts:legend/>
<charts:dataSet>
<charts:source dataContainer="employeesDc"
categoryField="username" valueFields="salary assessmentTotal"/>
</charts:dataSet>
<charts:xAxes>
<charts:xAxis/>
</charts:xAxes>
<charts:yAxes>
<charts:yAxis name="Salary" position="LEFT" alignTicks="true">
<charts:axisLabel
formatterFunction="function(value){return value / 100;}"/>
</charts:yAxis>
<charts:yAxis name="Assessment Total" position="RIGHT" alignTicks="true"/>
</charts:yAxes>
<!-- Add yAxisIndex for each series to bind yAxis to their corresponding data -->
<charts:series>
<charts:bar name="Salary" yAxisIndex="0"/>
<charts:line name="Assessment Total" yAxisIndex="1"/>
</charts:series>
</charts:chart>这个图表提供了员工薪资和评分的可视化展示。