雷达图
在本节中,我们将:
-
创建雷达图
-
添加
indicator和title元素 -
通过数据容器绑定数据
雷达图配置
这里我们将集成一个 radar 图组件来展示员工的技能维度,即:hardSkills、problemSolving、softSkills 和 teamwork。
设置雷达图 Series
在 user-list-view.xml 中插入图表组件。
首先,点击图表所在的 formLayout。
在操作面板中选择 Add Component,然后选择 Chart 项插入 <charts:chart/> 元素。按下面的代码配置 id、height 和 width 属性:
<charts:chart id="radar" width="40em" height="100%" minHeight="30em" alignSelf="STRETCH">下一步,在图表中添加雷达序列。在 Jmix UI 结构面板或视图 XML 中选择 chart 元素,然后点击属性面板中的 Add 按钮。从下拉列表中选择 Series → Radar。
<charts:series>
<charts:radar/>
</charts:series>添加图表属性
指示器
雷达图具有多个数轴,需要在 chart 下单独的 radar 元素中设置指示器(indicators)。指示器表示每个指标的轴。
添加指标时,请手动创建 <charts:radar/> 元素。然后选择 radar 元素,然后选择 Add → Indicators → Indicator。
对员工的每个技能定义一个具有 name 和 max 的指示器,max 定义技能评分显示的最大值,如下:
<charts:radar>
<charts:indicators>
<charts:indicator name="Hard Skills" max="5"/>
<charts:indicator name="Problem Solving" max="5"/>
<charts:indicator name="Soft Skills" max="5"/>
<charts:indicator name="Teamwork" max="5"/>
</charts:indicators>
</charts:radar>数据绑定
对于雷达图,可以使用在 charts:bar-chart.adoc#data-binding 中配置的 emloyeesDc 数据容器。
选择 chart 组件,手动添加一个 dataSet 属性。
<charts:dataSet/>在 dataSet 中,设置 source 属性值为 employeesDc 数据容器。雷达图仅需一个 valueFields 作为数轴。
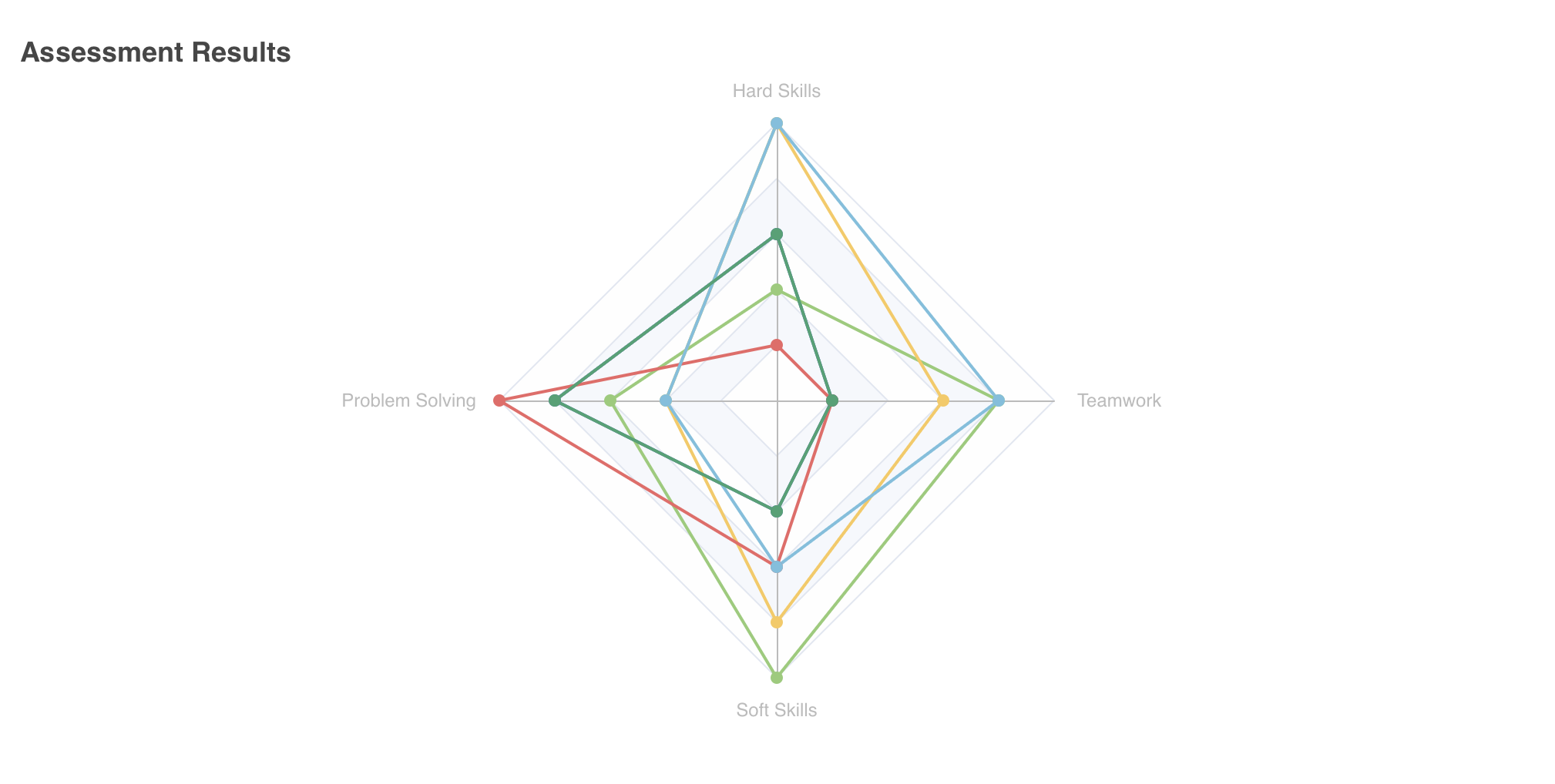
<charts:title text="Assessment Results"/>完成以上步骤后,图表的 XML 配置如下:
<charts:chart id="radar" width="40em" height="100%" minHeight="30em" alignSelf="STRETCH">
<charts:title text="Assessment Results"/>
<charts:dataSet>
<charts:source dataContainer="employeesDc"
valueFields="hardSkills problemSolving softSkills teamwork"/>
</charts:dataSet>
<charts:radar>
<charts:indicators>
<charts:indicator name="Hard Skills" max="5"/>
<charts:indicator name="Problem Solving" max="5"/>
<charts:indicator name="Soft Skills" max="5"/>
<charts:indicator name="Teamwork" max="5"/>
</charts:indicators>
</charts:radar>
<charts:series>
<charts:radar/>
</charts:series>
</charts:chart>雷达图展示了员工不同技能维度的可视化结果。