virtualList 列表
基本用法

或者,可以使用内部的 fragmentRenderer 元素来渲染条目。有关详细信息,请参阅 Fragment 渲染器 部分。
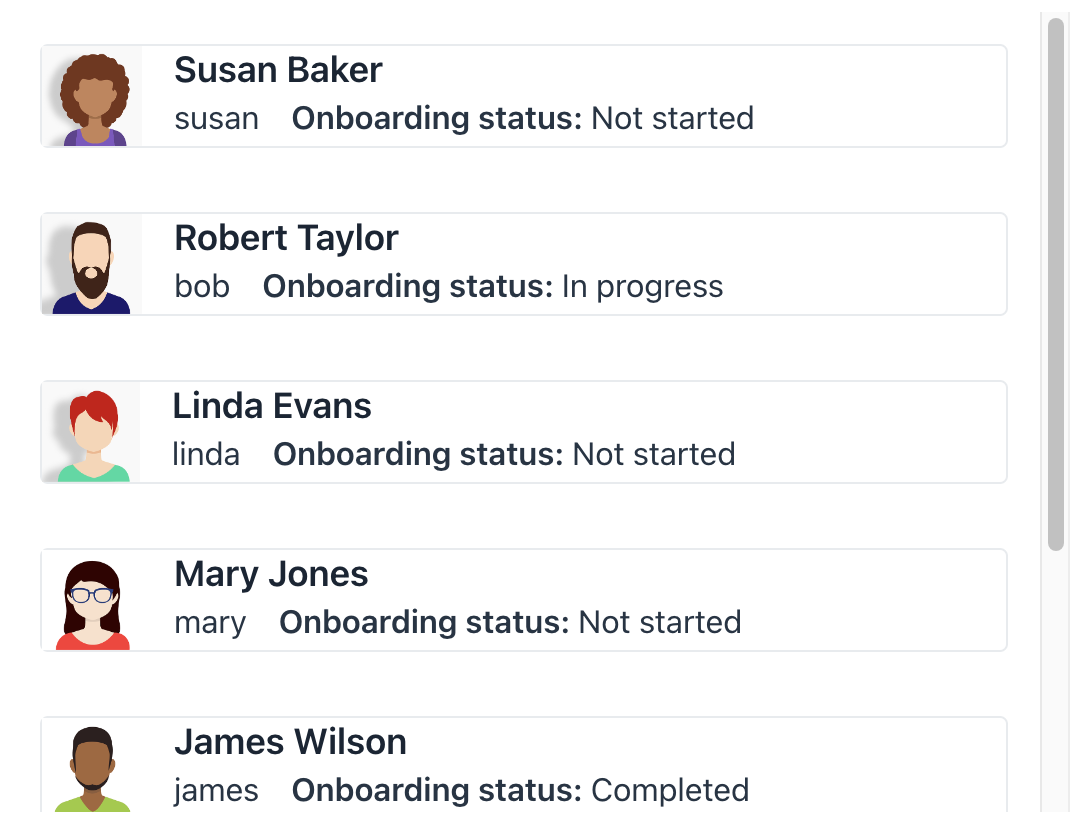
下面是用 virtualList 展示列表视图的示例:
<data>
<collection id="usersDc" class="com.company.onboarding.entity.User">
<loader id="usersDl" readOnly="true">
<query>
<![CDATA[select e from User e]]>
</query>
</loader>
<fetchPlan extends="_base"/>
</collection>
</data>
<layout>
<virtualList id="virtualList" itemsContainer="usersDc"/>
</layout>@Autowired
private Messages messages;
@Autowired
protected MetadataTools metadataTools;
@Autowired
private FileStorage fileStorage;
@Autowired
private UiComponents uiComponents;
@Supply(to = "virtualList", subject = "renderer")
private Renderer<User> virtualListRenderer() {
return new ComponentRenderer<>(this::createUserRenderer);
}
protected HorizontalLayout createUserRenderer(User user) {
HorizontalLayout cardLayout = uiComponents.create(HorizontalLayout.class);
cardLayout.setMargin(true);
cardLayout.addClassNames(LumoUtility.Border.ALL,
LumoUtility.BorderColor.CONTRAST_10,
LumoUtility.BorderRadius.MEDIUM);
Image image = uiComponents.create(Image.class);
FileRef fileRef = user.getPicture();
if (fileRef != null) {
image.setWidth("50px");
image.setHeight("50px");
StreamResource streamResource = new StreamResource(
fileRef.getFileName(),
() -> fileStorage.openStream(fileRef));
image.setSrc(streamResource);
}
VerticalLayout infoLayout = new VerticalLayout();
infoLayout.setSpacing(false);
infoLayout.setPadding(false);
HorizontalLayout itemDetailLayout = new HorizontalLayout();
itemDetailLayout.add(new Text(user.getUsername()));
itemDetailLayout.add(new Html(
messages.formatMessage(getClass(), "statusDescription",
user.getOnboardingStatus() == null ? ""
: metadataTools.format(user.getOnboardingStatus()))));
itemDetailLayout.setPadding(false);
itemDetailLayout.setAlignItems(FlexComponent.Alignment.CENTER);
H4 userName = new H4(user.getFirstName() + " " + user.getLastName());
infoLayout.add(userName);
infoLayout.add(itemDetailLayout);
cardLayout.add(image,infoLayout);
return cardLayout;
}virtualList 中的条目可以通过键盘进行选择或遍历。标准的 列表组件操作 不能用于 virtualList。如需使用 CRUD 操作的话,可以自定义。
事件和处理器
|
在 Jmix Studio 生成处理器桩代码时,可以使用 Jmix UI 组件面板的 Handlers 标签页或者视图类顶部面板的 Generate Handler 添加,也可以通过 Code → Generate 菜单(Alt+Insert / Cmd+N)生成。 |
渲染器
列表条目的渲染器只能通过 Java 代码在视图控制器中设置。
可以用 setRenderer() 方法或 @Supply 注解设置。
-
使用
@Supply注解的示例:@Supply(to = "usersVirtualList", subject = "renderer") private Renderer<User> usersVirtualListRenderer() { return new ComponentRenderer<>(user -> { Button button = uiComponents.create(Button.class); button.setText(user.getFirstName() + ", " + user.getLastName()); return button; }); } -
使用
setRenderer()方法的示例:@Subscribe public void onInit(final InitEvent event) { ComponentRenderer<Button, User> renderer = new ComponentRenderer<>(user -> { Button button = uiComponents.create(Button.class); button.setText(user.getFirstName() + ", " + user.getLastName()); return button; }); usersVirtualList.setRenderer(renderer); }
本页是否有帮助?

感谢您的反馈