图表组件
在项目中安装扩展组件后,即可在 Studio 视图设计器 的 Add Component 工具箱中使用 Chart 组件。创建图表支持两种方式:在 XML 中使用内部元素和属性,或者在 Java 中通过 API 配置。
下面的示例中,图表首先在 XML 中声明式配置:
<charts:chart id="chart">
<charts:dataSet>
<charts:source dataContainer="vehiclesDc"
categoryField="year"
valueFields="cars motorcycles bicycles"/>
</charts:dataSet>
<charts:series>
<charts:bar name="Cars"/>
<charts:bar name="Motorcycles" stack="stack"/>
<charts:bar name="Bicycles" stack="stack"/>
</charts:series>
<charts:xAxes>
<charts:xAxis/>
</charts:xAxes>
<charts:yAxes>
<charts:yAxis>
<charts:axisLabel formatter="{value}"/>
</charts:yAxis>
</charts:yAxes>
</charts:chart>然后,在 Java 中设置一些额外属性:
@ViewComponent
private Chart chart;
@Subscribe
public void onInit(final InitEvent event) {
chart.setLegend(new Legend().withTop("0"));
chart.setTitle(new Title().withText("Vehicles").withSubtext("By Year"));
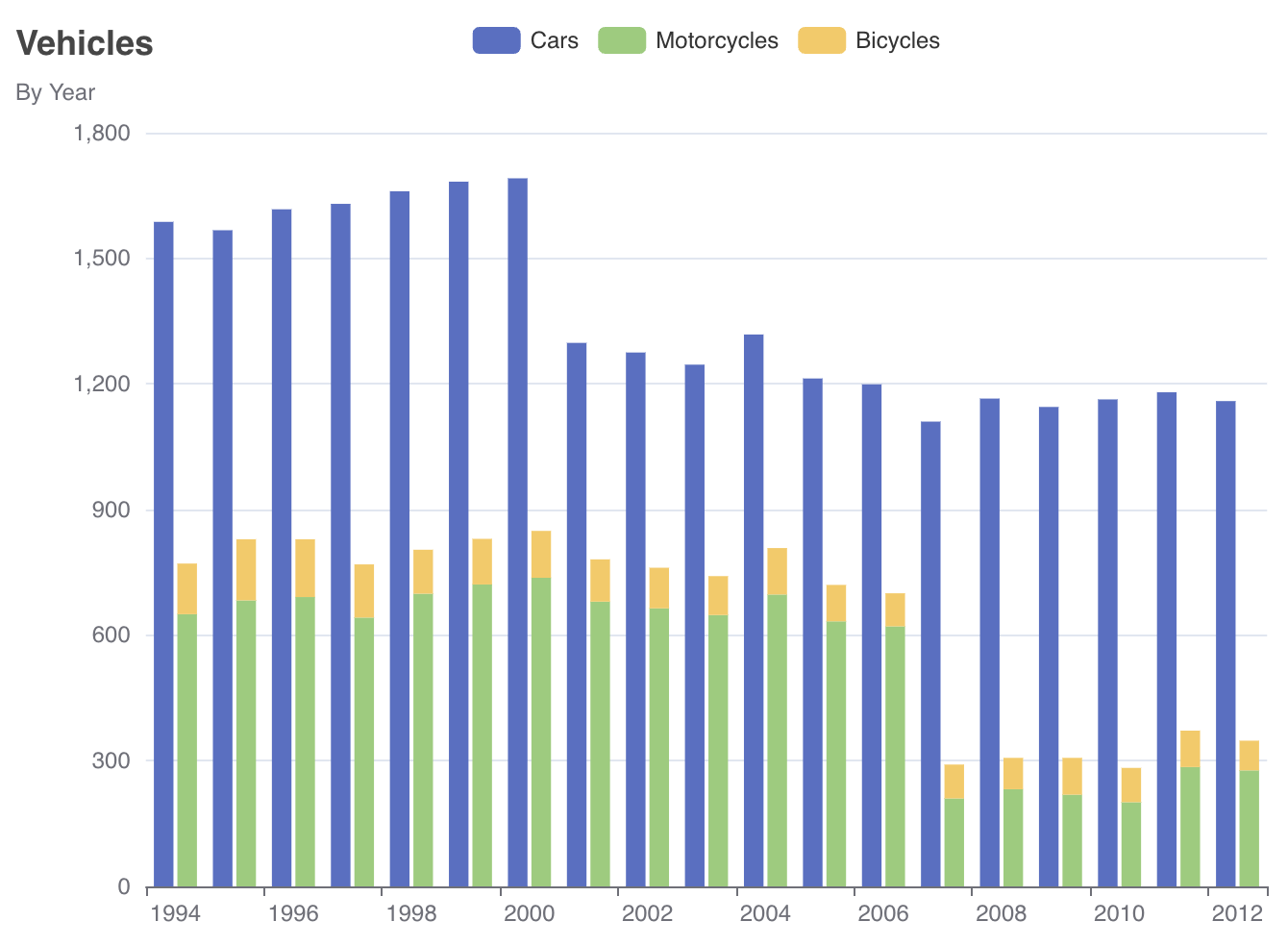
}结果如下:

如果没有 Studio 的视图设计器,可以在 XML 中手动添加 charts 命名空间:
<view xmlns="http://jmix.io/schema/flowui/view"
xmlns:charts="http://jmix.io/schema/charts/ui"/>|
配置图表时,可以参考 Apache ECharts 官方配置手册 找到需要配置的属性,然后使用对应的 Jmix Chart 属性。大多数情况下,JS 和 Java API 的配置是一样的。 |
DataSet
dataSet 属性定义图表 series 的数据源。在一个 charts 标签中,数据源可以在多个 series 之间重用。
下面的示例中,在 XML 配置了一个数据集,将图表与 vehiclesDc 数据容器进行关联:
<charts:dataSet>
<charts:source dataContainer="vehiclesDc"
categoryField="year"
valueFields="cars motorcycles bicycles"/>
</charts:dataSet>图表会使用实体的 year 属性作为分类名,以及 cars、motorcycles 和 bicycles 属性作为数值。
Java 中可以按如下代码配置相同的数据集:
chart.setDataSet(
new DataSet().withSource(
new DataSet.Source<EntityDataItem>()
.withDataProvider(new ContainerChartItems<>(vehiclesDc))
.withCategoryField("year")
.withValueFields("cars", "motorcycles", "bicycles")
)
);
一个 chart 元素只能包含一个 dataSet 配置。
|
Series
series 元素定义展示的图表类型(例如,line,bar,scatterd 等)。每种图表类型在 series 元素中有不同配置。
Jmix 支持的基本图表类型包括:
下面的示例中,series 元素定义了一个饼图:
<charts:chart>
<charts:dataSet>
<charts:source dataContainer="vehiclesIn2012Dc"
categoryField="name"
valueFields="value"/>
</charts:dataSet>
<charts:series>
<charts:pie>
<charts:label formatter="{b}: {d}%"/>
</charts:pie>
</charts:series>
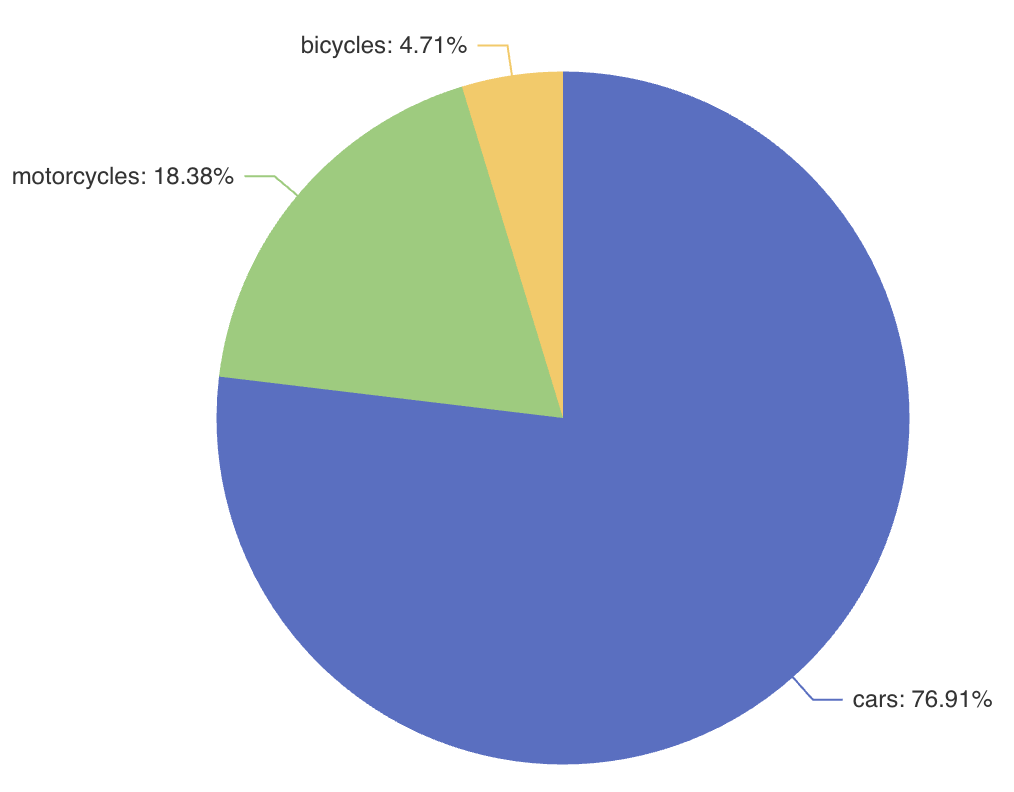
</charts:chart>结果如下:

一个 chart 元素可以包含多个 series 配置,此时所有图表类型会共享数据集。
|
标题
通过 title 属性可以展示图表的主副标题,可以自定义文字的内容、位置、对齐方式以及样式。
示例:
<charts:chart>
<charts:title text="Vehicles" subtext="Ratio in 2012"
top="0" right="0" textAlign="CENTER">
<charts:textStyle fontStyle="ITALIC"/>
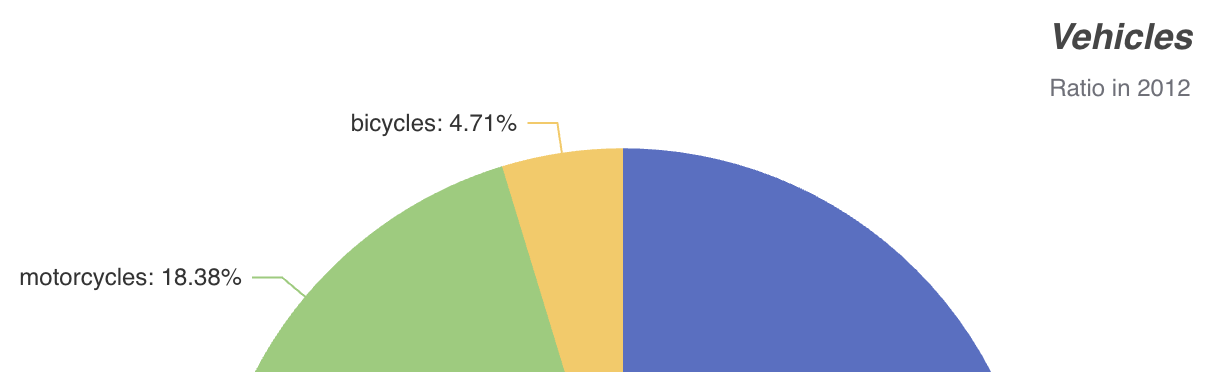
</charts:title>这个配置同时指定了图表的主副标题,位置为右上角,文本居中对齐以及使用斜体字:

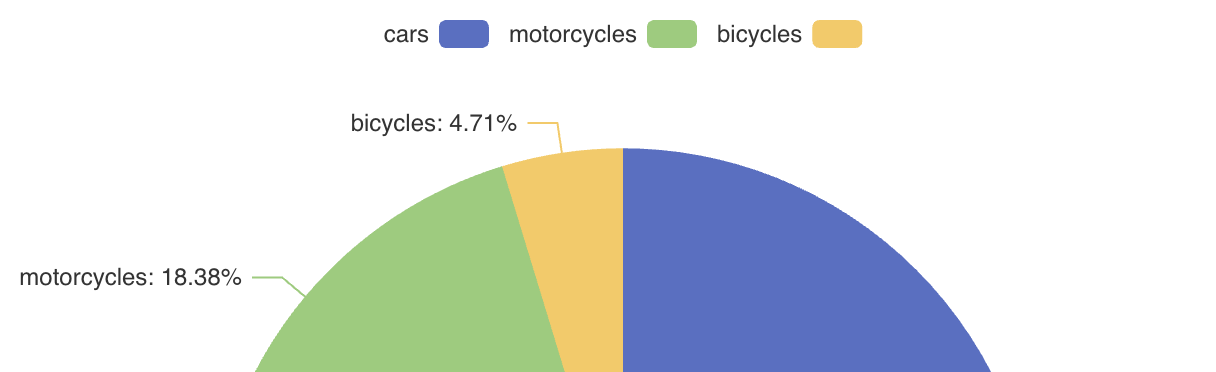
图例
legend 属性展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示。图例基于提供的数据自动生成。
<charts:chart>
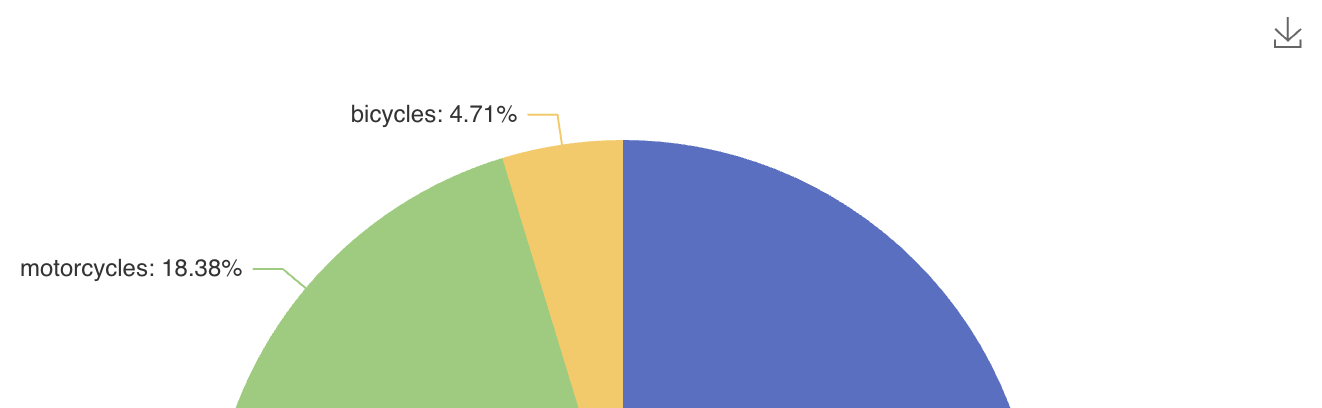
<charts:legend align="RIGHT"/>这个示例中的图例标记在右侧:

数据缩放
dataZoom 属性提供了两个主要功能:
-
Inside data zoom 内置于坐标系中,使用户可以在坐标系上通过鼠标拖拽、鼠标滚轮、手指滑动(触屏上)来缩放或漫游坐标系。
-
Slider type data zoom 提供类似数据缩略图的功能,用于快速预览、放大/缩小、选择画笔、拖动移动和单击以在图表的数据范围内定位。
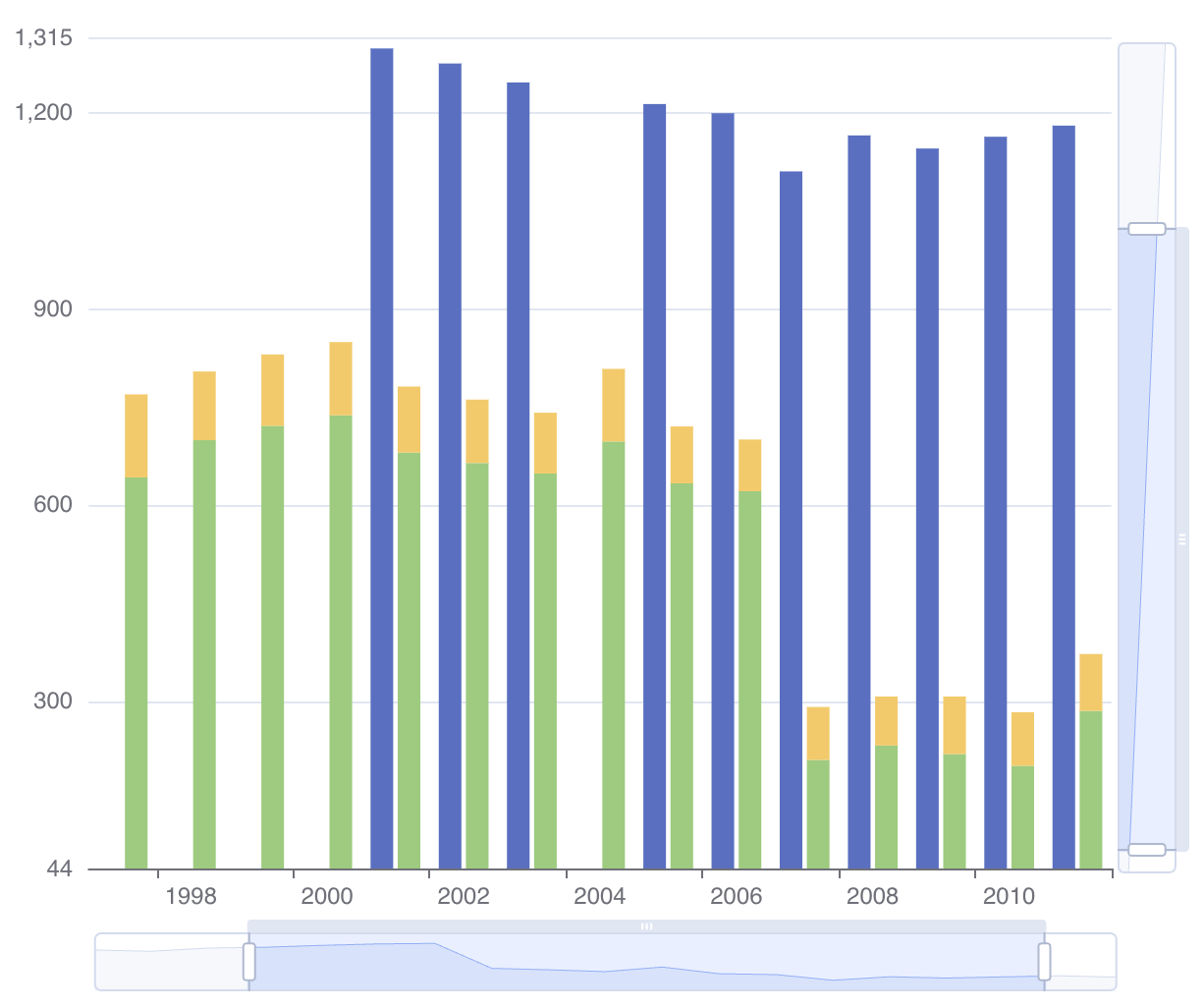
示例:
<charts:chart>
<charts:dataZoom>
<charts:insideDataZoom/>
<charts:sliderDataZoom orientation="HORIZONTAL"/>
<charts:sliderDataZoom orientation="VERTICAL" right="5%"/>
</charts:dataZoom>注意其中水平和垂直方向的滑动条:

原生 JSON
在组件的 Java API 或 XML 属性无法满足特定的图表配置要求时,使用 nativeJson 属性可以直接为图表提供 JSON 配置。使用这个功能可以完全实现 ECharts 的所有配置选项。
示例:
<charts:chart>
<charts:nativeJson>
<![CDATA[{
"title": {
"text": "Vehicles",
"subtext": "Ratio in 2012",
"top": "0",
"right": "0",
"textAlign": "CENTER",
"textStyle": {
"fontStyle": "italic"
}
}
}]]>
</charts:nativeJson>这里的 nativeJson 元素中图表标题的配置与 上面 XML 中配置的标题一样。
nativeJson 配置会与图表已有的属性配置合并,并且能覆盖 XML 中定义的相同属性。
|