multiValuePicker 多值选择器
multiValuePicker 可以处理任意类型值的列表。由文本框和一组由操作定义的按钮组成。
XML Element |
|
|---|---|
Java Class |
|
Attributes |
id - alignSelf - allowCustomValue - ariaLabel - ariaLabelledBy - autofocus - classNames - colspan - css - dataContainer - enabled - focusShortcut - height - helperText - label - maxHeight - maxWidth - minHeight - minWidth - placeholder - property - readOnly - required - requiredMessage - tabIndex - themeNames - title - visible - width |
Handlers |
AttachEvent - BlurEvent - ComponentValueChangeEvent - CustomValueSetEvent - DetachEvent - FocusEvent - formatter - statusChangeHandler - validator |
Elements |
基本用法
multiValuePicker is ideal for editing lists of values through actions, rather than typing directly in a text field.
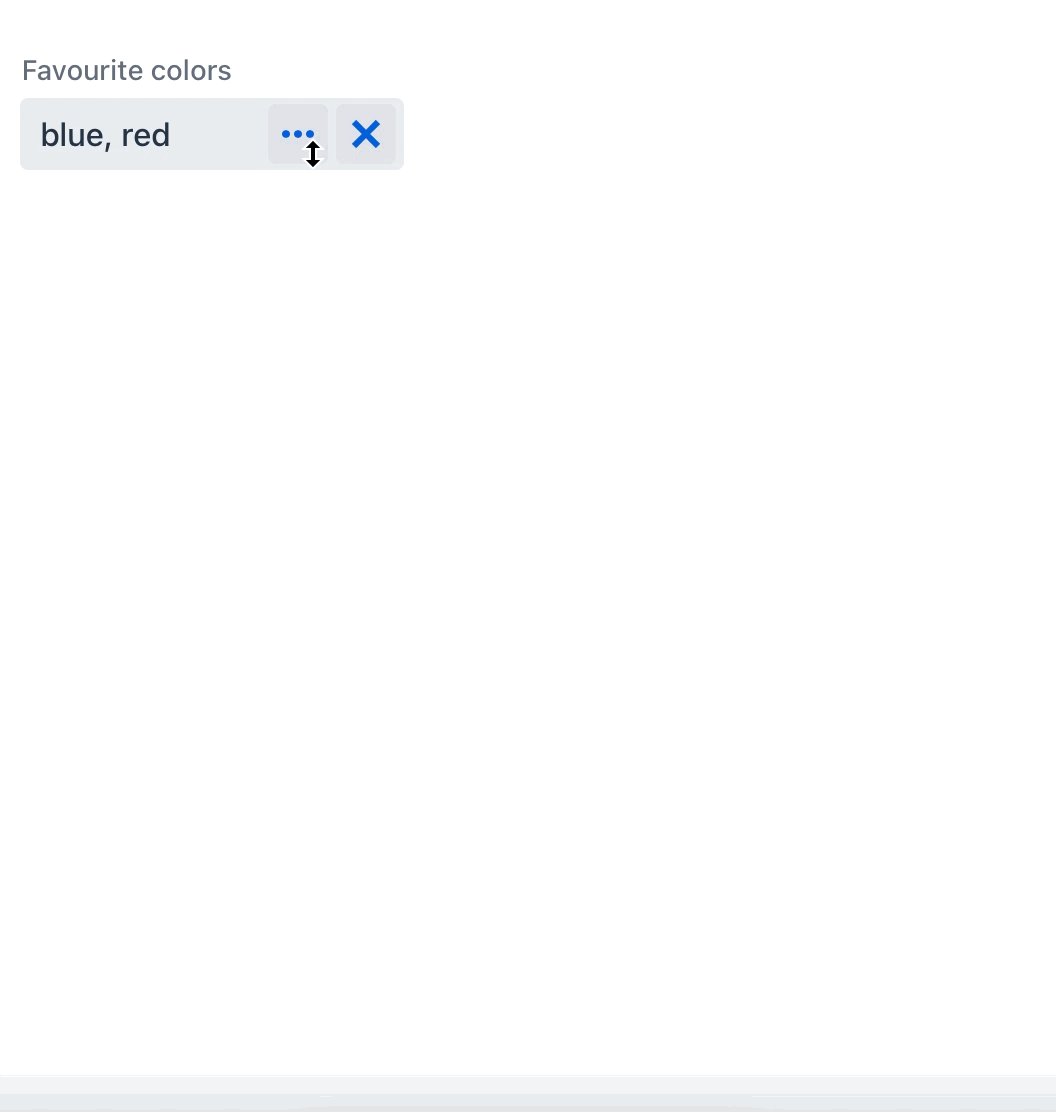
multiValuePicker 的基本用法示例:
<multiValuePicker id="stringsValuesPicker" label="Favourite colors">
<actions>
<action id="multiValueSelect" type="multi_value_select">
<properties>
<property name="javaClass" value="java.lang.String"/>
</properties>
</action>
<action id="valueClear" type="value_clear"/>
</actions>
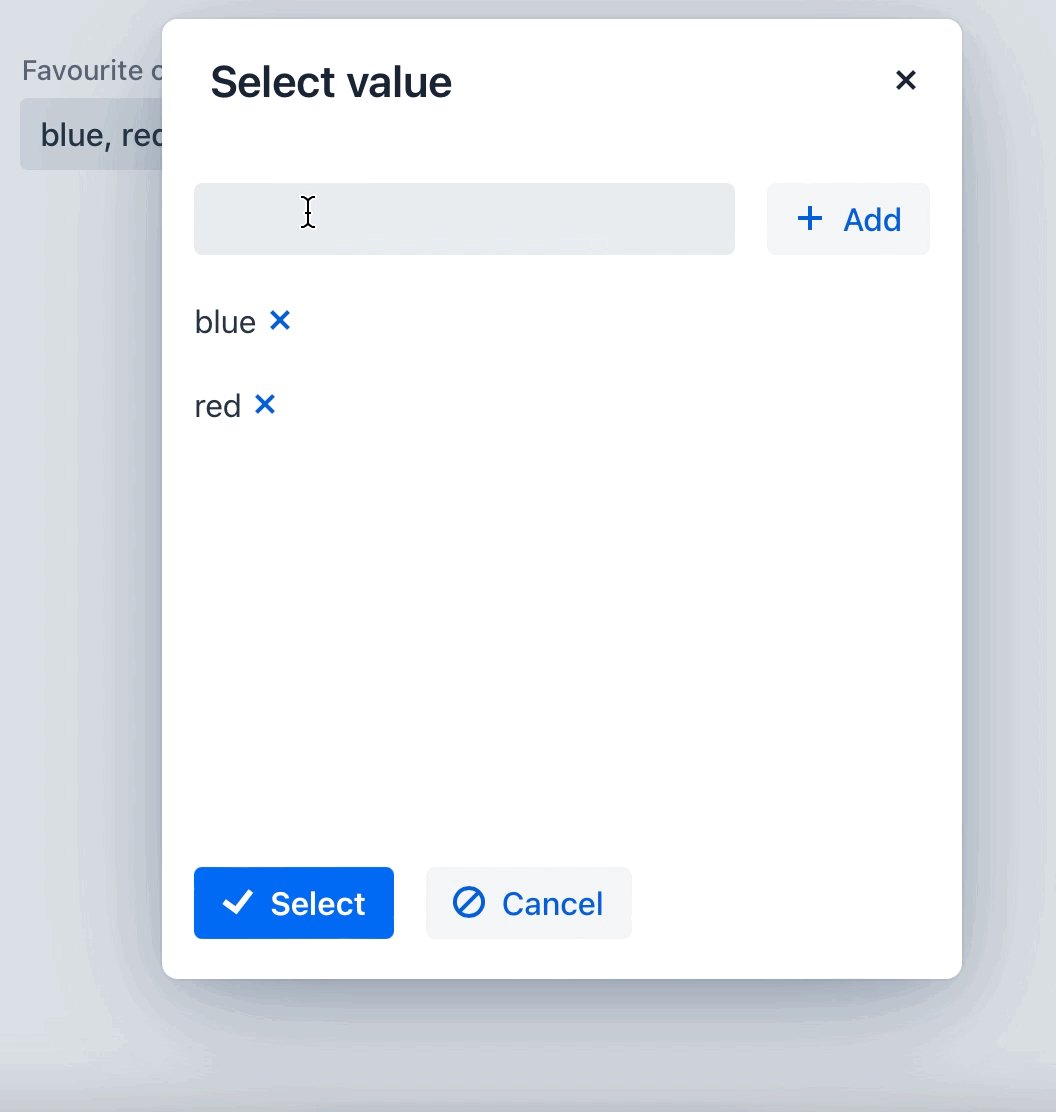
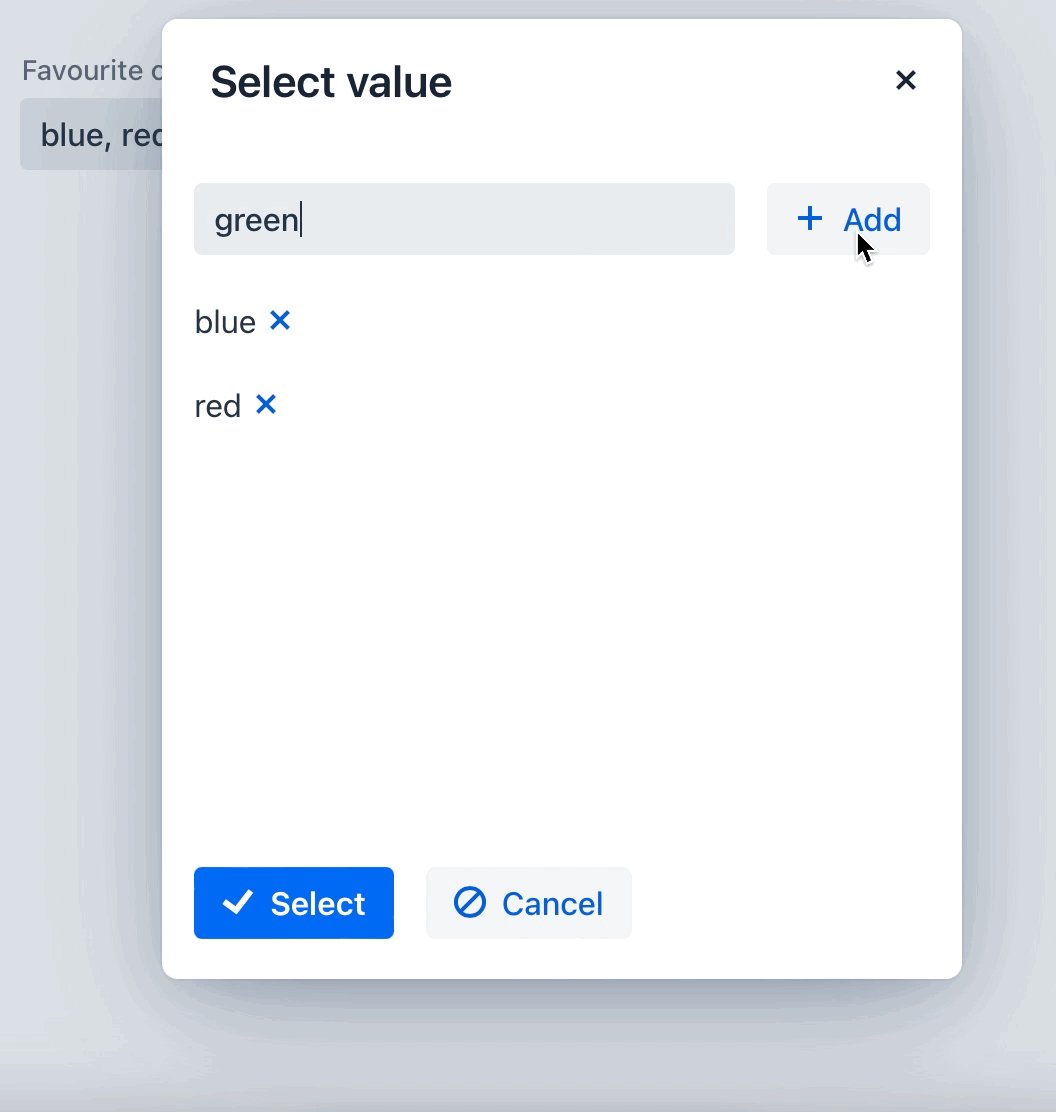
</multiValuePicker>当用户点击选择按钮时,会展示 Select Value(选择值) 视图。用户可以在这个视图中新建或删除值。需要添加值时,可以点击 Add(添加) 按钮或按下 Enter 添加值。

You can create a custom Select Value view. This view needs to implement the MultiValueSelectView interface and then be set to the action as either viewClass or viewId.
|
操作
可以给 multiValuePicker 添加自定义或预定义的操作,操作作为按钮显示在右侧。有两种方式:
-
XML 中用内部的
actions元素定义操作。 -
控制器 中使用
addAction()方法编程式添加。
|
如需在 Jmix Studio 中添加 |
预定义操作
框架为 multiValuePicker 提供了两种预定义操作:value_clear 和 multi_value_select。
multi_value_select 操作使用一个值选择视图为 multiValuePicker 设置值。这个视图会根据提供的数据类型生成一个特定的组件用于选择或创建值。multi_value_select 操作可用来选择各种类型的值,包括:
-
Java 类型,例如,
String、Integer、Long、Double、BigDecimal、Date、LocalDate、LocalTime、LocalDateTime、OffsetTime、OffsetDateTime、Date、Time、UUID以及java.sql.Date、java.sql.Time。用
javaClass属性设置选择值的 Java 类型。例如,在 上面 的示例中,
multi_value_select操作使用了java.lang.StringJava 类型。 -
枚举 值
用
enumClass属性设置选择值的枚举类型。<multiValuePicker id="enumValuesPicker" label="Onboarding statuses"> <actions> <action id="multiValueSelect" type="multi_value_select"> <properties> <property name="enumClass" value="com.company.onboarding.entity.OnboardingStatus"/> </properties> </action> <action id="valueClear" type="value_clear"/> </actions> </multiValuePicker>处理枚举类型的值时,Select Value(选择值) 视图会生成
comboBox,提供选择枚举值的下拉列表。 -
实体 实例
用
entityName属性设置选择值的实体名称。<multiValuePicker id="entityValuesPicker" label="Departments"> <actions> <action id="multiValueSelect" type="multi_value_select"> <properties> <property name="entityName" value="Department"/> <property name="useComboBox" value="true"/> </properties> </action> <action id="valueClear" type="value_clear"/> </actions> </multiValuePicker>useComboBox属性指定在值选择视图中是否用entityComboBox。默认为false。
自定义操作
multiValuePicker 的自定义操作与 valuePicker 的 自定义操作 类似。
验证
如需检查 multiValuePicker 组件输入的值,可以通过内部元素 validators 使用 validator。
下面是 multiValuePicker 可以使用的预定义验证器:
XML 元素 |
|
|---|---|
预定义验证器 |
custom - decimalMax - decimalMin - digits - doubleMax - doubleMin - email - max - min - negative - negativeOrZero - notBlank - notEmpty - notNull - positive - positiveOrZero - regexp - size |
