formLayout 表单布局
基本用法
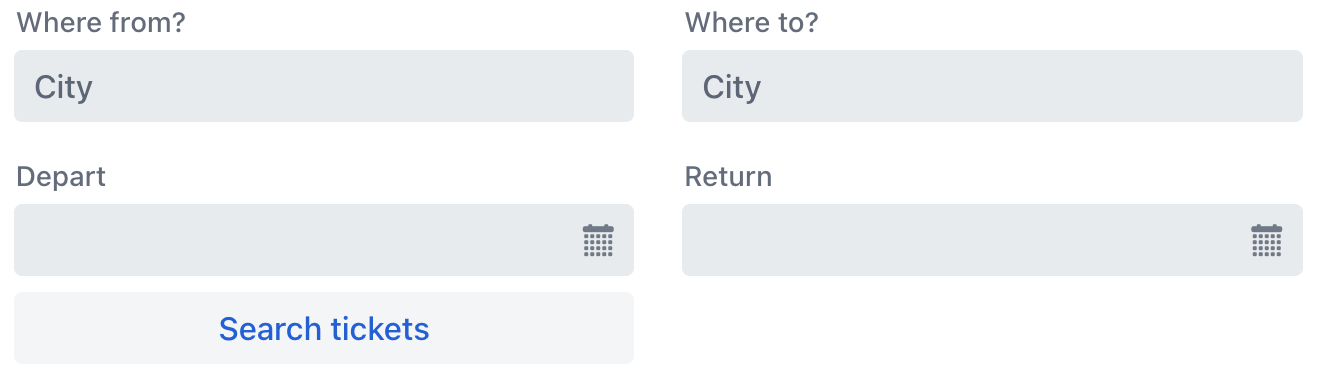
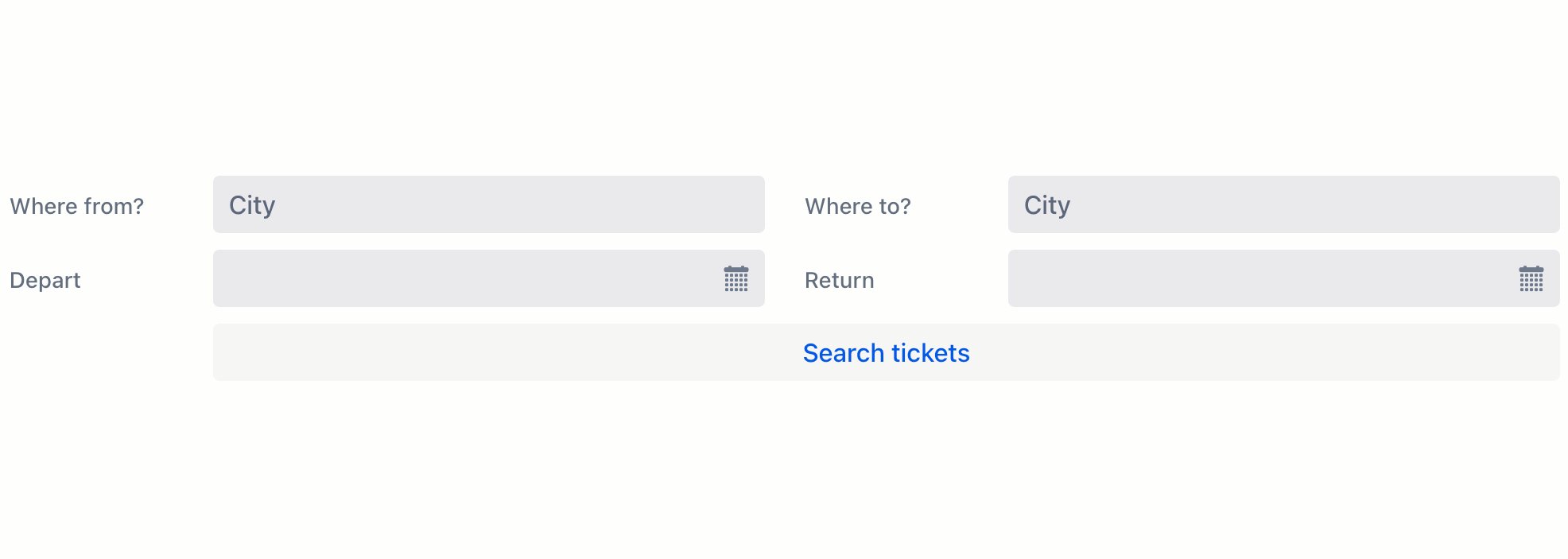
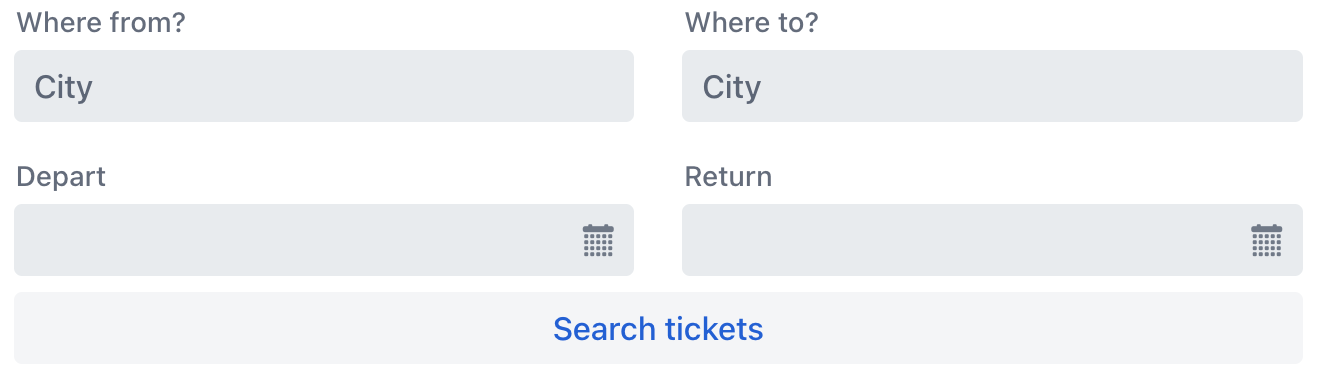
默认情况下,布局内部的组件分为两列。
<formLayout>
<textField placeholder="City" label="Where from?"/>
<textField placeholder="City" label="Where to?"/>
<datePicker label="Depart"/>
<datePicker label="Return"/>
<button text="Search tickets"/>
</formLayout>
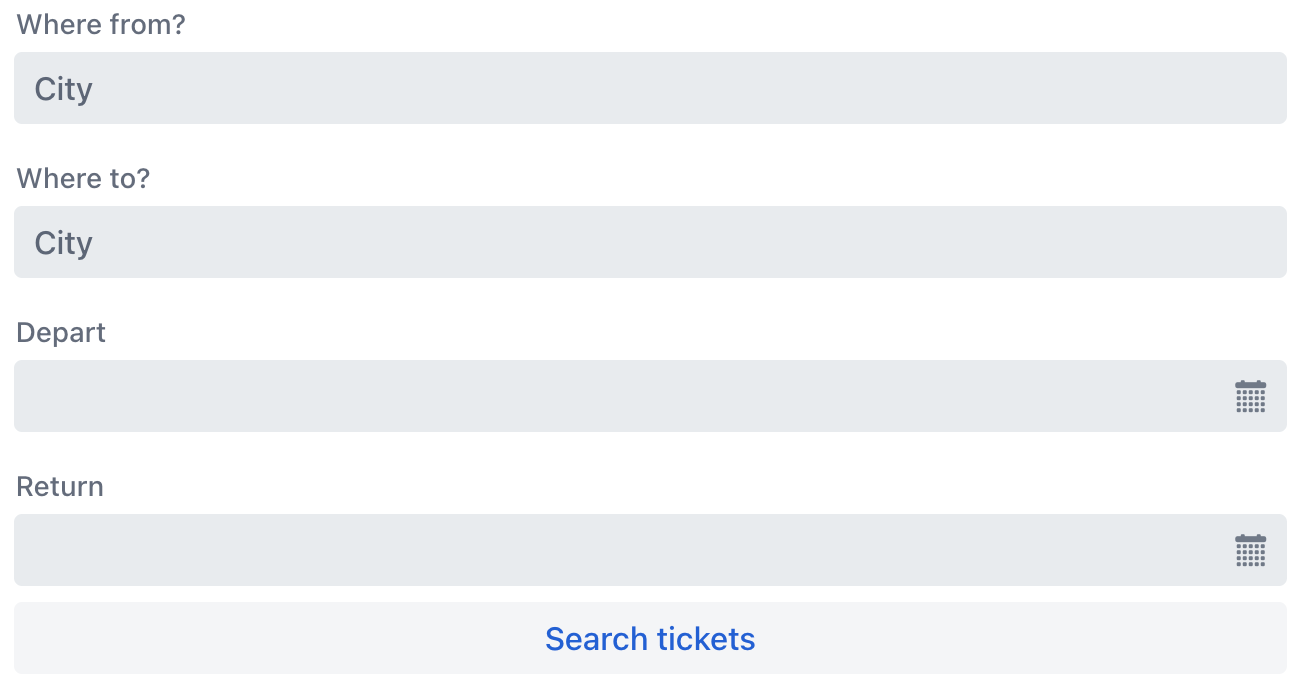
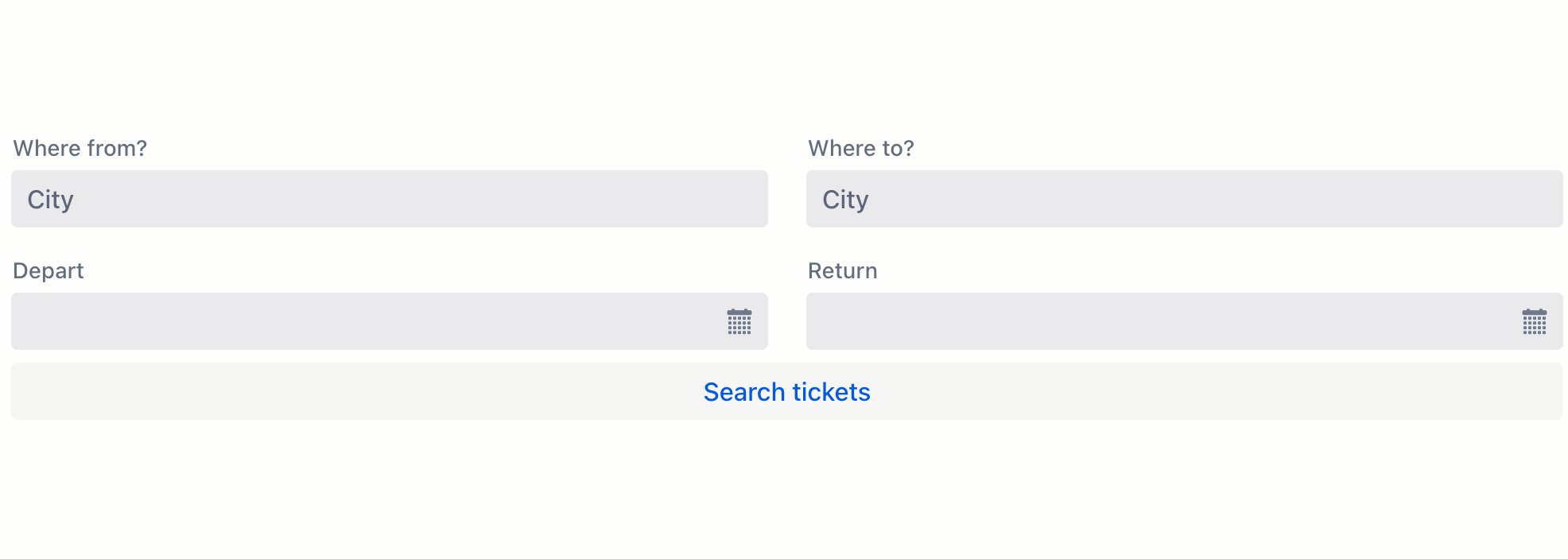
当布局容器的宽度变小时,会自动调整为一列。

响应式列数
responsiveSteps 元素可以根据可用空间的大小确定显示的列数。
<formLayout>
<responsiveSteps>
<responsiveStep minWidth="0" columns="1"/>
<responsiveStep minWidth="30em" columns="2"/>
<responsiveStep minWidth="40em" columns="3"/>
<responsiveStep minWidth="50em" columns="4"/>
<responsiveStep minWidth="60em" columns="5"/>
</responsiveSteps>
<textField placeholder="City" label="Where from?"/>
<textField placeholder="City" label="Where to?"/>
<datePicker label="Depart"/>
<datePicker label="Return"/>
<button text="Search tickets"/>
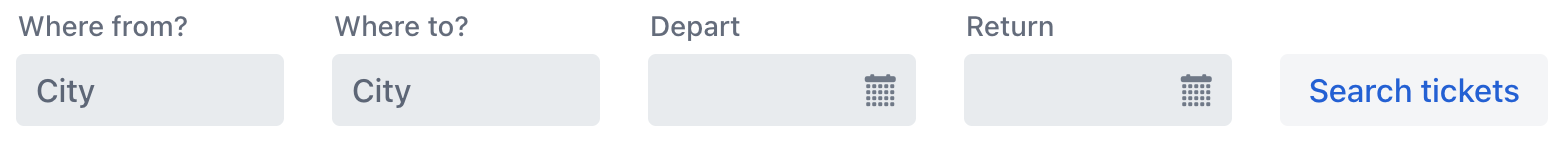
</formLayout>当宽度足够时,上面的布局会自动调整以使用全部的 5 个列:

标签位置
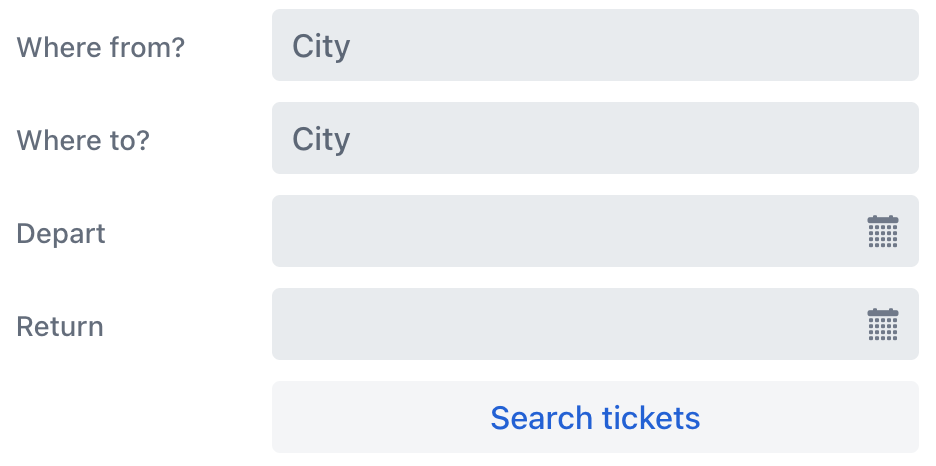
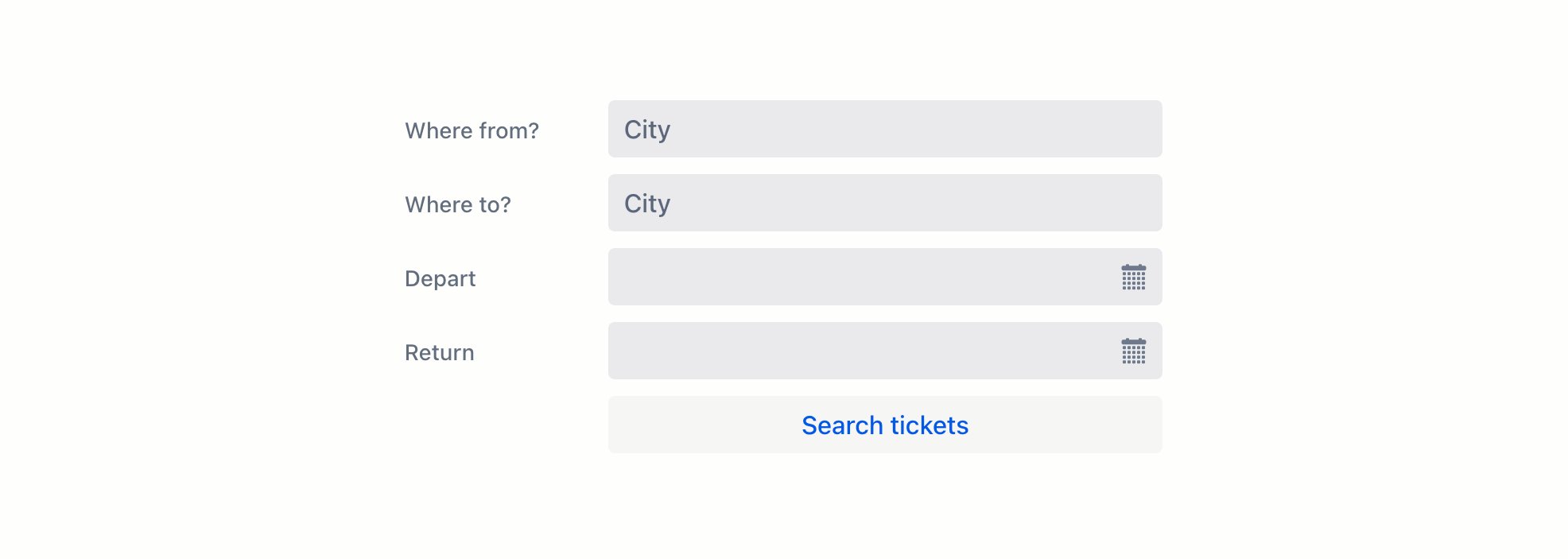
此布局可以可以支持在内部组件的旁边放置标签。将内部组件放置于 formItem 元素内,设置其标签,然后配置 labelsPosition 属性指定标签位置:
formItem 内只能放入单一组件。
|
<formLayout labelsPosition="ASIDE">
<formItem label="Where from?">
<textField placeholder="City"/>
</formItem>
<formItem label="Where to?">
<textField placeholder="City"/>
</formItem>
<formItem label="Depart">
<datePicker/>
</formItem>
<formItem label="Return">
<datePicker/>
</formItem>
<formItem>
<button text="Search tickets"/>
</formItem>
</formLayout>
响应式标签位置
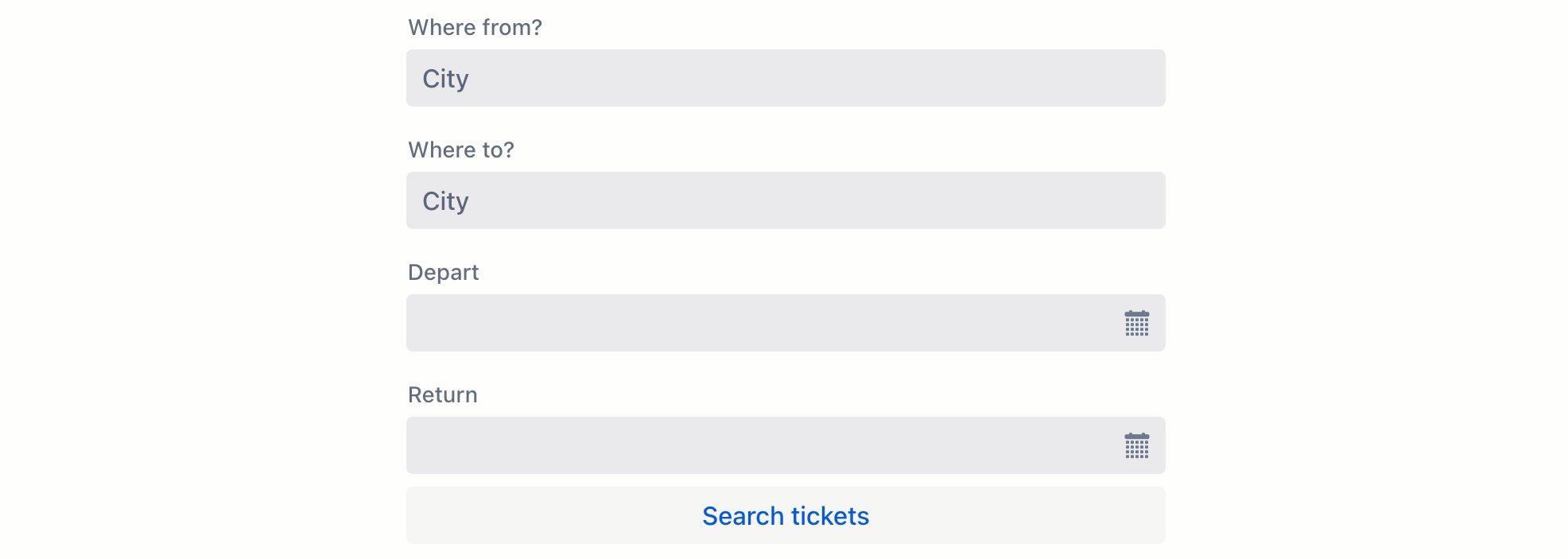
在侧面显示标签的布局比在默认在组件顶部显示的布局需要更多的空间。与列排布类似,可以调整标签位置以适应可用空间。此时,不要将 labelsPosition 属性配置到布局中,而是在每个 responsiveSteps 元素配置:
<formLayout>
<responsiveSteps>
<responsiveStep minWidth="0" columns="1" labelsPosition="TOP"/>
<responsiveStep minWidth="30em" columns="1" labelsPosition="ASIDE"/>
<responsiveStep minWidth="40em" columns="2" labelsPosition="TOP"/>
<responsiveStep minWidth="50em" columns="2" labelsPosition="ASIDE"/>
</responsiveSteps>
<formItem label="Where from?">
<textField placeholder="City"/>
</formItem>
<formItem label="Where to?">
<textField placeholder="City"/>
</formItem>
<formItem label="Depart">
<datePicker/>
</formItem>
<formItem label="Return">
<datePicker/>
</formItem>
<formItem colspan="2">
<button text="Search tickets"/>
</formItem>
</formLayout>布局宽度改变时,列的数目和标签位置都会随之改变:

列展拓
用 colspan 属性控制内部组件可以跨越的列数目。
例如,可以配置一个按钮始终占据 2 列的宽度:
<formLayout id="abc">
<textField placeholder="City" label="Where from?"/>
<textField placeholder="City" label="Where to?"/>
<datePicker label="Depart"/>
<datePicker label="Return"/>
<button text="Search tickets" colspan="2"/>
</formLayout>
事件和处理器
|
在 Jmix Studio 生成处理器桩代码时,可以使用 Jmix UI 组件面板的 Handlers 标签页或者视图类顶部面板的 Generate Handler 添加,也可以通过 Code → Generate 菜单(Alt+Insert / Cmd+N)生成。 |
本页是否有帮助?

感谢您的反馈