1. 项目配置
本章节中,我们将通过几个简单的步骤配置一个新项目。你将了解如何探索项目的结构以及如何找到项目的基本组件。一旦项目配置完成后,你可以运行项目并熟悉框架提供的即用功能。
配置开发环境
如果还没有安装 Jmix Studio 和 JDK,请按照 配置 章节的说明安装。
在本教程中,我们将使用一些 Studio 的高级功能,例如可视化设计器和代码生成功能。这些功能可以在最多 10 个实体和角色的小型项目(如教程项目)中免费使用。
当你第一次运行 Jmix Studio 的时候,需要登录 Jmix 账号,登录之后会自动激活一个 28 天的试用许可。试用期间,可以在任何规模的项目中使用 Studio 的高级功能。试用订阅到期后,Studio 将继续以免费模式工作,仅为小型项目提供高级功能。
创建项目
运行安装了 Jmix Studio 的 IntelliJ IDEA,切换至 Projects 标签页并点击 New Project:

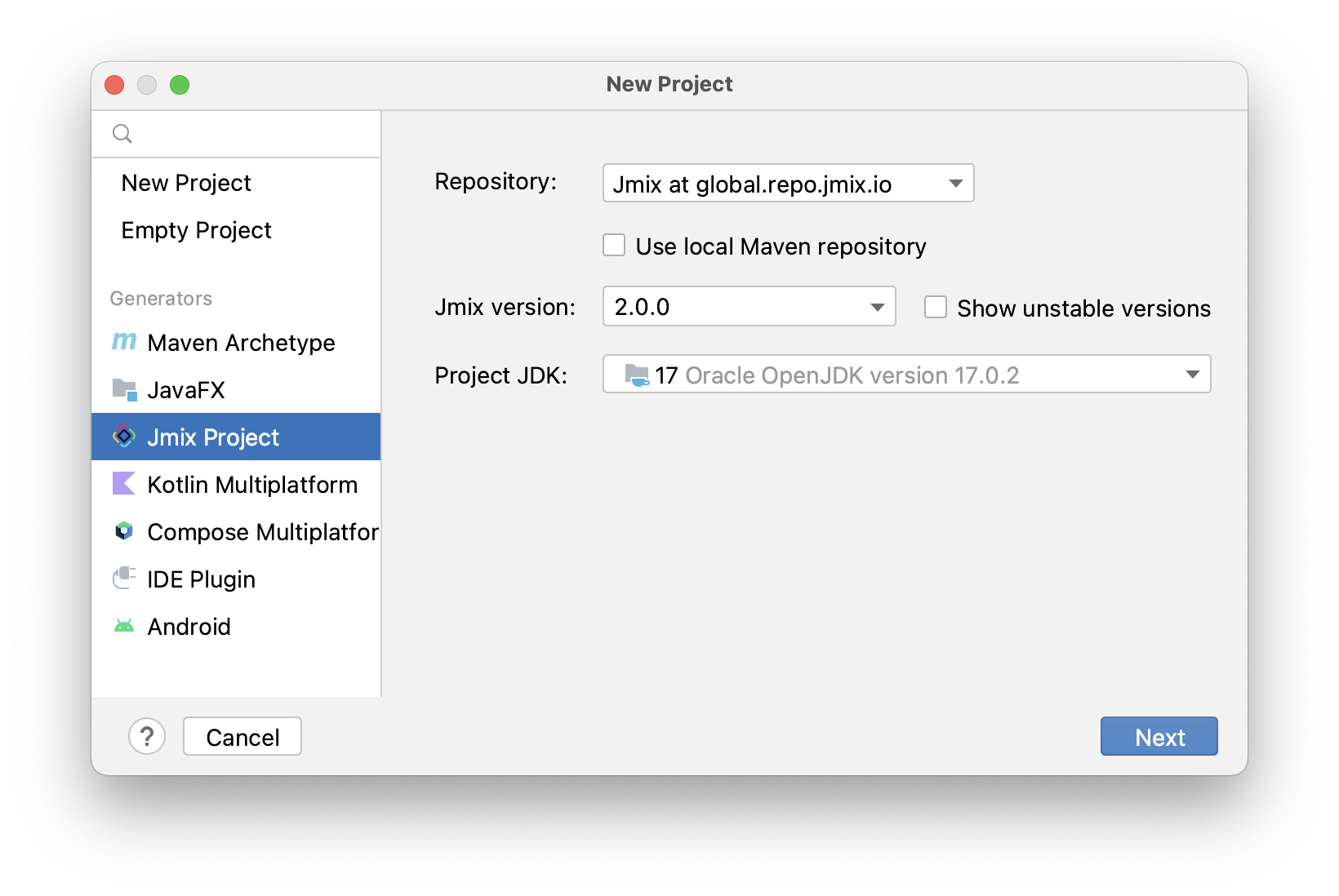
在 New Project 向导的第一步,选择 Jmix Project,Repository 和 Jmix version 字段使用缺省设置即可:

在 Project JDK 字段,选择 JDK 17 或 21。如果该字段显示 <No SDK>,可以在下拉列表中选择 Download JDK 并根据进一步的说明下载和选择 JDK。
点击 Next。
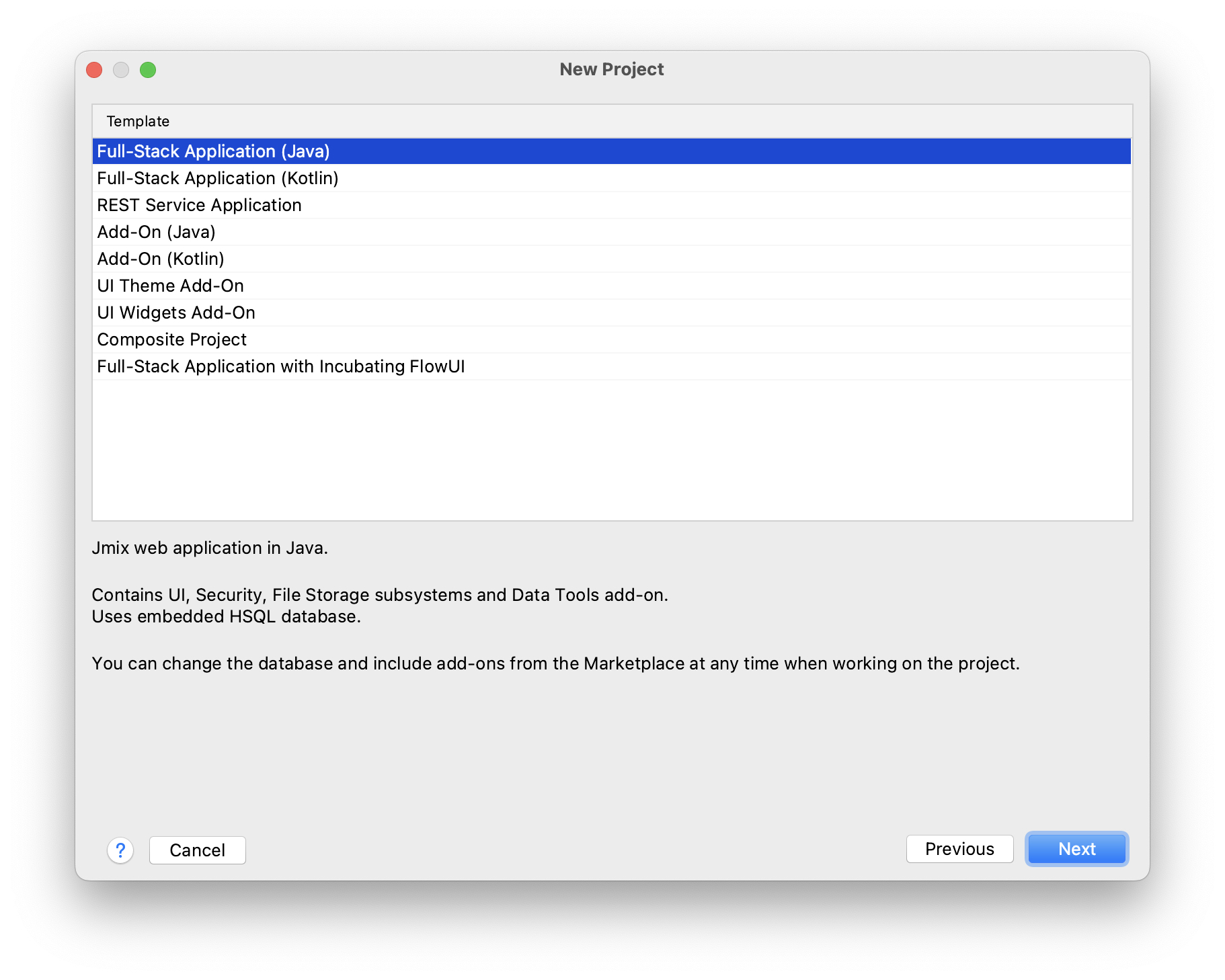
New Project 向导的下一步中,选择列表中的第一个模板:Full-Stack Application (Java):

点击 Next。
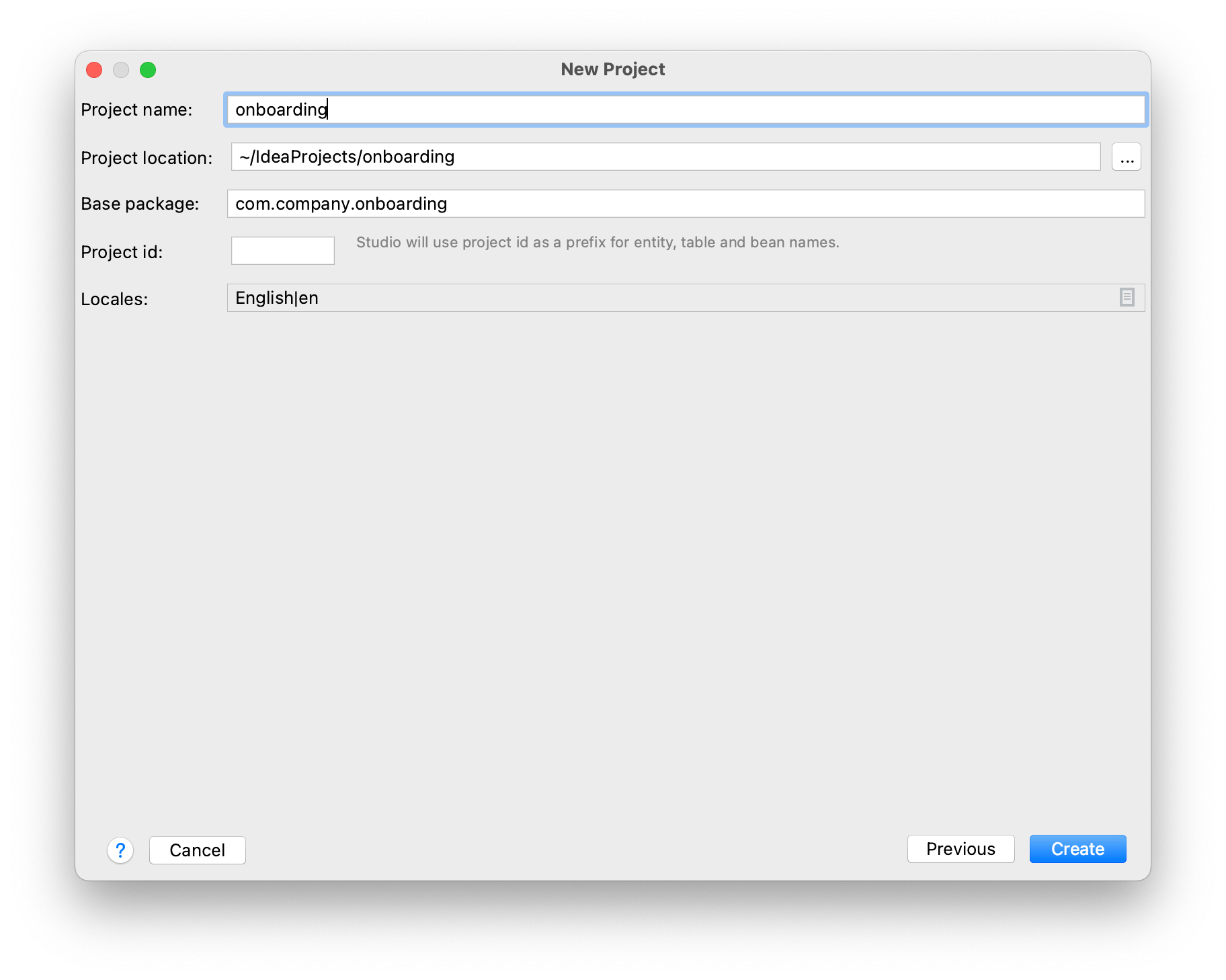
New Project 向导的最后一步中,Project name 字段我们输入 onboarding:

Base package 字段定义项目的 Java 包名称。本教程中,可以直接使用向导推荐的值(com.company.onboarding)。
Project id 是可选字段,我们留空。
点击 Create。
| 项目创建完成后,IDE 会自动开始下载依赖并对项目建立索引。第一次打开项目时,耗时会有点长(根据网络和计算机性能的不同,有可能会超过 10 分钟),请耐心等待状态栏的进度条完成。 |
|
IDE 有可能会显示一组通知消息,建议下载 "pre-built shared indexes" 或安装额外的插件,这些通知可以拒绝或直接关闭。 |
登录 Jmix 账号
在第一次完成依赖下载和项目索引后,Studio 会展示 Jmix Sign In 对话框。在对话框中,您可以登录或者注册一个新的 Jmix 账号。

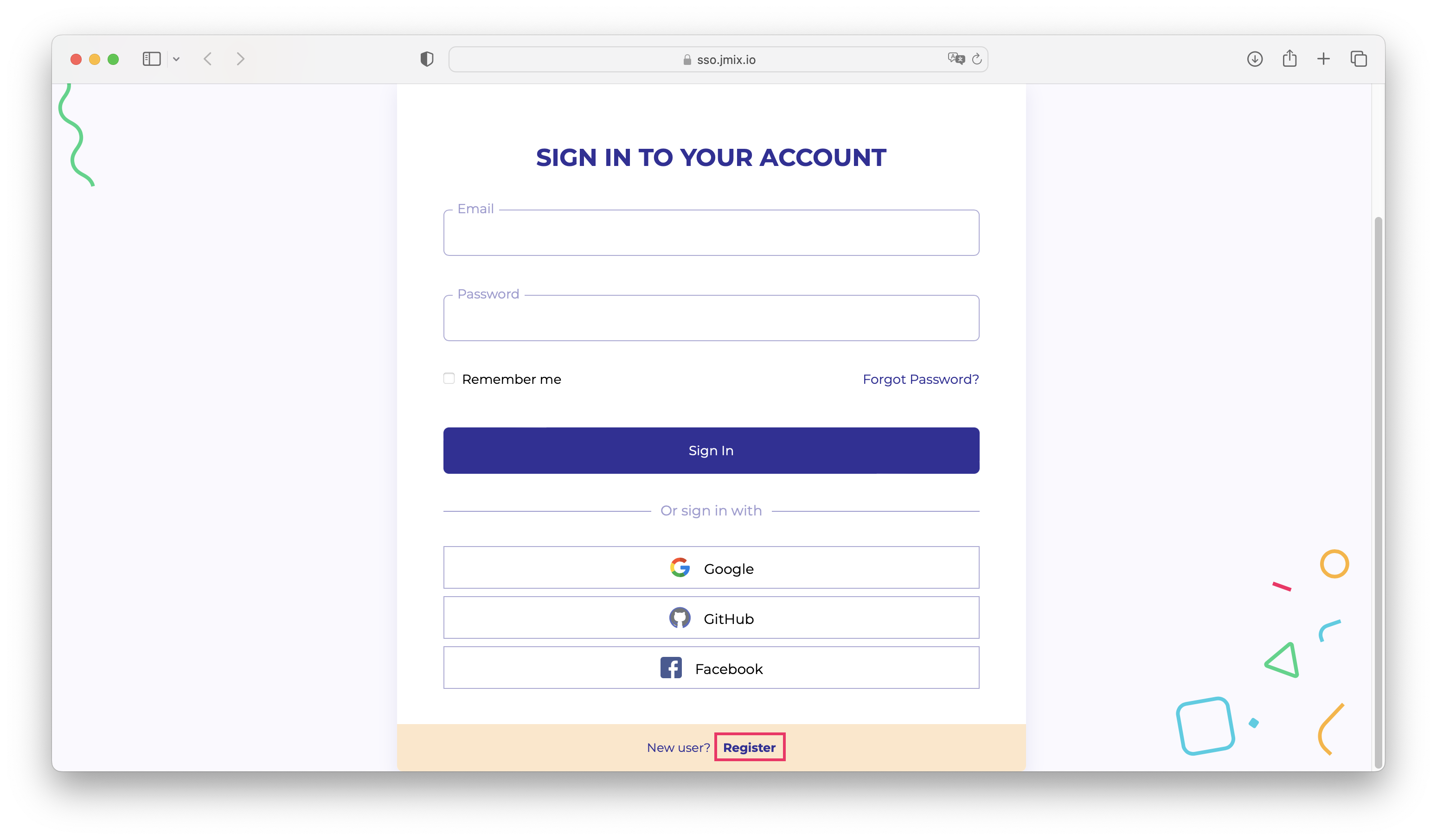
点击 Sign In / Register 按钮。将打开系统浏览器。

-
如果您没有 Jmix 账号,点击 Register 链接。在注册表单中,填写 First name、Last name、Email 和 Password 字段,接受隐私协议,然后点击 Register 按钮。
您输入的电子邮件地址将作为登录用户名以及您账号的主要邮件地址。 当提交了注册表单后,需要通过邮件激活您的账号。在邮箱中找到验证邮件并点击邮件中的链接完成注册。
-
如果您已经有了 Jmix 账号,输入 Email 和 Password 并点击 Sign In 按钮。
一个新用户会自动获得试用许可,支持在长达 28 天的时间内评估 Studio 的功能。

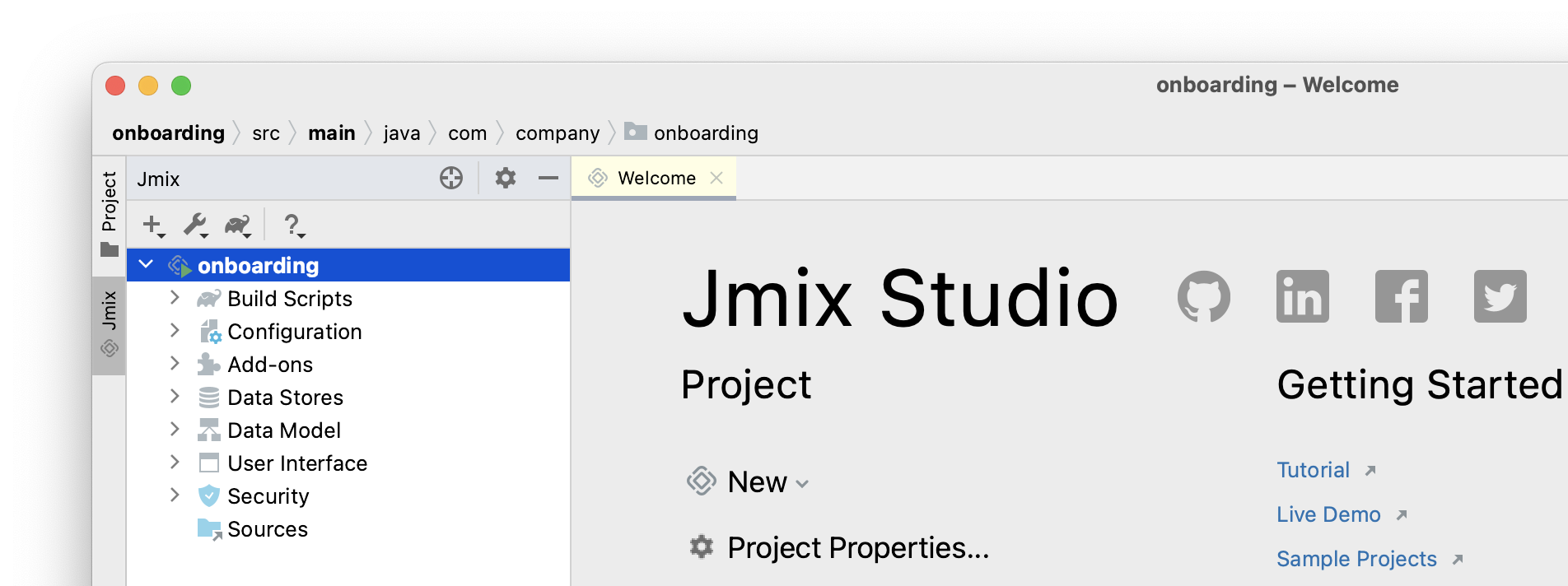
当项目准备好后,Jmix Studio 会被激活,IDE 会在左侧打开 Jmix 工具窗口,并在工作区打开 Welcome 页面:

|
如果所有的后台任务进度条都完成了,但是仍然没有看到 Jmix 的 Welcome 页和 Jmix 工具窗口,请按照下列步骤尝试修复:
|
新项目探索
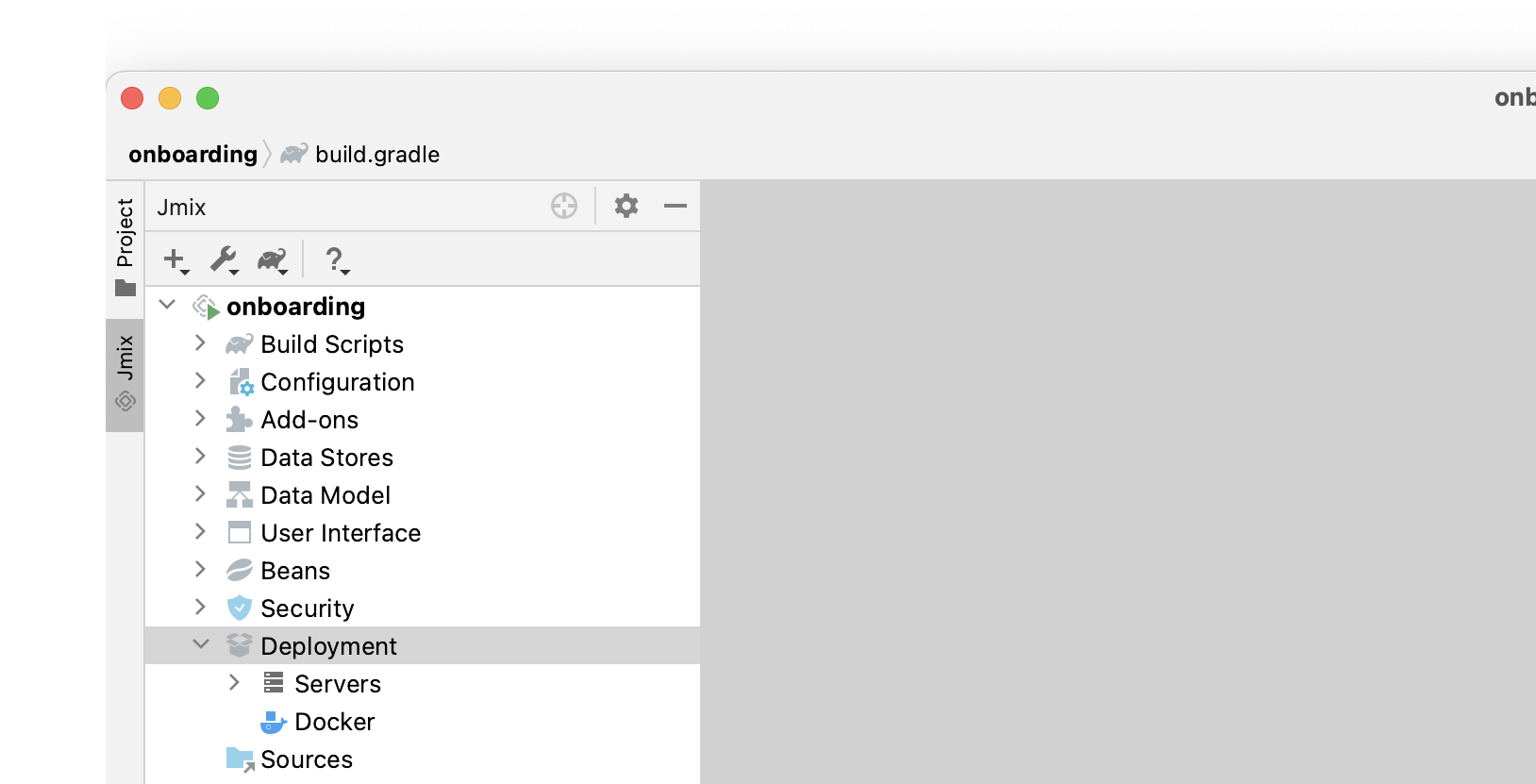
Jmix 工具窗口展示项目的结构化视图。我们看看新项目包含哪些内容。
-
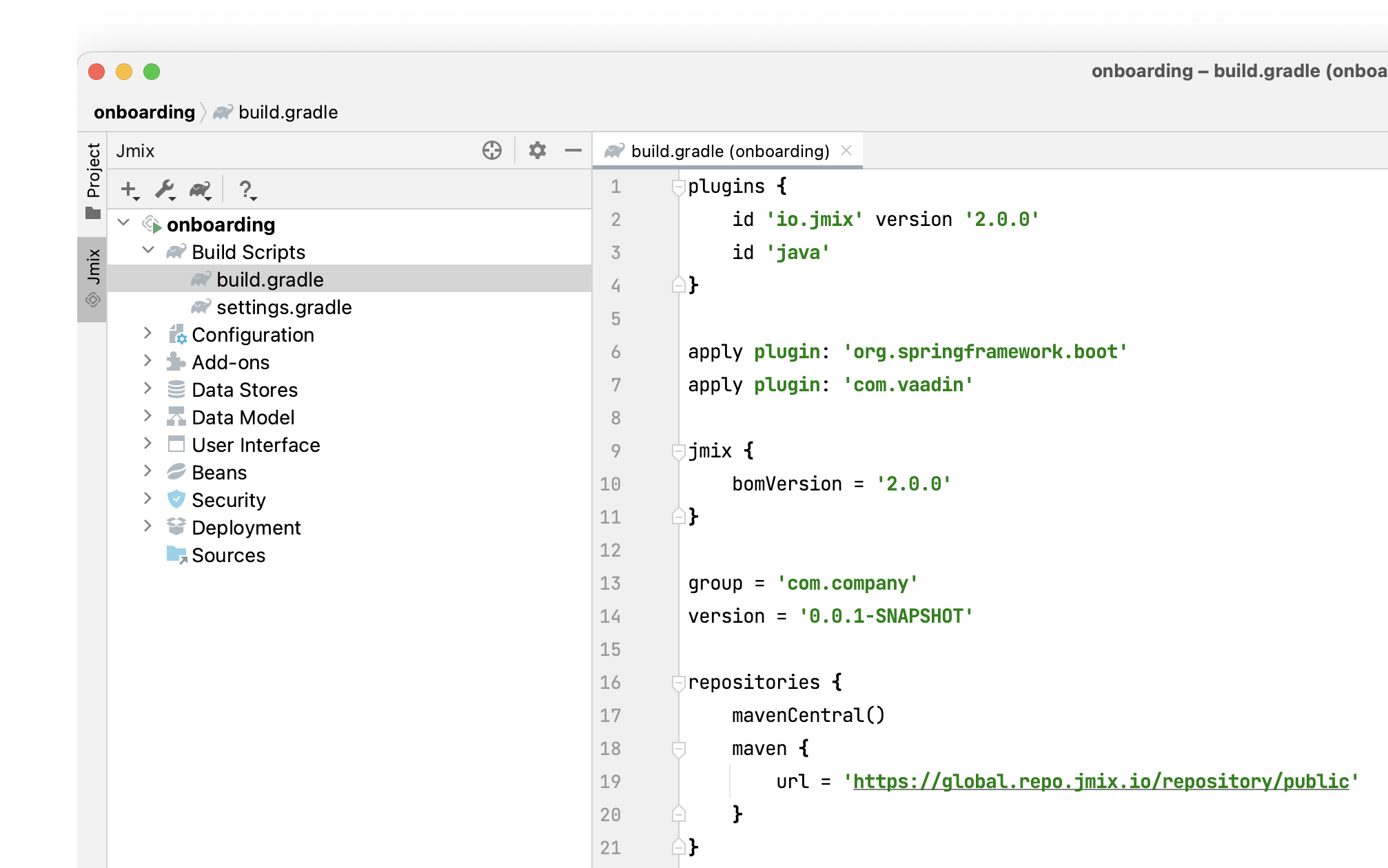
Build Scripts 部分,可以查看 Gradle 构建文件:

-
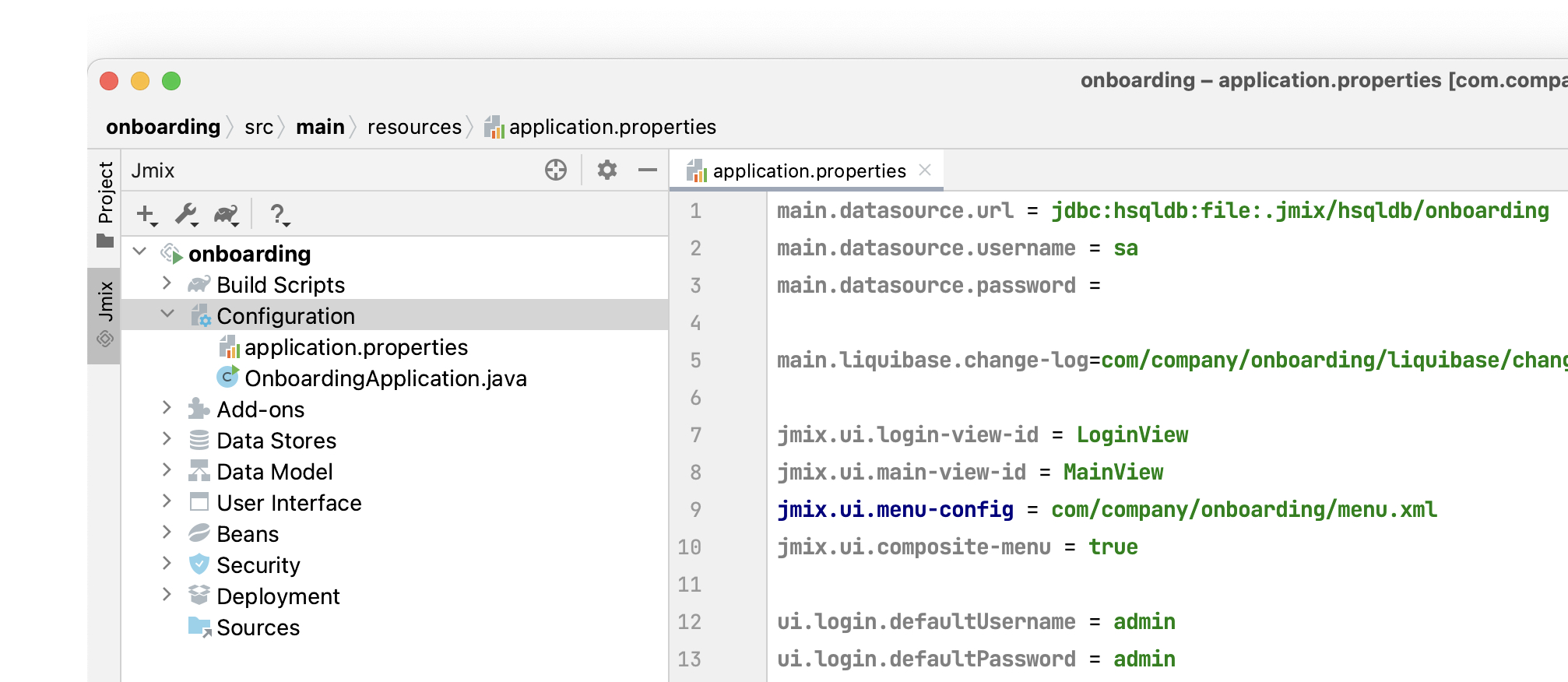
Configuration 部分,包含应用程序的主类
OnboardingApplication以及application.properties文件,其中定义了数据库连接参数、日志级别和其他项目配置:
OnboardingSecurityConfiguration类完善了 Jmix 模块提供的标准安全配置。可以在该类中定义SecurityFilterChainbean 配置 自定义 API 端点。 -
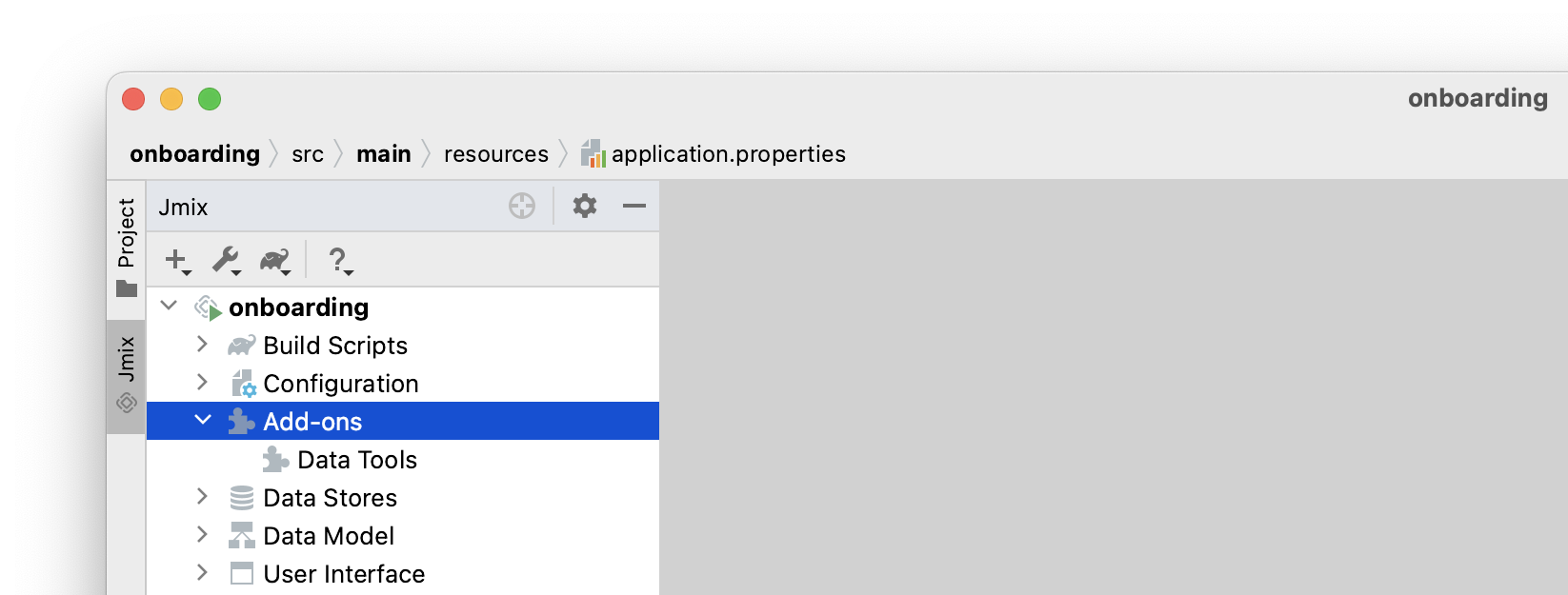
Add-ons 部分,展示安装的 Jmix 扩展组件列表:

如果双击 Add-ons 节点,Studio 会打开一个管理项目扩展组件的对话框。
-
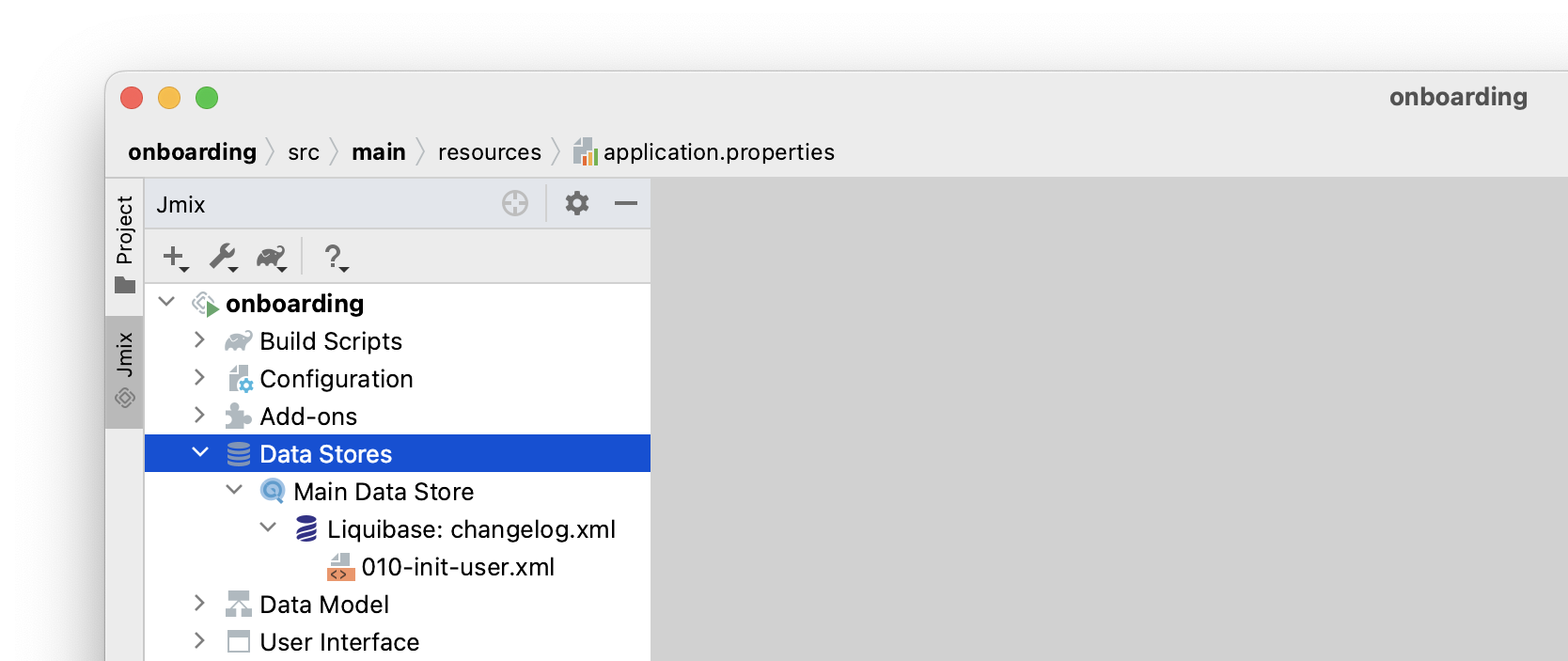
Data Stores 部分,展示项目中使用的数据库列表以及它们的 Liquibase 变更日志:

在新项目中,默认使用 HSQL 关系型数据库。其数据文件保存在项目的
.jmix/hsqldb文件夹。Liquibase 变更日志是描述数据库结构变更的 XML 文件。
如果双击 Main Data Store (主数据存储)节点,可以在弹窗中看到数据库连接的参数。这些参数保存在
application.properties文件中。 -
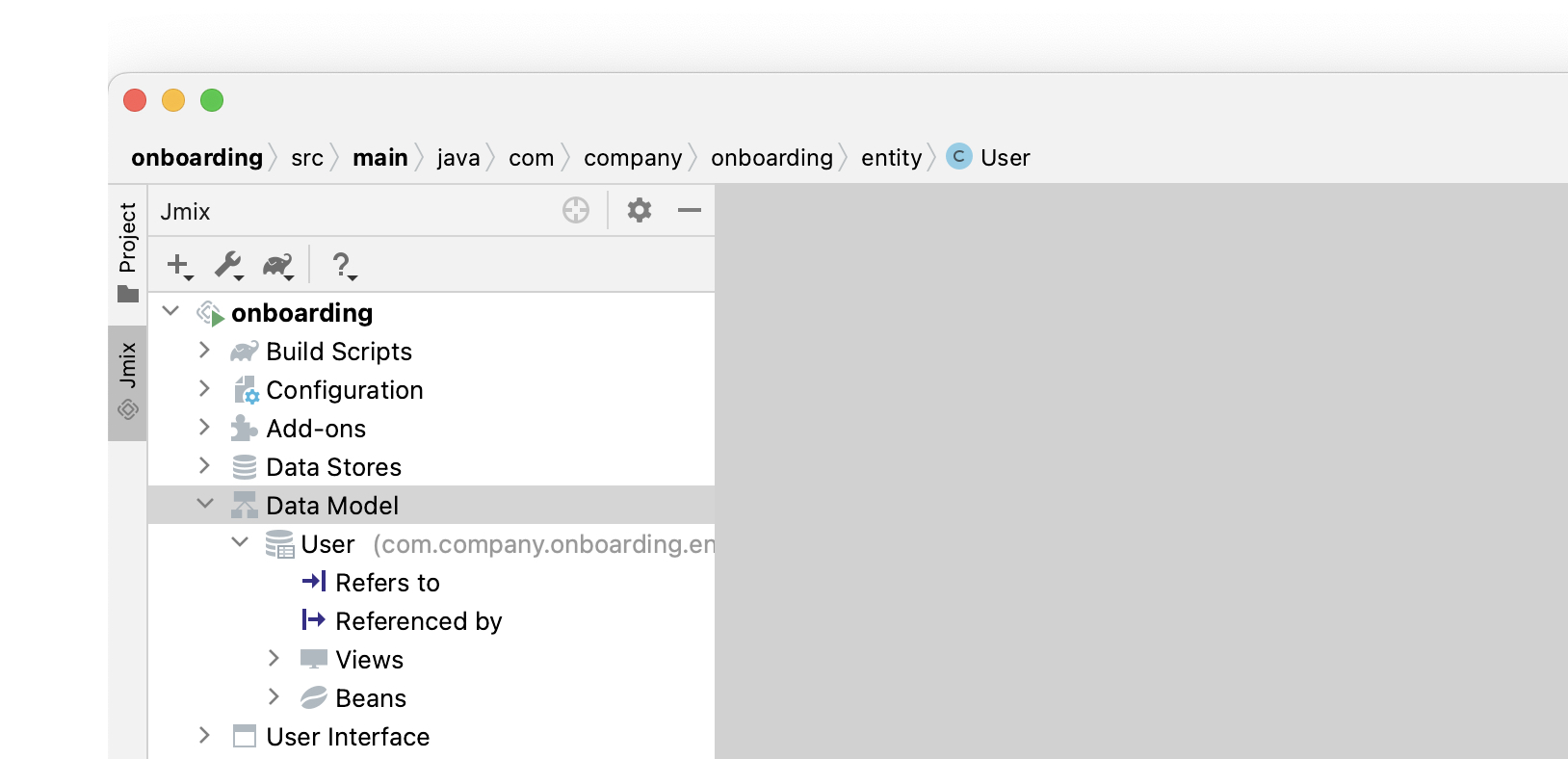
Data Model 部分,展示项目中所有的实体。新项目中,只有一个
User实体:
-
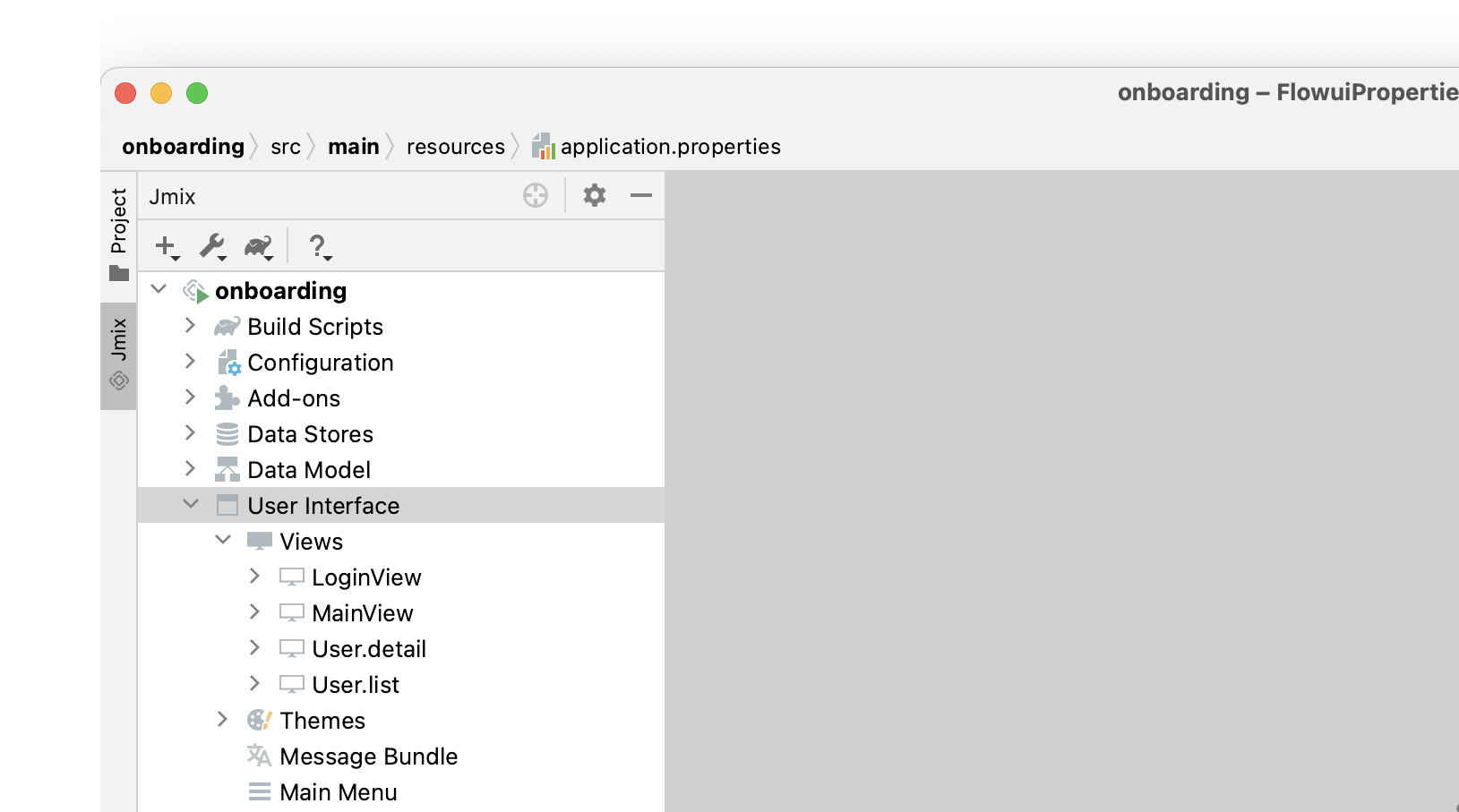
User Interface 部分,包含项目中的视图、管理自定义样式的 Themes 节点、快速访问本地化消息的 Message Bundle 节点,以及管理应用程序菜单的 Main Menu 节点:

可以看到,项目已经包含了几个视图:
-
LoginView- 使用用户名和密码进行用户认证。 -
MainView用户登录后打开的主视图,带有主菜单。 -
User.list和User.detail是User实体的 CRUD 视图。在 Jmix 中,list后缀表示用于展示实体列表的视图,detail表示用于编辑单一实体实例的视图。
-
-
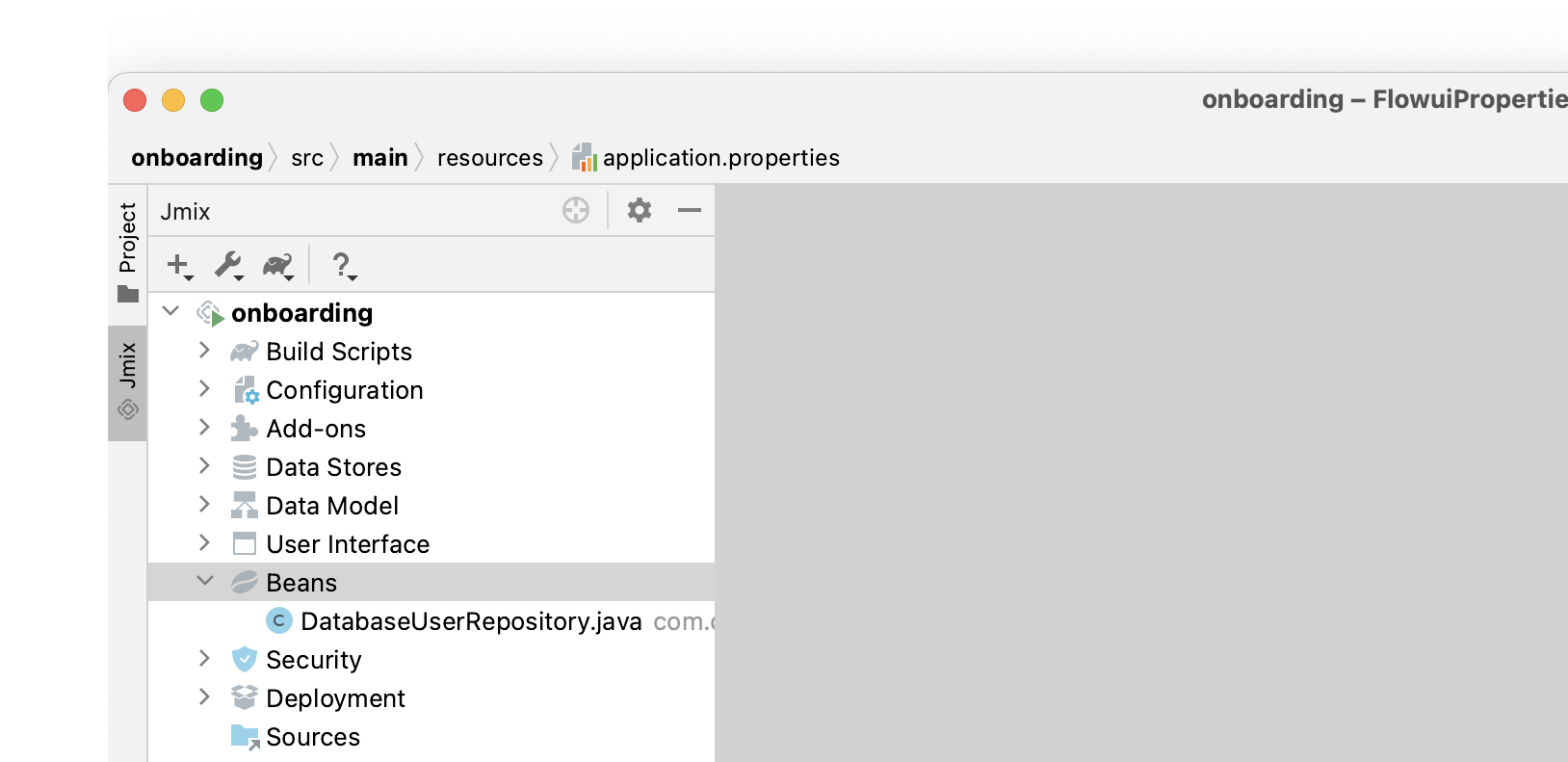
Beans 部分,显示项目中定义的 Spring beans。

-
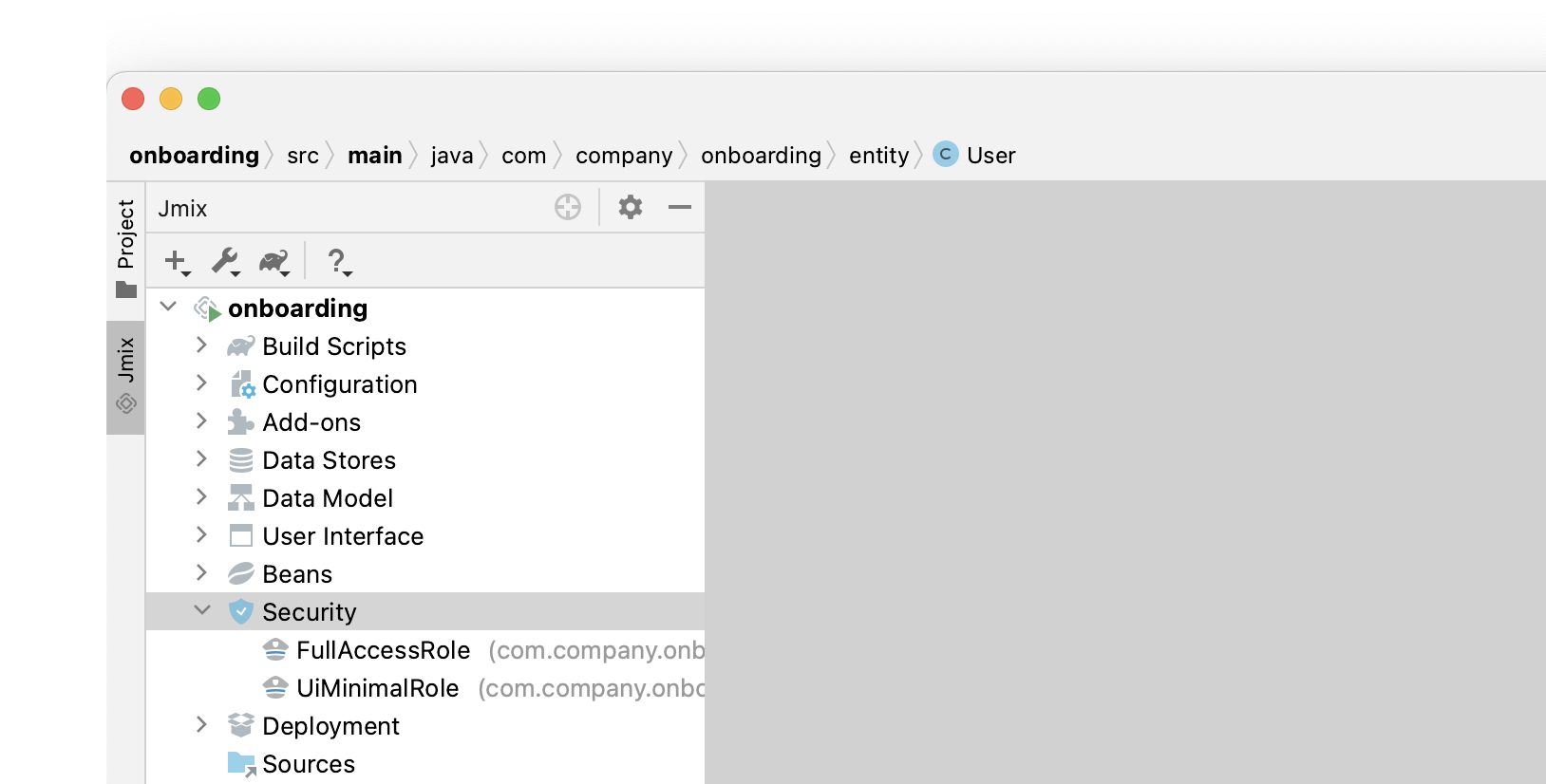
Security 部分,展示角色列表。新项目包含一个
FullAccessRole角色,分配给了admin用户;以及一个UiMinimalRole角色,给用户最低的权限:
-
Deployment 部分,可以快速部署容器化的应用至云端:

-
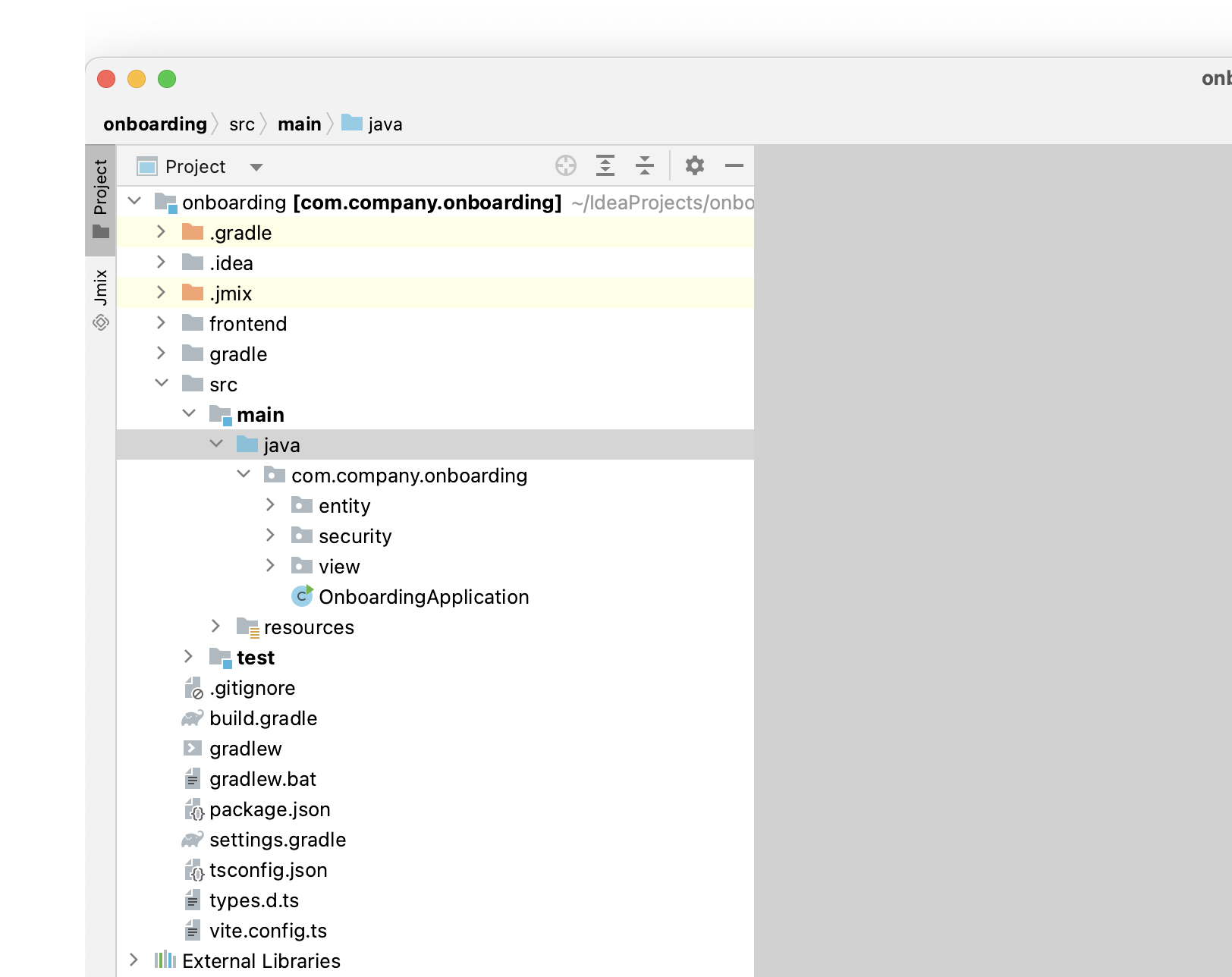
如果双击 Sources 节点,Studio 会打开 Project 工具窗口,展示完整的源代码视图:

点击位于 IDE 窗口左侧的标签页可以打开 Jmix 工具窗口。
IDE 中运行应用程序
在 IDE 打开项目之后,可以立即运行新项目并查看应用程序的初始状态。
启动应用程序

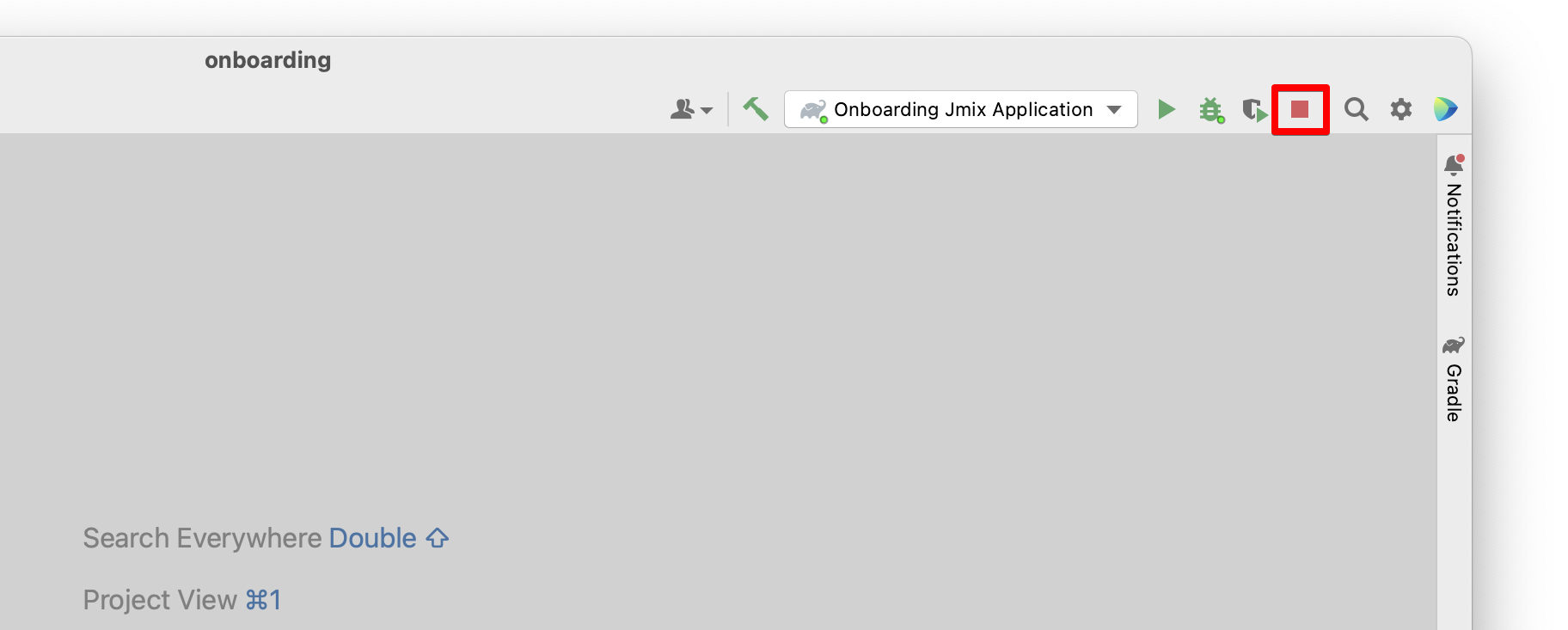
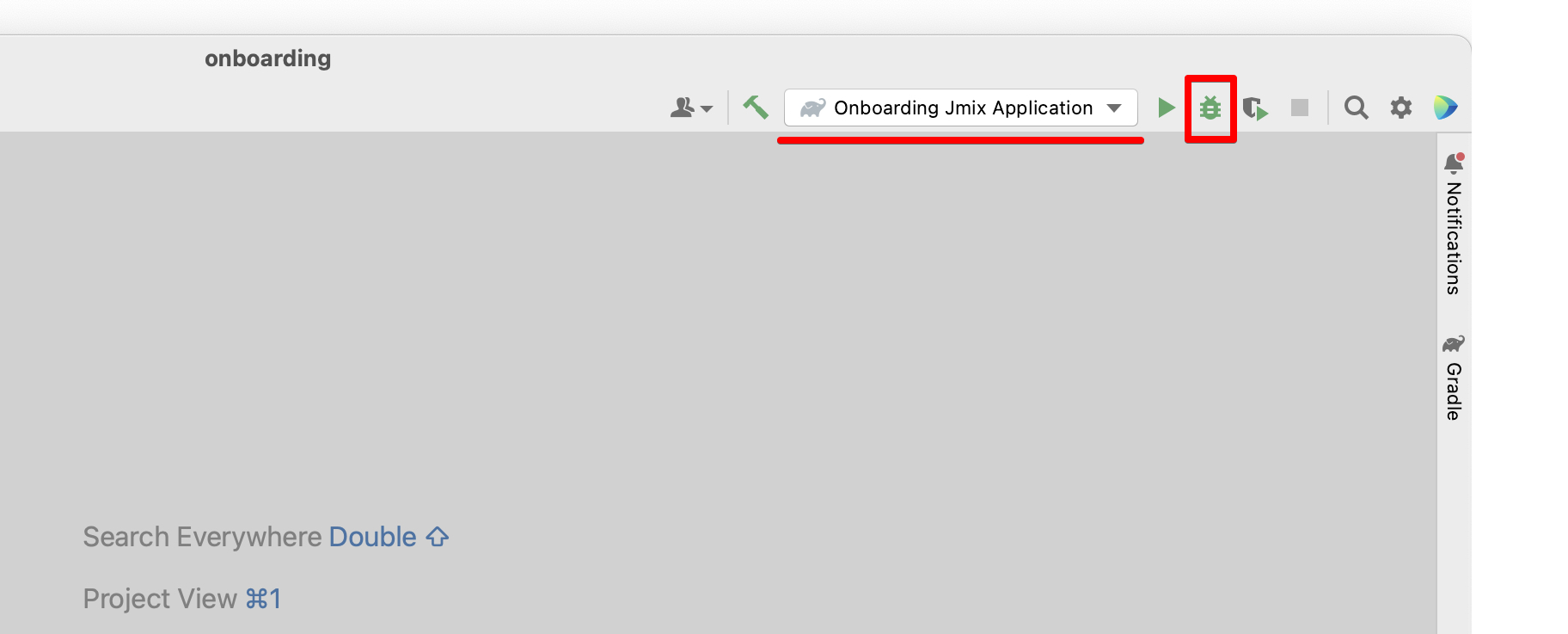
在主工具栏的下拉框中选择 Onboarding Jmix Application,然后点击右侧的 Debug()按钮。
|
如果你使用的是 IntelliJ IDEA Ultimate 版本,可能会注意到在 Run/Debug Configurations 下拉列表中有一个名为 如需运行 Jmix,始终都要使用带 Jmix( |
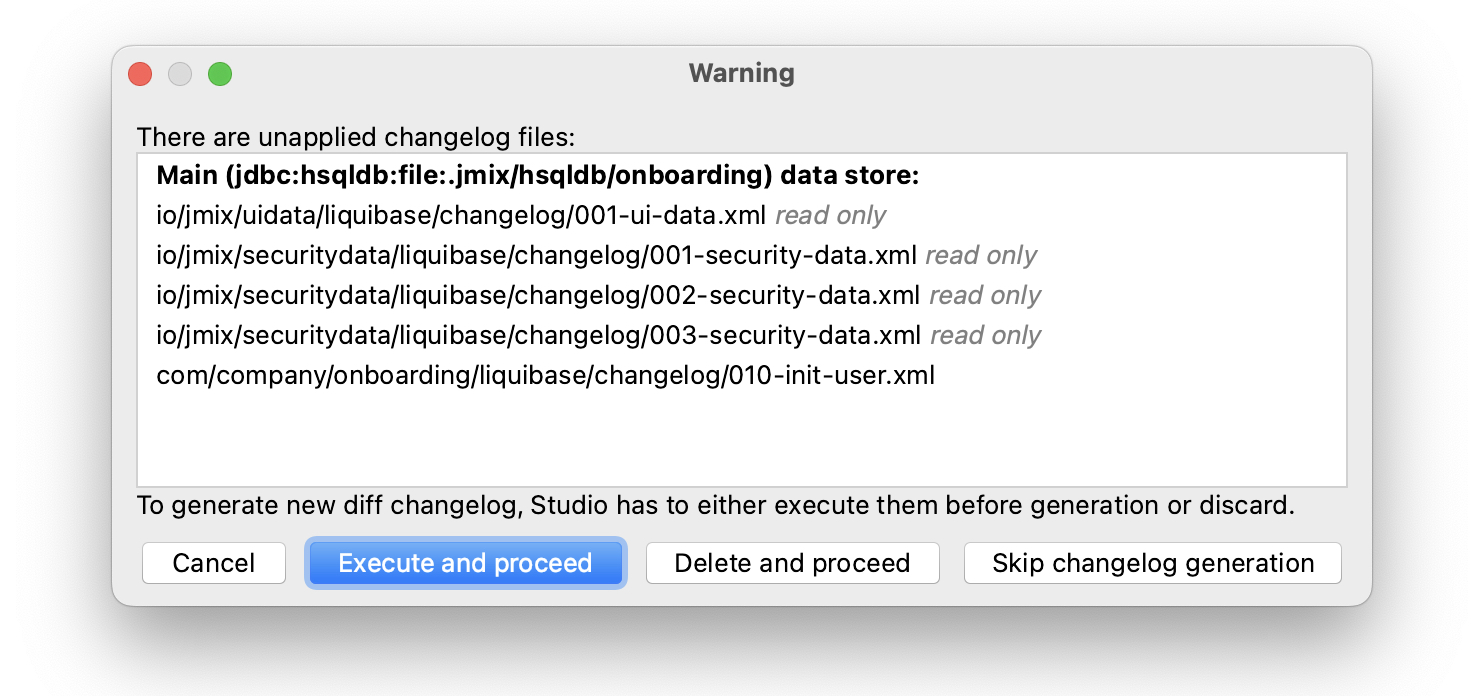
Studio 会出现关于数据存储和未应用变更日志文件的警告:

这是什么意思?
在每次启动应用程序时,Studio 都会尝试同步项目的数据模型和数据库中的表结构。因此,当你修改了项目中的实体或实体属性,Studio 会自动生成相应的 Liquibase 更改日志,以便更新数据库结构。
此时,我们的数据库还是空的(实际上,Jmix 默认使用基于文件的 HSQL 数据库,此时还不存在),为了生成差异的变更日志,Studio 首先需要创建数据库并执行目前项目中已经有的变更日志。在弹出的对话框中,可以看到项目依赖中带有的变更日志(标记为 read only)和项目本身的变更日志(010-init-user.xml)。
点击 Execute and proceed。
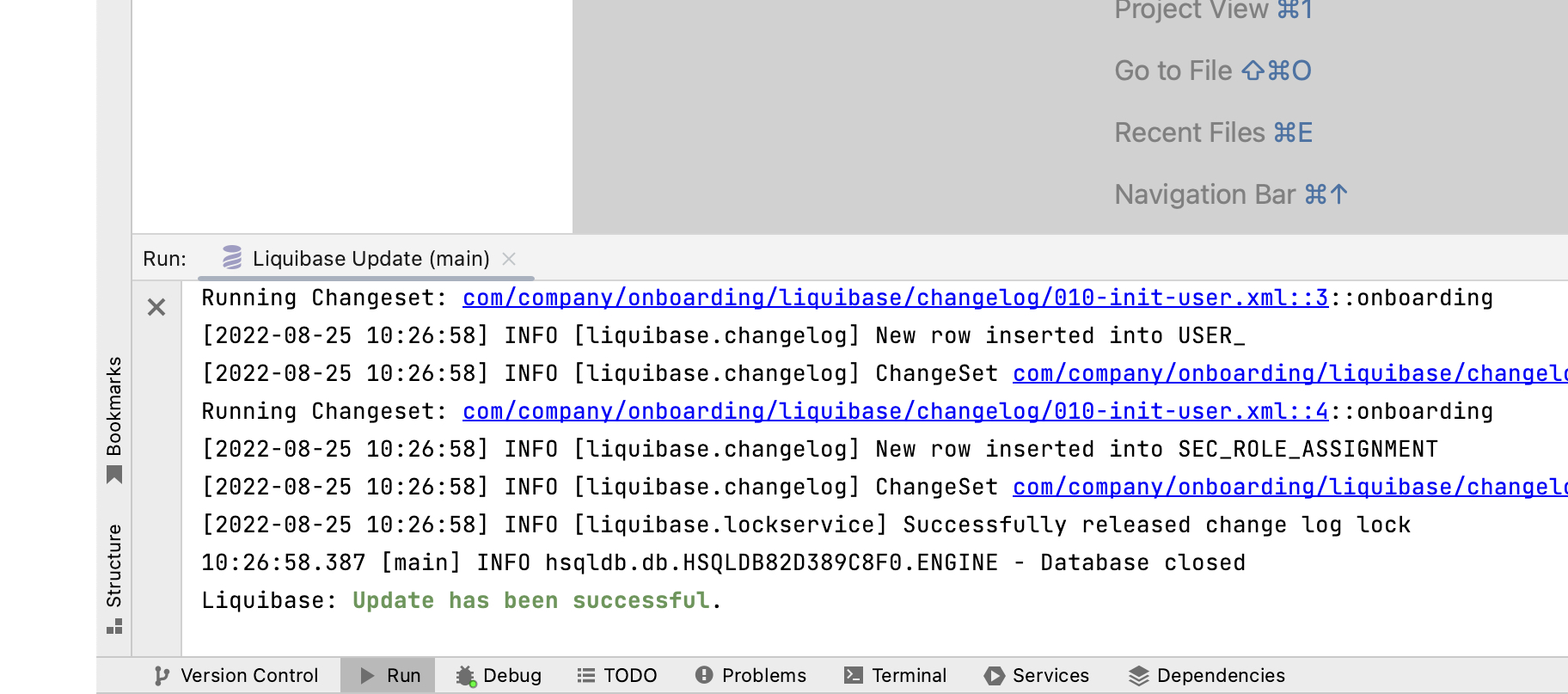
可以在底部的 Run 工具窗口中看到 Studio 执行 Liquibase 变更日志的过程:

已有的全部变更日志都已经执行,Studio 检查了数据库结构和数据模型的差异,并没有发现不同。这是正确的,目前我们没有修改任何数据库模型。
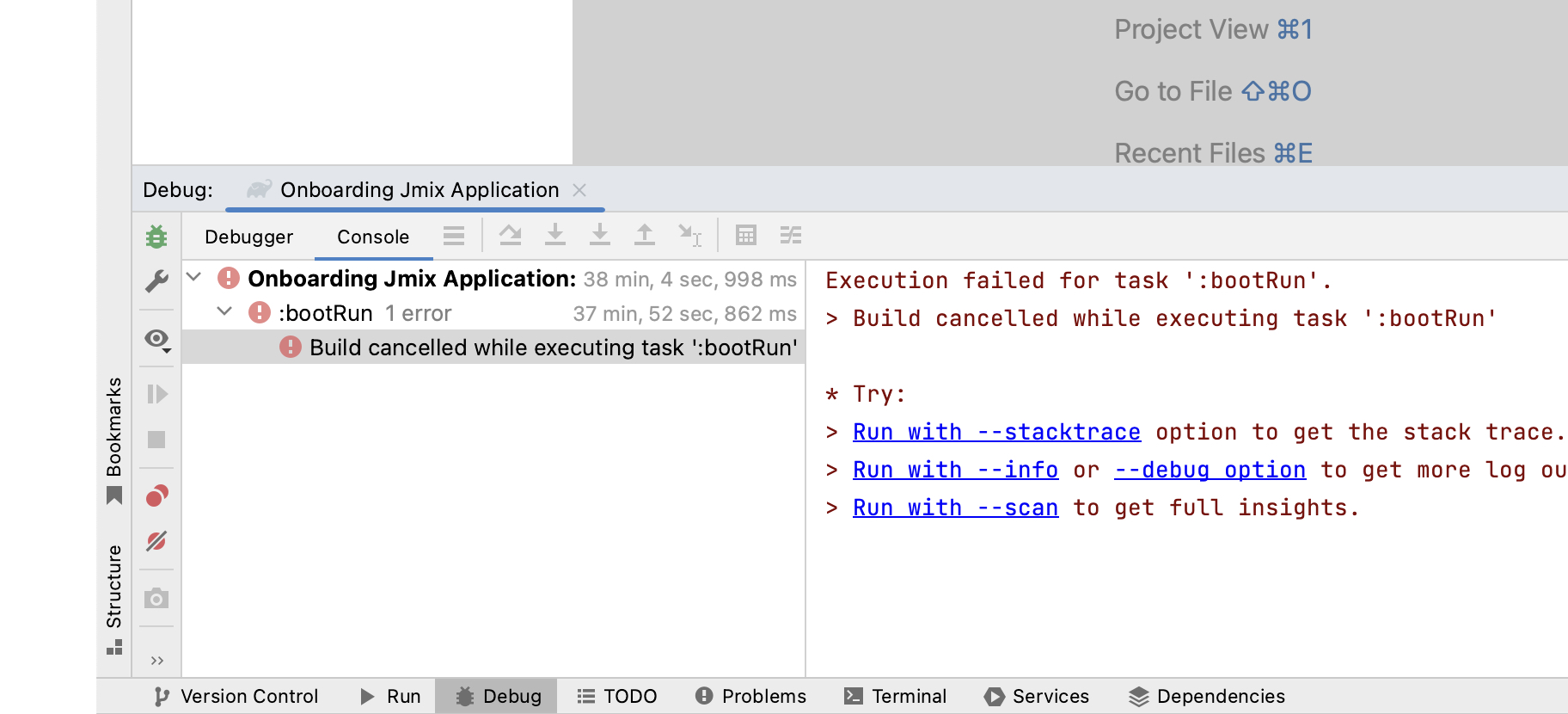
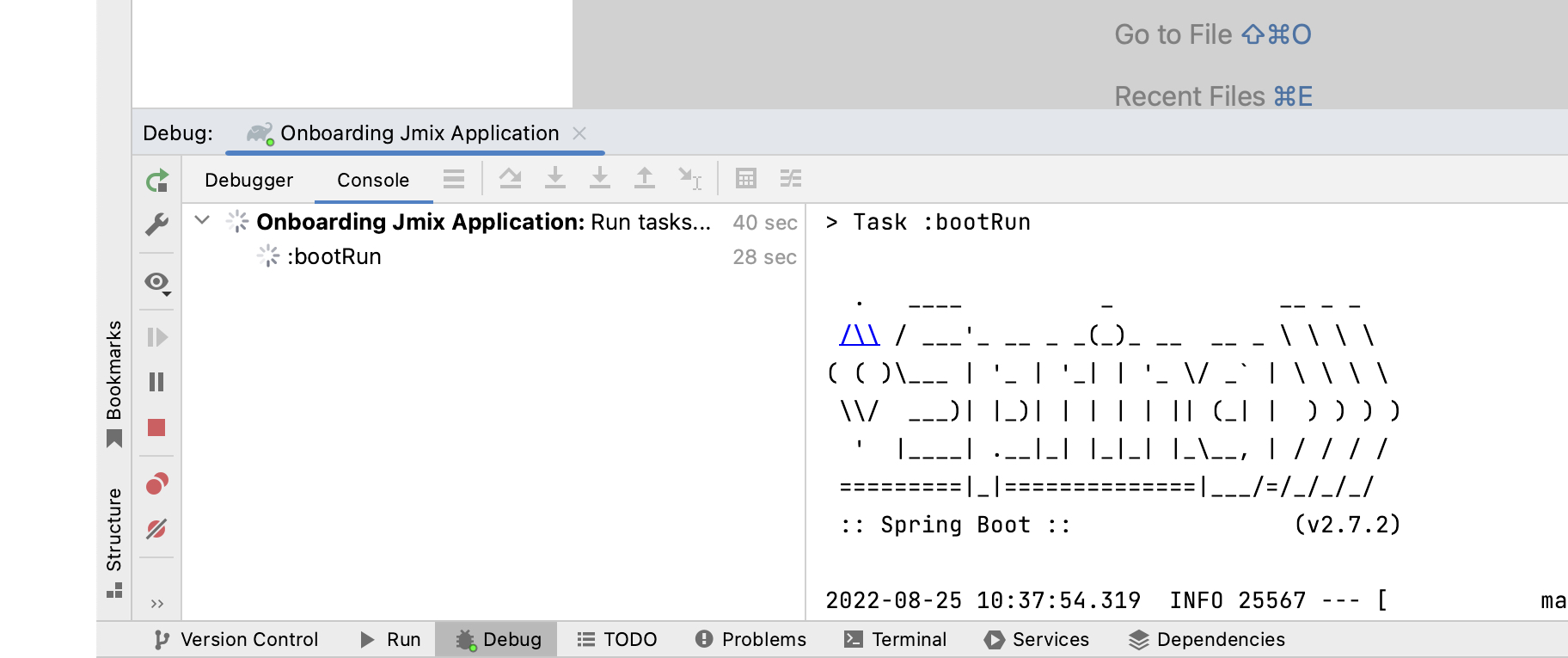
在检查完数据库之后,Studio 会构建并运行应用程序。可以在底部的 Debug 工具窗口看到运行应用程序的输出:

当应用程序准备好时,可以在控制台看到这样的消息:Application started at http://localhost:8080
小结
在本章节中,我们配置了开发环境并通过 IDE 创建了一个新的 Jmix 项目。
学习内容:
-
Jmix Studio 是一个 IntelliJ IDEA 的插件。
-
本教程假设你拥有 Jmix Studio 的商业或试用 许可。第一次登录 Jmix 账号会自动获得试用许可。
-
Studio 有创建新项目的向导,使用不同的项目模板。
-
Studio 在 Jmix 工具窗口展示项目结构。
-
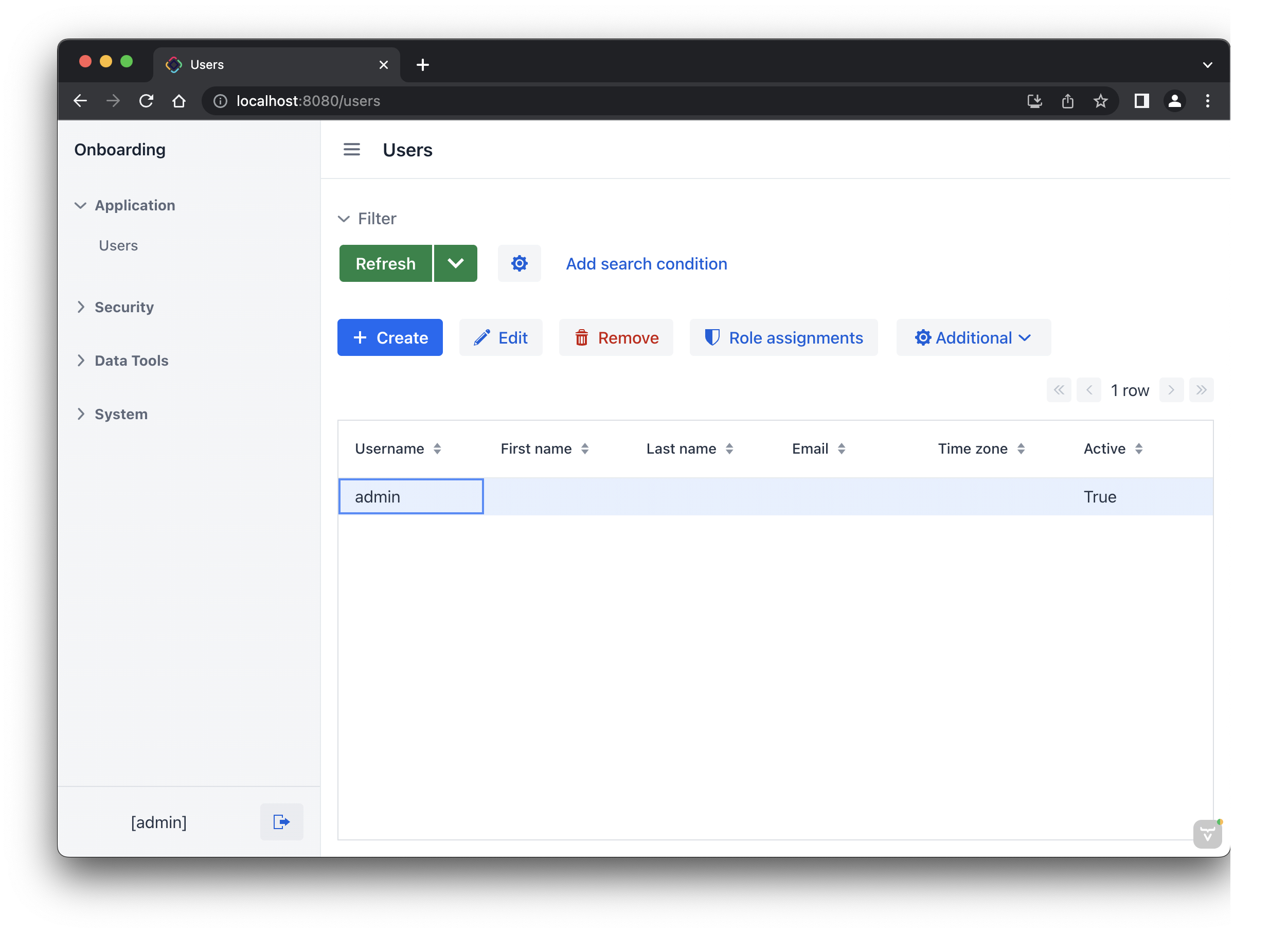
新项目包含登入应用程序和管理用户的功能。
-
新项目在创建完成后可以立即从 IDE 启动。
-
新项目使用基于文件的 HSQL 数据库,会在第一次启动项目时自动创建。