propertyFilter 属性过滤器
propertyFilter 可以基于某个 entity 属性定义一个过滤器条件。
该组件可以独立使用或作为 genericFilter 的一部分使用。
-
XML 元素:
propertyFilter -
Java 类:
PropertyFilter
基本用法
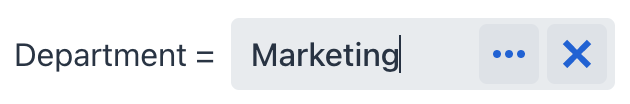
最简单的情况下,propertyFilter 有一个输入控件,前面显示要过滤的属性名称和运算符。

<propertyFilter dataLoader="usersDl"
operation="EQUAL"
property="department"/> (1)| 1 | dataLoader、operation 和 property 都是必需属性。 |
该组件可以对加载到数据容器的数据进行过滤。通常与绑定到同一数据容器的 dataGrid 数据网格 或 treeDataGrid 树形数据网格 结合使用。可以精确控制表格中显示的内容。
过滤运算符
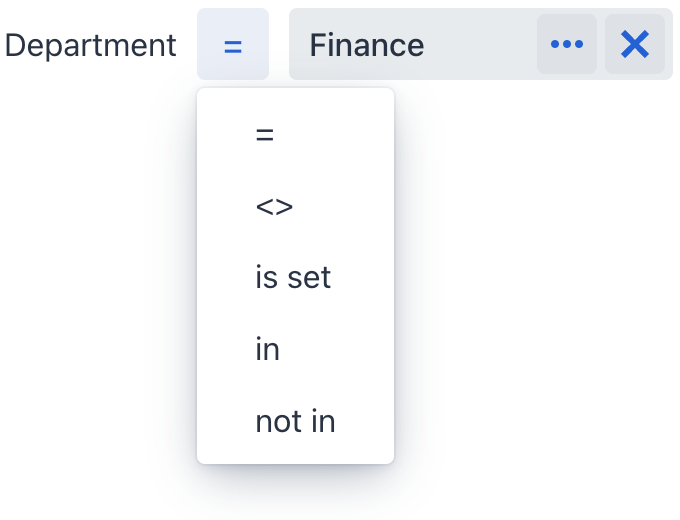
组件支持多种过滤 运算符。可以限制仅使用某个运算符,也可以通过 operationEditable 属性让用户在运行时选择运算符。

<propertyFilter dataLoader="usersDl"
operation="EQUAL"
property="department"
operationEditable="true"/>组件根据属性类型决定可用的运算符。
数据绑定
数据绑定是指将组件与数据容器进行关联。可视化组件或相应数据容器中的更改可以触发彼此的更新。有关详细信息,请参阅 使用数据组件。
集合容器
下面的示例展示配置 propertyFilter 对集合容器进行过滤:
<data>
<collection class="com.company.onboarding.entity.User" id="usersDc">
<fetchPlan extends="_base">
<property name="department" fetchPlan="_base"/>
</fetchPlan>
<loader id="usersDl">
<query>
<![CDATA[select e from User e]]>
</query>
</loader>
</collection>
</data>
<layout>
<propertyFilter dataLoader="usersDl"
operation="EQUAL"
property="department"/>
</layout>键值对集合容器
下面的示例展示配置 propertyFilter 对键值对集合容器进行过滤:
<data>
<keyValueCollection id="statusesDc">
<loader id="statusesDl">
<query>
<![CDATA[select e.username, e.onboardingStatus, COUNT(e.onboardingStatus)
from User e
group by e.username, e.onboardingStatus]]>
</query>
</loader>
<properties>
<property name="username" datatype="string"/>
<property name="onboardingStatus" datatype="int"/>
<property name="count" datatype="int"/>
</properties>
</keyValueCollection>
</data>
<layout>
<propertyFilter dataLoader="statusesDl"
operation="CONTAINS"
property="username"/>
</layout>多重过滤
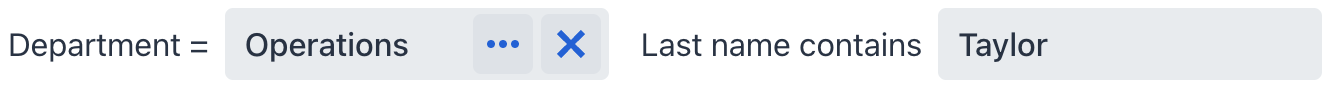
将多个 propertyFilter 组件绑定到单一数据容器可以同时使用多个过滤条件。例如,使用两个组件支持按部门和姓氏进行过滤:

<hbox>
<propertyFilter dataLoader="usersDl"
operation="EQUAL"
property="department"/>
<propertyFilter dataLoader="usersDl"
operation="CONTAINS"
property="lastName"/>
</hbox>自定义
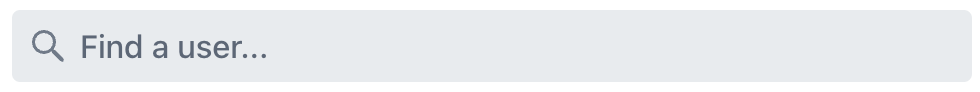
还可以显式设置作为输入控件的组件,并设置其属性。这样就可以更改 propertyFilter 的默认外观,并使用其他组件提供的额外功能。例如:

<propertyFilter id="nameFilter"
dataLoader="usersDl" property="username"
operation="CONTAINS"
labelVisible="false"
width="100%" maxWidth="30em">
<textField id="nameFilterField"
placeholder="Find a user..."
clearButtonVisible="true">
<prefix>
<icon icon="SEARCH"/>
</prefix>
</textField>
</propertyFilter>动态属性
该组件也支持通过 动态属性 进行过滤。此时,视图中不需要包含 dynamicAttributes facet。
如需指定动态属性,需以 + 开头:
<propertyFilter
property="+passengerNumberOfSeats"
operation="EQUAL"
dataLoader="carsDl"/>| 如果动态属性是一个实体,则不能通过该实体的属性进行过滤。 |
XML 属性
id - alignSelf - ariaLabel - ariaLabelledBy - autoApply - classNames - colspan - css - dataLoader - defaultValue - enabled - errorMessage - focusShortcut - height - helperText - invalid - label - labelPosition - labelVisible - labelWidth - maxHeight - maxWidth - minHeight - minWidth - operation - operationEditable - operationTextVisible - parameterName - property - readOnly - required - requiredMessage - tabIndex - themeNames - visible - width
dataLoader
dataLoader 是一个必需属性。设置与当前 propertyFilter 关联的 数据加载器。
labelVisible
设置 label 是否可见。默认值为 true。
labelWidth
设置 label 的宽度。宽度值需要能被浏览器解析,例如,"100px" 或 "2.5em"。
operation
operation 是必需属性,设置过滤运算符。有下列类型:
-
EQUAL适合字符串、数字、布尔、日期/时间、引用、枚举属性。结果中的实体实例要满足:其属性列与过滤器中的条件值匹配。 -
NOT_EQUAL适合字符串、数字、布尔、日期/时间、引用、枚举属性。结果中的实体实例要满足:其属性列与过滤器中的条件值不匹配。 -
GREATER适合数字和日期属性。结果中的实体实例要满足:其属性列大于过滤器中的条件值。 -
GREATER_OR_EQUAL适合数字和日期属性。结果中的实体实例要满足:其属性列大于等于过滤器中的条件值。 -
LESS适合数字和日期/时间属性。结果中的实体实例要满足:其属性列小于过滤器中的条件值。 -
LESS_OR_EQUAL适合数字和日期/时间属性。结果中的实体实例要满足:其属性列小于等于过滤器中的条件值。 -
CONTAINS适合字符串属性。结果中的实体实例要满足:其属性列包含过滤器中的条件值。 -
NOT_CONTAINS适合字符串属性。结果中的实体实例要满足:其属性列不包含过滤器中的条件值。 -
STARTS_WITH适合字符串属性。结果中的实体实例要满足:其属性列以过滤器中的条件值开头。 -
ENDS_WITH适合字符串属性。结果中的实体实例要满足:其属性列以过滤器中的条件值结尾。 -
IS_SET适合字符串、数字、布尔、日期/时间、引用、枚举属性。该运算符仅检测属性列的数据不是 null。为该运算符生成的comboBox仅包含两个值:Yes和No。如果用户选择Yes,结果包含实体实例满足:该列有数据。否则,结果包含该列没有数据的实体实例。 -
IS_COLLECTION_EMPTY适合集合属性(@OneToMany、@ManyToMany)。用于检查实体的集合属性是否为空。 -
MEMBER_OF_COLLECTION适合集合属性(@OneToMany、@ManyToMany)。用于过滤实体,检查该实体是否存在于某个集合中。 -
NOT_MEMBER_OF_COLLECTION适合集合属性(@OneToMany、@ManyToMany)。
事件和处理器
AttachEvent - BlurEvent - ComponentValueChangeEvent - DetachEvent - FocusEvent - OperationChangeEvent - validator
|
在 Jmix Studio 生成处理器桩代码时,可以使用 Jmix UI 组件面板的 Handlers 标签页或者视图类顶部面板的 Generate Handler 添加,也可以通过 Code → Generate 菜单(Alt+Insert / Cmd+N)生成。 |
validator
为组件添加 validator 实例。当值无效时,验证器需要抛出 ValidationException 异常。示例:
如果预定义的验证器不能满足需要,可以添加自定义的验证器实例:
@Install(to = "propertyFilter", subject = "validator")
private void propertyFilterValidator(String value) {
if (value != null && value.length() != 6)
throw new ValidationException("Zip must be of 6 digits length");
}