passwordField 密码输入
基本用法
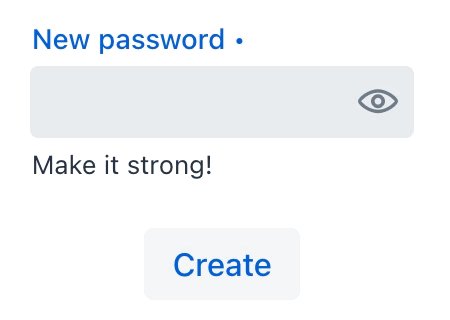
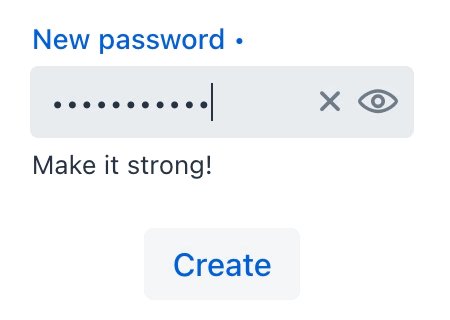
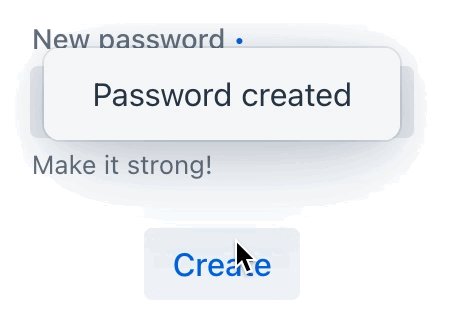
下面的示例展示了一个基本的 passwordField:
<passwordField id="passwordField"
label="New password"
required="true"
clearButtonVisible="true"
helperText="Make it strong!">
</passwordField>
<button id="createPasswordButton"
text="Create"/>@ViewComponent
protected JmixPasswordField passwordField;
@Autowired
protected Notifications notifications;
@Subscribe("createPasswordButton")
protected void onButtonClick(ClickEvent<Button> event) {
if (!passwordField.getValue().isEmpty())
notifications.create("Password created")
.show();
}
passwordField 组件的属性与 textField 文本框 组件类似。但是,密码组件没有 datatype 属性,因为密码组件只能输入 String。
XML 属性
id - alignSelf - allowedCharPattern - ariaLabel - ariaLabelledBy autocapitalize - autocomplete - autocorrect - autofocus - autoselect - classNames - css - clearButtonVisible - colspan - dataContainer - enabled - errorMessage - focusShortcut - height - helperText - label - maxHeight - maxWidth - minHeight - minWidth - pattern - placeholder - property - readOnly - required - requiredMessage - tabIndex - themeNames - title - value - valueChangeMode - valueChangeTimeout - visible - width
事件和处理器
AttachEvent - BlurEvent - ComponentValueChangeEvent - CompositionEndEvent - CompositionStartEvent - CompositionUpdateEvent - DetachEvent - FocusEvent - InputEvent - KeyDownEvent - KeyPressEvent - KeyUpEvent - validator - statusChangeHandler
|
在 Jmix Studio 生成处理器桩代码时,可以使用 Jmix UI 组件面板的 Handlers 标签页或者视图类顶部面板的 Generate Handler 添加,也可以通过 Code → Generate 菜单(Alt+Insert / Cmd+N)生成。 |
validator
为组件添加 validator 实例。验证器在检查到值非法时需要抛出 ValidationException 异常。
@Install(to = "passwordField", subject = "validator")
private void passwordFieldValidator(String value) {
if (value != null && value.length() < 8)
throw new ValidationException("Password must be at least 8 characters long");
}