nativeLabel 原生标题
nativeLabel 对应 HTML 的 label 元素,可用于为组件创建标题。
XML 元素 |
|
|---|---|
Java 类 |
|
XML 属性 |
id - alignSelf - classNames - colspan - css - dataContainer - enabled - height - maxHeight - maxWidth - minHeight - minWidth - property - setFor - text - themeNames - title - visible - whiteSpace - width |
事件和处理器 |
动态标题
如需动态设置或更新 nativeLabel 展示文本,首先需要设置其 id 属性:
<nativeLabel id="dynamicLabel" setFor="button"/>
<button id="button" text="Click"/>在视图控制器中,通过 id 引用这个标签,然后使用 setText() 方法更新文本:
@ViewComponent
private NativeLabel dynamicLabel;
@Subscribe("button")
public void onButtonClick(final ClickEvent<JmixButton> event) {
dynamicLabel.setText("Button clicked " + event.getClickCount() + " times.");
}
样式版本
使用 themeNames 属性来自定义组件的颜色、大小和形状。首先使用 themeNames = "badge" 将组件转换为徽章。然后,使用其他主题来增强组件的视觉效果。
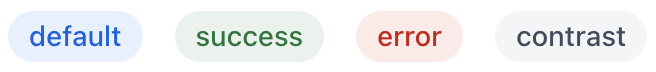
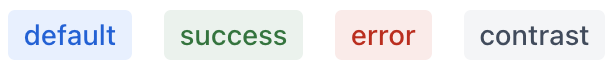
配色
有四种配色可选,用于表达组件的意图:默认、success、error`和 `contrast。

XML 代码
<nativeLabel text="default" themeNames="badge"/>
<nativeLabel text="success" themeNames="badge, success"/>
<nativeLabel text="error" themeNames="badge, error"/>
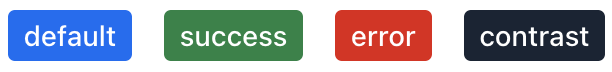
<nativeLabel text="contrast" themeNames="badge, contrast"/>将配色与 primary 主题一起使用可以更加显著地显示。

XML 代码
<nativeLabel text="default" themeNames="badge, primary"/>
<nativeLabel text="success" themeNames="badge, success, primary"/>
<nativeLabel text="error" themeNames="badge, error, primary"/>
<nativeLabel text="contrast" themeNames="badge, contrast, primary"/>事件和处理器
在 Jmix 中,所有组件都有一些 通用事件和处理器,可以按相同的方法设置。
下面是 nativeLabel 的特殊事件和处理器:
|
在 Jmix Studio 生成处理器桩代码时,可以使用 Jmix UI 组件面板的 Handlers 标签页或者视图类顶部面板的 Generate Handler 添加,也可以通过 Code → Generate 菜单(Alt+Insert / Cmd+N)生成。 |
名称 |
描述 |
|---|---|
当点击组件时触发 click – 当用户点击组件时触发。 singleClick – 当用户在单击组件一小段时间后会(确保不是双击)触发。 doubleClick – 当用户在短时间内点击组件两次时触发。 |