split 分隔布局
基本用法
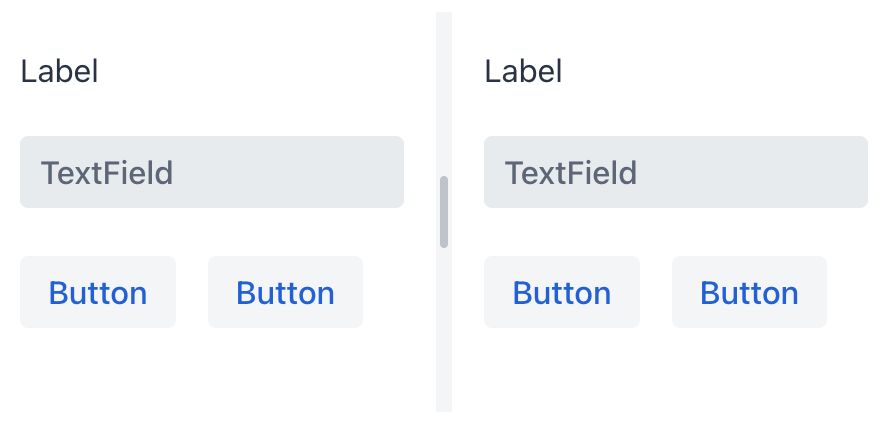
split 必须包含两个内部的容器或组件,这些组件将显示在分隔条的两侧。初始的分隔条位置根据组件的大小确定。用户可以拖拽分隔条以修改分隔位置。

<split height="200px">
<vbox height="100%">
<label text="Label"/>
<textField placeholder="TextField"/>
<hbox spacing="true">
<button text="Button"/>
<button text="Button"/>
</hbox>
</vbox>
<vbox height="100%">
<label text="Label"/>
<textField placeholder="TextField"/>
<hbox spacing="true">
<button text="Button"/>
<button text="Button"/>
</hbox>
</vbox>
</split>XML 属性
id - alignSelf - classNames - colspan - css - height - maxHeight - maxWidth - orientation - splitterPosition - themeNames visible - width
本页是否有帮助?

感谢您的反馈