h1-h6
HTML 的 h1 至 h6 元素用于展示 6 个级别的标题。
XML 元素 |
|
|---|---|
Java 类 |
|
XML 属性 |
id - alignSelf - classNames - colspan - css - dataContainer - enabled - height - maxHeight - maxWidth - minHeight - minWidth - property - text - themeNames - title - visible - whiteSpace - width |
事件和处理器 |
基本用法
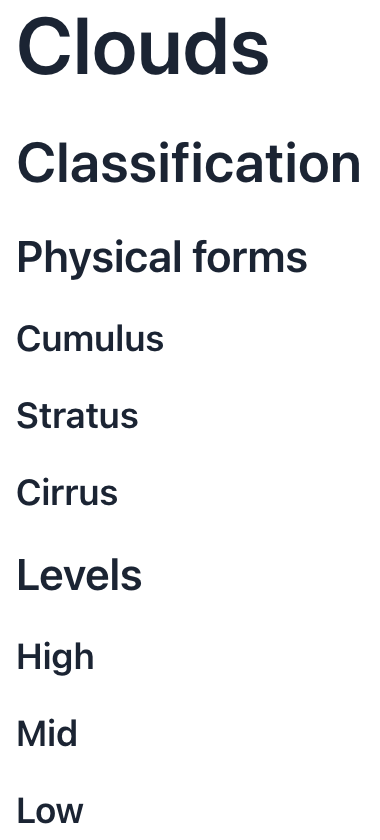
通过不同的标题表达内容的层次结构。
<h1 text="Clouds"/>
<h2 text="Classification"/>
<h3 text="Physical forms"/>
<h4 text="Cumulus"/>
<h4 text="Stratus"/>
<h4 text="Cirrus"/>
<h3 text="Levels"/>
<h4 text="High"/>
<h4 text="Mid"/>
<h4 text="Low"/>
XML 属性
在 Jmix 中,所有组件都有一些作用一致的 通用属性。 下面是标题组件的特殊属性:
名称 |
描述 |
默认值 |
|---|---|---|
为组件添加一个样式。支持 预定义的样式是一组 CSS 类,有可能影响组件或内部组件的其他样式设置。 |
- |
事件和处理器
在 Jmix 中,所有组件都有一些 通用事件和处理器,可以按相同的方法设置。 下面是标题组件的特殊事件和处理器:
|
在 Jmix Studio 生成处理器桩代码时,可以使用 Jmix UI 组件面板的 Handlers 标签页或者视图类顶部面板的 Generate Handler 添加,也可以通过 Code → Generate 菜单(Alt+Insert / Cmd+N)生成。 |
名称 |
描述 |
|---|---|
当点击组件时触发 click – 当用户点击组件时触发。 singleClick – 当用户在单击组件一小段时间后会(确保不是双击)触发。 doubleClick – 当用户在短时间内点击组件两次时触发。 |
