PivotTable 组件
用 pvttbl XML 元素表示 PivotTable UI 组件。可以将数据集转换为汇总表,并使用 UI 中的二维拖拽进行操作。
XML 元素 |
|
|---|---|
Java 类 |
|
XML 属性 |
id - alignSelf - autoSortUnusedProperties - classNames - colspan - columnOrder - css - dataContainer - emptyDataMessage - enabled - height - maxHeight - maxWidth - menuLimit - minHeight - minWidth - renderer - rowOrder - showColumnTotals - showRowTotals - showUI - visible - unusedPropertiesVertical - width |
事件和处理器 |
AttachEvent - DetachEvent - PivotTableCellClickEvent - PivotTableRefreshEvent - |
XML 内部元素 |
aggregation - aggregationProperties - aggregations - columns - derivedProperties - exclusions - filterFunction - hiddenFromAggregations - hiddenFromDragDrop - hiddenProperties - inclusions - properties - rendererOptions - renderers - rows - sortersFunction - |
基本用法
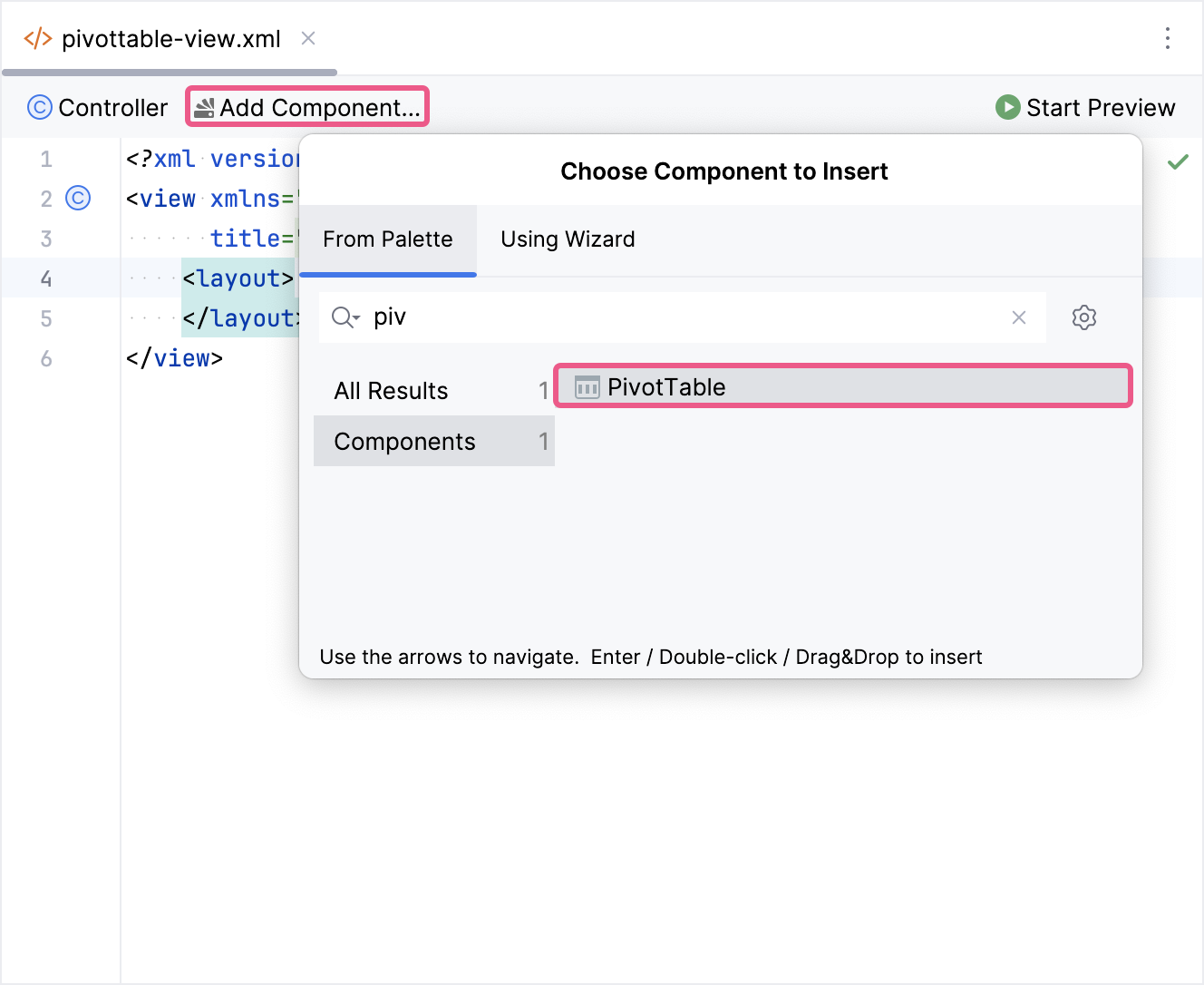
创建组件时,使用 pivotTable XML 元素并与 数据容器 绑定。Jmix Studio 可以帮助完成这一工作。

<pvttbl:pivotTable id="pivotTable"
height="100%"
width="100%"/>如果不使用视图设计器,则可以手动在 XML 中声明 pvttbl 命名空间:
<view xmlns="http://jmix.io/schema/flowui/view"
xmlns:pvttbl="http://jmix.io/schema/pvttbl/ui"
title="msg://com.company.ex1.view.pivottable/pivotTableView.title">设置组件时,需要提供一个数据容器并指定要在表中显示的属性。下面是为组件定义数据的方法:
<data>
<collection id="tipsDc"
class="com.company.ex1.entity.TipInfo">
<fetchPlan extends="_local"/>
<loader id="tipsLoader">
<query>
<![CDATA[select e from TipInfo e]]>
</query>
</loader>
</collection>
</data>
<facets>
<dataLoadCoordinator auto="true"/>
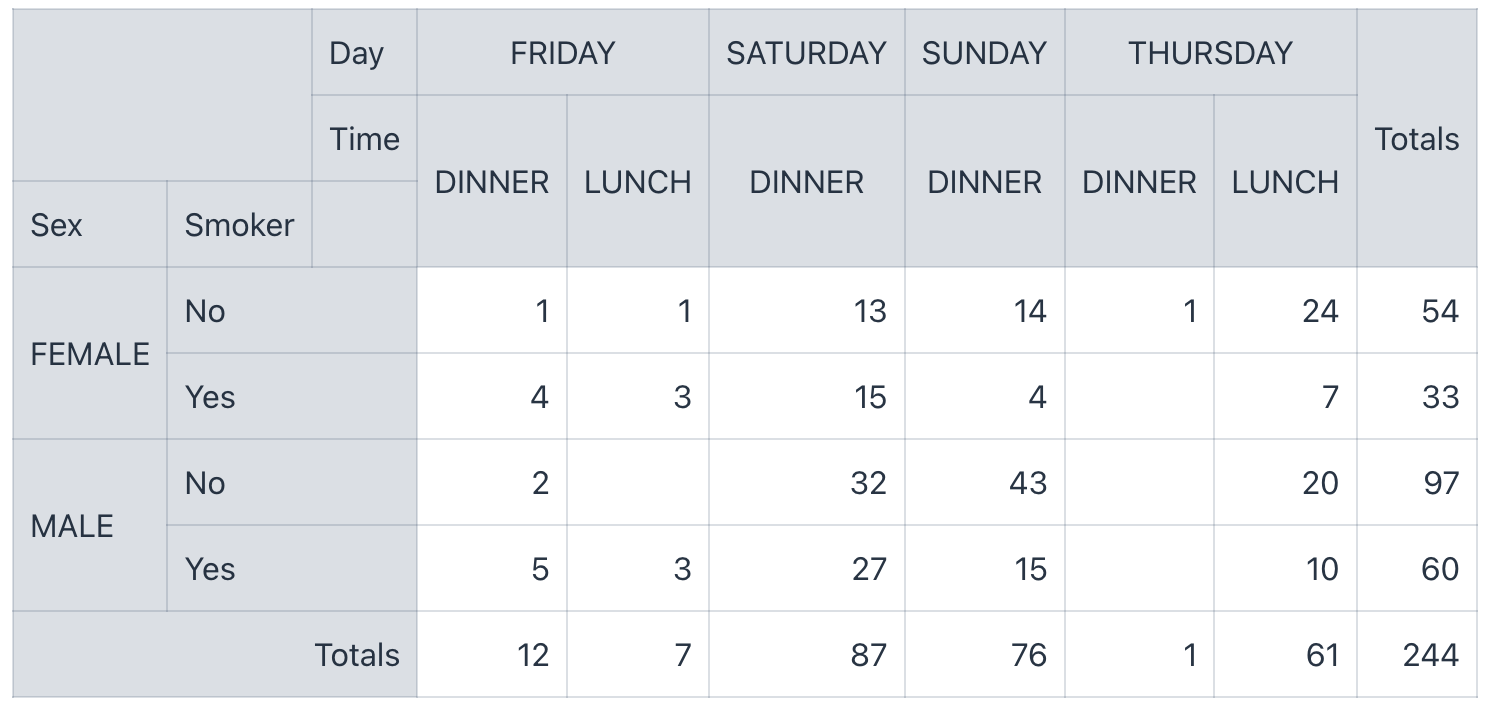
</facets>下面的示例展示如何配置一个基本的 pivotTable:
<pvttbl:pivotTable id="pivotTable"
dataContainer="tipsDc">
<pvttbl:properties>
<pvttbl:property name="totalBill"/>
<pvttbl:property name="tip"/>
<pvttbl:property name="sex"/>
<pvttbl:property name="smoker"/>
<pvttbl:property name="day"/>
<pvttbl:property name="time"/>
<pvttbl:property name="size"/>
</pvttbl:properties>
<pvttbl:columns>
<pvttbl:column value="day"/>
<pvttbl:column value="time"/>
</pvttbl:columns>
<pvttbl:rows>
<pvttbl:row value="sex"/>
<pvttbl:row value="smoker"/>
</pvttbl:rows>
</pvttbl:pivotTable>
|
在 UI 示例中,我们提供了一个使用 |
数据绑定
使用自定义数据模型
还可以自定义数据模型在透视表组件中使用。以下是实现步骤:
-
创建一个 POJO:
创建一个 POJO 表示所需的数据结构。该 POJO 可作为自定义数据模型的基础。
显示代码
public class Shape { private Long id; private String shape; private String color; private String size; public Shape(Long id, String shape, String color, String size) { this.id = id; this.shape = shape; this.color = color; this.size = size; } public Long getId() { return id; } public void setId(Long id) { this.id = id; } public String getShape() { return shape; } public void setShape(String shape) { this.shape = shape; } public String getColor() { return color; } public void setColor(String color) { this.color = color; } public String getSize() { return size; } public void setSize(String size) { this.size = size; } } -
实现 JmixPivotTableItems:
下一步,实现
JmixPivotTableItems接口。这个接口负责向透视表提供自定义数据模型的信息。创建一个类,实现
JmixPivotTableItems接口。出于演示目的,这里仅实现主要方法。示例:显示代码
public class ShapeListPivotTableItems implements JmixPivotTableItems<Shape> { private List<Shape> items; public ShapeListPivotTableItems(List<Shape> items) { this.items = items; } @Override public Collection<Shape> getItems() { return items; } @Override public Shape getItem(Object itemId) { return null; } @Nullable @Override public Object getItemValue(Shape item, String propertyPath) { if ("shape".equals(propertyPath)) { return item.getShape(); } else if ("color".equals(propertyPath)) { return item.getColor(); } else if ("size".equals(propertyPath)) { return item.getSize(); } return ""; } @Nullable @Override public Object getItemId(Shape item) { return item.getId(); } @Override public void setItemValue(Shape item, String propertyPath, @Nullable Object value) { } @Override public Shape getItem(String stringId) { return items.stream().filter(i -> i.getId().toString().equals(stringId)).findFirst().orElse(null); } @Override public void updateItem(Shape item) { } @Override public boolean containsItem(Shape item) { return false; } @Override public Registration addItemsChangeListener(Consumer listener) { return null; } } -
在 XML 中配置透视表:
在视图的 XML 中,用自定义数据模型配置
pivotTable组件。示例:显示代码
<pvttbl:pivotTable id="pivotTable" showUI="true"> <pvttbl:properties> <pvttbl:property name="shape" localizedName="Shape"/> <pvttbl:property name="color" localizedName="Color"/> <pvttbl:property name="size" localizedName="Size"/> </pvttbl:properties> <pvttbl:rows> <pvttbl:row value="shape"/> <pvttbl:row value="color"/> </pvttbl:rows> <pvttbl:columns> <pvttbl:column value="size"/> </pvttbl:columns> <pvttbl:hiddenFromAggregations> <pvttbl:property name="size"/> </pvttbl:hiddenFromAggregations> </pvttbl:pivotTable> -
创建数据并传递给组件:
最后,创建自定义数据对象的实例,并传递给透视表组件。
显示代码
@Subscribe public void onInit(final InitEvent event) { pivotTable.setItems(new ShapeListPivotTableItems(List.of( new Shape(1L, "Circle", "Blue", "Middle"), new Shape(2L, "Circle", "Green", "Small"), new Shape(3L, "Ellipse", "Yellow", "Small"), new Shape(4L, "Ellipse", "Green", "Big"), new Shape(5L, "Square", "Blue", "Middle"), new Shape(6L, "Square", "Green", "Big"), new Shape(7L, "Rhombus", "Blue", "Big"), new Shape(8L, "Rhombus", "Yellow", "Small"), new Shape(8L, "Circle", "Yellow", "Small"), new Shape(8L, "Square", "Green", "Small")))); }
UI 模式
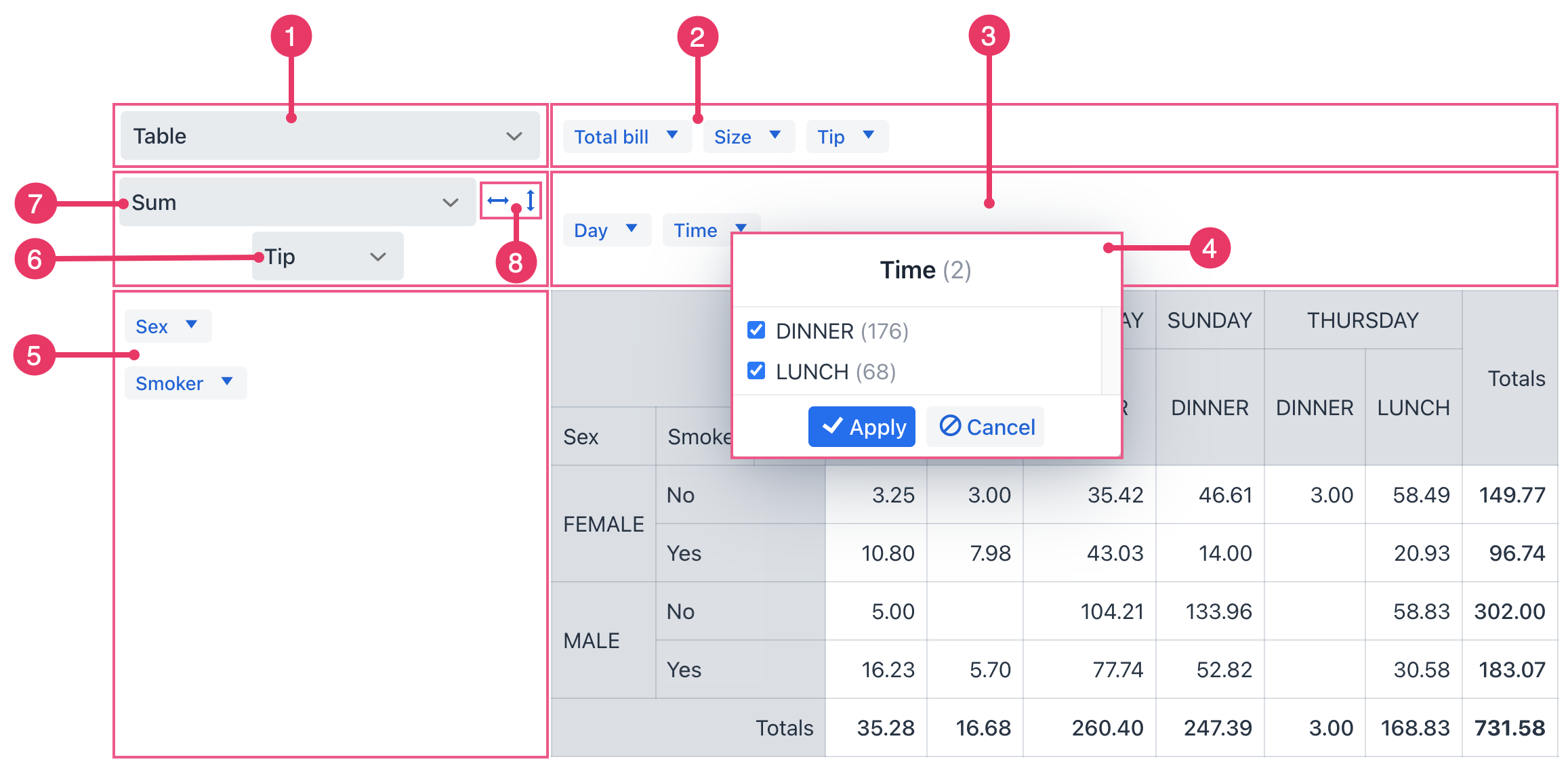
showUI 属性控制透视表是否显示 UI 模式。
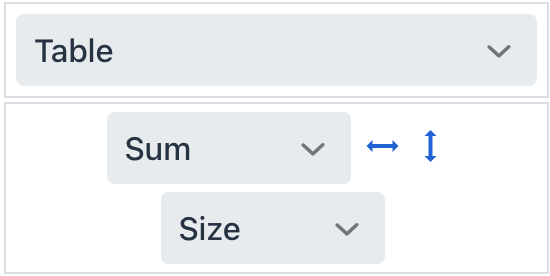
当透视表以 UI 模式显示时,用户可以看到操作数据的界面元素。

-
选择渲染器 - 设置数据如何在透视表中展示。
-
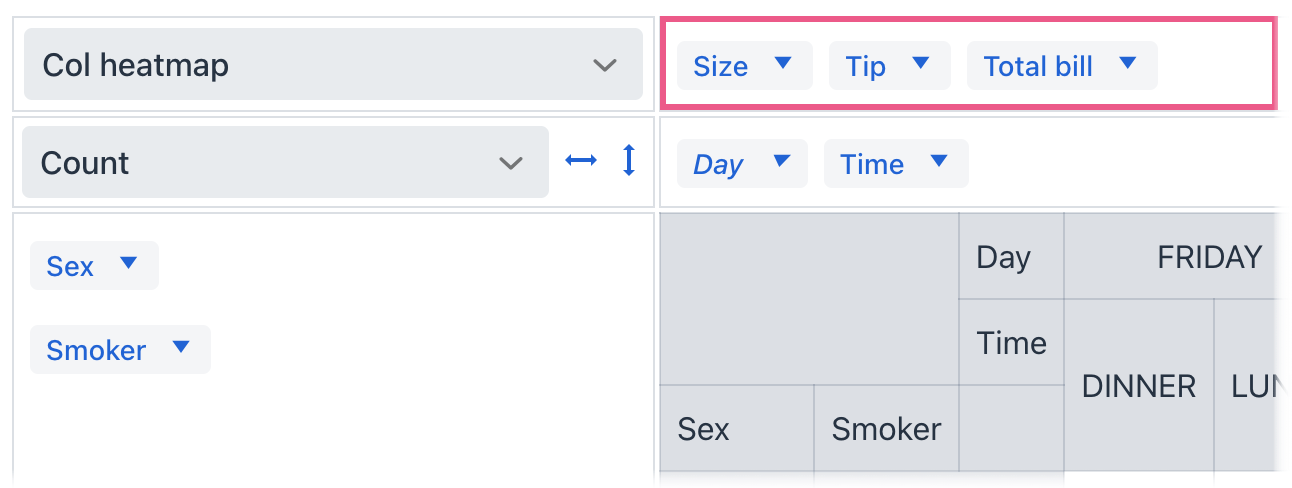
未使用属性 - 将这些属性拖放到行或列区域,然后再放回来。当表的结构发生改变(通过拖动属性)时,数据会自动重新聚合并更新以反映新的排列方式。
-
列属性 - 将属性拖到此区域作为列使用。
-
过滤器 - 使用过滤器关注数据的特定子集。蓝色箭头打开一个对话框,其中显示此属性的所有值。可以反选某些值不参与运算。
-
行属性 - 将属性拖到此区域作为行使用。
-
聚合属性 - 聚合使用的属性
-
选择聚合运算 - 选择数据聚合运算符,例如计数、最大值、最小值等。
-
排序 - 表格内是按行还是列排序。
autoSortUnusedProperties 属性控制是否按预定义的顺序自动对未使用的属性进行排序。该属性在 showUI 为 true 时有效。
当该属性设置为 true,面板中显示的未使用属性将自动排序。用户可以快速找到他们需要的属性。

unusedPropertiesVertical 属性控制未使用属性的对齐方式。
当 unusedPropertiesVertical 设置为 true 时,未使用属性的区域始终垂直显示。
当 unusedPropertiesVertical 设置为 false 时,未使用属性的区域始终水平显示。
如果设置为数字(默认值),则当未使用属性的名称(以字符为单位)的总长度超过配置的数字时,将垂直显示。否则水平显示。
使用渲染器
没有使用渲染器的情况下,数据透视表展示基本格式,一般显示数字或文本。通过渲染器定义数据在透视表单元格中的显示方式。扩展组件中提供以下预制的渲染器:
-
TABLE:这是默认渲染器,在标准表格中显示透视表数据。 -
TABLE_BAR_CHART:表格与条形图,提供了一种更具交互性的数据可视化显示方式。 -
HEATMAP:热力图,数值由不同颜色表示。非常适合快速识别数据中的模式、趋势或高低值区域。 -
COL_HEATMAP:列热力图,但热力图按列数据着色,显示每列中数值的关系。用于显示列中的趋势或异常值。 -
ROW_HEATMAP:行热力图,与COL_HEATMAP类似,热力图按行数据着色,显示每行数值的关系。 -
LINE_CHART:线形图,用线条连接数据点。适合显示随时间变化或连续数据类别的趋势。 -
BAR_CHART:垂直条形图,适合比较不同类别或组中的值。每个柱子的高度代表数值的大小。 -
STACKED_BAR_CHART:堆叠条形图,显示每个类别中的细分数值,表示细分数值的柱子叠加放置。 -
HORIZONTAL_BAR_CHART:水平条形图,其中的柱子为水平方向,而不是垂直方向。可以提高可读性或在狭窄空间内放置更多标签。 -
HORIZONTAL_STACKED_BAR_CHART:水平堆叠条形图。显示每个类别中的细分数值,表示细分数值的柱子叠加放置。 -
AREA_CHART:面积图,显示随时间或不同的类别的趋势。适合对累积值可视化或强调整体增长或下降。 -
SCATTER_CHART:散点图,其中每个数据都由图中一个点表示。适合显示两个变量之间的关系和识别潜在的相关性。 -
TREEMAP:矩形树状图,其中数据由矩形表示,每个矩形的大小与其表示的值成正比。适合展示分层数据或比例。 -
TSV_EXPORT:这不是一个可视化渲染器,而是功能渲染器。支持用户以 tab 分隔数值(TSV)的格式从透视表中导出数据,然后可以导入到其他电子表格程序中。
当透视表处于 UI 模式 时,可以定义渲染器集合,这些渲染器将显示在用户界面中可用渲染器的下拉菜单中。这个定义通过 renderers 以及内部 renderer 元素实现。
<pvttbl:pivotTable id="pivotTable"
dataContainer="tipsDc"
showUI="true">
<pvttbl:properties>
<pvttbl:property name="totalBill"/>
<pvttbl:property name="tip"/>
<pvttbl:property name="sex"/>
<pvttbl:property name="smoker"/>
<pvttbl:property name="day"/>
<pvttbl:property name="time"/>
<pvttbl:property name="size"/>
</pvttbl:properties>
<pvttbl:columns>
<pvttbl:column value="day"/>
<pvttbl:column value="time"/>
</pvttbl:columns>
<pvttbl:rows>
<pvttbl:row value="sex"/>
<pvttbl:row value="smoker"/>
</pvttbl:rows>
<pvttbl:renderers selected="LINE_CHART">
<pvttbl:renderer type="LINE_CHART"/>
<pvttbl:renderer type="AREA_CHART"/>
<pvttbl:renderer type="BAR_CHART"/>
</pvttbl:renderers>
</pvttbl:pivotTable>如果透视表不是 UI 模式,可以使用 renderer 属性声明式指定一个数据渲染器。
columnOrder 属性设置列数据提供给渲染器的顺序。按列总计值排序。
rowOrder 属性设置行数据提供给渲染器的顺序。按行总计值排序。
选项:
-
KEYS_ASCENDING("key_a_to_z"):表示希望根据透视表中使用的键(key)按字母升序(A 到 Z)对行或列进行排序。 -
VALUES_ASCENDING("value_a_to_z"):根据每行或每列中聚合的值(value)按字母升序(A 到 Z)对行或列进行排序。这些值是数据计算或聚合(例如,总和、计数、平均)的结果。 -
VALUES_DESCENDING("value_z_to_a"):根据每行或每列中聚合的值(value)按字母降序(Z 到 A)对行或列进行排序。
数据聚合
使用特殊元素和属性,数据透视表组件可以定义数据在每个单元格中的聚合方式。该对数据值进行组合和汇总,为进一步深入分析提供了基础。
扩展组件提供以下预定义的聚合函数:
-
COUNT:统计单元格中非空值的数量。 -
COUNT_UNIQUE_VALUES:统计单元格中非重复(唯一)值的数量。 -
LIST_UNIQUE_VALUES:返回单元格中唯一值的列表。 -
SUM:计算单元格中所有值的总和。 -
INTEGER_SUM:计算单元格中所有值的总和,并假定这些值是整数。 -
AVERAGE:计算单元格中所有值的平均值。 -
MINIMUM:在单元格中查找最小值。 -
MAXIMUM:在单元格中查找最大值。 -
SUM_OVER_SUM:计算单元格中值的总和除以指定第二列中的值总和。 -
UPPER_BOUND_80:计算单元格中值的第 80 个百分位数。适合确定分布的上限。 -
LOWER_BOUND_80:计算单元格中值的第 20 个百分位数。适合确定分布的下限。 -
SUM_AS_FRACTION_OF_TOTAL:计算单元格中值的总和占整个表值总和的百分比。 -
SUM_AS_FRACTION_OF_ROWS:计算单元格中值的总和占同一行值总和的百分比。 -
SUM_AS_FRACTION_OF_COLUMNS:计算单元格中值的总和占同一列值总和的百分比。 -
COUNT_AS_FRACTION_OF_TOTAL:计算单元格中的值计数占整个表值计数的百分比。 -
COUNT_AS_FRACTION_OF_ROWS:计算单元格中的值计数占同一行值计数的百分比。 -
COUNT_AS_FRACTION_OF_COLUMNS:计算单元格中的值计数占同一列值计数的百分比。
当数据透视表处于 UI 模式 时,可以定义一组聚合函数,这些函数将显示在用户界面中可用聚合器的下拉菜单中。这个定义通过 aggregations 以及内部 aggregation 元素实现。
<pvttbl:pivotTable id="pivotTable"
dataContainer="tipsDc"
showUI="true">
<pvttbl:properties>
<pvttbl:property name="totalBill"/>
<pvttbl:property name="tip"/>
<pvttbl:property name="sex"/>
<pvttbl:property name="smoker"/>
<pvttbl:property name="day"/>
<pvttbl:property name="time"/>
<pvttbl:property name="size"/>
</pvttbl:properties>
<pvttbl:columns>
<pvttbl:column value="day"/>
<pvttbl:column value="time"/>
</pvttbl:columns>
<pvttbl:rows>
<pvttbl:row value="sex"/>
<pvttbl:row value="smoker"/>
</pvttbl:rows>
<pvttbl:aggregations>
<pvttbl:aggregation mode="AVERAGE"/>
<pvttbl:aggregation mode="COUNT"/>
<pvttbl:aggregation mode="SUM"/>
<pvttbl:aggregation mode="MAXIMUM"/>
<pvttbl:aggregation mode="MINIMUM"/>
</pvttbl:aggregations>
</pvttbl:pivotTable>还可以设置默认聚合函数,以及此聚合函数中使用的属性。
<pvttbl:pivotTable dataContainer="tipsDc"
showUI="true">
<pvttbl:aggregations selected="SUM"> (1)
<pvttbl:aggregation mode="AVERAGE"/>
<pvttbl:aggregation mode="COUNT"/>
<pvttbl:aggregation mode="SUM"/>
<pvttbl:aggregation mode="MAXIMUM"/>
<pvttbl:aggregation mode="MINIMUM"/>
</pvttbl:aggregations>
<pvttbl:aggregationProperties> (2)
<pvttbl:property name="size"/>
</pvttbl:aggregationProperties>
</pvttbl:pivotTable>| 1 | selected 设置下拉列表的默认聚合函数为 SUM。 |
| 2 | aggregationProperties 元素及其内部的 property 元素用于设置在聚合函数中使用的 size 属性。 |

<pvttbl:pivotTable dataContainer="tipsDc"
showUI="true">
<pvttbl:properties>
<pvttbl:property name="totalBill"/>
<pvttbl:property name="tip"/>
<pvttbl:property name="sex"/>
<pvttbl:property name="smoker"/>
<pvttbl:property name="day"/>
<pvttbl:property name="time"/>
<pvttbl:property name="size"/>
</pvttbl:properties>
<pvttbl:columns>
<pvttbl:column value="day"/>
<pvttbl:column value="time"/>
</pvttbl:columns>
<pvttbl:rows>
<pvttbl:row value="sex"/>
<pvttbl:row value="smoker"/>
</pvttbl:rows>
<pvttbl:hiddenFromAggregations>
<pvttbl:property name="tip"/>
<pvttbl:property name="totalBill"/>
</pvttbl:hiddenFromAggregations>
</pvttbl:pivotTable>如果透视表不在 UI 模式,则可以使用 aggregation 元素声明式指定一个显示数据的聚合函数。
<pvttbl:pivotTable dataContainer="tipsDc">
<pvttbl:properties>
<pvttbl:property name="totalBill"/>
<pvttbl:property name="tip"/>
<pvttbl:property name="sex"/>
<pvttbl:property name="smoker"/>
<pvttbl:property name="day"/>
<pvttbl:property name="time"/>
<pvttbl:property name="size"/>
</pvttbl:properties>
<pvttbl:columns>
<pvttbl:column value="day"/>
<pvttbl:column value="time"/>
</pvttbl:columns>
<pvttbl:rows>
<pvttbl:row value="sex"/>
<pvttbl:row value="smoker"/>
</pvttbl:rows>
<pvttbl:aggregation mode="SUM">
<pvttbl:property name="tip"/>
</pvttbl:aggregation>
</pvttbl:pivotTable>XML 属性
在 Jmix 中,所有组件都有一些作用一致的 通用属性。
下面是 pivotTable 的特殊属性:
名称 |
描述 |
默认值 |
|---|---|---|
设置不使用的属性是否在 UI 中保持排序状态。仅在 showUI` 设置为 |
|
|
|
||
|
||
设置在属性值弹窗中显示的值的最大数量。仅在 |
|
|
|
|
|
|
||
如果设置为 |
|
|
|
|
|
|
|
|
控制透视表中未使用属性区域的方向。仅在 |
Horizontal alignment ( |
事件和处理器
在 Jmix 中,所有组件都有一些 通用事件和处理器,可以按相同的方法设置。
下面是 pivotTable 的特殊事件和处理器:
|
在 Jmix Studio 生成处理器桩代码时,可以使用 Jmix UI 组件面板的 Handlers 标签页或者视图类顶部面板的 Generate Handler 添加,也可以通过 Code → Generate 菜单(Alt+Insert / Cmd+N)生成。 |
名称 |
描述 |
|---|---|
参考 在线示例。 |
|
从 参考 在线示例。 |
XML 内部元素
pivotTable 的 XML 内部元素提供了更多的选项,可以同时或单独控制列和行的外观、行为以及功能。
|
如需通过 Studio 为选择的组件添加内部元素,可以点击 Jmix UI 组件属性面板的 Add 按钮。 |
aggregation
XML 元素 |
|
|---|---|
XML 属性 |
|
XML 属性 |
名称 |
描述 |
默认值 |
|---|---|---|
该属性提供在 UI 中显示的本地化值。 |
– |
|
设置为 |
– |
|
设置一个预定义的聚合函数。 |
|
aggregations
XML 元素 |
|
|---|---|
XML 属性 |
|
XML 属性 |
名称 |
描述 |
默认值 |
|---|---|---|
使用该属性可以选择一个预定义的 聚合函数。所选的函数在组件加载时做为默认函数使用。该属性的状态可以保存在 用户设置 中。 |
– |
aggregation
该元素可以通过其 mode 属性选择一个预定义的聚合函数。参阅 数据聚合。
derivedProperties
可用于从已有有属性生成新的属性,并添加到原来的数据容器中。该元素是一个键值对映射,其中 key 是生成的属性的名称,value 是用于生成该属性的 JavaScript 函数。
-
内部的
derivedProperty元素需要定义caption属性,因为标题值将作为 key 使用。 -
function元素作为derivedProperty的 value。
<pvttbl:pivotTable id="pivotTable"
dataContainer="tipsDc"
showUI="true">
<pvttbl:properties>
<pvttbl:property name="totalBill"/>
<pvttbl:property name="tip"/>
<pvttbl:property name="sex"/>
<pvttbl:property name="smoker"/>
<pvttbl:property name="day"/>
<pvttbl:property name="time"/>
<pvttbl:property name="size"/>
</pvttbl:properties>
<pvttbl:derivedProperties>
<pvttbl:derivedProperty caption="Derived Property">
<pvttbl:function>
function(item) {
return item.Size - item.Size % 10;
}
</pvttbl:function>
</pvttbl:derivedProperty>
</pvttbl:derivedProperties>
</pvttbl:pivotTable>exclusions
键值对映射,其中 key 是属性的名称(properties 键值或生成属性的名称),value 是要从渲染中排除的属性值列表。
该元素仅能用于 UI 模式。
该元素的状态可以保存在 用户设置 中。
hiddenFromAggregations
该元素仅能用于 UI 模式。
hiddenFromDragDrop
hiddenFromDragDrop 元素控制哪些属性不能在透视表的 UI 模式 中拖拽。
hiddenProperties
该元素定义的属性列表不在 UI 中显示。该元素的值可以是 properties 键值或生成属性的名称,例如 derivedProperties 元素的一个 key。
该元素仅当 showUI 设置为 true 时有效。
inclusions
键值对映射,其中 key 是属性的名称(properties 键值或生成属性的名称),value 是要渲染的属性值列表。
该元素仅当 showUI 设置为 true 时有效。
该元素的状态可以保存在 用户设置 中。
properties
键值对映射,包含需要在透视表中使用的属性。key 是 数据容器 中的属性名称,value 是该属性的本地化名称。
如果透视表处于 UI 模式,则 properties 元素指定的属性用于构建 行属性 和 列属性。
rendererOptions
rendererOptions 元素为所选的渲染器提供了一种自定义设置的方法。只能自定义两种类型的渲染器:
-
各种
heatmap。单元格颜色可以通过 Javascript 代码设置。colorScaleGeneratorFunction元素用于设置热力图中色标生成器使用的函数。 -
各种图表。选项可用于设置图表的大小。
renderers
XML 元素 |
|
|---|---|
XML 属性 |
|
XML 内部元素 |
名称 |
描述 |
默认值 |
|---|---|---|
– |
renderer
通过该元素的 type 属性可以指定一个预定义的渲染器。参阅 Using Renderers。
