comboButton 下拉按钮
comboButton 是带有下拉列表的按钮,可以提供一组不同的 操作。
该组件与 dropdownButton 很类似。
主要区别是该组件按钮本身也可以添加操作。
XML 元素 |
|
|---|---|
Java 类 |
|
XML 属性 |
id - action - alignSelf - classNames - colspan - css - dropdownIcon - enabled - focusShortcut - height - icon - maxHeight - maxWidth - minHeight - minWidth - openOnHover - overlayClass - tabIndex - text - themeNames - title - visible - whiteSpace - width |
事件和处理器 |
AttachEvent - BlurEvent - clickListener - doubleClickListener - singleClickListener - DetachEvent - FocusEvent |
XML 内部元素 |
基本用法
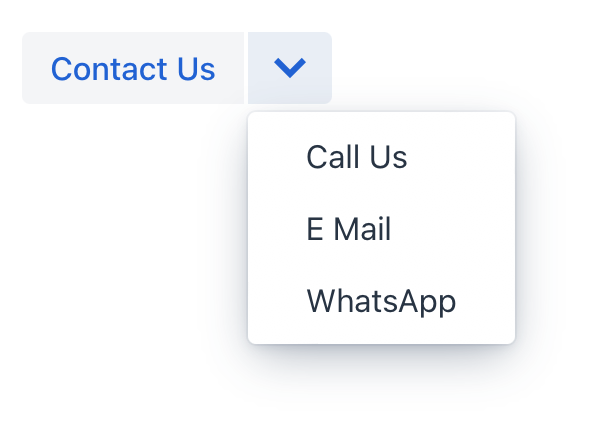
comboButton 的示例:
<actions>
<action id="contact" text="Contact Us"/>
</actions>
<layout>
<comboButton id="saveButton" action="contact">
<items>
<textItem id="callItem" text="Call Us"/>
<textItem id="emailItem" text="E Mail"/>
<textItem id="whatsAppItem" text="WhatsApp"/>
</items>
</comboButton>
</layout>
XML 属性
在 Jmix 中,所有组件都有一些作用一致的 通用属性。
下面是 comboButton 的特殊属性:
名称 |
描述 |
默认值 |
|---|---|---|
设置 |
|
本页是否有帮助?

感谢您的反馈