radioButtonGroup 单选组
radioButtonGroup 支持使用单选按钮从选项列表中选择单个值。
XML 元素 |
|
|---|---|
Java 类 |
|
XML 属性 |
id - alignSelf - ariaLabel - ariaLabelledBy - classNames - colspan - css - dataContainer - datatype - enabled - errorMessage - height - helperText - itemsContainer - itemsEnum - label - maxHeight - maxWidth - minHeight - minWidth - property - readOnly - required - requiredMessage - themeNames - visible - width |
事件和处理器 |
AttachEvent - ClientValidatedEvent - ComponentValueChangeEvent - DetachEvent - itemEnabledProvider - itemLabelGenerator - renderer - statusChangeHandler - validator |
XML 内部元素 |
基本用法
radioButtonGroup 的最基本用法是为实体属性选择一个枚举值。

<data>
<instance class="com.company.onboarding.entity.User" id="userDc">
<fetchPlan extends="_base"/>
<loader id="userDl"/>
</instance>
</data>
<layout>
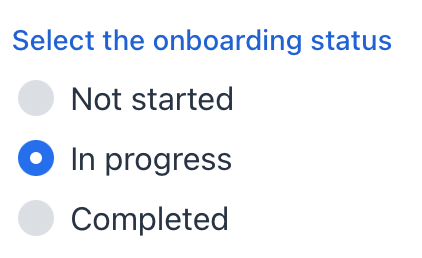
<radioButtonGroup id="statusRadioButtonGroup"
dataContainer="userDc"
property="onboardingStatus"
themeNames="vertical"
label="Select the onboarding status"/>
</layout>上面的示例中,User 实体的 onboardingStatus 属性是一个 OnboardingStatus 枚举类型。
数据绑定
radioButtonGroup 可以通过 itemsContainer 属性设置的数据容器获取选项列表。示例:
<data>
<collection id="hobbiesDc" class="com.company.onboarding.entity.Hobby">
<loader id="hobbiesDl" readOnly="true">
<query>
<![CDATA[select e from Hobby e]]>
</query>
</loader>
<fetchPlan extends="_base"/>
</collection>
</data>
<layout>
<radioButtonGroup id="hobbiesRadioButtonGroup"
itemsContainer="hobbiesDc"
themeNames="vertical"/>
</layout>这里 radioButtonGroup 会显示 Hobby 实体的实例名,该实体位于 hobbiesDc 数据容器内,通过 getValue() 方法返回当前选择的实体实例。
选项的构建
可以通过下列方法为 radioButtonGroup 设置选项列表:
选项列表
<radioButtonGroup id="radioButtonGroupInt"
datatype="int"/>setItems() 方法可以编程式地设置选项列表。
@ViewComponent
private JmixRadioButtonGroup<Integer> radioButtonGroupInt;
@Subscribe
public void onInit(final InitEvent event) {
radioButtonGroupInt.setItems(1, 2, 3, 4, 5);
}选项映射
<radioButtonGroup id="ratingRadioButtonGroup"
datatype="int"/>ComponentUtils.setItemsMap() 可以显式地为选项条目设置字符串标签。
@ViewComponent
private JmixRadioButtonGroup<Integer> ratingRadioButtonGroup;
@Subscribe
public void onInit(final InitEvent event) {
Map<Integer, String> map = new LinkedHashMap<>();
map.put(2, "Poor");
map.put(3, "Average");
map.put(4, "Good");
map.put(5, "Excellent");
ComponentUtils.setItemsMap(ratingRadioButtonGroup, map);
}选项枚举
如果使用枚举,则可以通过声明式或编程式的方法将枚举值设置为选项。
下面的示例是声明式用法。
<radioButtonGroup id="radioButtonGroup"
itemsEnum="com.company.onboarding.entity.OnboardingStatus"/>下面的示例是编程式用法。
@ViewComponent
private JmixRadioButtonGroup<OnboardingStatus> enumRadioButtonGroup;
@Subscribe
public void onInit(final InitEvent event) {
enumRadioButtonGroup.setItems(OnboardingStatus.class);
}选项启用
使用 itemEnabledProvider 可以根据条件动态配置每个单选按钮的启用状态。禁用的选项显示为灰色,用户无法选择。所有选项默认启用。
@Install(to = "radioButtonGroup", subject = "itemEnabledProvider")
private boolean radioButtonGroupItemEnabledProvider(OnboardingStatus onboardingStatus) {
if (onboardingStatus != null) {
return onboardingStatus.getId() != 30;
}
return true;
}自定义选项标签
通过 itemLabelGenerator 可以自定义 radioButtonGroup 组件中选项的显示标签,即控制用户看到的文本,从而能够以更友好或特定于上下文的方式显示信息。
@Install(to = "statusRadioButtonGroup", subject = "itemLabelGenerator")
private String statusRadioButtonGroupItemLabelGenerator(
final OnboardingStatus t) {
return metadataTools.format(t).toUpperCase();
}选项渲染
框架提供了自定义选项渲染的功能。渲染器会对每个选项生效并创建选项的外观组件。
可以使用 setRenderer() 方法或 @Supply 注解实现。
@Autowired
private UiComponents uiComponents;
@Autowired
private FileStorage fileStorage;
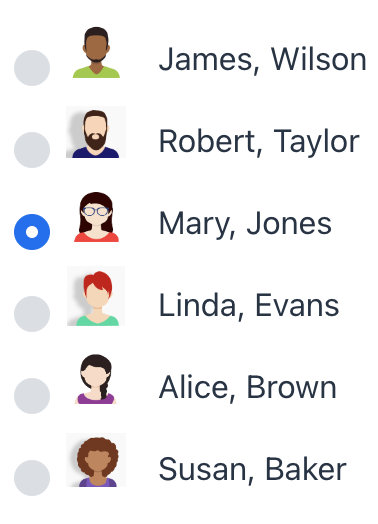
@Supply(to = "rbgRenderer", subject = "renderer")
private ComponentRenderer<HorizontalLayout, User> rbgRendererRenderer() {
return new ComponentRenderer<>(user -> {
FileRef fileRef = user.getPicture();
HorizontalLayout row = uiComponents.create(HorizontalLayout.class);
row.setAlignItems(FlexComponent.Alignment.END);
if (fileRef != null) {
Image image = uiComponents.create(Image.class);
image.setWidth("30px");
image.setHeight("30px");
image.setClassName("user-picture");
StreamResource streamResource = new StreamResource(
fileRef.getFileName(),
() -> fileStorage.openStream(fileRef));
image.setSrc(streamResource);
row.add(image);
}
row.add(new Span(user.getFirstName() + ", " + user.getLastName()));
return row;
});
}
或者,可以使用内部的 fragmentRenderer 元素来渲染条目。有关详细信息,请参阅 Fragment 渲染器 部分。
样式版本
使用 themeNames 属性可以调整选项的布局或帮助文本显示位置。
方向
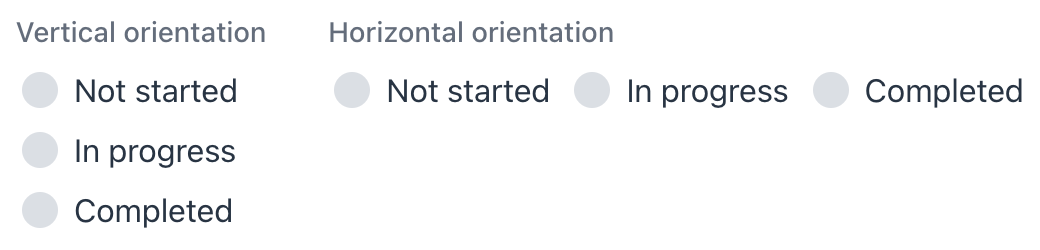
选项默认水平排列。如需显示垂直排列的选项,可以使用 vertical 主题。

XML 代码
<radioButtonGroup themeNames="vertical"
itemsEnum="com.company.onboarding.entity.OnboardingStatus"
label="Vertical orientation"/>
<radioButtonGroup itemsEnum="com.company.onboarding.entity.OnboardingStatus"
label="Horizontal orientation"/>Helper Text Position
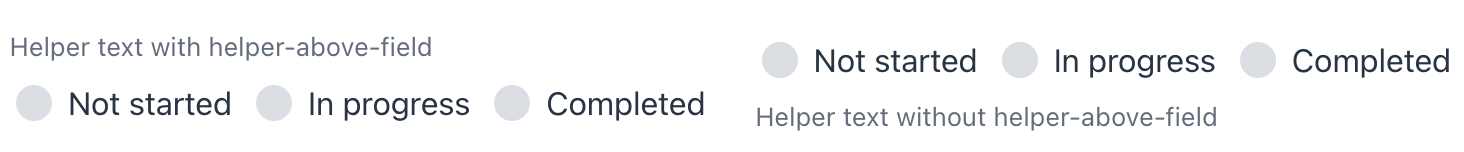
Setting helper-above-field will move the helper text from its default position below the field to above it.

XML 代码
<radioButtonGroup themeNames="helper-above-field"
itemsEnum="com.company.onboarding.entity.OnboardingStatus"
helperText="Helper text with helper-above-field"/>
<radioButtonGroup itemsEnum="com.company.onboarding.entity.OnboardingStatus"
helperText="Helper text without helper-above-field"/>事件和处理器
在 Jmix 中,所有组件都有一些 通用事件和处理器,可以按相同的方法设置。
下面是 radioButtonGroup 的特殊事件和处理器:
|
在 Jmix Studio 生成处理器桩代码时,可以使用 Jmix UI 组件面板的 Handlers 标签页或者视图类顶部面板的 Generate Handler 添加,也可以通过 Code → Generate 菜单(Alt+Insert / Cmd+N)生成。 |
名称 |
描述 |
|---|---|
|
|
自定义每个单选按钮的显示标签。参阅 自定义选项标签。 |
|
设置选项的渲染器。参阅 选项渲染。 |
