视图类
Jmix 提供下列视图基类:
StandardMainView
StandardMainView 是在用户登录之后打开的应用程序根视图。包含 AppLayout 组件和主菜单。

StandardView
StandardView 是普通视图的基类。这种视图可以在主视图中展示,通过视图 URL 进行导航,也可以作为弹出窗口展示。
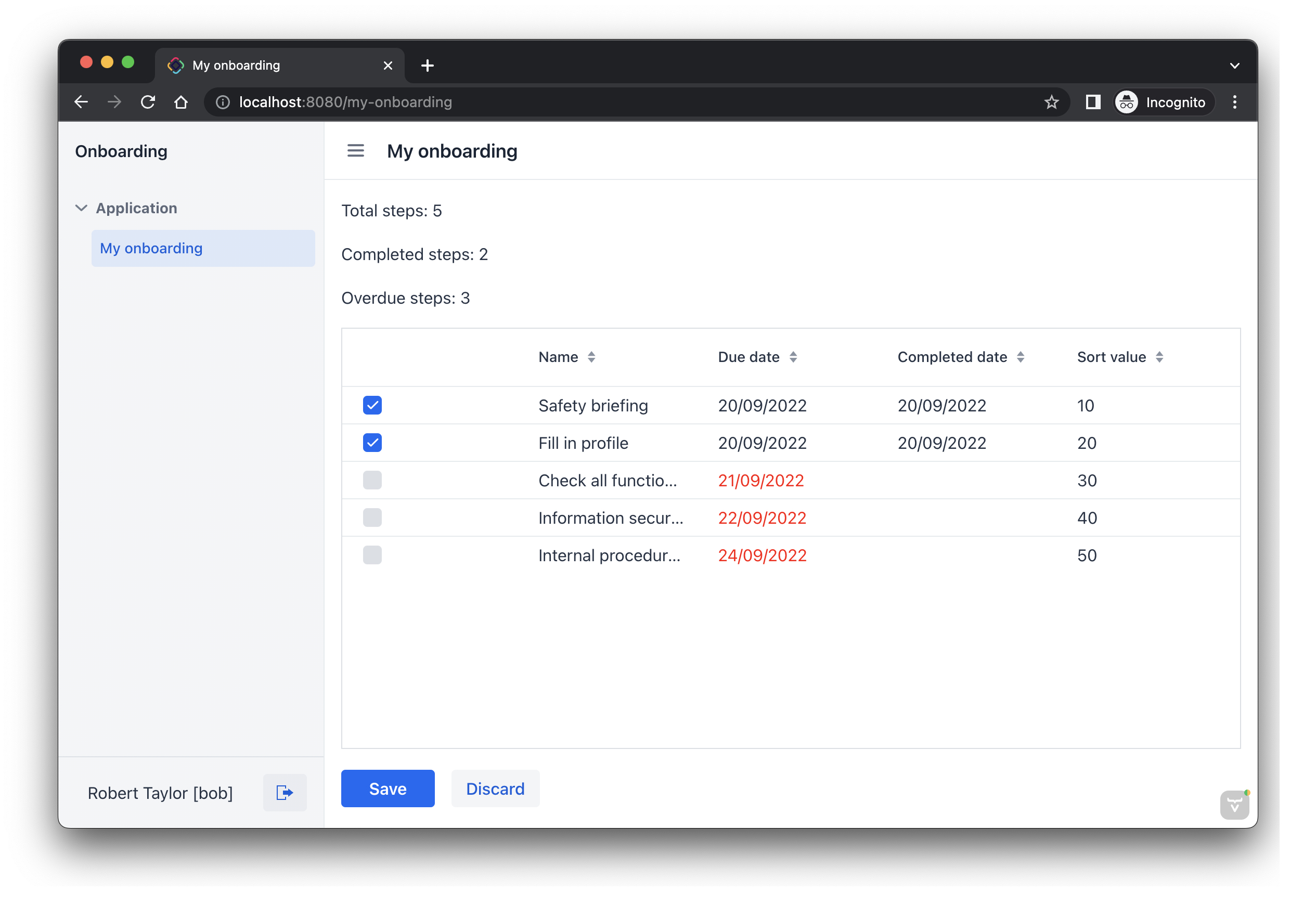
下面是用 /my-onboarding URL 打开的标准视图:

StandardListView
StandardListView 是展示实体列表 CRUD 视图的基类。也可以作为查找视图(lookup view),在其中的列表选择实体实例后,将选择结果返回给调用方。列表视图通常使用 dataGrid 数据网格 或 treeDataGrid 树形数据网格 组件。
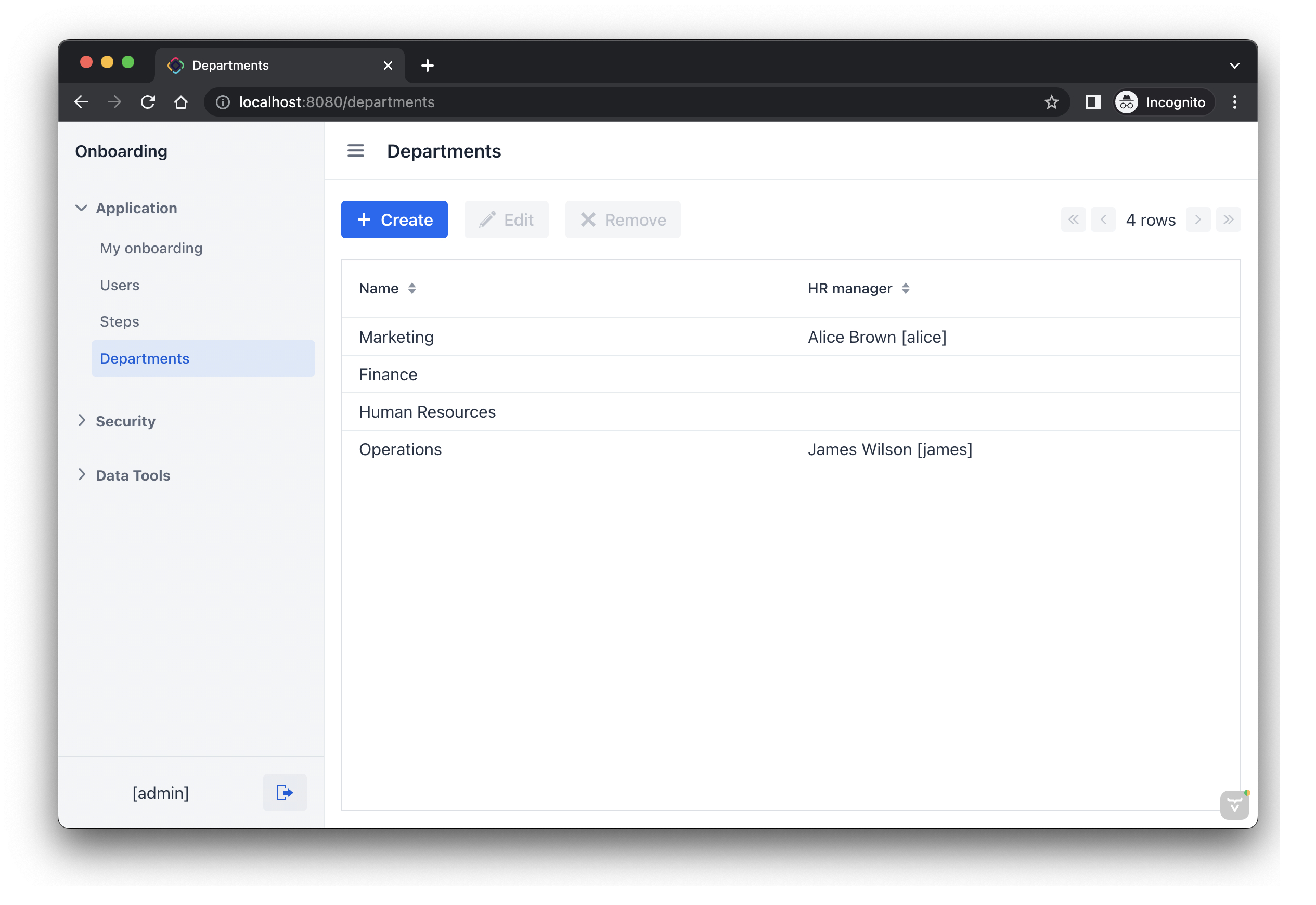
下面是使用 /departments URL 打开的列表视图:

在对话框中打开同一个视图选择实体:

StandardDetailView
StandardDetailView 是展示单个实体实例 CRUD 视图的基类。详情视图通常使用 formLayout 表单布局 组件。
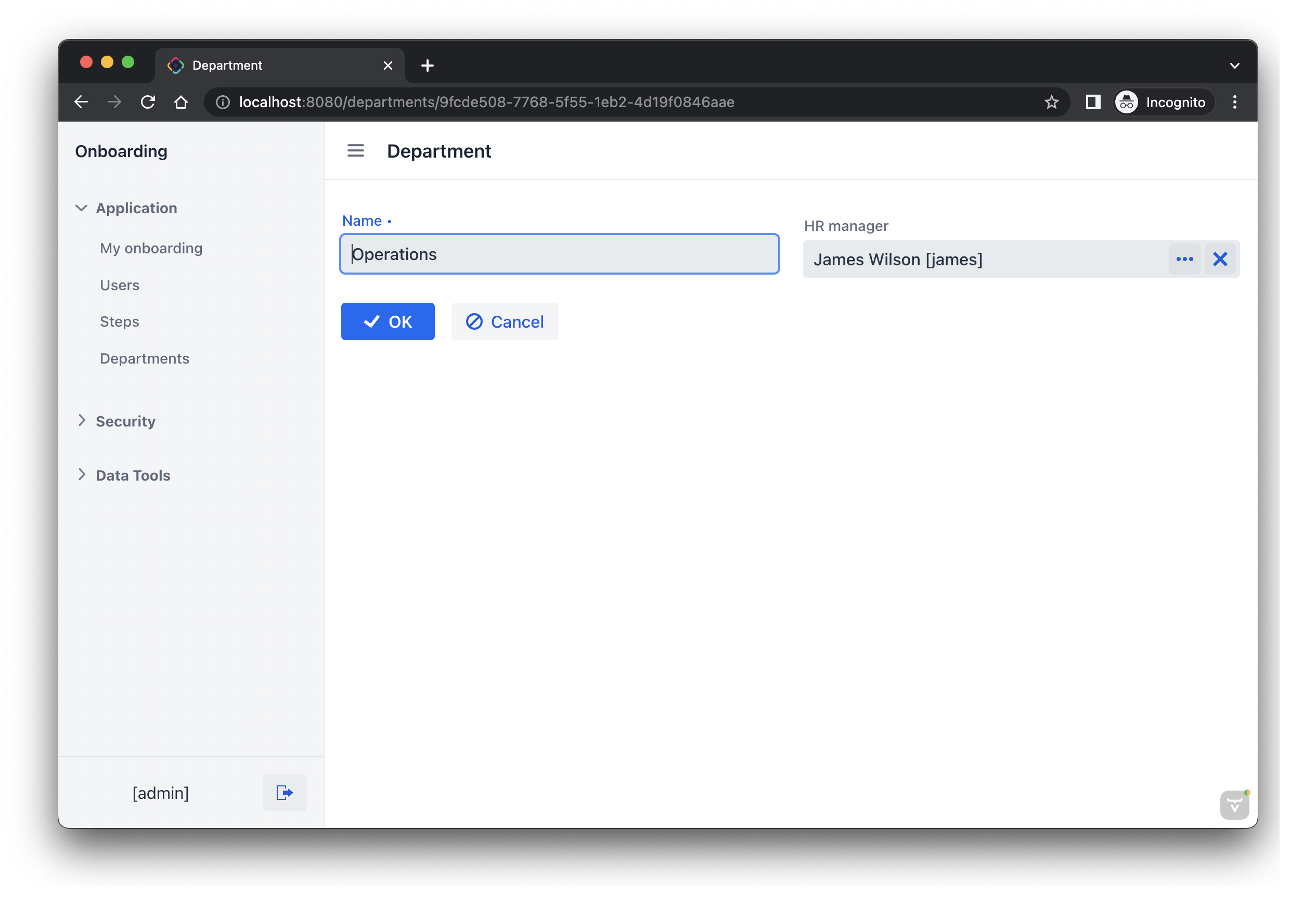
下面是在 URL 中使用实体 id 打开的详情视图:

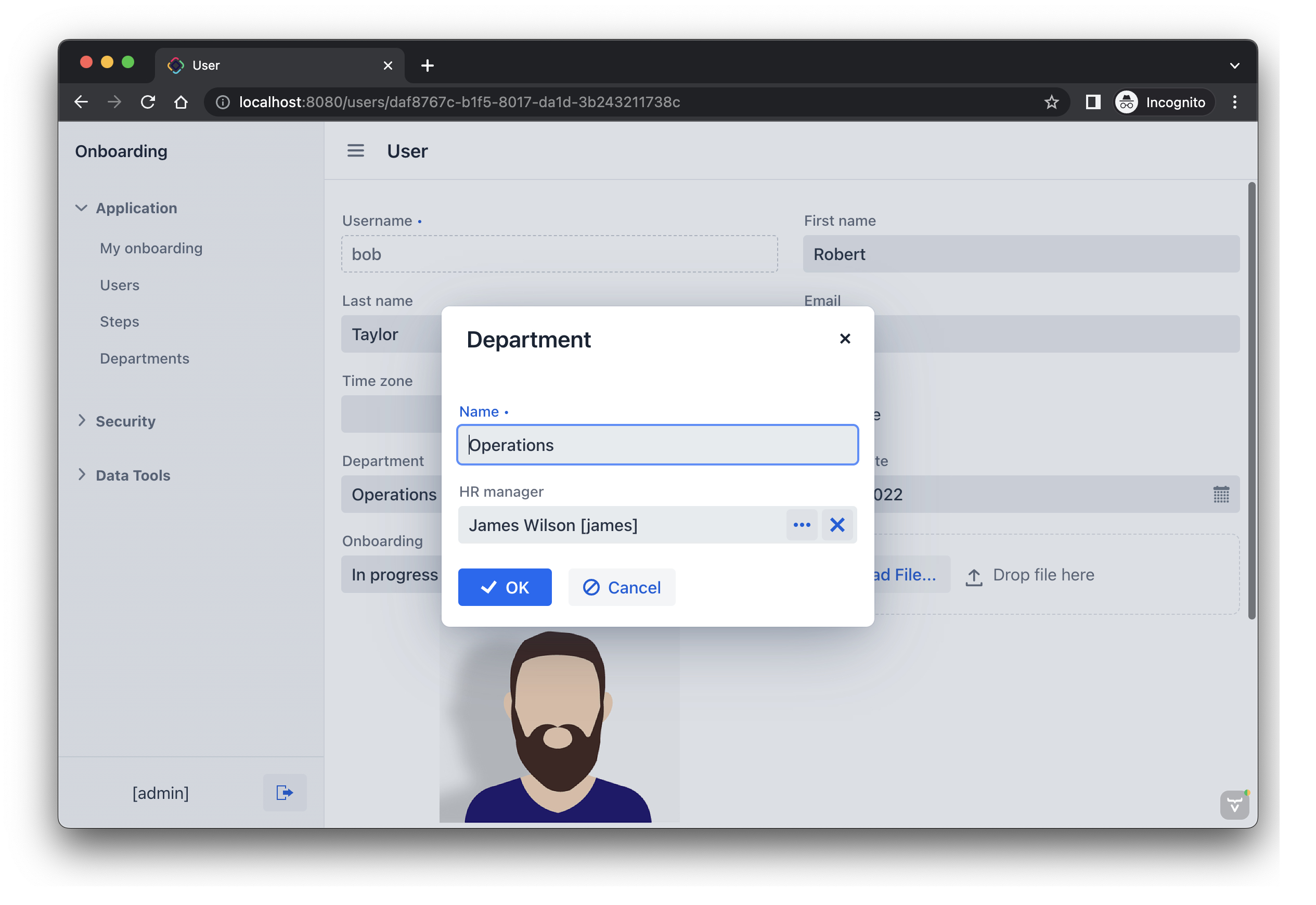
在对话框中打开同一个视图:

本页是否有帮助?

感谢您的反馈