select 单选
select 支持用户从列表中选择单一值。
XML 元素 |
|
|---|---|
Java 类 |
|
XML 属性 |
id - alignSelf - ariaLabel - ariaLabelledBy - autofocus - classNames - colspan - css - dataContainer - datatype - emptySelectionAllowed - emptySelectionCaption - enabled - errorMessage - focusShortcut - height - helperText - itemsContainer - itemsEnum - label - maxHeight - maxWidth - minHeight - minWidth - overlayClass - placeholder - property - readOnly - required - requiredMessage - tabIndex - themeNames - visible - width |
事件和处理器 |
AttachEvent - BlurEvent - ClientValidatedEvent - ComponentValueChangeEvent - DetachEvent - FocusEvent - InvalidChangeEvent - OpenedChangeEvent - itemEnabledProvider - itemLabelGenerator - renderer - statusChangeHandler - textRenderer - validator |
XML 内部元素 |
基本用法
select 与 comboBox 类似。
下列情况请使用 select:
-
当不需要用户输入对选项进行过滤时。
-
选项列表需要是紧凑的。如果选项对于 radioButtonGroup 过多的话,可以用该组件。
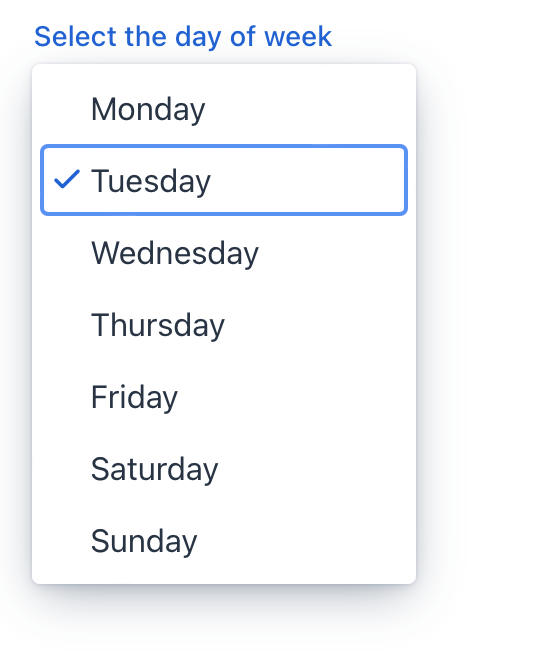
select 最基本的用法就是从枚举中选择值:
<select itemsEnum="com.company.onboarding.entity.DayOfWeek"
label="Select the day of week"/>
数据绑定
默认情况下,Jmix Studio 在创建带有枚举类型属性的实体详情视图时会生成 select。例如,User 实体的 onboardingStatus 属性是 OnboardingStatus 枚举类型。
<data>
<instance id="userDc"
class="com.company.onboarding.entity.User">
<fetchPlan extends="_base"/>
<loader id="userDl"/>
</instance>
</data>
<layout>
<formLayout id="form" dataContainer="userDc">
<select id="onboardingStatusField"
property="onboardingStatus"/>
</formLayout>
</layout>下面的示例演示如何用 select 组件选择用户所属的部门:
<data>
<instance class="com.company.onboarding.entity.User"
id="userDc"> (1)
<fetchPlan extends="_base"> (2)
<property name="department" fetchPlan="_base"/>
</fetchPlan>
<loader id="userDl"/>
</instance>
<collection class="com.company.onboarding.entity.Department"
id="departmentsDc"> (3)
<fetchPlan extends="_base"/>
<loader id="departmentsDl">
<query>
<![CDATA[select e from Department e]]>
</query>
</loader>
</collection>
</data>
<facets>
<dataLoadCoordinator auto="true"/> (4)
</facets>
<layout>
<select dataContainer="userDc"
property="department"
itemsContainer="departmentsDc"/> (5)
</layout>| 1 | 数据容器包含当前编辑的 User 实例。 |
| 2 | 定义获取作为选项的 Department 实例的 fetch plan。 |
| 3 | 包含 Department 实例集合的数据容器。 |
| 4 | 数据加载器自动加载为组件提供选项。 |
| 5 | 将组件与数据容器和属性进行关联。通过 itemsContainer 属性指定选项列表。 |
选项的构建
可以通过下列方法为 select 设置选项列表:
选项列表
<select id="selectItems" datatype="int"/>setItems() 方法可以编程式地设置选项列表。
@ViewComponent
private JmixSelect<Integer> selectItems;
@Subscribe
public void onInit(final InitEvent event) {
selectItems.setItems(1, 2, 3, 4, 5);
}选项映射
<select id="selectMaps" datatype="int"/>ComponentUtils.setItemsMap() 可以显式地为选项条目设置字符串标签。
@ViewComponent
private JmixSelect<Integer> selectMaps;
@Subscribe
public void onInit(final InitEvent event) {
Map<Integer, String> map = new LinkedHashMap<>();
map.put(2, "Poor");
map.put(3, "Average");
map.put(4, "Good");
map.put(5, "Excellent");
ComponentUtils.setItemsMap(selectMaps, map);
}禁用选项
选项可以禁用,此时用户无法选择这些选项,但是这些选项也可能在不同的条件下允许选择。
使用 itemEnabledProvider 可以根据特定条件动态配置每个选项的启用状态。禁用的选项显示为灰色,用户无法选择。所有选项默认启用。
@Install(to = "select", subject = "itemEnabledProvider")
private boolean selectItemEnabledProvider(final Department department) {
return department == null || department.getHrManager() != null;
}空选项
select 组件提供展示一个空选项的功能,在默认值为空或“没有选择任何选项”的场景可以用到。
emptySelectionAllowed 设置是否允许用户选择空值。当设置为 true 时,选项列表中会显示一个空白选项。
空选项可以通过 emptySelectionCaption 属性进行自定义。
<select id="sizeSelect"
emptySelectionAllowed="true"
emptySelectionCaption="Unknown size"
datatype="string"/>当 emptySelectionAllowed = true 时,使用 emptySelectionCaption 属性设置空白选项的标题。用于在选项列表中显示。
当选择空选项时,组件显示的值为 itemLabelGenerator 提供的 null 选项值,或者由 placeholder 属性设置的占位符,如果占位符也没有设置,则显示空白。
@Install(to = "sizeSelect", subject = "itemLabelGenerator")
private String sizeSelectItemLabelGenerator(final String t) {
return t != null ? t : sizeSelect.getEmptySelectionCaption();
}自定义选项标签
通过 itemLabelGenerator 可以自定义 radioButtonGroup 组件中选项的显示标签,即控制用户看到的文本,从而能够以更友好或特定于上下文的方式显示信息。
@Install(to = "customItemsSelect", subject = "itemLabelGenerator")
private String customItemsSelectItemLabelGenerator(final Department t) {
return t.getHrManager() != null
? t.getName() + "[Manager: " + t.getHrManager().getFirstName() +
" " + t.getHrManager().getLastName() + "]"
: t.getName();
}itemLabelGenerator 控制下拉列表中每个选项显示的标签,以及 select 组件输入框中已选择项的标签。
textRenderer 仅控制下拉列表中每个选项显示的标签。
@Install(to = "departmentSelect", subject = "textRenderer")
private String departmentSelectTextRenderer(final Department t) {
return t.getName() + ", number #" + t.getNum();
}
textRenderer 不会影响 select 组件输入框中已选择项的标签。
|
如果仅需自定义下拉列表中的标签,可以通过该功能提高选项的辨析度、添加其他信息或根据所选对象的属性调整标签。
选项渲染
框架提供了自定义选项渲染的功能。渲染器会对每个选项生效并创建选项的外观组件。
可以使用 setRenderer() 方法或 @Supply 注解实现。
@Autowired
private UiComponents uiComponents;
@Supply(to = "selectWithRenderer", subject = "renderer")
private ComponentRenderer<Button, Department> selectWithRendererRenderer() {
return new ComponentRenderer<>(department -> {
Button button = uiComponents.create(Button.class);
button.setText(department.getName());
button.setIcon(VaadinIcon.DESKTOP.create());
return button;
});
}或者,可以使用内部的 fragmentRenderer 元素来渲染条目。有关详细信息,请参阅 Fragment 渲染器 部分。
Overlay
Overlay 是一个半透明或不透明的图层,用于显示选项的下拉列表。
overlayClass 属性可以为 overlay 元素添加自定义的 CSS 类。
<select itemsEnum="com.company.onboarding.entity.DayOfWeek"
overlayClass="my-custom-overlay"/>在 css 文件中自定义样式:
vaadin-select-overlay.my-custom-overlay::part(overlay){
background-color: #ecfcf9;
border-radius: 5px;
}样式版本
使用 themeNames 属性可以调整文本对齐、帮助文本显示位置或组件的尺寸。
对齐方式
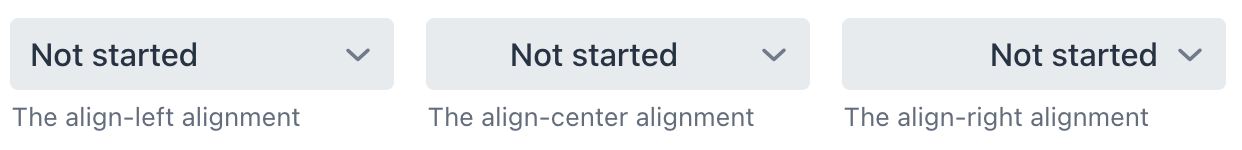
支持三种对齐方式:align-left(默认)、align-right、align-center。

XML 代码
<select itemsEnum="com.company.onboarding.entity.OnboardingStatus"
themeNames="align-left"
helperText="The align-left alignment"/>
<select itemsEnum="com.company.onboarding.entity.OnboardingStatus"
themeNames="align-center"
helperText="The align-center alignment"/>
<select itemsEnum="com.company.onboarding.entity.OnboardingStatus"
themeNames="align-right"
helperText="The align-right alignment"/>帮助文本显示位置
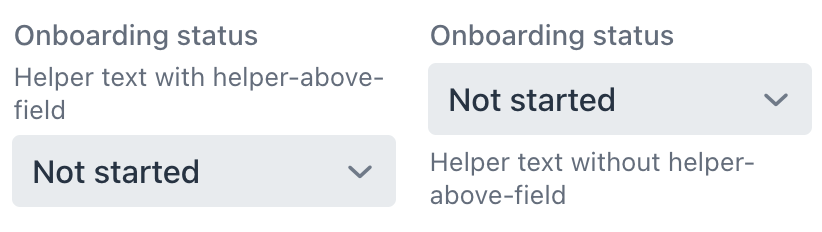
设置 helper-above-field 会将帮助文字显示在控件上方而不是默认的下方:

XML 代码
<select itemsEnum="com.company.onboarding.entity.OnboardingStatus"
label="Onboarding status"
helperText="Helper text with helper-above-field"
themeNames="helper-above-field"/>
<select itemsEnum="com.company.onboarding.entity.OnboardingStatus"
label="Onboarding status"
helperText="Helper text without helper-above-field"/>尺寸
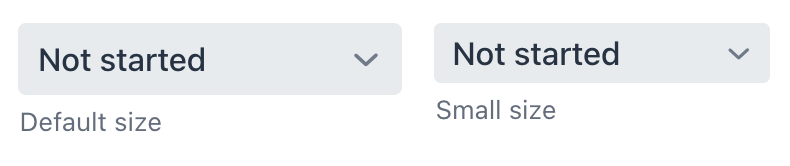
支持两种尺寸:默认大小或 small。

XML 代码
<select itemsEnum="com.company.onboarding.entity.OnboardingStatus"
helperText="Default size"/>
<select itemsEnum="com.company.onboarding.entity.OnboardingStatus"
themeNames="small"
helperText="Small size"/>XML 属性
事件和处理器
在 Jmix 中,所有组件都有一些 通用事件和处理器,可以按相同的方法设置。
下面是 select 的特殊事件和处理器:
|
在 Jmix Studio 生成处理器桩代码时,可以使用 Jmix UI 组件面板的 Handlers 标签页或者视图类顶部面板的 Generate Handler 添加,也可以通过 Code → Generate 菜单(Alt+Insert / Cmd+N)生成。 |
名称 |
描述 |
|---|---|
|
|
|
|
|
|
自定义每个选项的显示标签。参阅 自定义选项标签。 |
|
设置选项的渲染器。参阅 选项渲染。 |
|
设置选项的文本渲染器。参阅 自定义选项标签. |
