tabs 选项卡
基本用法
默认情况下,选项卡在水平方向依次排列。选项卡通常位于关联内容区域的顶部或底部。
下面的示例演示了 tabs 的基本功能。

XML 代码
<tabs id="tabs">
<tab id="tab1" label="Tab One"/>
<tab id="tab2" label="Tab Two"/>
</tabs>示例中,组件包含两个内部的 tab 元素。若要更新与所选选项卡关联的内容,需要定义 SelectedChangeEvent 事件的处理方法。选择选项卡时,将触发此事件,从而可以更新显示的内容。
标签
选项卡内部可以使用几乎任何组件。可以编写易分辨的选项卡标签:

XML 代码
<tabs>
<tab id="profileTab">
<icon icon="USER"/>
<span text="Profile"/>
</tab>
<tab id="notificationsTab">
<icon icon="BELL"/>
<span text="Notifications"/>
</tab>
<tab id="settingsTab">
<icon icon="COG"/>
<span text="Settings"/>
</tab>
</tabs>样式版本
该组件的外观可以通过 themeNames 属性自定义。可以选择下面一个样式主题或按需组合:
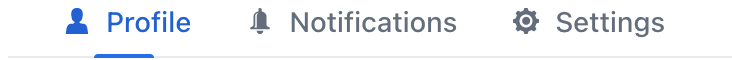
icon-on-top
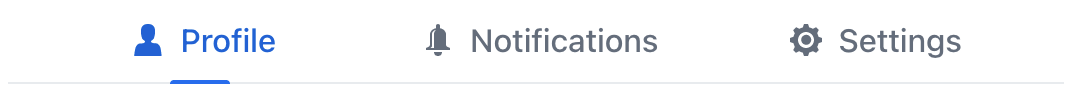
当 选项卡的标签 包含图标时,将图标放置于文字上方:
![]()
每个 tab 元素都需要单独配置这个主题。
显示 XML
<tabs>
<tab id="profileTab" themeNames="icon-on-top">
<icon icon="USER"/>
<span text="Profile"/>
</tab>
<tab id="notificationsTab" themeNames="icon-on-top">
<icon icon="BELL"/>
<span text="Notifications"/>
</tab>
<tab id="settingsTab" themeNames="icon-on-top">
<icon icon="COG"/>
<span text="Settings"/>
</tab>
</tabs>XML 属性
id - alignSelf - classNames - colspan - css - height - maxHeight - maxWidth - minHeight - minWidth - orientation - themeNames - visible - width
事件和处理器
|
在 Jmix Studio 生成处理器桩代码时,可以使用 Jmix UI 组件面板的 Handlers 标签页或者视图类顶部面板的 Generate Handler 添加,也可以通过 Code → Generate 菜单(Alt+Insert / Cmd+N)生成。 |
SelectedChangeEvent
当用户选择其他选项卡时触发 com.vaadin.flow.component.tabs.Tabs.SelectedChangeEvent 事件。
下面的示例中,当选中不同选项卡时添加一个标签:
@ViewComponent
private VerticalLayout content;
@Subscribe("tabs")
public void onTabsSelectedChange(final Tabs.SelectedChangeEvent event) {
setTabContent(event.getSelectedTab());
}
private void setTabContent(Tab tab) {
content.removeAll();
Div tabLabel = uiComponents.create(Div.class);
if ("tab1".equals(tab.getId().orElse(null))) {
tabLabel.setText("Tab One is selected");
content.add(tabLabel);
} else {
tabLabel.setText("Tab Two is selected");
content.add(tabLabel);
}
}XML 内部元素
|
如需通过 Jmix Studio 添加元素,请在 XML 或 Jmix UI 结构面板中选中该组件,然后点击组件属性面板中的 Add 按钮。 |
tab
单独的选项卡通过 tab 元素定义。
tab XML 属性
id - ariaLabel - ariaLabelledBy - classNames - colspan - css - enabled - flexGrow - label - themeNames - visible
tab 事件和处理器