视图设计器
视图设计器有许多面板和工具窗口,为视图布局开发提供支持,以所见即所得的形式设置 UI 组件属性。集成了视图 XML 编辑器,因此,可以直接编辑 XML 文件或使用设计器的面板生成代码。
|
该功能在不多余 10 个实体和角色的小项目中可以免费使用。在大项目中,需要快速开发、企业 或 BPM 版订阅。 |
Jmix UI 面板作为 IDE 中独立的工具窗口提供,当在编辑器打开页面 XML 或控制器代码时,会自动展示。支持在编写 Java 控制器代码的同时查看组件树、更改组件属性,甚至添加新组件。还可以直接将组件从结构树中拖放到代码编辑器实现组件的注入。

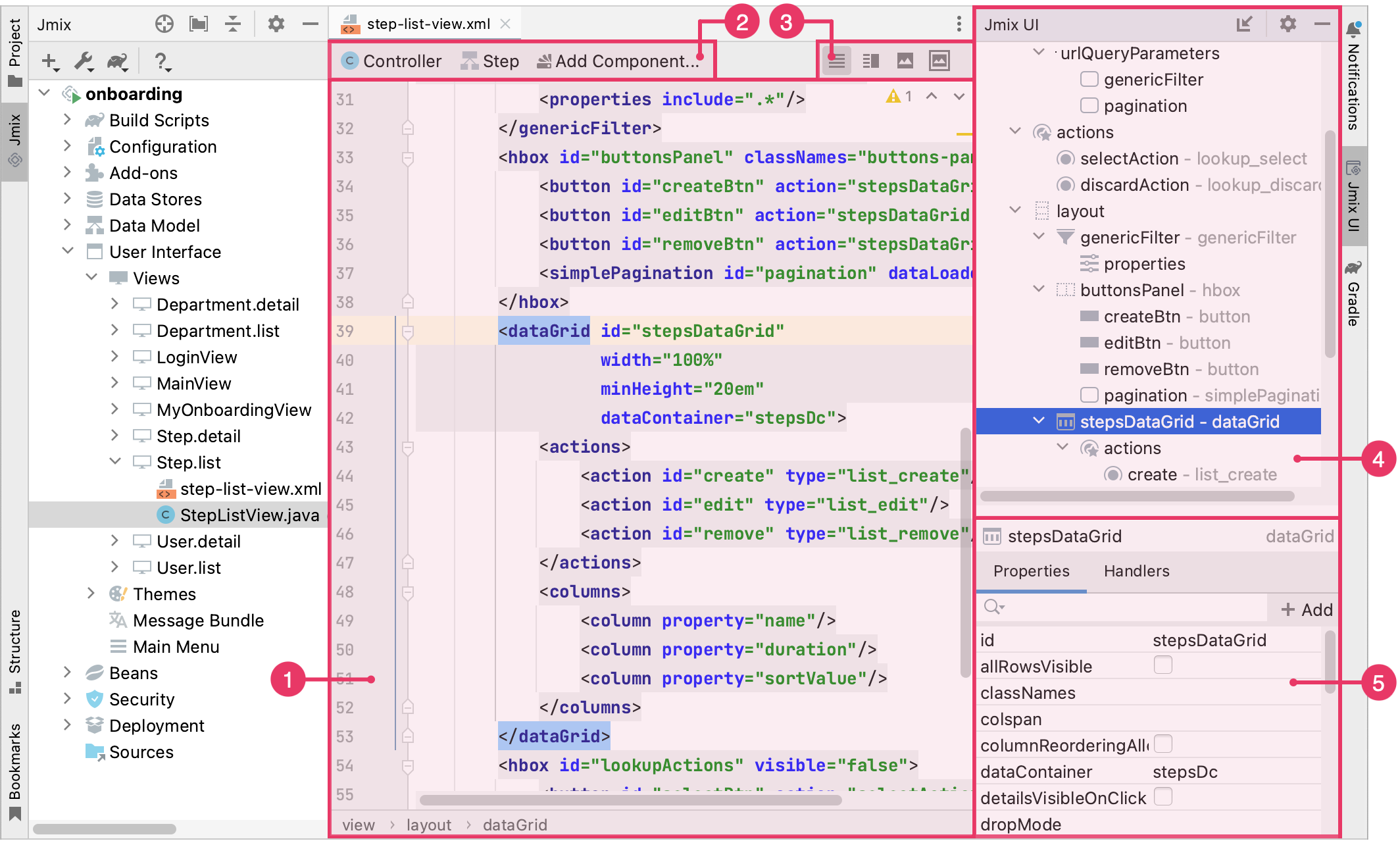
-
源码编辑器
-
顶部操作按钮
-
布局预览面板
-
Jmix UI 结构面板
-
Jmix UI 组件面板
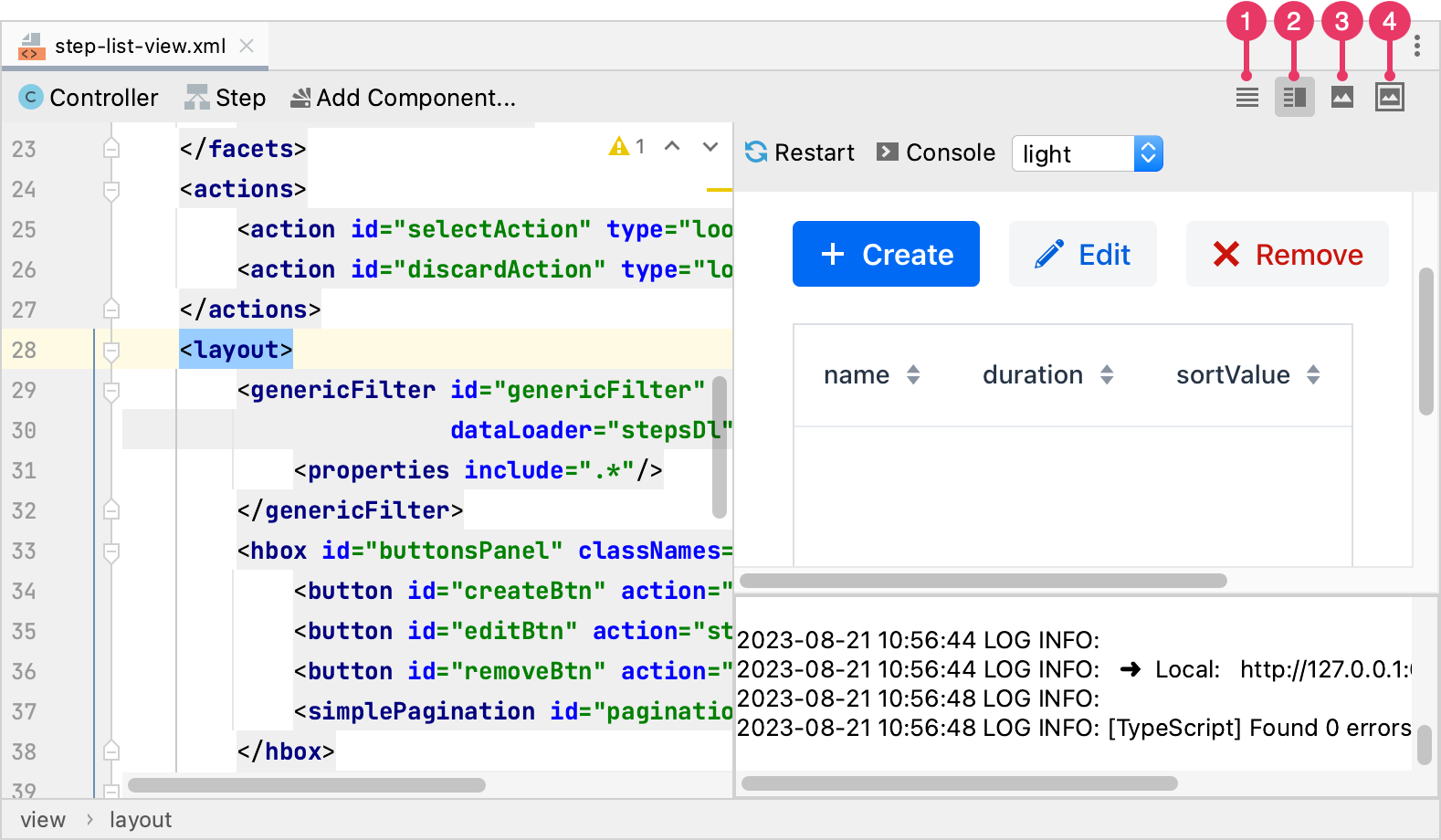
布局预览面板
布局预览面板用于展示界面布局的交互式示意图。与屏幕描述的源代码共享编辑器空间。
预览面板需要构建前端代码并启动 Vaadin 开发模式的服务,需要一些时间。
点击 XML 编辑器顶部面板中的 Start Preview 按钮即可启动预览面板。之后,打开其他视图时都会展示预览效果。

界面布局编辑器右上角的按钮:
-
Editor only - 仅在编辑器展示源代码。
-
Editor and Preview - 编辑器空间分为两部分,分别展示源码和预览。
-
Preview only - 仅在编辑器展示预览。
-
Preview in Window - 在编辑器展示源码,预览在单独窗口展示。
面板的右上角还有几个控制按钮:
-
Restart → Just Restart 按钮重新加载预览的内容。
-
Restart → Clean and Restart 按钮清除前端的所有文件并开始运行前端构建。
-
Console 按钮可以打开或关闭显示前端构建日志的控制台,方便调试。
-
Theme 下拉框可以选择一个预定义的样式:light 或 dark。
-
如需停止预览,点击 Stop Preview。
组件工具箱
组件工具箱可以通过下列方法打开:
-
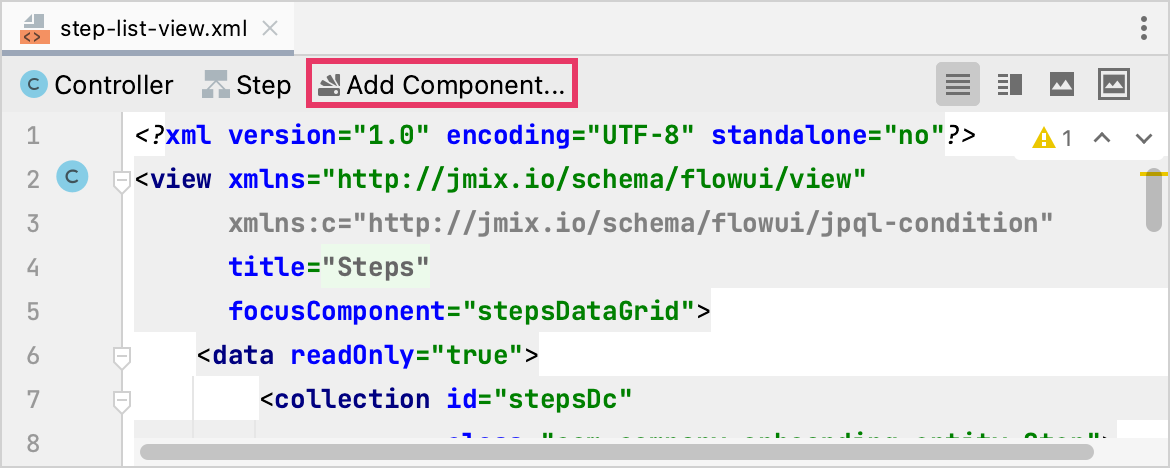
点击顶部操作面板中的 Add component:

-
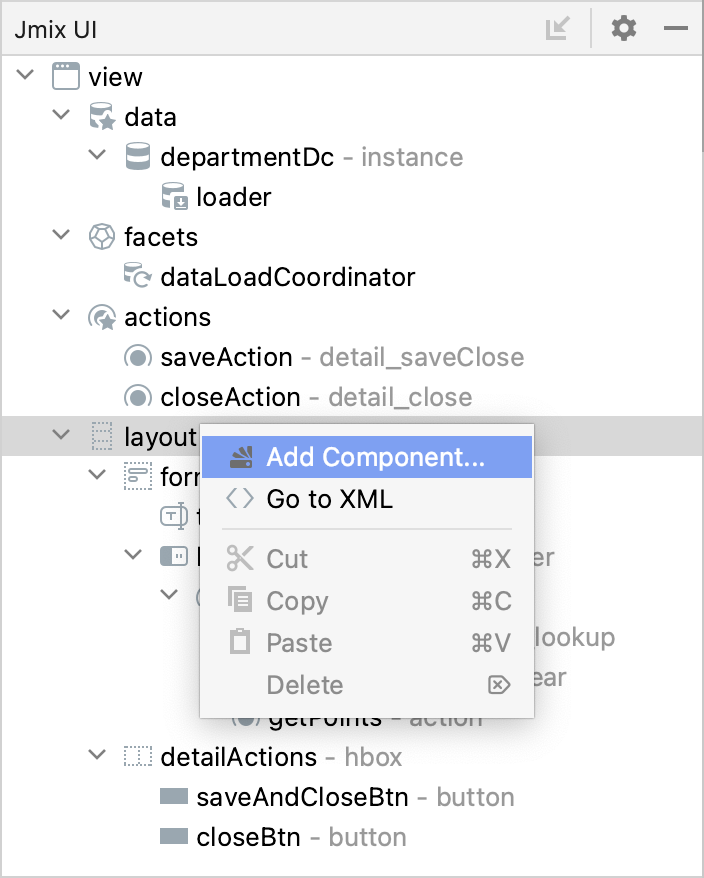
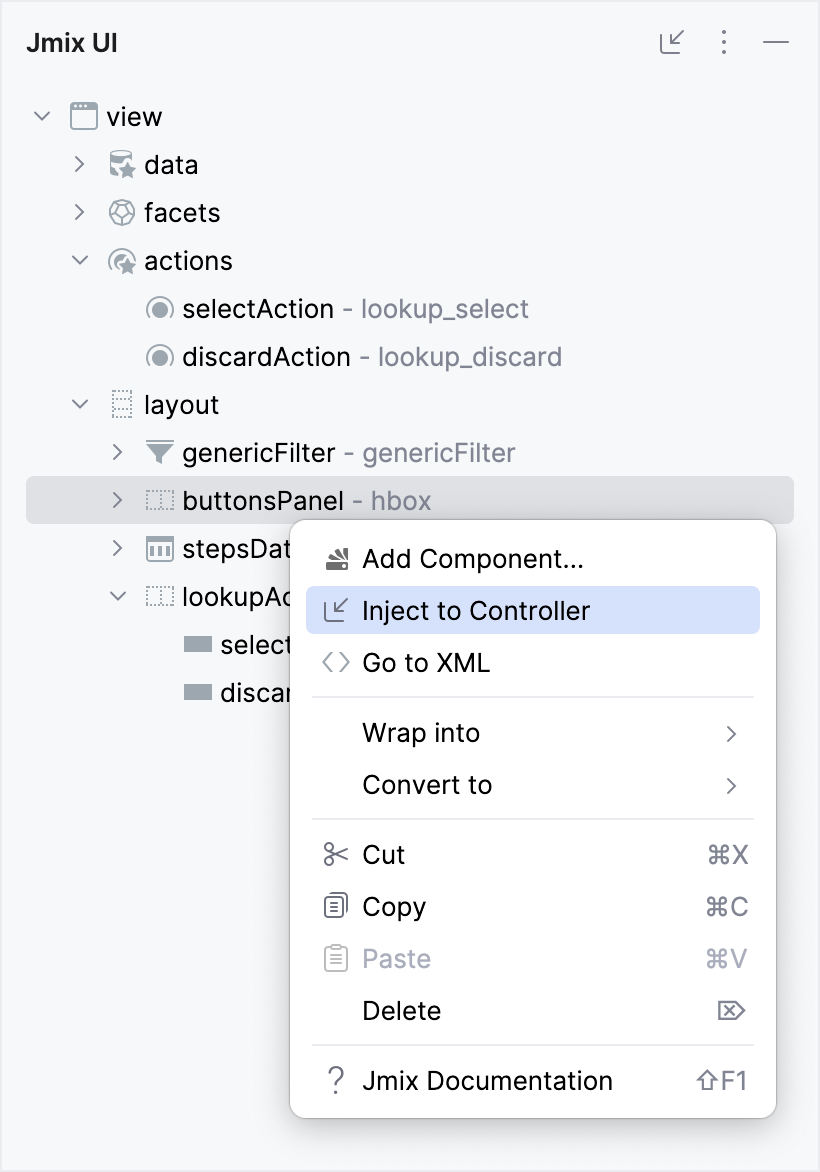
点击 Jmix UI 结构面板右键菜单中的 Add Component:

-
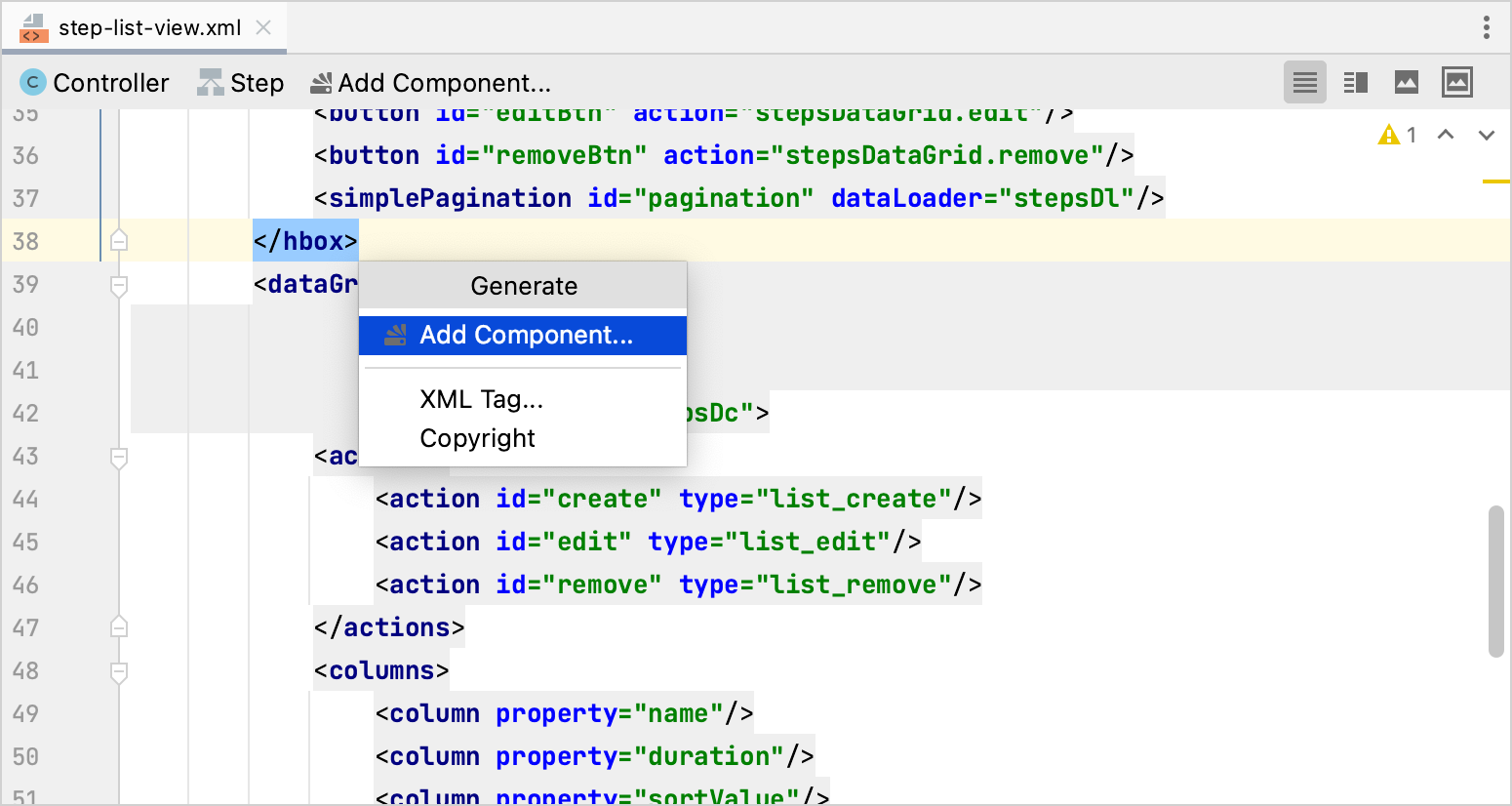
通过
⌘N(MacOS)或Alt+Insert(Windows/Linux)快捷键打开 Generate 菜单:
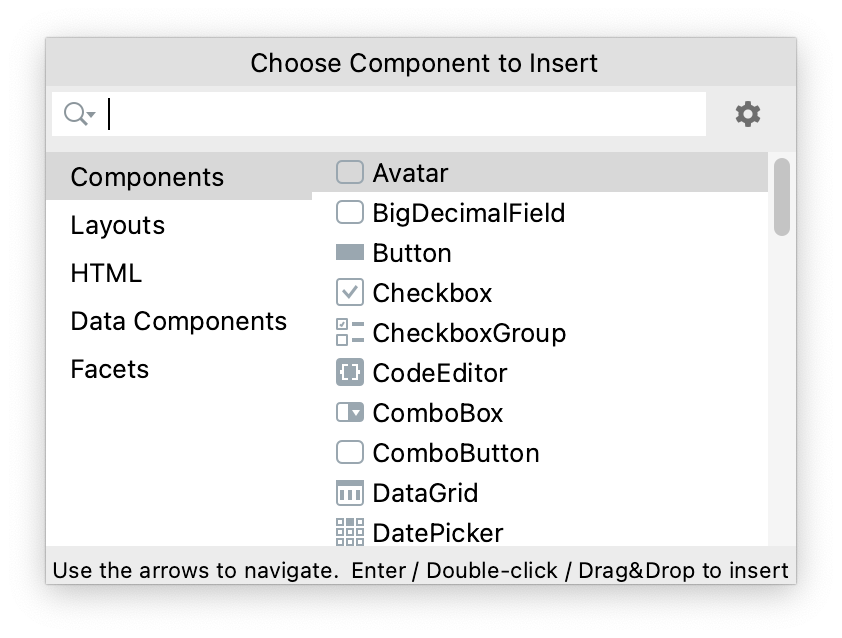
Add Component 操作有 2 个 tab:
-
From Palette tab 显示组件工具箱,其中展示可用的视图元素:components(组件)、layouts(布局)、HTML 组件、data components(数据组件) - 数据容器和加载器、facets - 包括操作和对话框模式配置等。

可以使用搜索框查找需要的组件。
如需将组件添加至布局中,将其从工具箱拖放至 XML 源码中合适的位置或放置于 Jmix UI 层级结构 面板中。
右键点击工具箱中的组件可以打开右键菜单,其中有下列操作:
-
Add to Design - 将选中的组件添加至视图,放置于选中的元素内。
-
Jmix Documentation - 打开组件的文档页面。
-
-
Using Wizard tab 中可以使用组件创建向导,用于解决复杂的 UI 任务。例如,Edit entity attributes 向导会创建一个
formLayout,其中包含所选实体属性的编辑控件和一个包含 fetch plan 的数据容器。 向导列表取决于当前视图的内容:例如,如果视图中有dataGrid,则可用 Add column to DataGrid 向导。
Jmix UI 结构
Jmix UI 结构面板展示布局中组件的树形结构。
可以从组件工具箱窗口移动组件至层级结构中,或者重新调整树中组件的位置。当选中树的元素时,Jmix UI 窗口的组件面板展示选中元素的属性。
右键点击元素可以看到右键菜单中的操作:

-
Add Component 打开 组件选择工具箱。
-
Inject to Controller 将组件注入视图控制器或者导航至已有的注入声明处。
-
Go to XML - 打开源代码中组件的 XML 标签位置。
-
Wrap into 将组件移至某个建议的布局容器中。
-
Convert to 可以将组件转换为一个类似的组件。
-
Delete、Copy、Cut 或 Paste 是组件的删除、复制、剪切、粘贴操作。
-
Jmix Documentation 打开组件的开发文档。
Jmix UI 组件面板
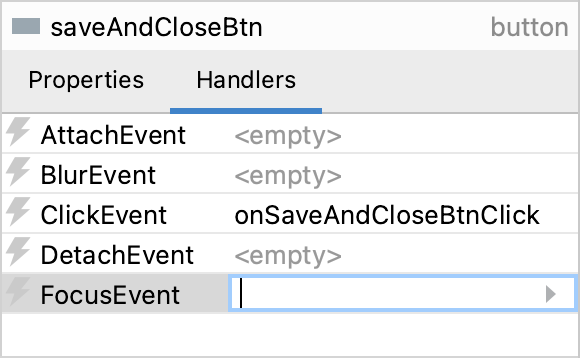
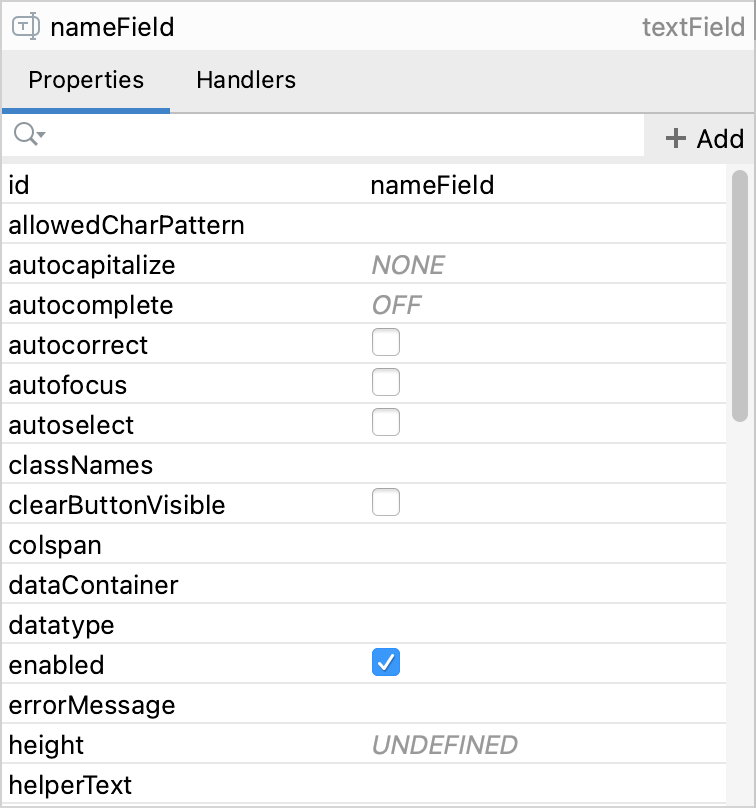
Jmix UI 组件面板展示 Properties 和 Handlers 标签页。
Properties 标签页
Properties 标签页展示选中界面元素的属性,并支持编辑。

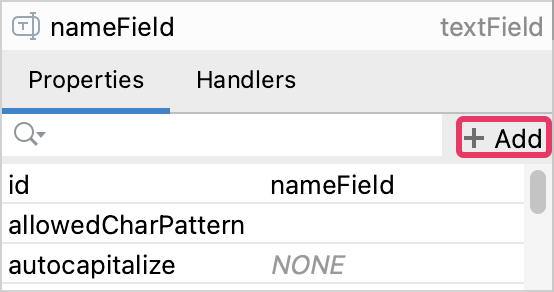
为了方便访问,所选组件的属性划分了不同的分类。如果需要找到特定的属性,一种方法是展开相应的分类,另一种方法是使用顶部的搜索栏进行查找。可以通过 按钮自定义分类的顺序。
和
按钮可以展开或收起分类中的属性。

-
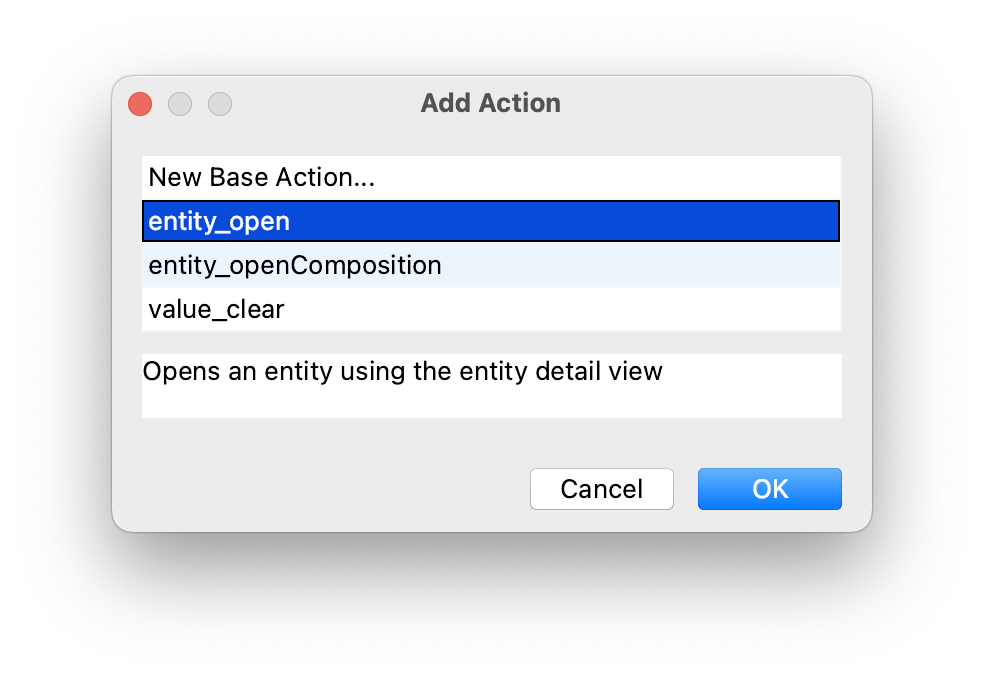
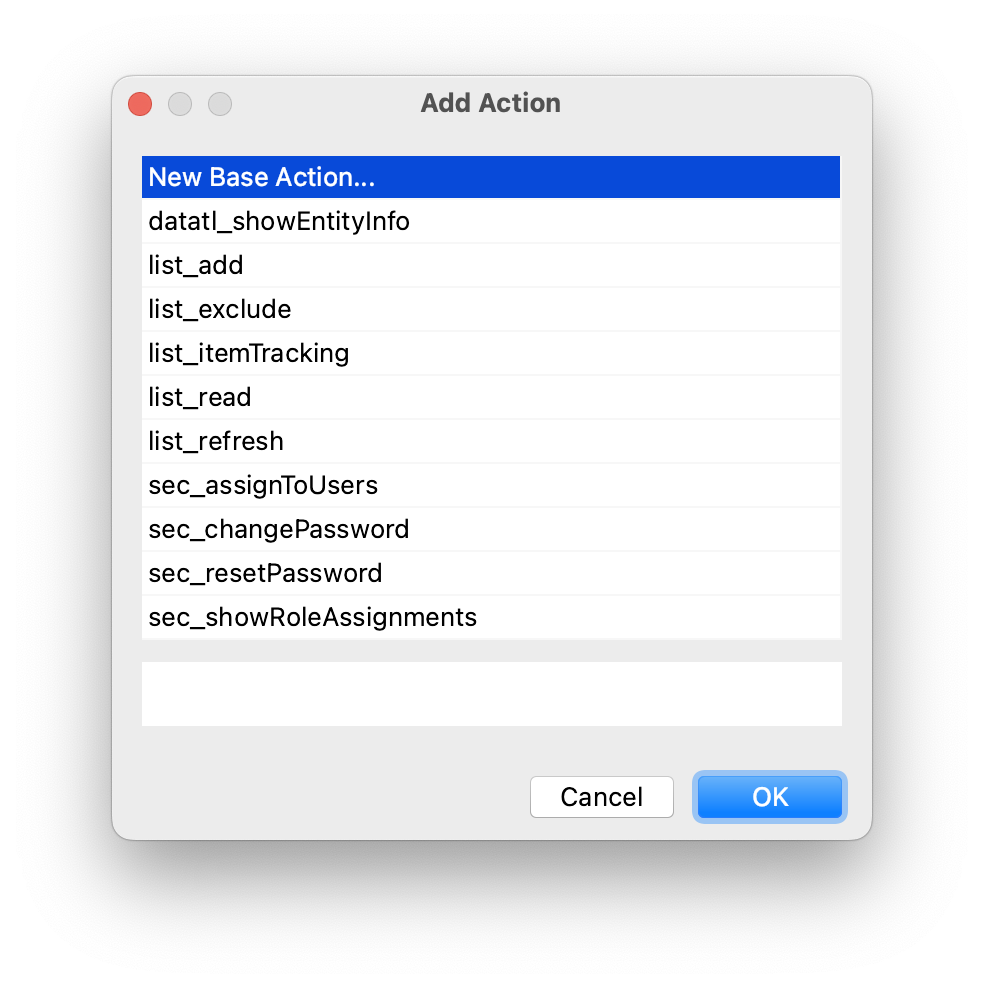
如需添加 列表操作,在出图 XML 描述或者 Jmix UI 结构面板中选择一个 dataGrid 或 treeDataGrid 组件,然后点击 Jmix UI 组件面板中的 Add → Action。此时会显示 Add Action 弹窗:

-
如需添加
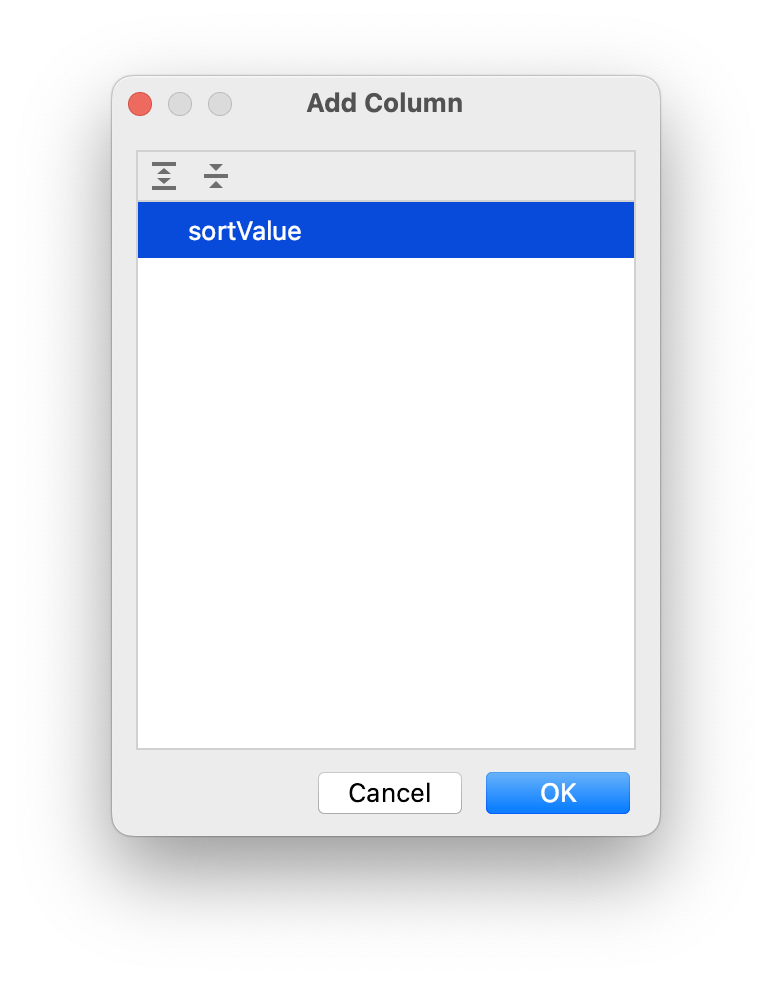
column,在界面 XML 描述或者 Jmix UI 结构面板中选择dataGrid或treeDataGrid组件,然后点击 Jmix UI 组件面板中的 Add → Columns → Column。此时会显示 Add Column 弹窗:
列表展示 fetchPlan 中包含的那些还没有在
dataGrid组件展示的属性。
现在我们详细看看属性列表。
第一列显示所选组件属性的名称,第二列显示属性的值:
-
某些属性具有默认值,显示为灰色。
-
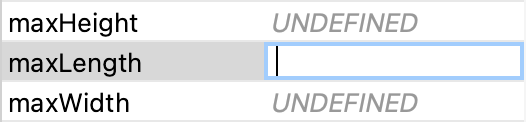
当选中某个属性时,值会变为一个可编辑的字段,允许输入新值。

-
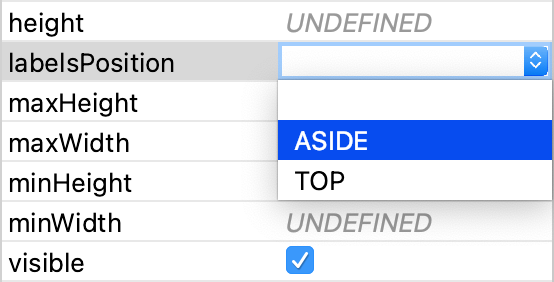
如果值是一个列表,则选中该属性时会显示一个下拉按钮。

-
如果值是布尔类型,可以用复选框修改:

-
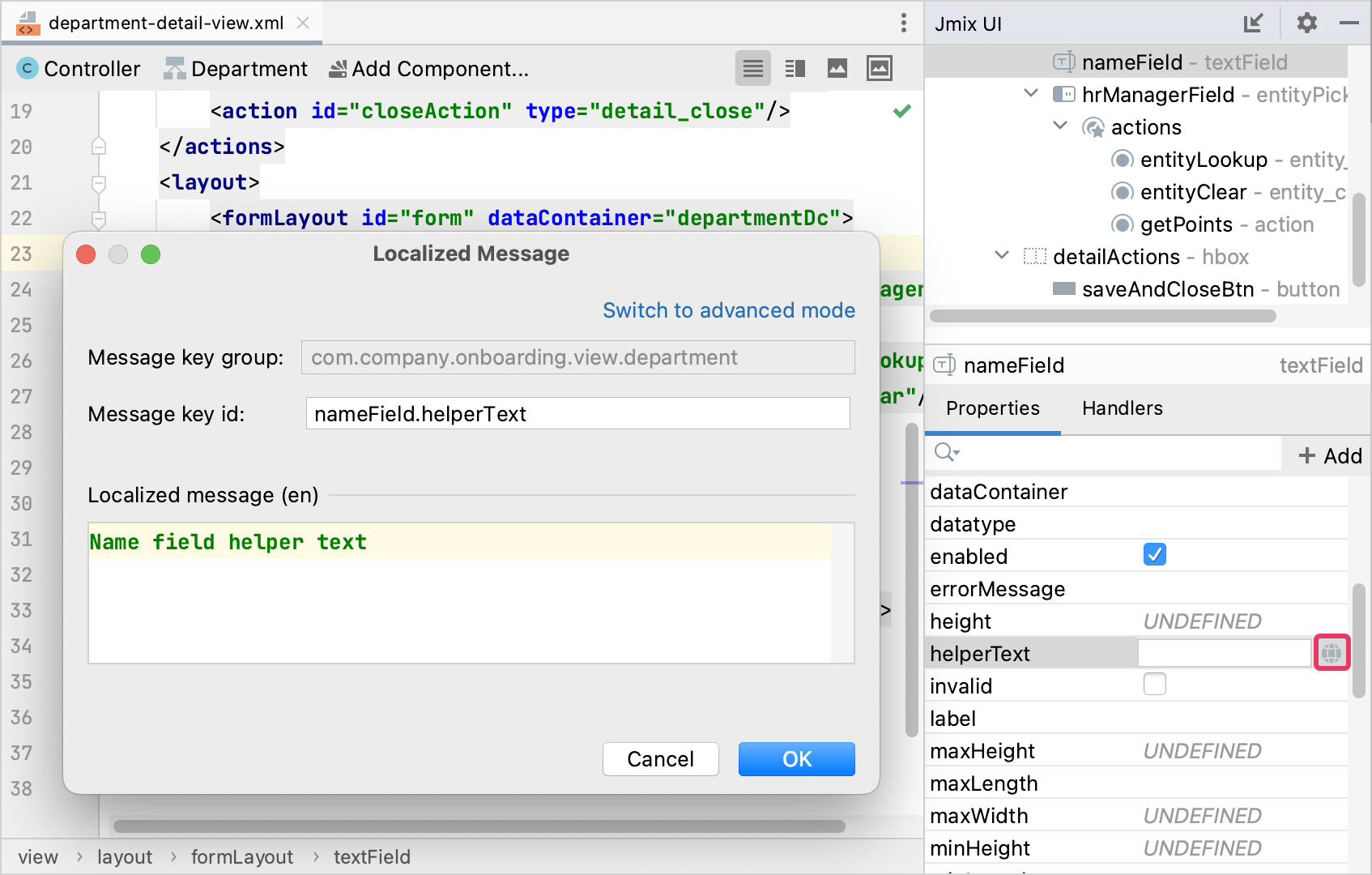
类似 title、label、helperText 这样的属性,可以设置 本地化 内容。点击
按钮展示本地化信息输入的弹窗。

-
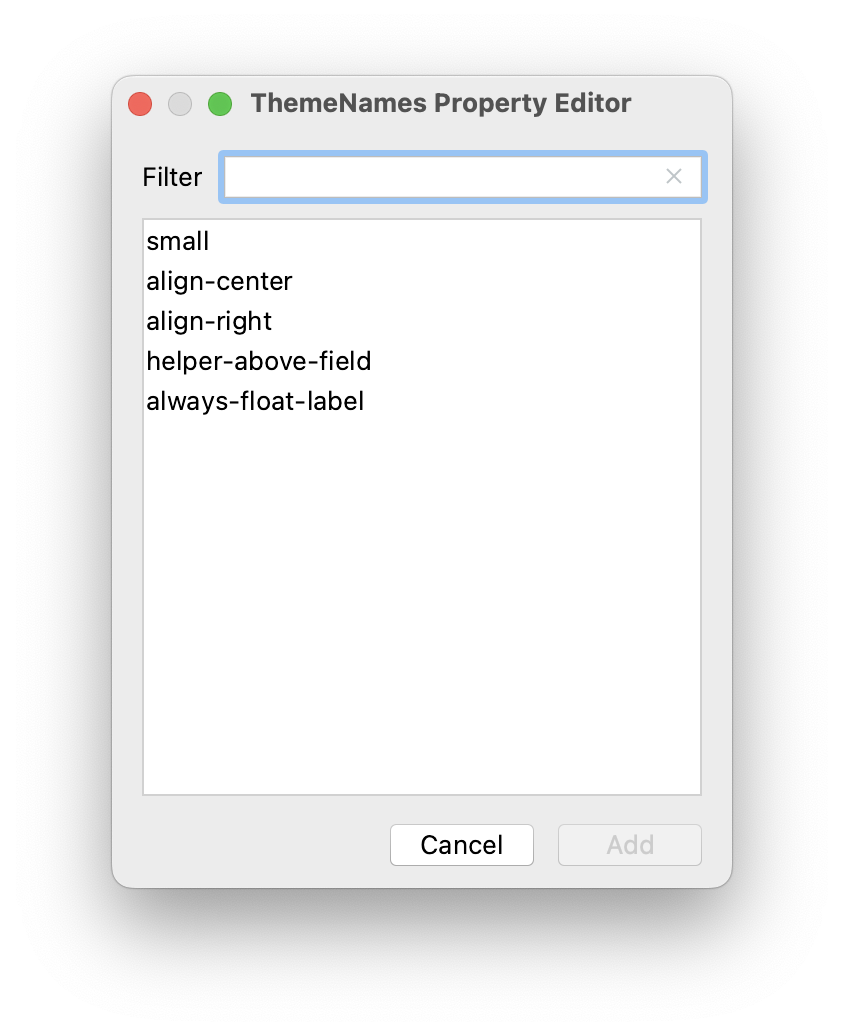
点击 themeNames 属性的
按钮打开 ThemeNames Property Editor 对话框:

-
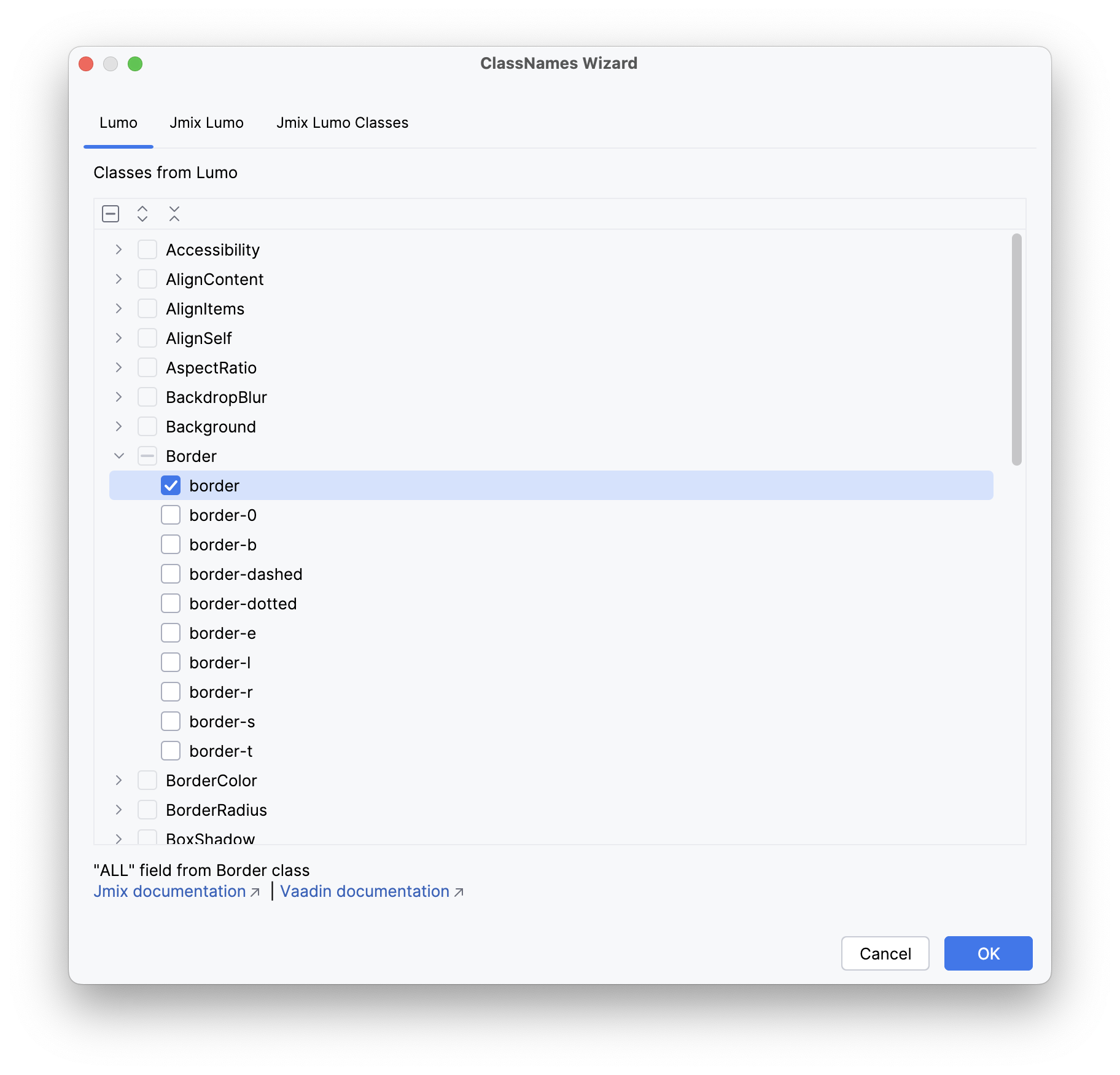
classNames 属性支持输入框中的自动完成功能。此外,点击
按钮可以打开 ClassNames Wizard 对话框,这里可以选择需要使用的类名。

可选的类名从以下来源获得:
-
com.vaadin.flow.theme.lumo.LumoUtility类,及其内部类。 -
io.jmix.flowui.themes.JmixLumoUtility类。 -
任何使用了
@ThemeUtilityClasses注解的自定义类。
-
顶部操作面板
操作面板位于源码编辑器的顶部。提供下列操作:
-
Controller - 跳转至视图控制器。
-
<entity class name>- 如果界面是实体列表视图或者详情视图,则展示实体类名称,可以跳转至当前视图关联的实体代码。 -
Add component - 打开组件工具箱。
此外,还可以点击侧边线的标记在控制器和 XML 描述之间切换。