2. 浏览日历
用户需要能够导航到之前或之后的日期,或者在时间网格显示模式中切换到特定的时间。目前缺少该功能。
日期导航
FullCalendar 提供向前和向后导航的方法。导航 “步长”(按日、周、月等)由当前日历的显示模式决定。
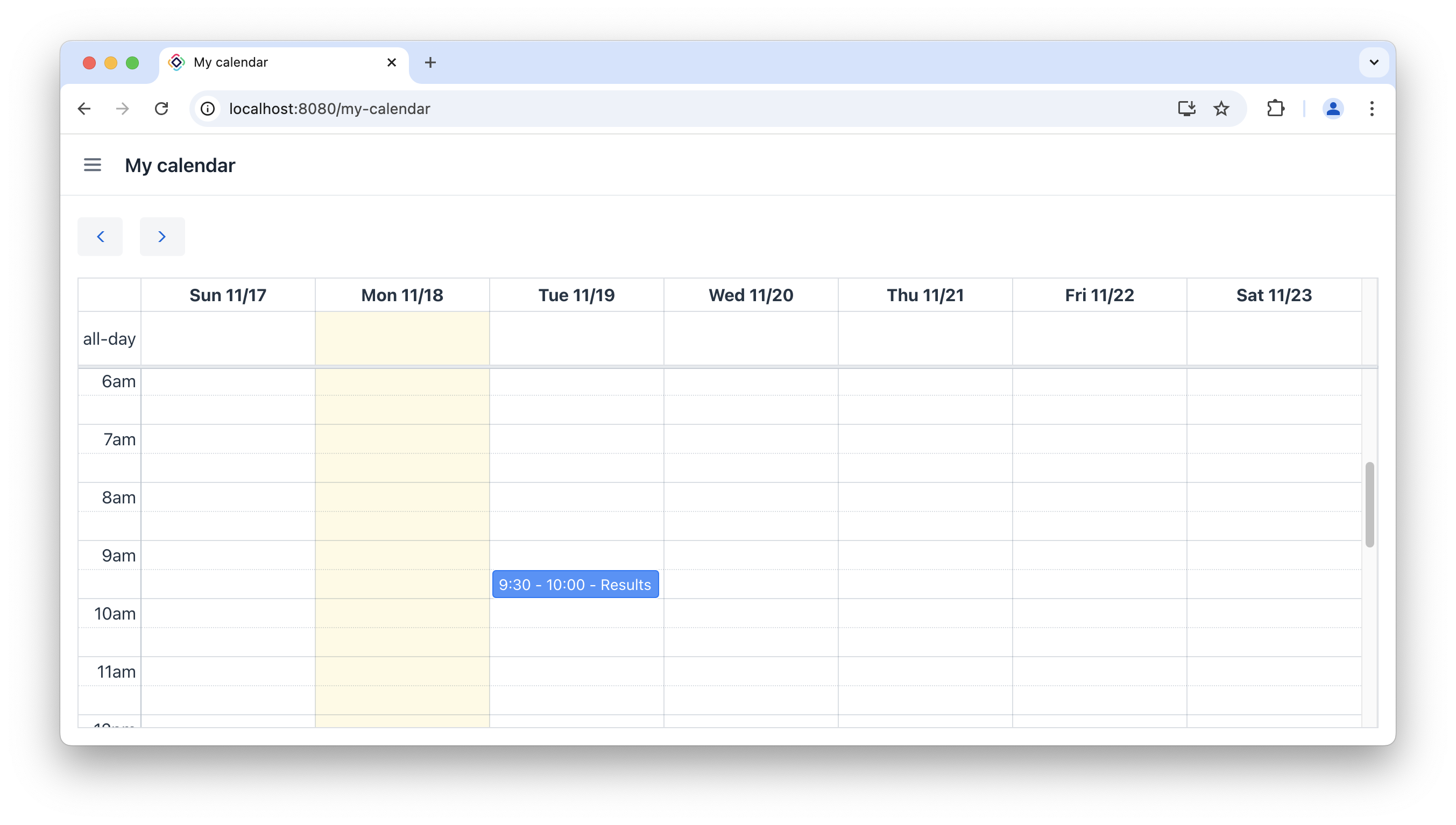
首先,在 MyCalendar 视图中的日历上方添加导航按钮:
<hbox>
<button id="previousButton" icon="ANGLE_LEFT"/>
<button id="nextButton" icon="ANGLE_RIGHT"/>
</hbox>然后,通过以下步骤实现日历导航:
-
注入
FullCalendar组件。 -
订阅
previousButton的 ClickEvent -
订阅
nextButton的 ClickEvent
我们将使用 FullCalendar 组件的以下方法:
-
navigateToPrevious() -
navigateToNext()
最后,用户通过该按钮可以切换至之前或之后的月份。
@ViewComponent
private FullCalendar calendar;
@Subscribe(id = "previousButton", subject = "clickListener")
public void onPreviousButtonClick(final ClickEvent<JmixButton> event) {
calendar.navigateToPrevious();
}
@Subscribe(id = "nextButton", subject = "clickListener")
public void onNextButtonClick(final ClickEvent<JmixButton> event) {
calendar.navigateToNext();
}时间滚动
FullCalendar 组件默认使用按月显示的模式,如果事项比较少,那么这种方式显得有些冗余,而且不显示时间段。我们需要修改日历的初始显示模式并设置组件最初滚动到的时间。
<calendar:calendar id="calendar"
initialDisplayMode="TIME_GRID_WEEK"
scrollTime="PT9h"
height="100%"
width="100%">scrollTime 属性可以使用 ISO-8601 时长格式的字符串(将由 java.time.Duration 类使用)。例如:
-
"P1d"- 1 天 -
"PT1h"- 1 小时 -
"PT30m"- 30 分钟 -
"P1dT1h30m"- 1 天加上 1 小时 30 分钟。

本页是否有帮助?

感谢您的反馈