前缀和后缀
前缀(prefix)和后缀(suffix)是输入控件和其他几个可视化组件两侧的附加内容槽。此类空间可以放置指示器(如图标或单位)或增强组件功能的交互式元素。
指示器
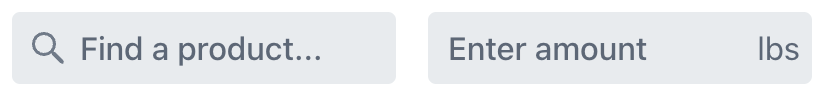
使用前后缀组件来传达要输入的信息类型。例如,作为前缀的搜索图标或作为后缀的 "lbs" 可帮助用户快速了解输入的预期格式。

这些元素可以通过 XML 声明式添加:
<textField placeholder="Find a product...">
<prefix>
<icon icon="SEARCH"/>
</prefix>
</textField>
<textField placeholder="Enter amount">
<suffix>
<span text="lbs"/>
</suffix>
</textField>| 通过 Jmix Studio 添加前后缀时,选择需要添加的组件,然后点击 Jmix UI 属性面板中的 Add 按钮。 |
用户交互
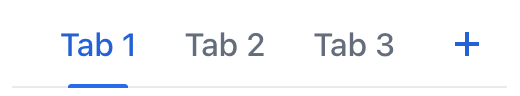
前后缀中的内容也可以响应用户的交互操作。下面的示例通过为 tabSheet 标签面板 添加一个按钮后缀组件实现了点击按钮添加新 tab 的功能:

<tabSheet id="tabSheet">
<tab id="tab1" label="Tab 1">
<div/>
</tab>
<tab id="tab2" label="Tab 2">
<div/>
</tab>
<tab id="tab3" label="Tab 3">
<div/>
</tab>
</tabSheet>@ViewComponent
private JmixTabSheet tabSheet;
@Autowired
private UiComponents uiComponents;
@Subscribe
public void onInit(final InitEvent event) {
tabSheet.setSuffixComponent(createAddTabButton()); (1)
}
protected Component createAddTabButton() {
JmixButton button = uiComponents.create(JmixButton.class);
button.setIcon(VaadinIcon.PLUS.create());
button.addThemeVariants(ButtonVariant.LUMO_ICON, ButtonVariant.LUMO_TERTIARY_INLINE);
button.addClickListener(event -> {
int newTabIndex = tabSheet.getOwnComponents().size() + 1;
String tabLabel = "Tab " + newTabIndex;
tabSheet.add(tabLabel, new Div());
});
return button;
}| 1 | 设置后缀。createAddTabButton() 方法实现了对应的逻辑。 |
本页是否有帮助?

感谢您的反馈