flexLayout - flex 布局
flexLayout 组件是一个实现了 CSS Flexbox 模型 的布局组件。使用 CSS 提供了一个在容器内灵活和响应式的方式排列子组件并设置样式。flexLayout 使用了默认的 flex-direction,并没有任何预先设置的宽度和高度。
XML 元素 |
|
|---|---|
Java 类 |
|
XML 属性 |
id - alignItems - alignSelf - classNames - clickShortcut - colspan - contentAlignment - css - enabled - expand - flexDirection - flexWrap - height - justifyContent - maxHeight - maxWidth - minHeight - minWidth - visible - width |
事件和处理器 |
AttachEvent - clickListener - doubleClickListener - singleClickListener - DetachEvent |
内容对齐
contentAlignment 属性对应于 CSS 的 align-content 属性。该属性控制 flex 容器内多行内容在容器有多余空间时,在 交叉轴 方向上的对其方式。与 主轴 的属性 justify-content 类似。
该属性仅影响 多行 flex 容器,即 flex-wrap 设置为 wrap 或 wrap-reverse 的容器。单行 flex 容器(即,flex-wrap 设置为默认值 no-wrap 时)不受该属性影响。
|
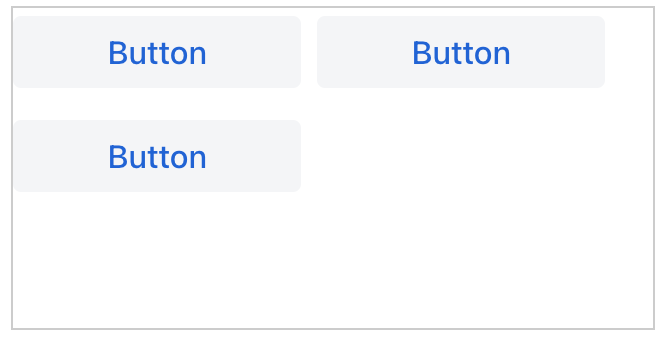
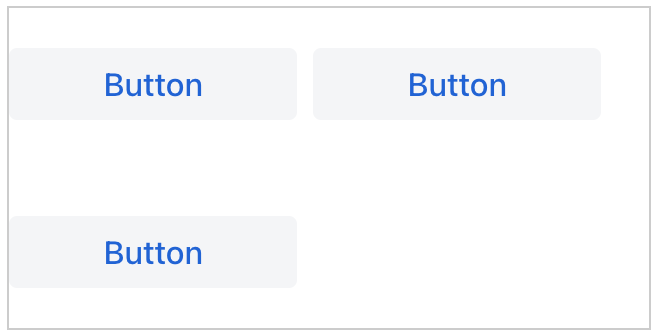
START
内部元素位于容器的起始位置。

XML 代码
<flexLayout contentAlignment="START"
css="gap: 0.5em; border: 1px solid #ccc;"
width="20em"
minHeight="10em"
flexWrap="WRAP">
<button text="Button" width="9em"/>
<button text="Button" width="9em"/>
<button text="Button" width="9em"/>
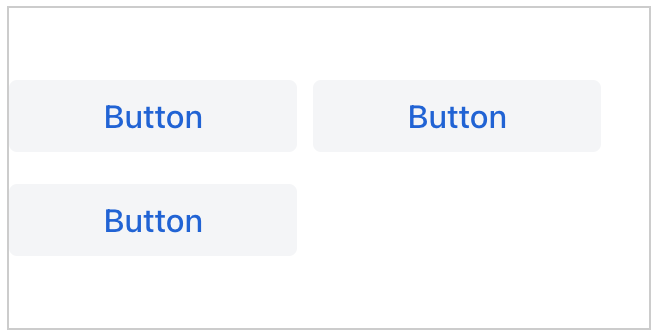
</flexLayout>CENTER
内部元素位于容器的中心位置。

XML 代码
<flexLayout contentAlignment="CENTER"
css="gap: 0.5em; border: 1px solid #ccc;"
width="20em"
minHeight="10em"
flexWrap="WRAP">
<button text="Button" width="9em"/>
<button text="Button" width="9em"/>
<button text="Button" width="9em"/>
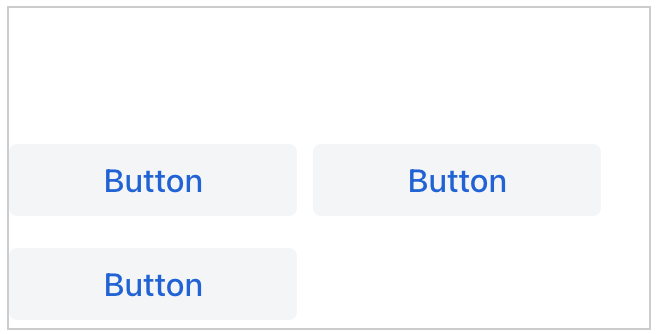
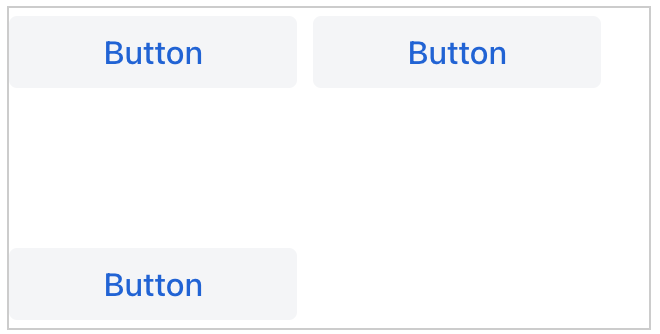
</flexLayout>END
内部元素位于容器的末端位置。

XML 代码
<flexLayout contentAlignment="END"
css="gap: 0.5em; border: 1px solid #ccc;"
width="20em"
minHeight="10em"
flexWrap="WRAP">
<button text="Button" width="9em"/>
<button text="Button" width="9em"/>
<button text="Button" width="9em"/>
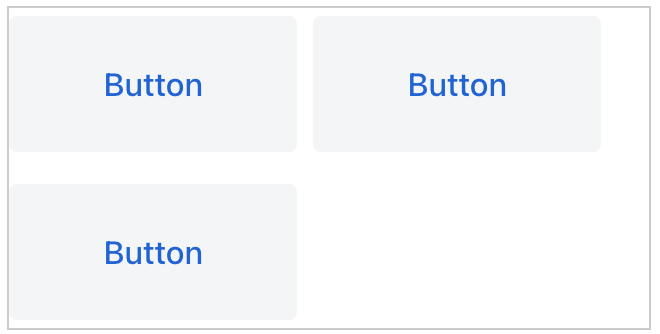
</flexLayout>STRETCH
内部元素拉伸以适配容器的尺寸。

XML 代码
<flexLayout contentAlignment="STRETCH"
css="gap: 0.5em; border: 1px solid #ccc;"
width="20em" minHeight="10em"
flexWrap="WRAP">
<button text="Button" width="9em" height="AUTO"/>
<button text="Button" width="9em" height="AUTO"/>
<button text="Button" width="9em" height="AUTO"/>
</flexLayout>SPACE_BETWEEN
内部元素在容器内均匀分布。第一个元素与容器开始对齐,最后一个与容器末端对齐。

XML 代码
<flexLayout contentAlignment="SPACE_BETWEEN"
css="gap: 0.5em; border: 1px solid #ccc;"
width="20em" minHeight="10em"
flexWrap="WRAP">
<button text="Button" width="9em"/>
<button text="Button" width="9em"/>
<button text="Button" width="9em"/>
</flexLayout>SPACE_AROUND
内部元素在容器内均匀分布。每个元素的两边都有一半宽度的空间。

XML 代码
<flexLayout contentAlignment="SPACE_AROUND"
css="gap: 0.5em; border: 1px solid #ccc;"
width="20em" minHeight="10em"
flexWrap="WRAP">
<button text="Button" width="9em"/>
<button text="Button" width="9em"/>
<button text="Button" width="9em"/>
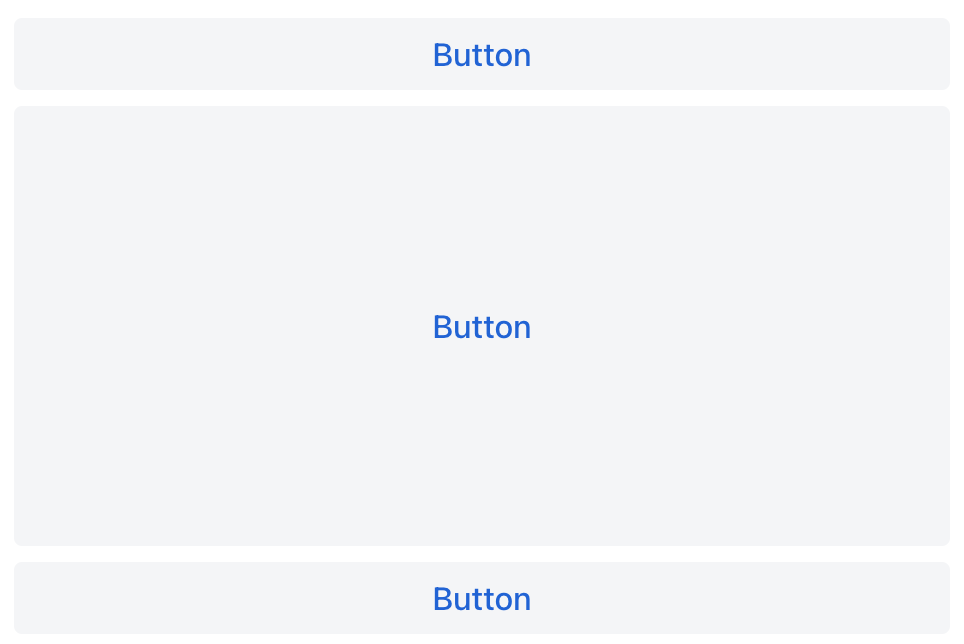
</flexLayout>单元素延展
指定布局容器内的一个组件延展开,占据所有可用空间。
<flexLayout id="flexLayout"
flexDirection="COLUMN"
expand="button"
height="100%"
width="100%">
<button text="Button"/>
<button id="button" text="Button"/>
<button text="Button"/>
</flexLayout>
主轴方向
flexDirection 属性对应于 CSS 的 flex-direction 属性。该属性设置 flex 容器内的元素的排列方式,确定主轴和方向(正序或倒序)。
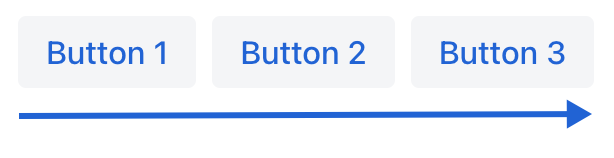
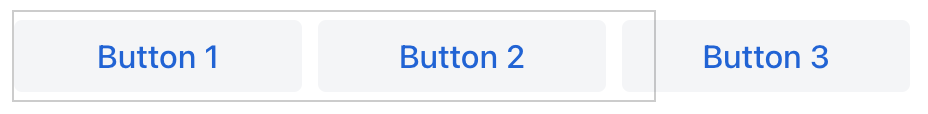
ROW
内部元素水平排列成一行。

XML 代码
<flexLayout flexDirection="ROW"
css="gap: 0.5em">
<button text="Button 1"/>
<button text="Button 2"/>
<button text="Button 3"/>
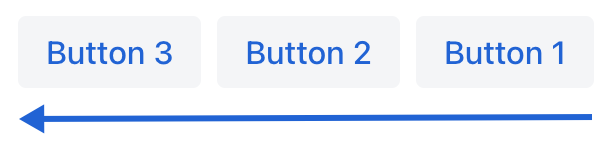
</flexLayout>ROW_REVERSE
内部元素水平排列成一行,但是为倒序排列。

XML 代码
<flexLayout flexDirection="ROW_REVERSE"
css="gap: 0.5em">
<button text="Button 1"/>
<button text="Button 2"/>
<button text="Button 3"/>
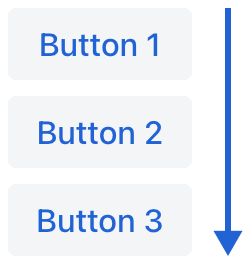
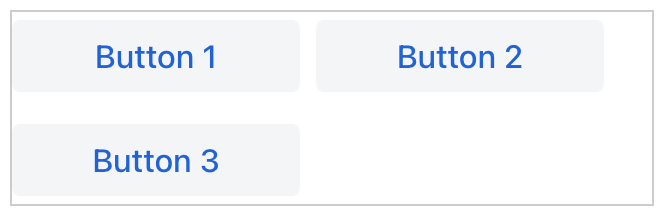
</flexLayout>COLUMN
内部元素垂直排列为一列。

XML 代码
<flexLayout flexDirection="COLUMN">
<button text="Button 1"/>
<button text="Button 2"/>
<button text="Button 3"/>
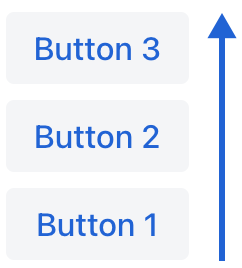
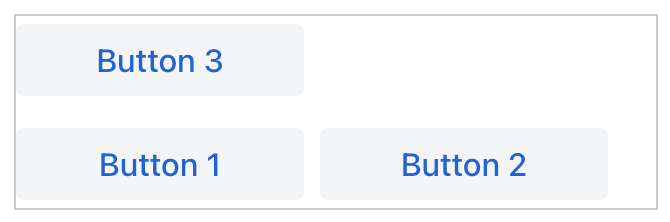
</flexLayout>COLUMN_REVERSE
内部元素垂直排列为一列,但是以倒序排列。

XML 代码
<flexLayout flexDirection="COLUMN_REVERSE">
<button text="Button 1"/>
<button text="Button 2"/>
<button text="Button 3"/>
</flexLayout>内容换行
flexWrap 属性对应于 CSS 的 flex-wrap 属性。确定内部元素是强制为单行还是可以换行至多行。如果允许换行,还可以设置内部元素的堆叠方向(正序或倒序)。
NOWRAP
内部元素强制单行排列,可能会溢出布局容器。

XML 代码
<flexLayout flexWrap="NOWRAP"
css="gap: 0.5em; border: 1px solid #ccc;"
width="20em">
<button text="Button 1" width="9em"/>
<button text="Button 2" width="9em"/>
<button text="Button 3" width="9em"/>
</flexLayout>WRAP
内部元素分为多行排列。

XML 代码
<flexLayout flexWrap="WRAP"
css="gap: 0.5em; border: 1px solid #ccc;"
width="20em">
<button text="Button 1" width="9em"/>
<button text="Button 2" width="9em"/>
<button text="Button 3" width="9em"/>
</flexLayout>WRAP_REVERSE
内部元素分为多行,以倒序排列。

XML 代码
<flexLayout flexWrap="WRAP_REVERSE"
css="gap: 0.5em; border: 1px solid #ccc;"
width="20em">
<button text="Button 1" width="9em"/>
<button text="Button 2" width="9em"/>
<button text="Button 3" width="9em"/>
</flexLayout>内容排列
justifyContent 属性对应于 CSS 的 justify-content 属性。该属性控制在 flex 容器的主轴方向如何分配空间。
值 |
描述 |
|
内部元素位于容器的起始位置。 |
|
内部元素位于容器的中心位置。 |
|
内部元素位于容器的末端位置。 |
|
内部元素之间有空白,第一个元素位于主轴的起始位置,最后一个元素位于结束位置。 |
|
每个内部元素两侧的间隔相等,两端间隔减半。 |
|
每个内部元素两侧的间隔(以及边缘间隔)相等,平均分布。 |
示例请访问 布局规则 部分。
事件和处理器
在 Jmix 中,所有组件都有一些 通用事件和处理器,可以按相同的方法设置。
下面是 flexLayout 的特殊事件和处理器:
|
在 Jmix Studio 生成处理器桩代码时,可以使用 Jmix UI 组件面板的 Handlers 标签页或者视图类顶部面板的 Generate Handler 添加,也可以通过 Code → Generate 菜单(Alt+Insert / Cmd+N)生成。 |
名称 |
描述 |
|---|---|
当用户点击布局时触发标题为 |
|
当用户在短时间内点击组件两次时触发标题为 |
|
当用户在单击组件一小段时间后会(确保不是双击)触发标题为 |
