twinColumn 双列
基本用法
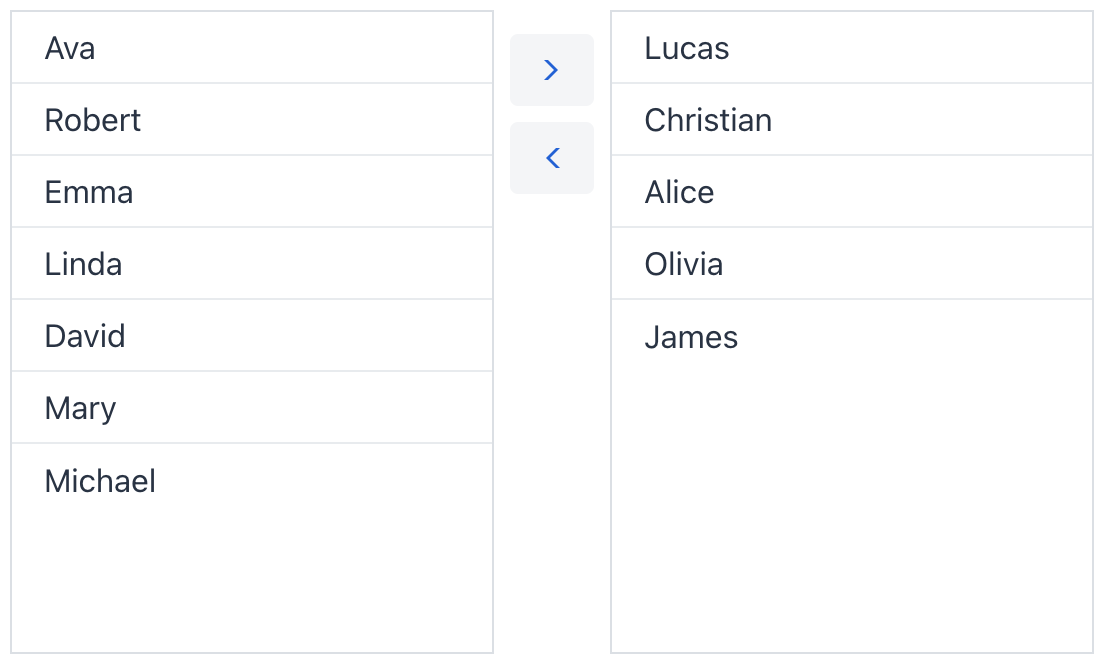
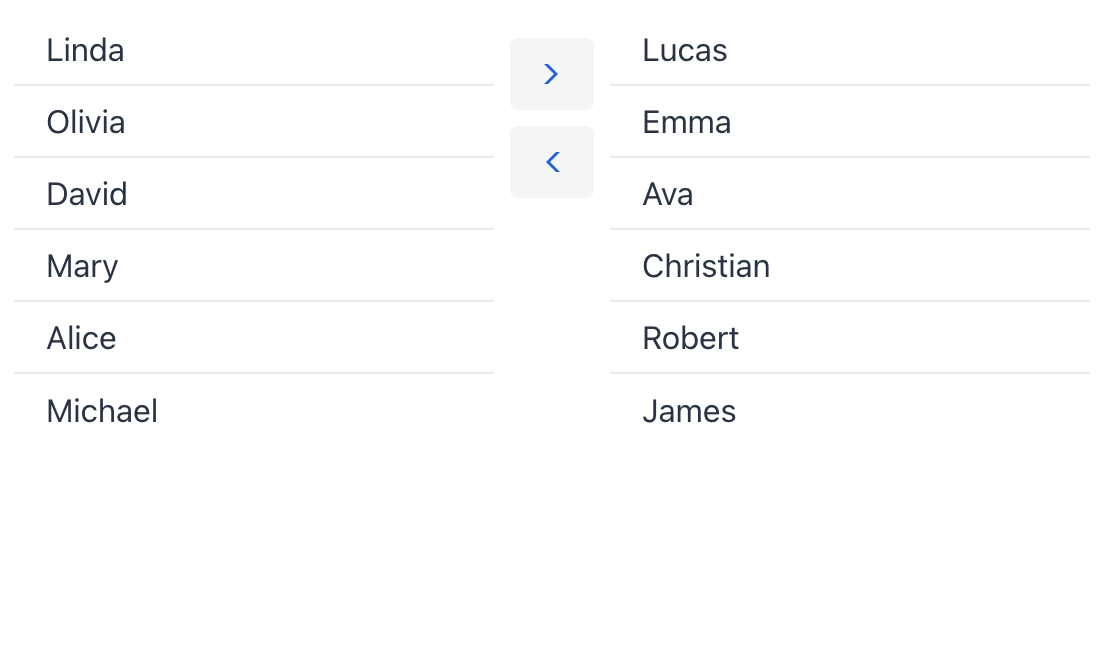
该组件中的两列并排放置。左列包含用户可以从中进行选择的条目。右列显示当前已选定的条目。用户可以选择一个或多个条目,然后点击按钮在列之间移动条目进行选择或移除。

在 XML 中使用 twinColumn 创建双列组件,设置 itemsContainer 属性为一个 集合容器。容器内的条目将展示在列中。
下面的示例展示双列的基本用法:
<data>
<collection id="usersDc" class="com.company.onboarding.entity.User">
<loader id="usersDl" readOnly="true">
<query>
<![CDATA[select e from User e]]>
</query>
</loader>
<fetchPlan extends="_base"/>
</collection>
</data>
<facets>
<dataLoadCoordinator auto="true"/> (1)
</facets>
<layout>
<twinColumn itemsContainer="usersDc"/>
</layout>| 1 | 通过 dataLoadCoordinator facet 自动加载数据。 |
数据绑定
如需创建关联数据的 twinColumn,请使用 dataContainer 和 property 属性。itemsContainer 属性用于创建选项列表。
多选
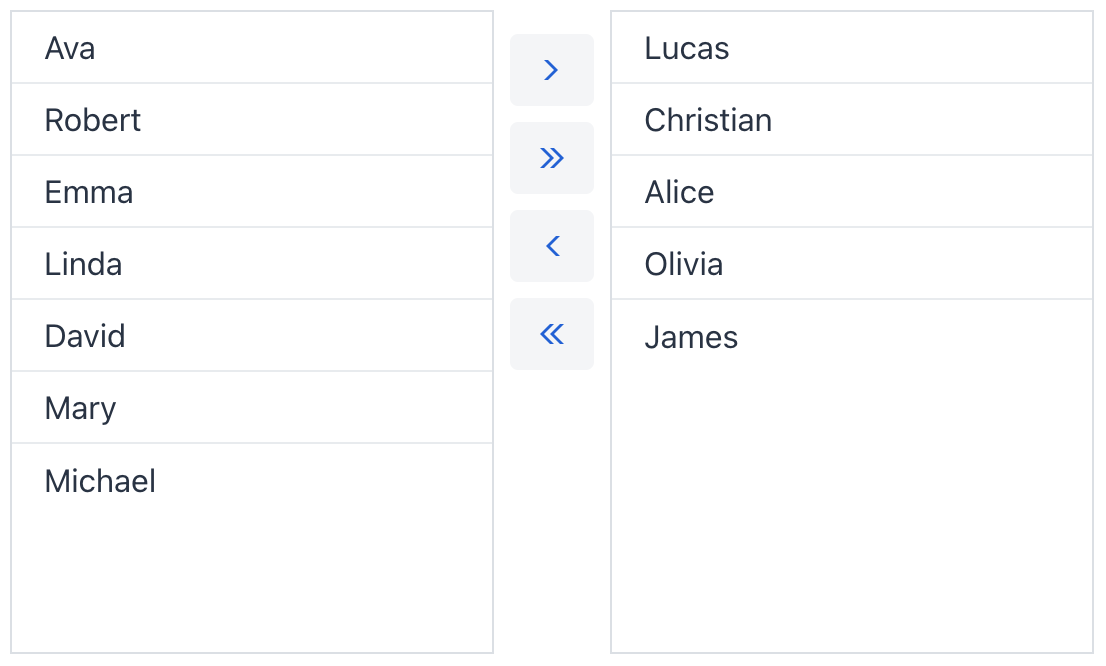
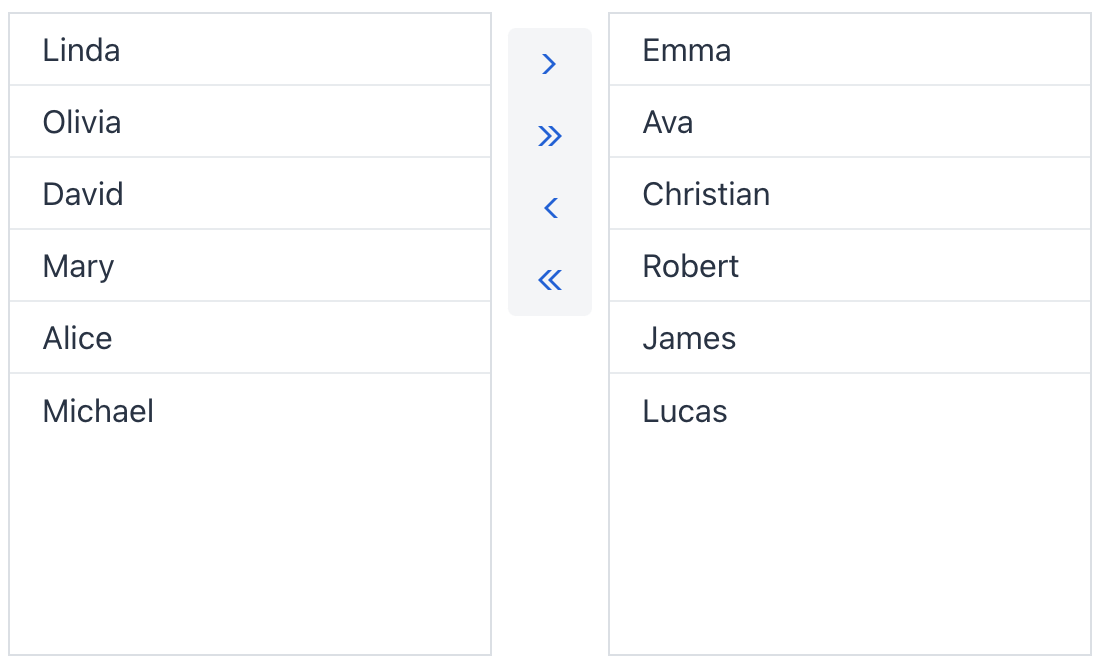
twinColumn 组件默认是多选模式,用户可以选择并移动多个条目。还可以支持移动所有条目,需要设置 selectAllButtonsVisible 属性:
<twinColumn itemsContainer="usersDc" selectAllButtonsVisible="true"/>
列标签
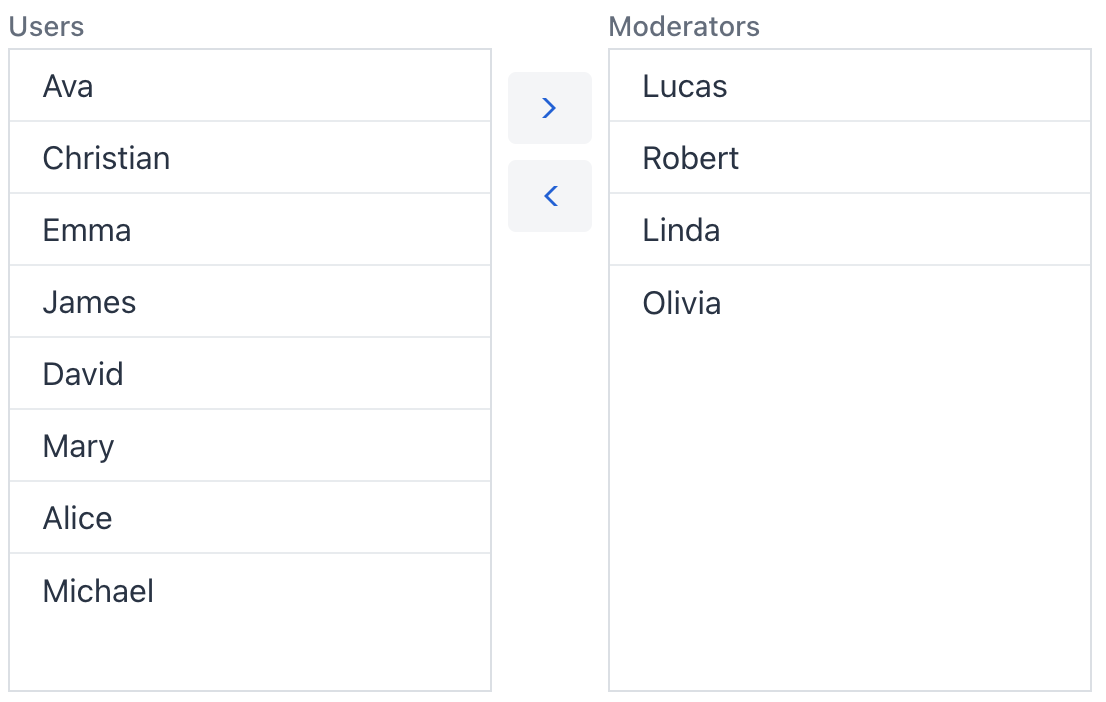
如需设置列标签,请使用 itemsColumnLabel 和 selectedItemsColumnLabel 属性:
<twinColumn itemsContainer="usersDc"
itemsColumnLabel="Users"
selectedItemsColumnLabel="Moderators"/>
条目顺序
默认情况下,条目在移动之后不会保留原来的顺序。条目每次移到另一列时,会自动添加到列的底部。可以通过设置 reorderable = "true" 属性保留原始顺序。
<twinColumn itemsContainer="usersDc" reorderable="true"/>样式版本
通过 themeNames 属性调整组件的外观,支持 4 个不同的选项:
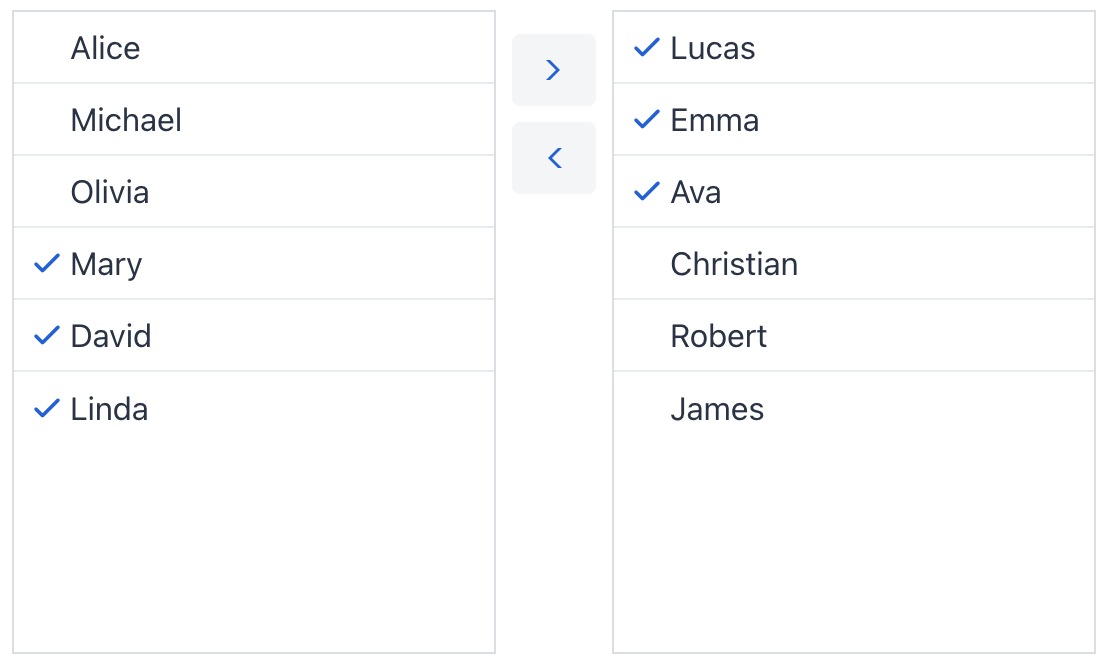
checkboxes
用对钩表示选择的条目,而非修改背景色。

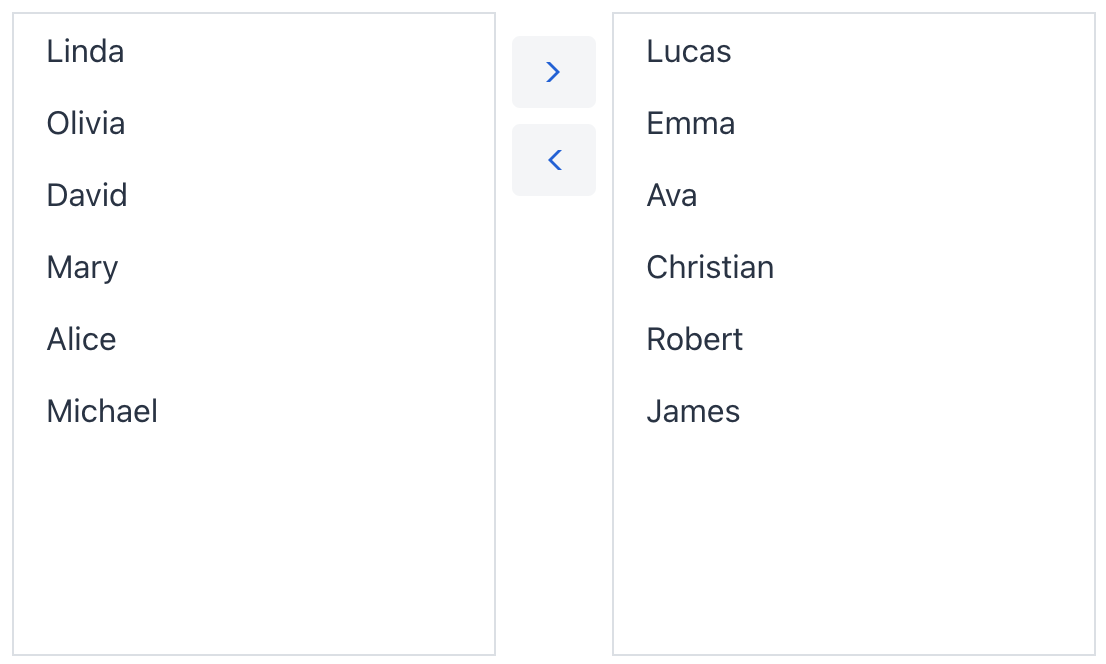
no-border
不显示组件的边框。

no-row-border
不显示行分隔符。

no-space-between-actions
不显示操作按钮之间的空隙。

| 可以组合多个主题名,通过逗号分隔。 |
XML 属性
id - alignSelf - ariaLabel - ariaLabelledBy - classNames - colspan - css - dataContainer - enabled - height - helperText - itemsColumnLabel - itemsContainer - label - maxHeight - maxWidth - minHeight - minWidth - property - readOnly - reorderable - required - requiredMessage - selectAllButtonsVisible - selectedItemsColumnLabel - themeNames - visible - width
