vbox 垂直盒子
基本用法
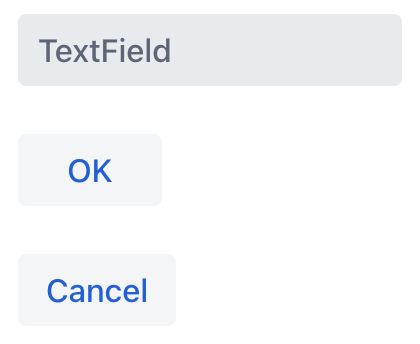
将三个组件放在一列的示例:
<vbox id="vbox" >
<textField placeholder="TextField"/>
<button text="OK"/>
<button text="Cancel"/>
</vbox>
XML 属性
事件和处理器
|
在 Jmix Studio 生成处理器桩代码时,可以使用 Jmix UI 组件面板的 Handlers 标签页或者视图类顶部面板的 Generate Handler 添加,也可以通过 Code → Generate 菜单(Alt+Insert / Cmd+N)生成。 |
本页是否有帮助?

感谢您的反馈