tabSheet 标签面板
基本用法
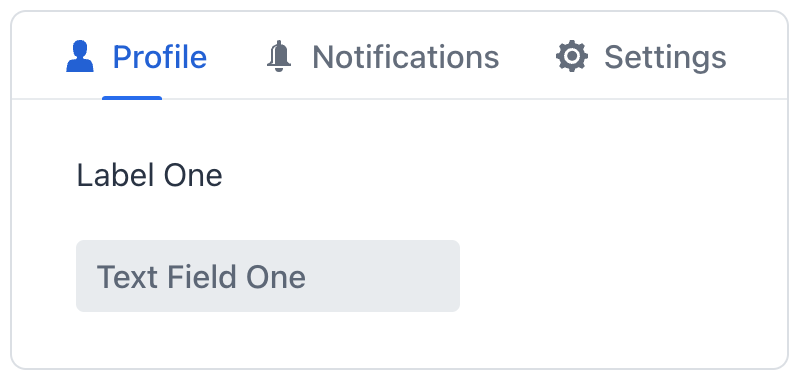
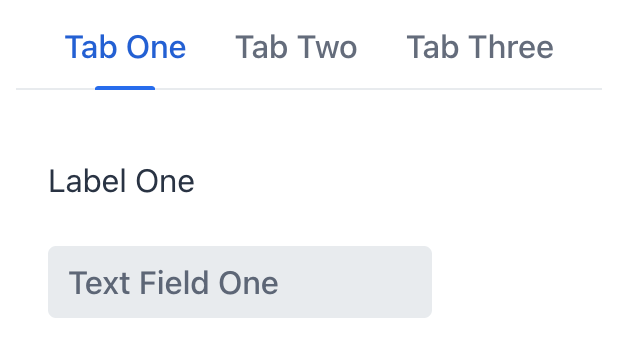
下面示例展示了 tabSheet 的基本用法:
<tabSheet>
<tab id="tab1" label="Tab One">
<vbox>
<label text="Label One"/>
<textField placeholder="Text Field One"/>
</vbox>
</tab>
<tab id="tab2" label="Tab Two">
<label text="Label Two"/>
</tab>
<tab id="tab3" label="Tab Three">
<label text="Label Three"/>
</tab>
</tabSheet>
tab 元素
tab 的内容通过 tab 元素描述。
如需在 Jmix Studio 中添加 tab,可以在视图 XML 或者 Jmix UI 结构面板中选择组件,然后点击 Jmix UI 组件属性面板的 Add→Tab 按钮。
|
XML 元素 |
|
|---|---|
Java 类 |
|
XML 属性 |
id - ariaLabel - ariaLabelledBy - classNames - colspan - css - enabled - flexGrow - label - lazy - themeNames - visible |
事件和处理器 |
|
XML 内部元素 |
标签页切换
当用户切换标签页时,会发送 io.jmix.flowui.component.tabsheet.JmixTabSheet.SelectedChangeEvent。可以创建事件的处理方法在用户切换标签时执行自定义代码。
下面的代码在每次切换标签页时显示一个通知:
@Subscribe("tabSheet")
public void onTabSheetSelectedChange(final JmixTabSheet.SelectedChangeEvent event) {
notifications.create(event.getSelectedTab() + " is now selected").show();
}延迟加载
标签页可以配置内容的延迟加载,即仅当用户选择该标签页时才会加载其内容。这样可以减少内存中的组件数量。
要启用延迟加载,请将 tab 元素的 lazy 属性设置为 '`true`:
<tabSheet id="tabSheet">
<tab id="normalTab" label="Normal Tab">
<vbox>
<textField placeholder="textField"/>
<button text="button"/>
</vbox>
</tab>
<tab id="lazyTab" label="Lazy Tab" lazy="true">
<vbox>
<button text="button"/>
<textField placeholder="textField"/>
</vbox>
</tab>
</tabSheet>当视图打开时,延迟加载标签页内的组件还不存在,因此无法注入到控制器,也无法在视图生命周期事件方法中获取。只有在用户打开标签页后,才能访问这些组件。通过 SelectedChangeEvent 事件的处理方法可以检测用户选择了哪个标签页,然后使用 UiComponentUtils.getComponent() 方法获取需要的组件。
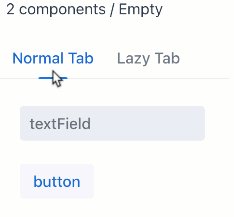
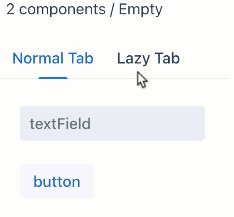
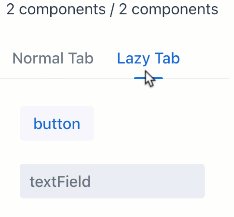
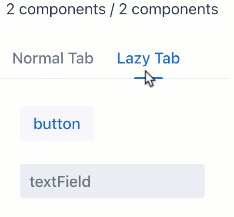
在下面的示例中,第二个标签页设置为延迟加载,当用户选择时才加载其内容。每个标签页中的当前组件数在上方的 span 中显示。

@ViewComponent
private Span contentInfo;
@ViewComponent
private JmixTabSheet tabSheet;
@Autowired
private Notifications notifications;
@Subscribe
public void onInit(final InitEvent event) {
checkTabsContent();
}
@Subscribe("tabSheet")
public void onTabSheetSelectedChange(final JmixTabSheet.SelectedChangeEvent event) {
checkTabsContent();
}
protected void checkTabsContent () {
StringBuilder sb = new StringBuilder();
List<Component> tab1Content = tabSheet.getContentByTab(tabSheet.getTabAt(0)).getChildren().toList();
sb.append(tab1Content.isEmpty() ? "Empty" : tab1Content.size() + " components");
sb.append(" / ");
List<Component> tab2Content = tabSheet.getContentByTab(tabSheet.getTabAt(1)).getChildren().toList();
sb.append(tab2Content.isEmpty() ? "Empty" : tab2Content.size() + " components");
contentInfo.setText(sb.toString());
}样式版本
通过 themeNames 属性调整组件的外观,支持 6 个不同的选项:
centered
将标签页放置在容器或视图的中间,而不是靠左对齐:

small
使用小尺寸标签页:

minimal
仅展示标签页的标签,不显示其他可视化元素

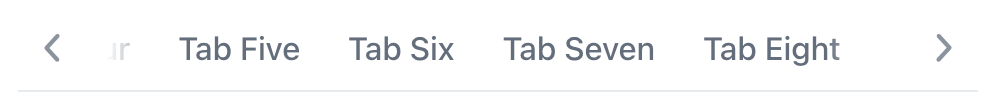
hide-scroll-buttons
隐藏用于滚动标签页的按钮:

equal-width-tabs
每个标签页调整为等宽,并禁用滚动按钮:

bordered
为标签页和内容添加边框。