导出操作
ExportAction
ExportAction 是一个基本 列操作,通过特定的导出器导出表格的内容。此操作需要一个 DataGridExporter 实例。
此操作可用于 dataGrid 数据网格 和 treeDataGrid 树形数据网格 组件。
ExportAction 也提供从 DataGrid 的列获取导出值的方法:
-
addColumnValueProvider()添加一个方法,用于从列中获取导出值。 -
removeColumnValueProvider()通过列id删除一个获取列值的方法。
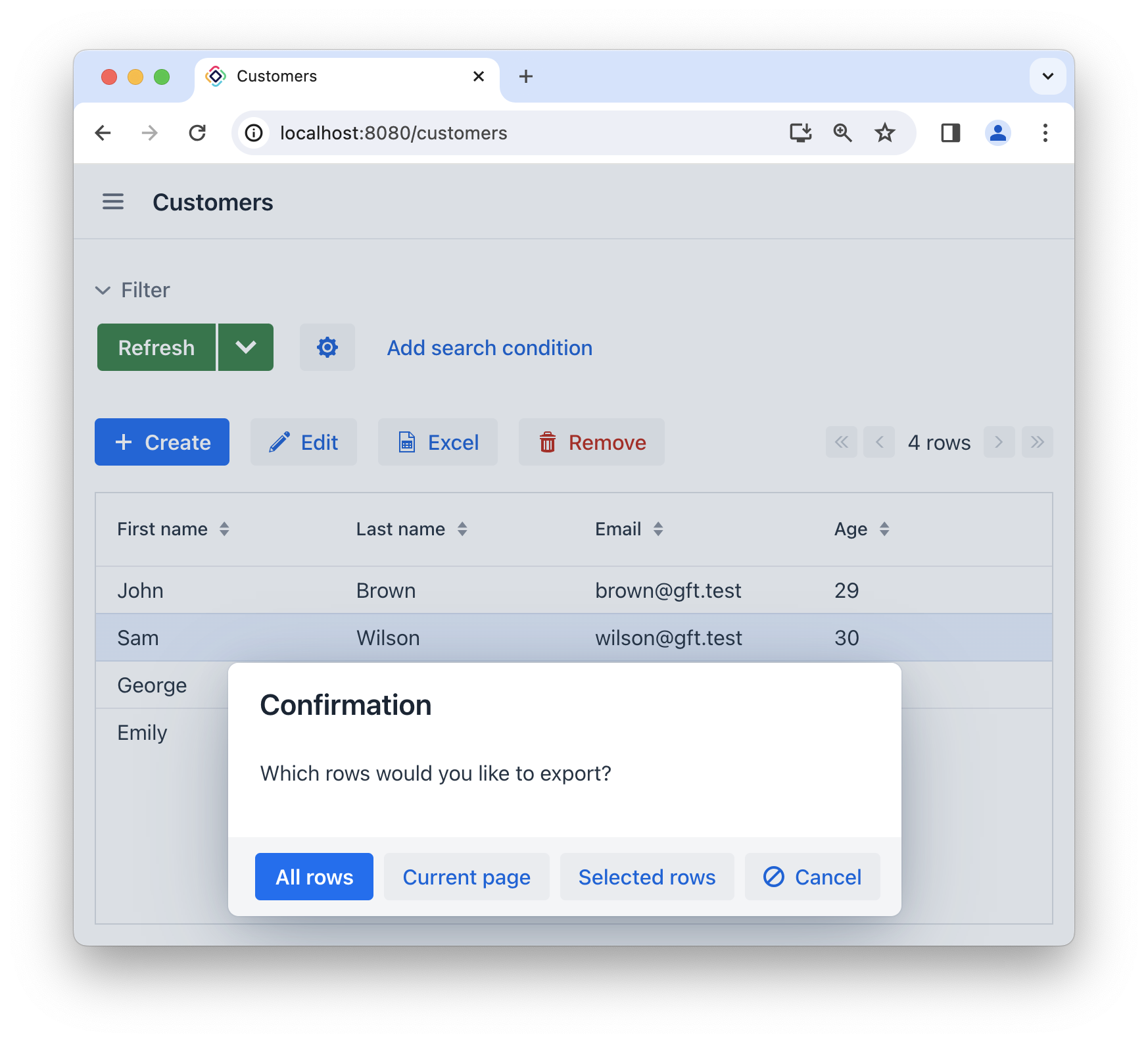
导出模式
ExportAction 有三种导出模式:所有行、当前页以及选中行。

-
导出 All rows(所有行) 时,视图中初始的数据加载器语句和过滤器的条件加载的所有数据都会被导出。
数据加载和导出过程中都使用 批量 操作,以提高性能和减少内存使用。批量大小可以通过 jmix.gridexport.export-all-batch-size 应用程序属性配置。默认值为
1000。导出所有数据时,默认的 分页策略 是
keyset。该策略可以通过 jmix.gridexport.export-all-pagination-strategy 应用程序属性修改。 -
导出 Current page(当前页) 时,仅导出表格当前页包含的数据。
-
导出 Selected rows(选中行) 时,仅导出表格选中的数据。
特定操作的导出选项可以通过 setAvailableExportModes() 方法或 XML 中的 availableExportModes 属性设置。默认的可用选项是通过 jmix.gridexport.default-export-modes 应用程序属性定义。
可以在 消息包 添加 exportConfirmationDialog.header 和 exportConfirmationDialog.message 消息覆盖默认的弹窗标题和文本。
列导出
导出数据时,可以通过三种不同的过滤选项控制导出哪些列:
-
预定义的列过滤谓词(枚举):
该选项支持从一组预定义的过滤行为中进行选择,以确定导出哪些列。使用 jmix.gridexport.default-columns-to-export 应用程序属性或导出操作的
columnsToExport附加属性 直接进行配置。可用的选项有:-
ALL_COLUMNS:导出所有列,不考虑列的可见性。 -
VISIBLE_COLUMNS:仅导出DataGrid中的可见列。使用 gridColumnVisibility 组件标记可见的列将包含在导出的列表中,而隐藏的列则不会导出。新项目的默认值为
VISIBLE_COLUMNS。已有项目扔保留之前的导出行为,通过 Studio 在application.properties中自动添加配置实现。下面的示例显示了如何为客户
dataGrid配置导出所有列。<dataGrid id="customersDataGrid" dataContainer="customersDc" width="100%" minHeight="20em"> <actions> <action id="excelExport" type="grdexp_excelExport"> <properties> <property name="columnsToExport" value="ALL_COLUMNS"/> </properties> </action> </actions> <columns> <column property="firstName"/> <column property="lastName"/> <column property="email"/> <column property="age"/> </columns> </dataGrid>该方法的优先级最低,其他更具体的方法会覆盖这个设置。
-
-
灵活的过滤谓词(扩展点):
这种方式提供了一种扩展机制,可以高度定制需要导出的列。为导出操作创建一个带
@Install注解的方法。此方法接收Grid.Column对象参数,如果需要导出该列,则返回true,否则返回false。@Install(to = "customersDataGrid.excelExport", subject = "columnsExportFilter") private boolean customersDataGridExcelExportColumnsExportFilter( final Grid.Column<Customer> column) { return column.getKey().contains("firstName") || column.getKey().contains("email"); }在 Jmix Studio 生成处理器桩代码时,可以使用 Jmix UI 组件面板的 Handlers 标签页或者视图类顶部面板的 Generate Handler 添加,也可以通过 Code → Generate 菜单(Alt+Insert / Cmd+N)生成。
这种方式的优先级居中,即,可以覆盖 预定义的列过滤谓词,但可以被显式指定列进行覆盖。 -
显式指定列(键值列表):
使用这种方式可以直接控制需要导出的列。使用导出操作的
columnKeysToExport附加属性 进行定义,列键值用逗号隔开,在<action>中按如下定义:<action id="excel" type="grdexp_excelExport"> <properties> <property name="columnKeysToExport" value="email, firstName, lastName"/> </properties> </action>这个方式的优先级最高,可以覆盖其他类型的设置。
优先级顺序。列过滤选项按下面的优先级处理:
-
显示指定列键值。
-
自定义的过滤谓词。
-
预定义的列过滤谓词。
ExcelExportAction
ExcelExportAction 操作继承了 ExportAction 用于以 XLSX 格式导出表格内容。
此操作由 io.jmix.gridexportflowui.action.ExcelExportAction 类实现,在 XML 中需要使用 type="grdexp_excelExport" 操作属性在列表组件定义。另外,该操作支持使用 action 元素的属性配置通用的操作参数。参阅 声明式定义操作。
示例:
<actions>
<action id="excelExport" type="grdexp_excelExport"/>
</actions>或者,可以在界面控制器注入该操作,然后用 setter 配置:
@ViewComponent("customersDataGrid.excelExport")
private ExcelExportAction customersDataGridExcelExport;
@Subscribe
public void onInit(final InitEvent event) {
customersDataGridExcelExport.setText("Export data grid to Excel");
}可以覆盖本地化的数据格式字符串。Excel 导出的默认格式字符串定义如下:
excelExporter.label=Excel
excelExporter.true=Yes
excelExporter.false=No
excelExporter.empty=[Empty]
excelExporter.bytes=<bytes>
excelExporter.timeFormat=h:mm
excelExporter.dateFormat=m/d/yy
excelExporter.dateTimeFormat=m/d/yy h:mm
excelExporter.integerFormat=#,##0
excelExporter.doubleFormat=#,##0.00##############
excelExporter.decimalFormat=#,##0.00JsonExportAction
JsonExportAction 操作继承了 ExportAction 用于以 JSON 格式导出表格内容。
此操作由 io.jmix.gridexportflowui.action.JsonExportAction 类实现,在 XML 中需要使用 type="grdexp_jsonExport" 操作属性在列表组件定义。另外,该操作支持使用 action 元素的属性配置通用的操作参数。参阅 声明式定义操作。
示例:
<actions>
<action id="jsonExport" type="grdexp_jsonExport"/>
</actions>或者,可以在界面控制器注入该操作,然后用 setter 配置:
@ViewComponent("customersDataGrid.jsonExport")
private JsonExportAction customersDataGridJsonExport;
@Subscribe
public void onInit(final InitEvent event) {
customersDataGridJsonExport.setText("Export data grid to JSON");
}