输入对话框表单
输入对话框表单(Input dialog form) 是在 BPMN 流程模型中定义的表单。 当用户启动流程或打开用户任务时, 将根据模型中提供的配置自动渲染输入对话框。 输入对话框的布局和行为无法修改。
可以为用户任务模型元素的 StartEvent 配置输入对话框。
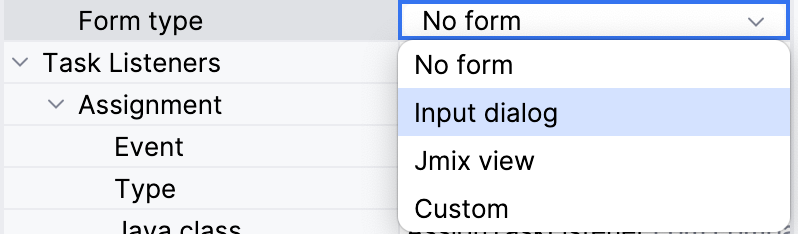
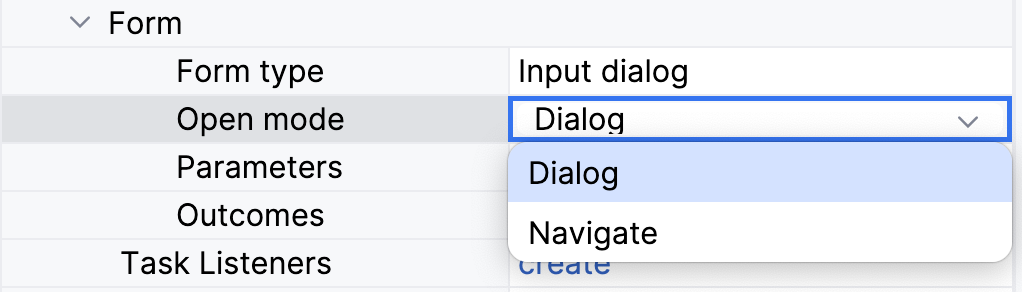
创建输入对话框表单时,从 BPMN Inspector 面板的下拉列表中设置表单类型为 Input dialog。

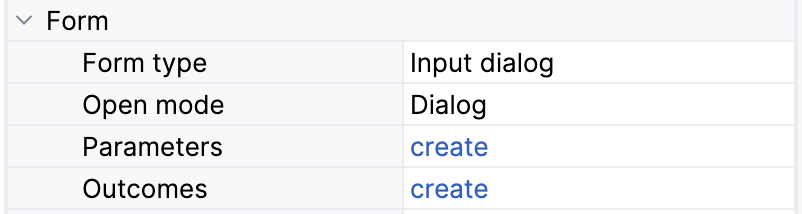
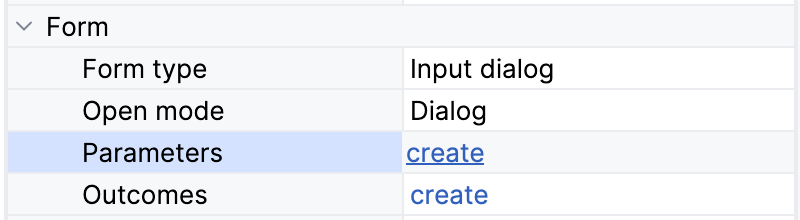
然后,将出现其他表单属性:

这里可以选择打开模式、设置参数和输出。
打开模式
打开模式(Open mode) 定义表单的打开方式:
-
Dialog — 弹窗方式打开。
-
Navigate — 视图通过 URL(在
@Route注解定义)导航打开。

默认使用 Dialog 模式。
参数
参数是可以向用户显示数据或期望用户输入的表单字段。可以从 BPMN Inspector 面板创建参数:

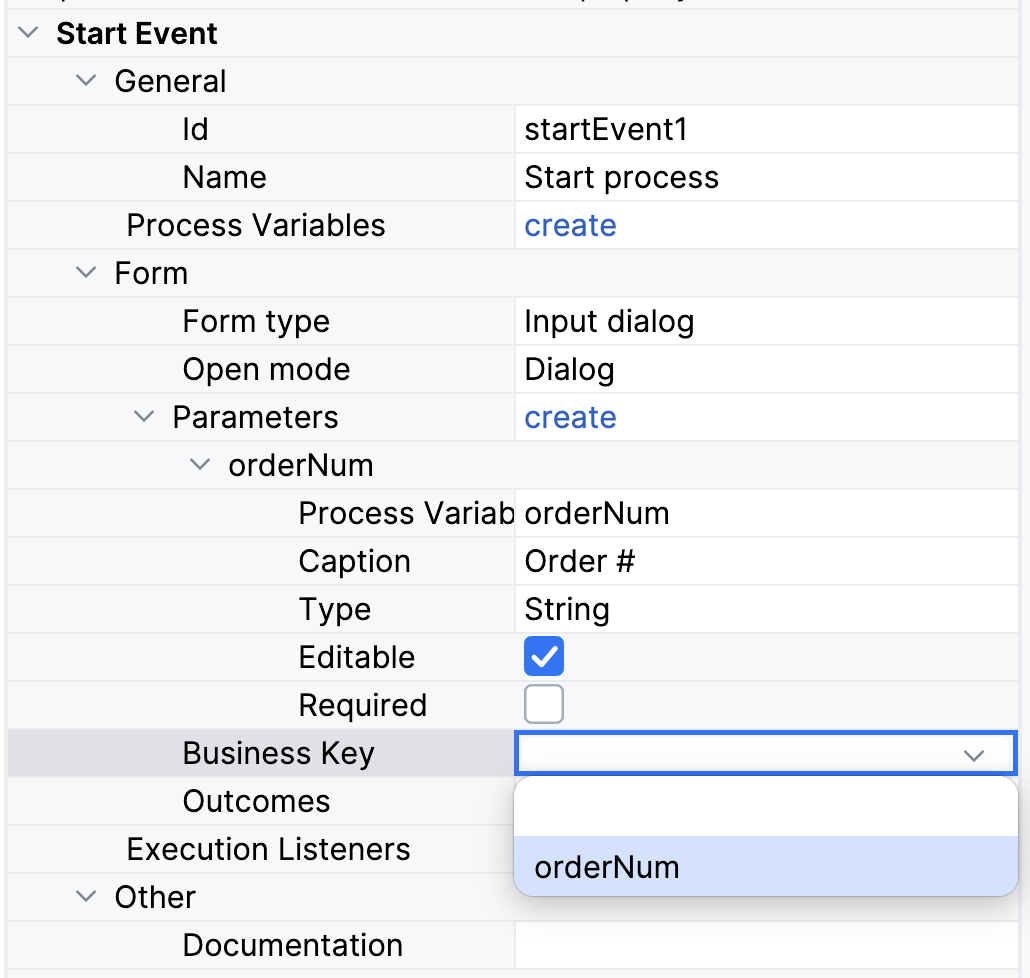
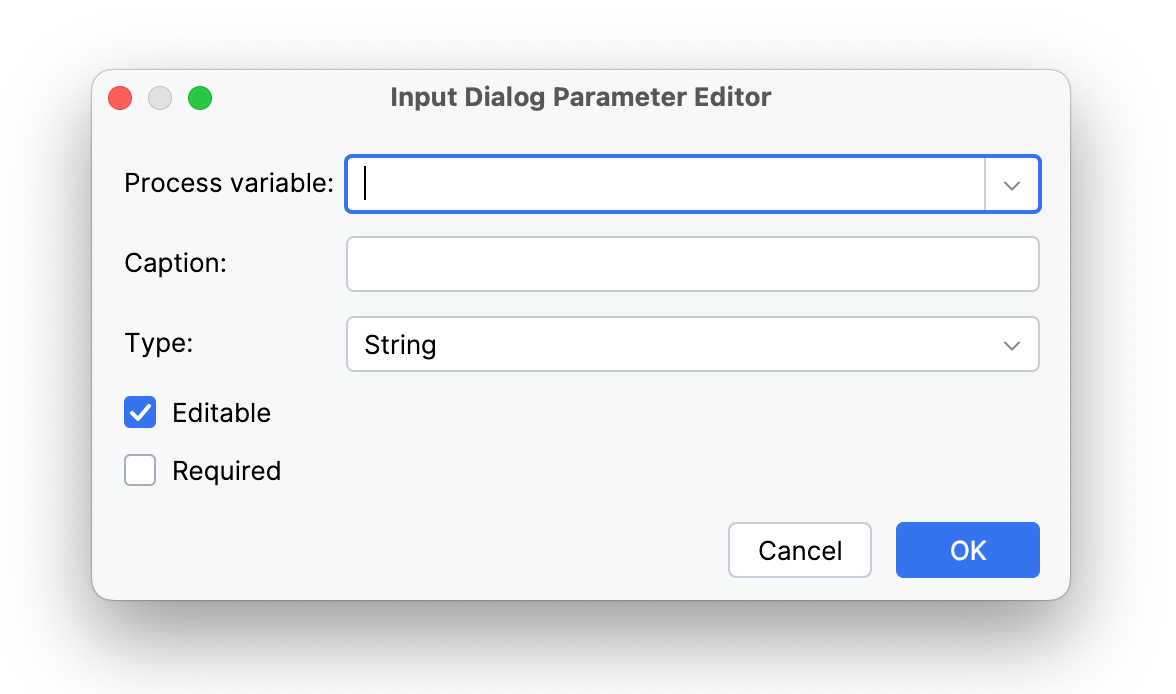
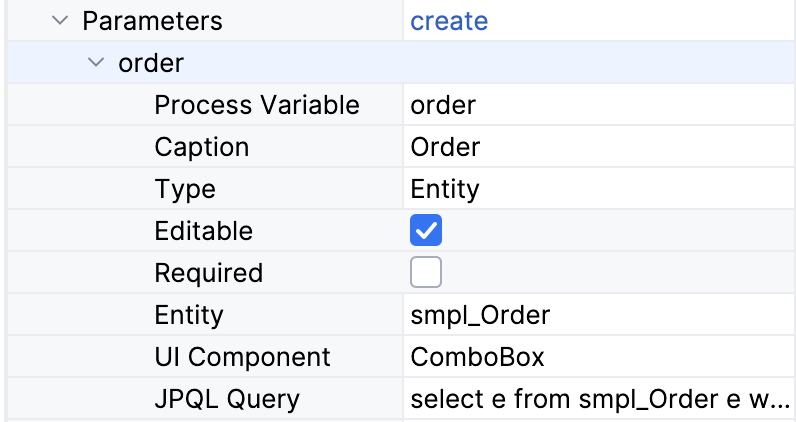
点击 create 将打开参数编辑器窗口。这里可以从下拉列表中选择流程变量,或通过输入变量名称来定义新变量。

勾选两个复选框设置参数是否可编辑或是否必需。
支持的参数类型:
-
String(字符串)
-
Multiline string(多行字符串)
-
Decimal(小数)
-
Number(整数)
-
Boolean(布尔值)
-
Date(日期)
-
Date with time(日期时间)
-
Entity(实体)
-
Entity list(实体列表)
-
File(文件)
-
Platform enum(平台枚举)
-
Custom enum(自定义枚举)
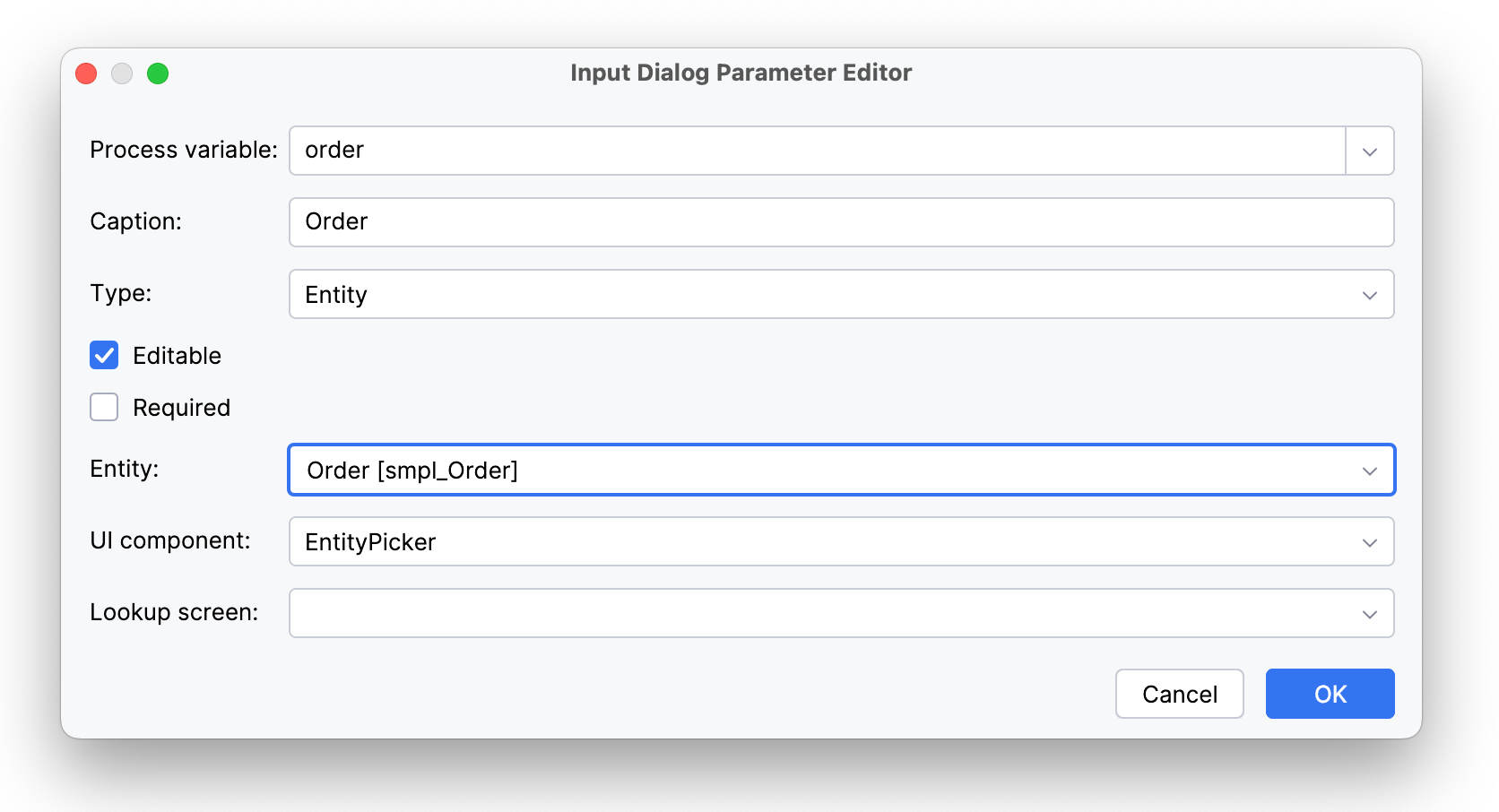
Entity 和 Entity list 类型还有额外的属性。这里必需从下拉列表选择一个实体类。

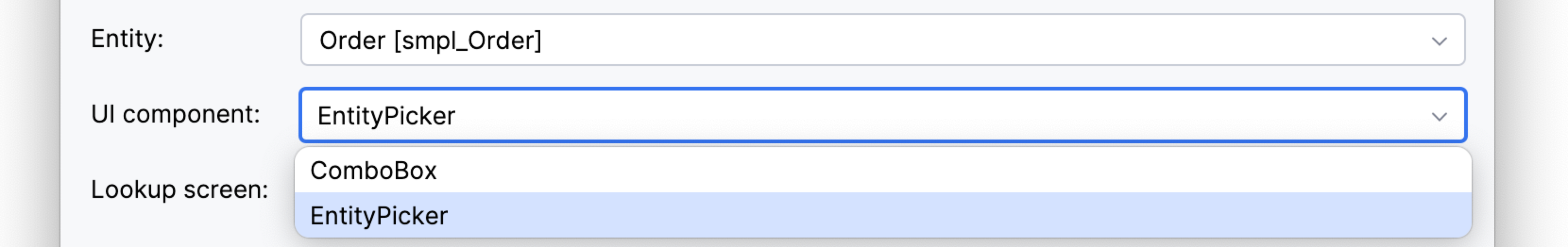
然后可以选择实体需要使用的 UI 组件,可以是 comboBox 下拉列表 或 entityPicker 实体选择器。

默认会选择 EntityPicker。此时可以设置一个 查找界面(Lookup screen)。如果留空,则默认使用该实体的标准列表视图。
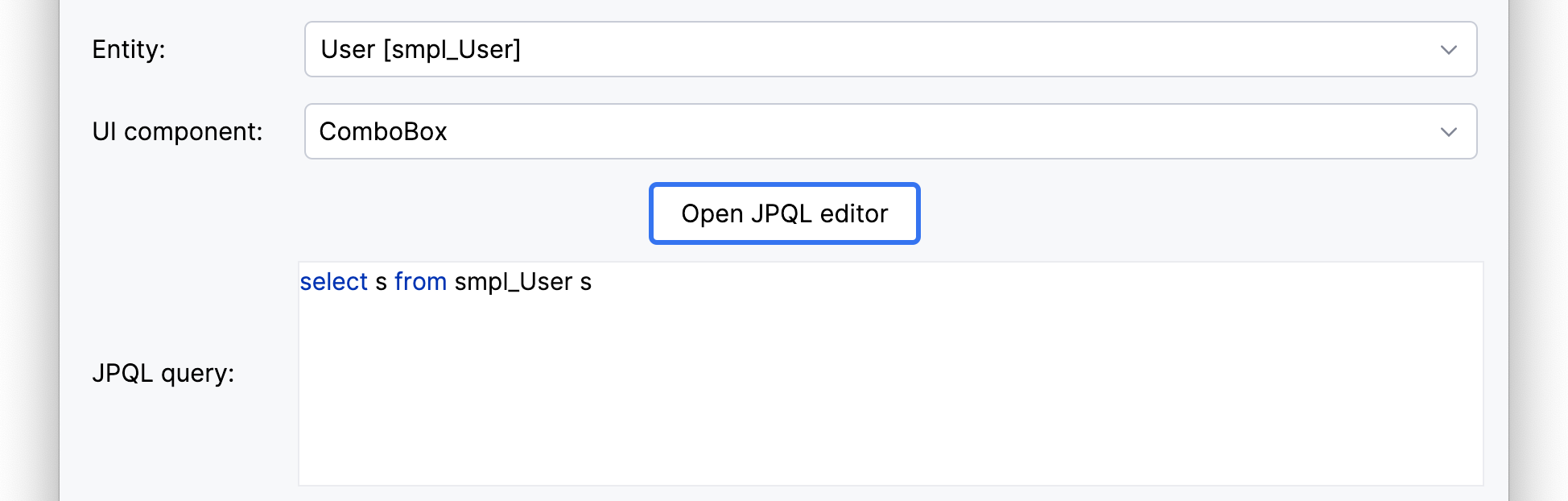
当选择 ComboBox 时,需要指定一个 JPQL 查询语句,可以按需使用 where 和 order by 子句。
JPQL 可以手动填写或使用 JPQL Editor 编辑:

参数创建完成后,也可以在 BPMN Inspector 面板修改。

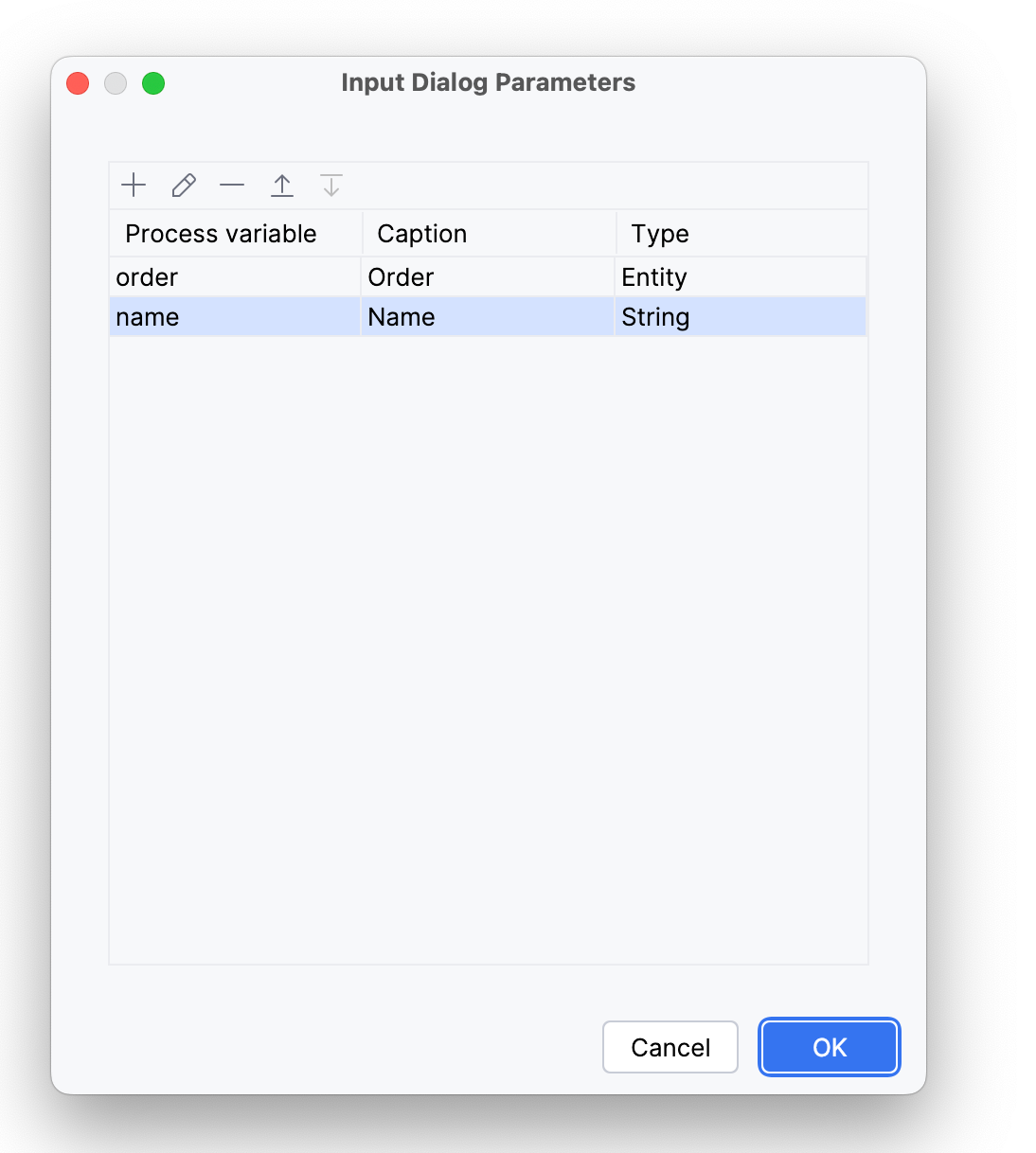
创建第一个参数后,将显示一个包含参数列表的对话框窗口。 可以在此处继续创建参数或管理参数的顺序。

XML 表示
如上所述,输入对话框表单直接在 BPMN 模型中定义。
所以在 XML 中由 jmix:formData 属性表示:
<jmix:formData type="input-dialog" openMode="DIALOG">
<jmix:formFields>
<jmix:formField id="order" caption="Order" type="entity" editable="true" required="false">
<jmix:formFieldProperty name="entityName" value="smpl_Order" />
<jmix:formFieldProperty name="uiComponent" value="comboBox" />
<jmix:formFieldProperty name="query" value="select e from smpl_Order e where e.amount > 1000" />
</jmix:formField>
<jmix:formField id="name" caption="Name" type="string" editable="true" required="false" />
</jmix:formFields>输出
输出是用户任务完成情况另一种预定义表示,即任务执行者所做的决定。
例如,在文档审批任务中,用户可以批准或驳回文档。需要创建两个输出:approve 和 reject。
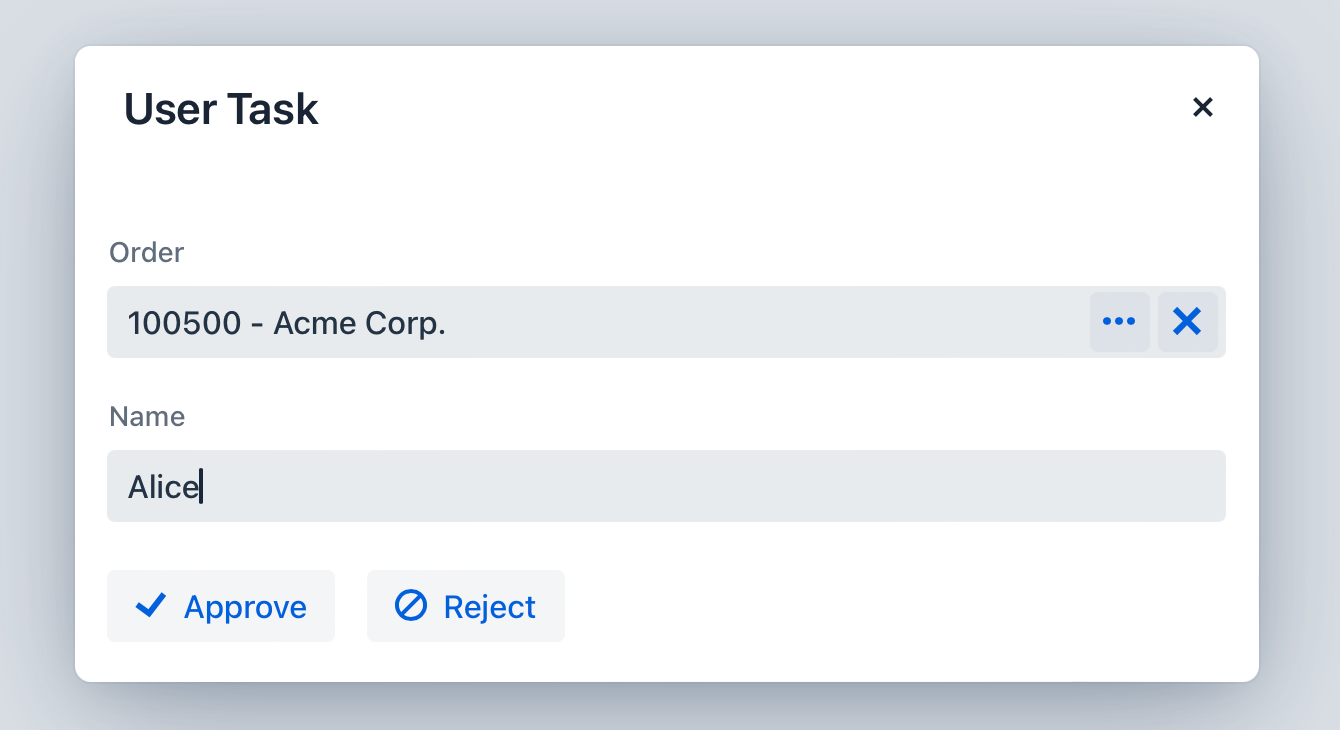
在流程表单中,输出是带名称的按钮。用户完成任务时,用户必须点击其中一个。
无论用户选择哪个输出按钮,都会触发任务的完成事件,如果定义了输出,则不会显示标准的 Complete 按钮。
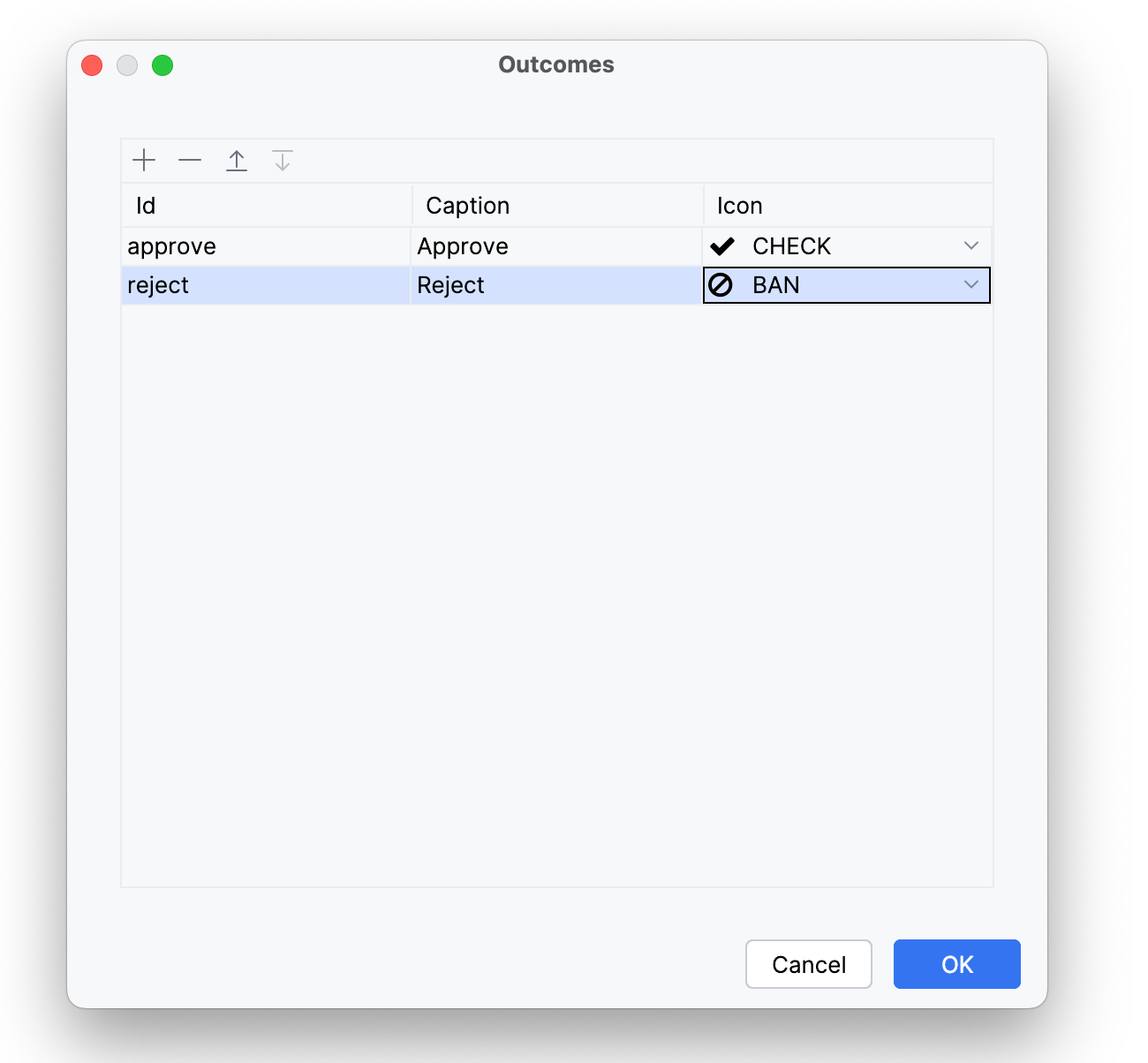
可以从 BPMN Inspector 面板创建输出:

在打开的输出编辑器中, 创建输出并设置对应的图标。

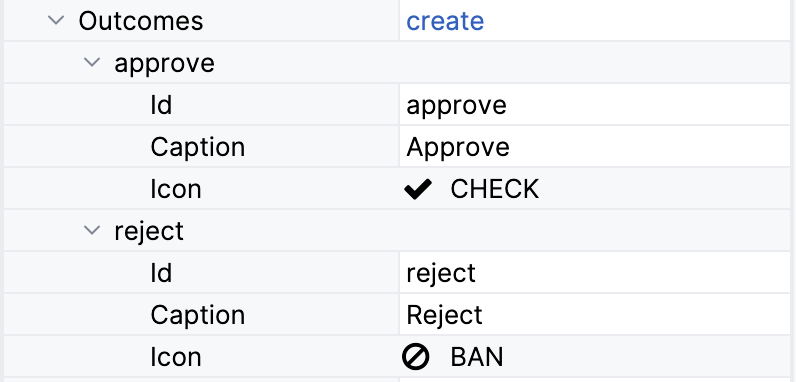
在 BPMN Inspector 面板可以编辑已创建的输出。

XML 表示
输出在 XML 中用 jmix:formOutcomes 表示。
<jmix:formOutcomes>
<jmix:formOutcome id="approve" caption="Approve" icon="CHECK" />
<jmix:formOutcome id="reject" caption="Reject" icon="BAN" />
</jmix:formOutcomes>