仪表板
本章节中,我们将创建一个 Superset 仪表板并将其嵌入 Jmix 应用程序。
创建仪表板
仪表板是一个统一的空间,其中可以布置和显示多个图表。仪表板中,图表的大小、布局都可以调整,也可以增加新的图表,以实现自定义的展示。
这里我们将创建一个仪表板,在其中显示上一节中创建的三个图表,并配置嵌入到 Jmix 应用程序中。
点击顶部菜单中的 Dashboards → + DASHBOARD 按钮创建一个新的仪表板。
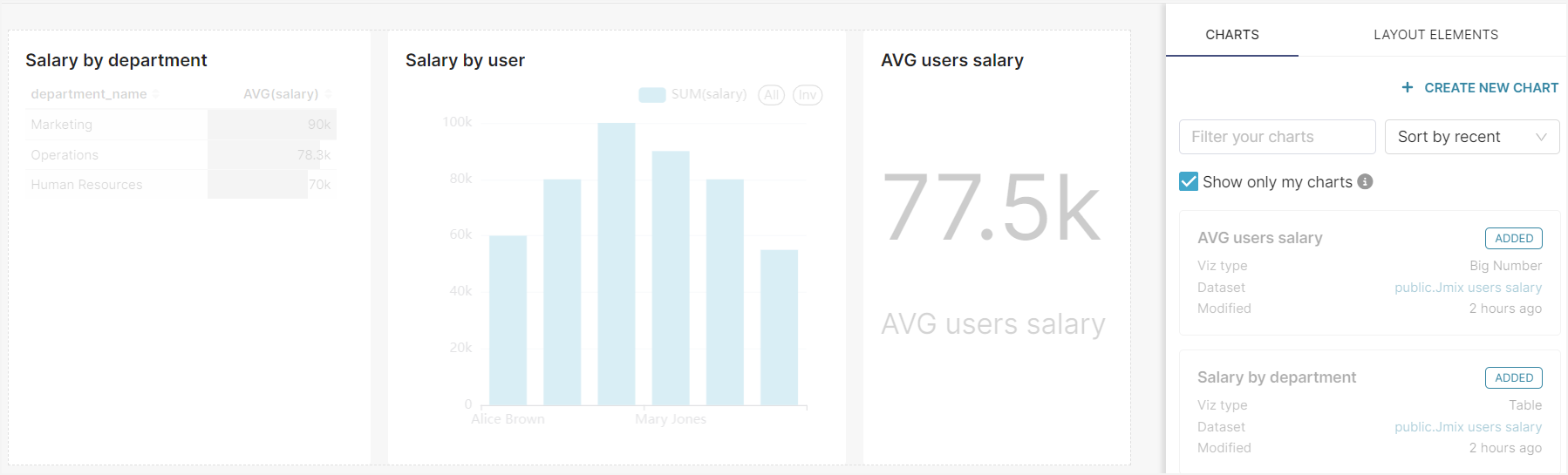
在打开界面中可以看到已经创建的图表。
-
按以下顺序将已有的图表添加到仪表板:

-
输入仪表板的名称:
Employees' salaries并保存。
仪表板保存之后,需要修改它的一些配置,以便能嵌入到其他系统中。
-
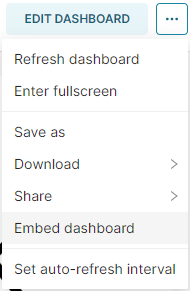
点击右上角的设置按钮,并选择 Embed dashboard。

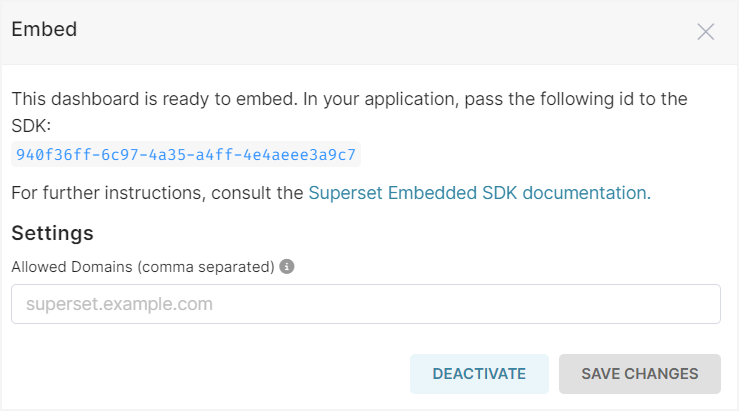
会显示配置窗口。
-
点击 ENABLE EMBEDDING 按钮。Superset 会为仪表板生成一个 embedded ID,这个 ID 可以在 Jmix 应用程序中使用。

Jmix 中嵌入仪表板
Jmix 中需要用到 SupersetDashboard 组件展示仪表板。这个组件需要提供仪表板配置中生成的 embedded ID。
-
在 Studio 中使用
Blank view模板创建一个新视图,名称为 Salaries dashboard。 -
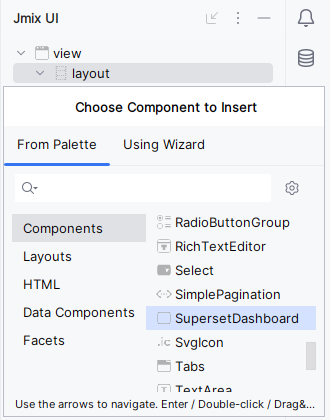
通过 Add Component 操作在布局中添加
SupersetDashboard组件。

-
为
superset:dashboard元素配置id、height和width属性如下:-
id=dashboard -
height=100% -
width=100%
-
-
从 Superset 仪表板复制 embedded ID 并设置为
embeddedId属性。
配置完后的组件 XML 如下:
<superset:dashboard id="dashboard"
width="100%"
height="100%"
embeddedId="940f36ff-6c97-4a35-a4ff-4e4aeee3a9c7"/>-
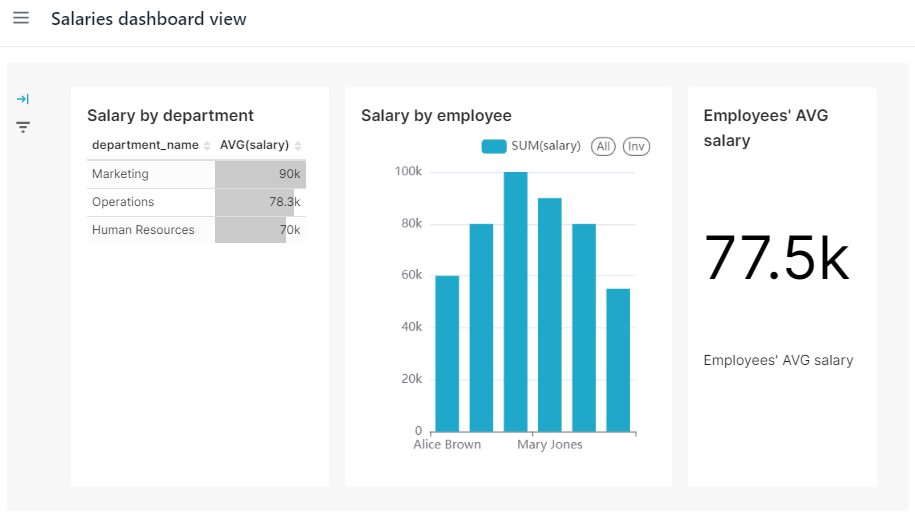
完成了这些步骤后,可以重启 Jmix 应用或对视图进行热部署,然后刷新页面。
可以看到 Jmix 应用程序中嵌入了 Superset 的仪表板: